1. 介绍
本文为以前做的项目总结,由于相关支付 SDK 迭代,原文已经不满足需求,故作如下更新,供大家参考,另外增加常见问题总结。
今天我们就主要介绍一下支付宝支付,其他支付介绍后面会尽快更新出来。
在做支付之前,在网上也查寻了资料,大多都说,支付接入坑太多,微信坑最多,银联文档太复杂。 其实如果接入的多的话,那些套路都可以绕着走。 网上的经验什么的大都是比较老的,比较新的能用到的文章不多(但是好文章还是有的,对我帮助也很大),下面给大家详细介绍一下,帮助大家绕开坑。
2. 交互流程
建议先把开发文档仔仔细细看一遍,一定要看,刚开始的时候没有老老实实地看完,结果遇到很多的坑,浪费的挺多的时间的,所以建议一定要好好看看,特别是交互流程这一部分。
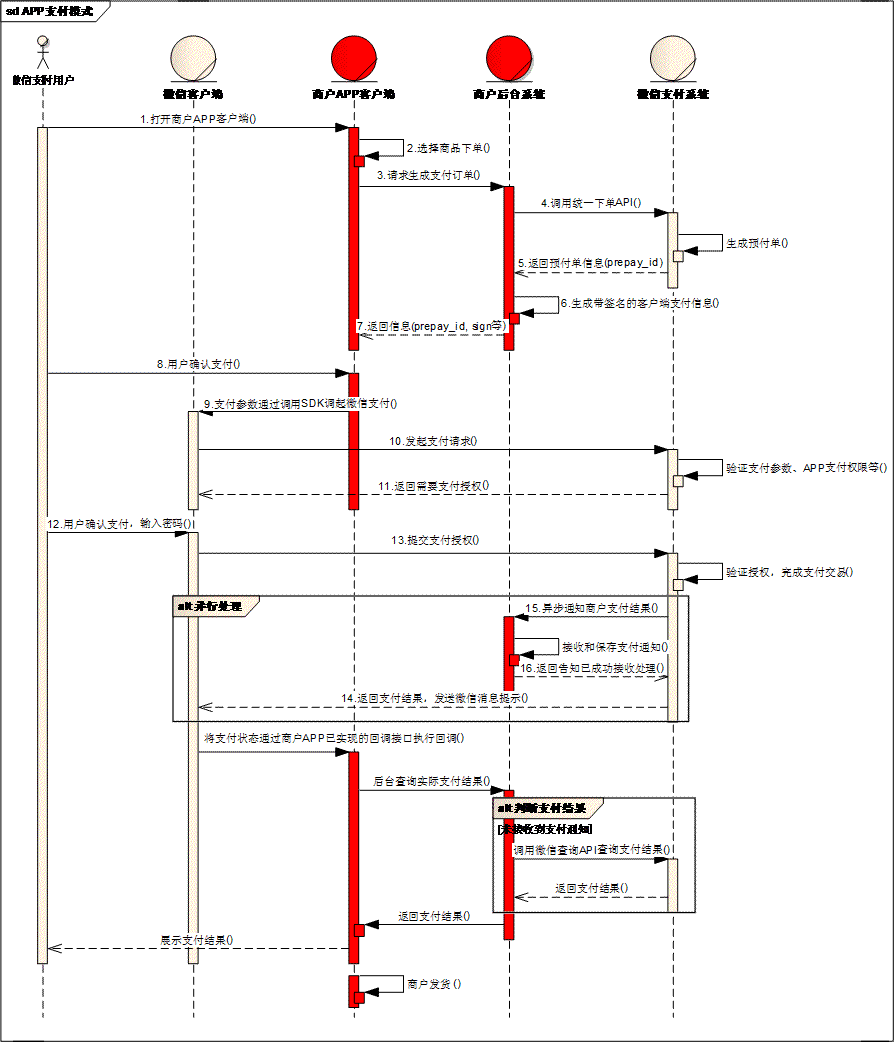
2.1 功能流程

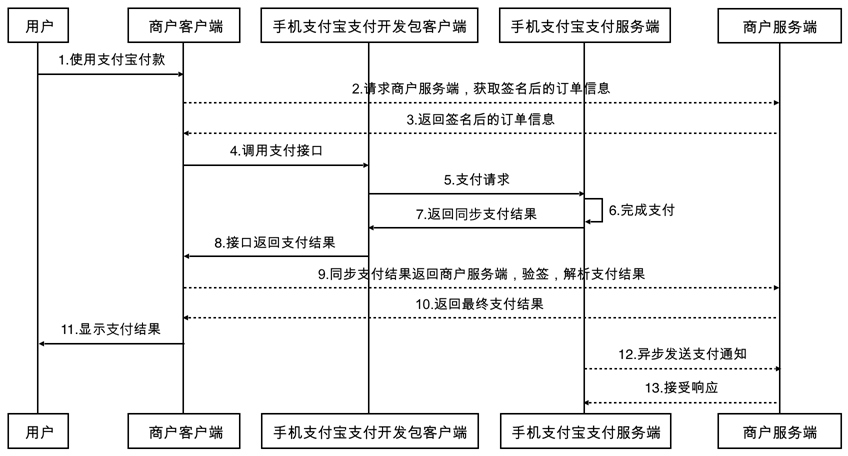
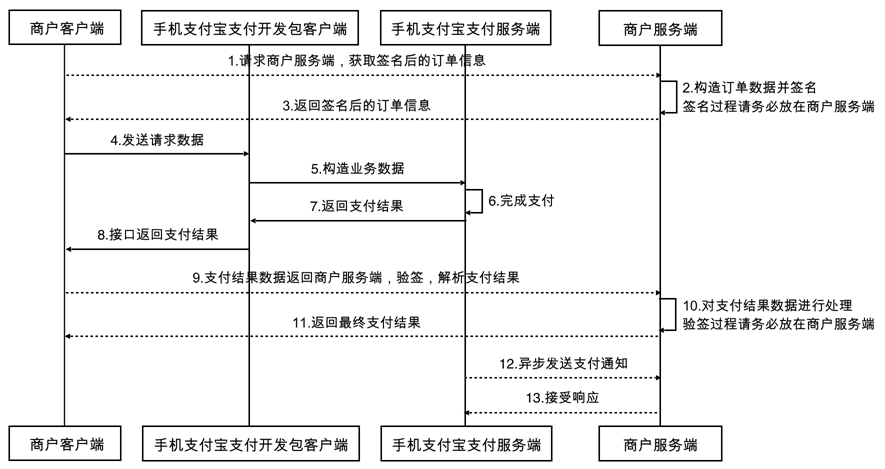
2.2 数据交互

支付宝支付的功能流程相比较微信支付来说简单的很,如上面两张图展示的,我们的 App(也就是商户客户端)所做的大概只有三个步骤:
- 生成订单
- 调用支付宝接口,发送订单
- 返回订单支付结果并处理
3. 下载支付宝 SDK
支付宝业务众多,真想找到想要的支付sdk还是要费一番功夫的,这里给出了最新的 SDK 地址 注意的是下载出来的 SDK 包里面并没有传说中的开发文档,需要其他地方找或者看网页上的。
公钥、私钥、PID、sellerID、key这些东西的用途和获取方式在文档上都有详细的说明,这里不再赘述,一定要把概念分清楚再去做,不然一会就乱了。如果遇到问题的话咱们可以再一起探讨。
4. 导入库集成SDK
4.1 导入文件和关键库
通过 CocoaPods 导入
pod 'AlipaySDK-iOS' 手动导入
官方 demo 截图

添加 framework 和其他文件 打开 iOS 工程,新版本 SDK 文件 Order 文件,你需要复制粘贴到自己工程里的有:
- AlipaySDK.framework
- AlipaySDK.bundle
- Until 文件夹
- openssl 文件夹
- libcrypto.a 和 libssl.a
上面的一部分文件在打开的项目中是看不到的,需要打开项目文件夹找到。
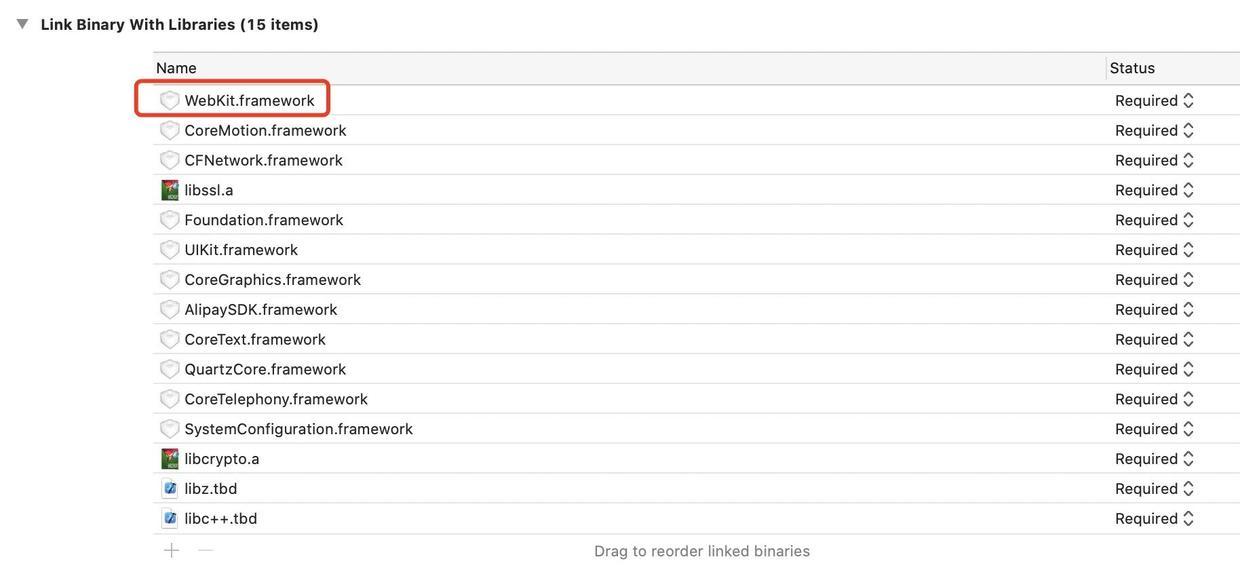
在 Build Phases 选项卡的 Link Binary With Libraries 中,增加以下依赖:

其中,需要注意的是:
- 如果是Xcode 7.0之后的版本,需要添加libc++.tbd、libz.tbd;
- 如果是Xcode 7.0之前的版本,需要添加libc++.dylib、libz.dylib(如下图)。

此时,假如你启动工程,很大几率上你会发现报 error 的情况。
4.2 引入头文件
在需要调用 AlipaySDK 的文件中,增加头文件引用。
import <AlipaySDK/AlipaySDK.h>4.3 调用支付接口
在支付宝的接入文档中,是将生成一个订单这步放在客户端来做了,但这个最好是放在服务器端来做。
后台生成订单然后拼接,签名,然后服务器端直接给客户端传一个加密签名过的参数就可以了,这样比较安全。
所有的订单信息,商户信息等都掌握在自己的手中,这样的话APP端就不怕被拦截数据,并且调用起来也就特别简单了,只需要调用支付的接口。
如果只需要发送订单和处理支付返回结果,只需要添加 AlipaySDK.bundle 和AlipaySDK.framework 这两个就行了,下载的SDK中很容易发现。 快捷支付方法是这个:
-(void)payOrder:(NSString *)orderStr fromScheme:(NSString *)schemeStr callback:(CompletionBlock)completionBlock;在支付的按钮中,使用支付宝这个类,再调用这个方法就行啦!如下如:
// NOTE: 调用支付结果开始支付
[[AlipaySDK defaultService] payOrder:orderString fromScheme:@"FBYAlipayDemo" callback:^(NSDictionary *resultDic) {
NSLog(@"reslut = %@",resultDic);
}];4.4 配置支付宝客户端返回 url 处理方法
如示例 AliSDKDemo\APAppDelegate.m 文件中,增加引用代码:
import <AlipaySDK/AlipaySDK.h>在 @implementation AppDelegate 中以下代码中的 NSLog 改为实际业务处理代码:
- (BOOL)application:(UIApplication *)app openURL:(NSURL *)url options:(NSDictionary<NSString*, id> *)options
{
if ([url.host isEqualToString:@"safepay"]) {
//跳转支付宝钱包进行支付,处理支付结果
[[AlipaySDK defaultService] processOrderWithPaymentResult:url standbyCallback:^(NSDictionary *resultDic) {
NSLog(@"result = %@",resultDic);
}];
}
return YES;
}4.5 项目配置
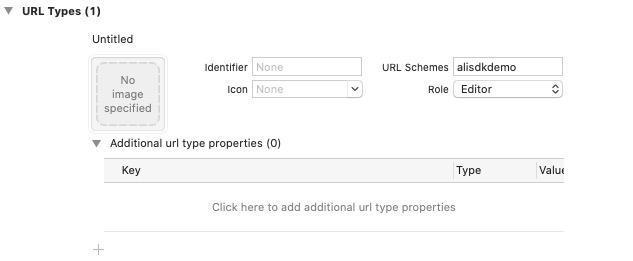
最后,不要忘了还要写一个 URL Scheme,在 Targets -> Info 下最后一个即可找到, 点击 “Info” 选项卡,在 “URL Types ”选项中,点击 “+”。

5. 常见问题汇总
5.1 支付后无法返回 App
一般是由于白名单没有设置正确
// NOTE: 调用支付结果开始支付
[[AlipaySDK defaultService] payOrder:orderString fromScheme:@"FBYAlipayDemo" callback:^(NSDictionary *resultDic) {
NSLog(@"reslut = %@",resultDic);
}];上方代码中 appScheme 参数需要和文章 4.5 项目配置中设置的 URL Schemes 相同,这样才能对应返回 App。
5.2 #include <openssl/opensslconf.h> not find
这是一个神奇的大坑,我Google了好久,也不得其解,然后经网友提醒之后想起来#import ""和#import <>的区别。
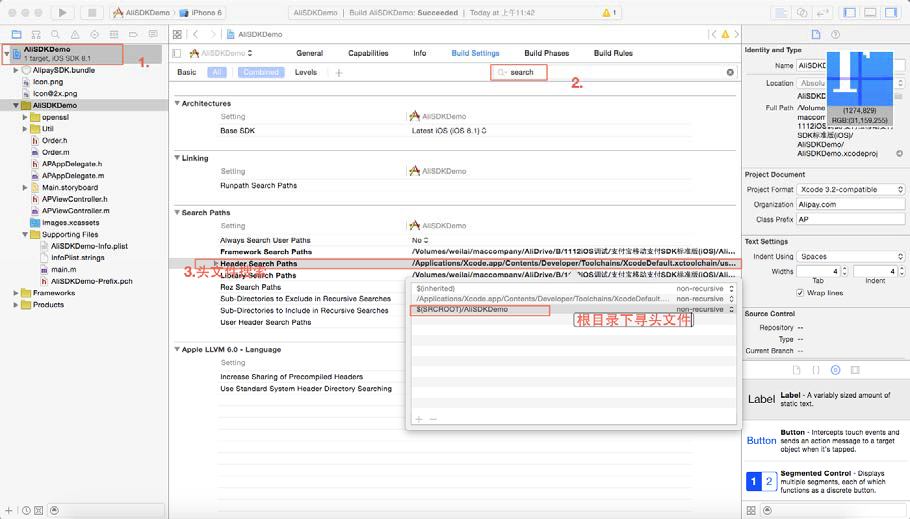
解决方法:Targets -> Build Settings 下的 Header Search Paths。 添加如下目录 "$(SRCROOT)/项目名称/文件的绝对地址" 如图:

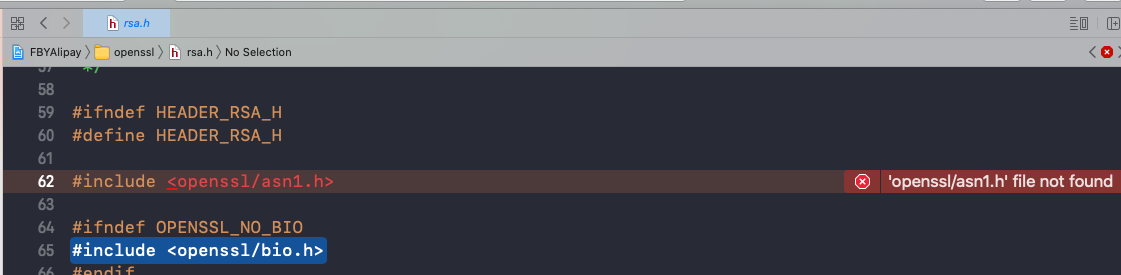
5.3 'openssl/asn1.h' file not found

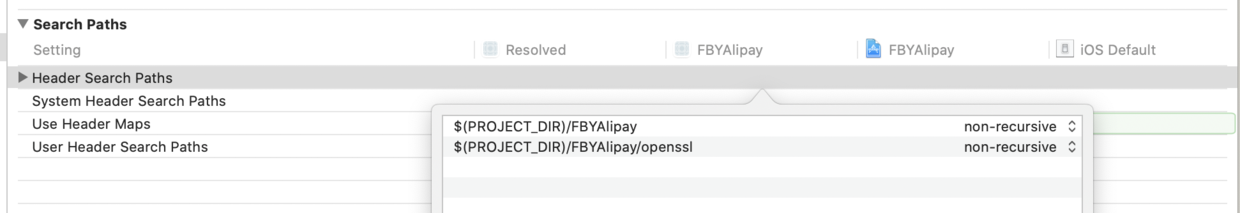
由于在项目中引入 openssl 库,出现这个问题是因为库文件项目无法找到,只需要在 Header Search Paths 中加入 $(PROJECT_DIR)/项目名称/openssl 即可,如下图操作:

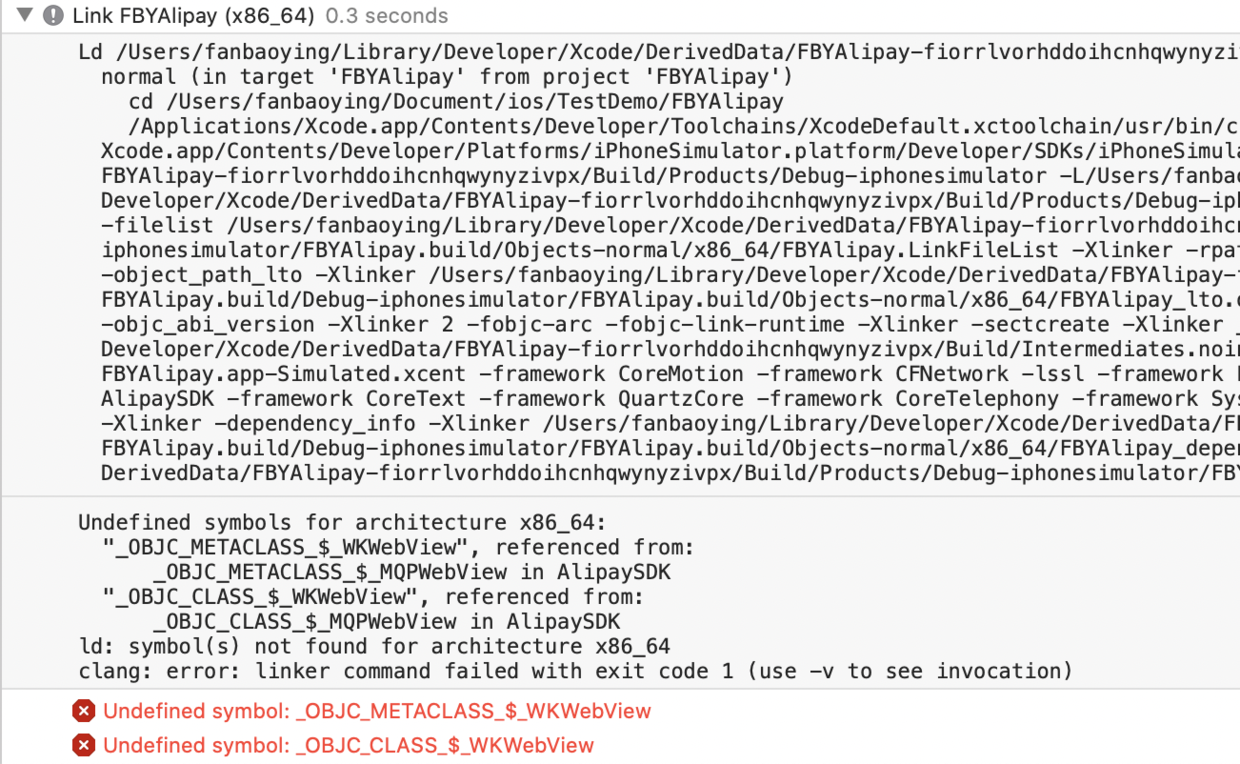
5.4 Undefined symbol: OBJC_METACLASS$_WKWebView

出现上面的问题,需要在项目配置中添加系统类库:WebKit.framework

5.5 如果遇到运行后报错,类似于以下提示信息:
Cannot find interface declaration for 'NSObject', superclass of 'Base64'那么需要打开报错了的文件,增加头文件。
# import <Foundation/Foundation.h>5.6 Swift 中接入 SDK 遇到的问题
如果项目使用 Swift 为开发语言,需要添加桥接文件,如 Bridging-Header.h
同时,在项目 Build Settings 中设置桥接文件的位置。
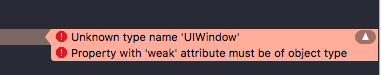
运行时如果发生以下报错,则在桥接文件中,写入#import <UIKit/UIKit.h>

5.7 点击支付跳转至支付宝卡在启动页面
出现这个情况被卡在的页面会出现相应错误提示,一般有以下几种情况:
- 商品信息拼接字符串错误
- 支付账号过期待续费状态
- 商户 ID 错误
- 订单信息验签失败
希望可以帮助大家 如果哪里有什么不对或者不足的地方,还望读者多多提意见或建议 iOS技术交流群:668562416
源码Demo获取方法
获取源码方式:关注「网罗开发」回复 “支付宝支付” 即可获取
转载
本文已在公众号「网罗开发」发布,如果转载长白请加微信:FBY-fan,备注转载长白
福利

扫码加微信:FBY-fan 回复「面试题」,领取 11 类面试题,包含:多线程、内存管理、设计模式、数据安全及加密、数据结果与算法、网络、性能优化、Block、RunLoop、Runtime、UI 相关