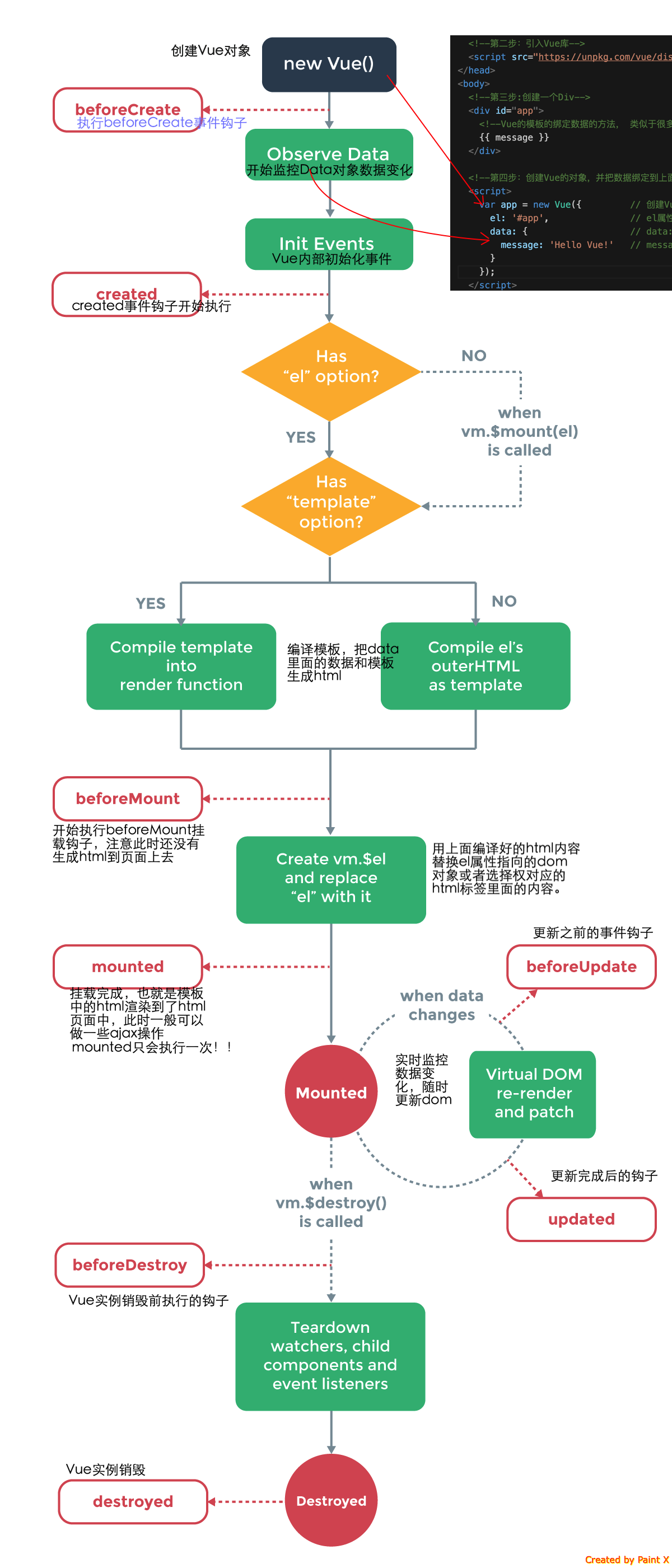
vue的生命周期的含义实质上就是一个实例从创建到销毁的一系列可以进行的操作
初始化阶段
var vm = new Vue({
// 选项
})其中VM是(ViewModel)的缩写,经常用来表示Vue实例,而new Vue()表示创建了一个Vue的实例
实例创建后,会初始化一个空的Vue实例对象,但是这个时候,这个实例对象上只有默认的一些生命周期函数和默认的事件,其他都未创建
然后出现第一个生命周期钩子
beforeCreate
这个钩子执行时,Vue实例的data和methods中的数据还没有初始化,所以可以认为beforeCreate是实例数据绑定之前的钩子
初始化空的Vue实例后,紧接着data和methods也被初始化,产生了第二个生命周期钩子
create
create是data和methods数据绑定后产生的钩子,所以如果调用methods和data中的数据,最早只能在create中操作
这两个生命周期完毕后,Vue实例就初始化完毕了
挂载阶段
Vue实例初始化完毕后,Vue开始编辑模板,把Vue代码中使用的指令进行执行,最终在内存中生成一个编译好的模板字符串,然后把这个模板字符串,渲染为内存中的DOM,此时,内存中以及存在了渲染好的模板,但是还没有真正的挂载到页面中,所以页面仍旧是旧的页面
执行指令 > 生成模板字符串 > 渲染为DOM > 未挂载
beforeMount
这个生命周期钩子执行的那一刻就是内存中已经存在了渲染好的DMO但是认为挂载到页面去,我们可以在页面还没挂载前,先初始化页面要显示的数据
执行后,已经把编译后模板挂载到 el 节点上去了,产生了下一个生命周期
mount
这个钩子执行时,我们可以通过某些插件操作页面的DOM节点,要做mount中进行
运行阶段
这个周期是实例在 生命运行 中的状态,中有两个生命周期钩子,在中间会用新的数据渲染出新的内存DOM树,当新的DOM树被更新后,会把新的DOM树重新加到页面中
数据从Model层 > View(视图)
*beforeUpdata
当执行这个状态时,页面显示的仍然是旧的数据,此时数据是新的,页面显示数据未与最新数据保持一致
Updata
当执行这个状态时,页面显示数据和最新的数据已经保持同步
销毁阶段
此时有两个生命周期钩子可使用
beforeDestroy
执行这个钩子函数时,Vue实例已经从运行阶段到了销毁阶段,但实例上所有的data和所有的methods,以及过滤器,指令,都属于可用状态,还没有真正执行销毁过程
destroyed
当执行这个钩子函数时,组件以及完全被销毁,此时组件中的所有,methods,data,监听器,过滤器,都无法使用
至此,整个Vue实例完成它的工作,被清除出内存