一、起因
ES6新纳入了很多振奋人心的新特性,真的很让人忍不住去尝试一下。不过,由于现在大部分的浏览器对ES6的支持程度都不是很好。所以如果想要放心地使用一些新特性,还需要用一些工具,将ES6或者ES7的代码转为ES5的代码。今天,就配置了一下环境,写了一个react-router,主要是练习自己的编程能力,哈哈。。。在此分享一下!
二、ES6环境搭建
搭建环境的工具有很多种,jspm,webpack,gulp等等。。。我主要是采用gulp+babel+browserify来搭建的。具体步骤如下(以下步骤均在node环境下进行):
①新建项目,打开命令行或者git hash,输入git init.
②安装gulp,输入npm install gulp
③安装一些必须的插件,看个人需要吧。我安装了一些: babel-preset-es2015 browserify gulp-babel gulp-concat gulp-cssnano gulp-uglify vinyl-source-stream gulp-sass
④配置gulpfile文件。
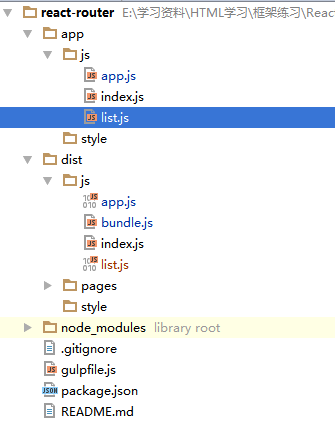
文件目录结构如下:

我的配置如下:
const gulp = require('gulp');
const babel = require('gulp-babel');
const uglify = require('gulp-uglify');
const sass = require('gulp-sass');
const rename = require('gulp-rename');
const cssnano = require('gulp-cssnano');
const concat = require('gulp-concat');
const browserify = require('browserify');
const babelify=require('babelify');
const source = require('vinyl-source-stream');
// 编译并压缩js
gulp.task('convertJS', function(){
return gulp.src('app/js/\*.js')
.pipe(babel({
presets: \['es2015','react'\]
}))
.pipe(uglify())
.pipe(gulp.dest('dist/js'))
})
// 合并并压缩css
gulp.task('convertCSS', function(){
return gulp.src('app/style/\*.scss')
.pipe(sass())
.pipe(concat('app.css'))
.pipe(cssnano())
.pipe(rename(function(path){
path.basename += '.min';
}))
.pipe(gulp.dest('dist/style'));
})
// 监视文件变化,自动执行任务
gulp.task('watch', function(){
gulp.watch('app/style/\*.scss', \['convertCSS'\]);
gulp.watch('app/js/\*.js', \['convertJS', 'browserify'\]);
})
// browserify
gulp.task("browserify", function () {
var b = browserify({
entries: "dist/js/app.js"
});
return b.transform(babelify)
.bundle()
.pipe(source("bundle.js"))
.pipe(gulp.dest("dist/js"));
});
gulp.task('start', \['convertJS', 'convertCSS', 'browserify', 'watch'\]);
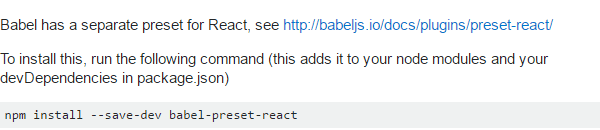
注意,即使这些都安装好了,运行gulp命令的时候还是会报一个未定义babel对象的错,如图:

一开始我也不知道为什么,我把编译ES6的环境单独出来(也就是把react相关的内容和插件注释掉),发现是可行的。所以问题就出在编译react的时候了。最终在stackoverflow上面找到了答案。

大概的意思就是,babel在编译react的时候,有一个插件被分离了出来,需要另外安装,类似于补丁之类的东西吧!按照上面这个说法,我又去安装了一下这个,发现真的可以了,不报错了^_^。至此,环境准备好了。
三、路由搭建
首先,你可以点击这里,对react-route有进一步的了解。
其实,只是搭建环境比教耗费时间,搭路由参考官方的例子的话倒是很快的。我就写了一个hello world级别的路由。如下代码:
import React from 'react';
import ReactDOM from 'react-dom';
import { hashHistory, Route, Router } from 'react-router';
import { render } from 'react-dom'
import List from './list';
class Photo extends React.Component {
render() {
return <p>hello, winty!</p>
}
}
render((
<Router history={hashHistory}>
<Route path="/" component={Photo}/>
{/\* add the routes here \*/}
<Route path="/list" component={List}/>
</Router>
), document.getElementById('app'));
引入的List模块代码如下:
import React from 'react' class List extends React.Component {
render() { return <div>hello,List</div>
}
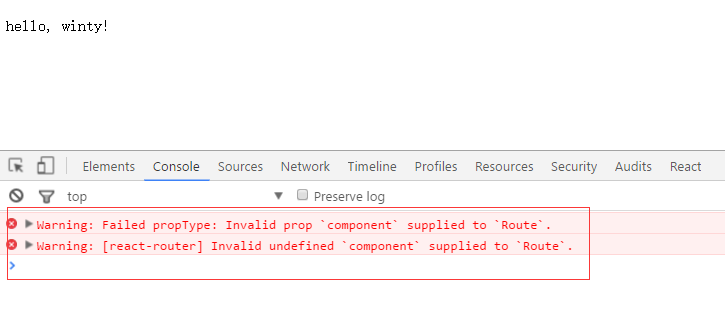
}正当我为写这么水的程序而不好意思的时候,打开浏览器,竟然。。。
真的就输出了hello,winty!
好吧。我F12打开控制台的时候,很伤心,报了两个警告:

最伤心的是,我各种找资料,都没有找到解释、各种群上问,都没有人知道的回复我。。。
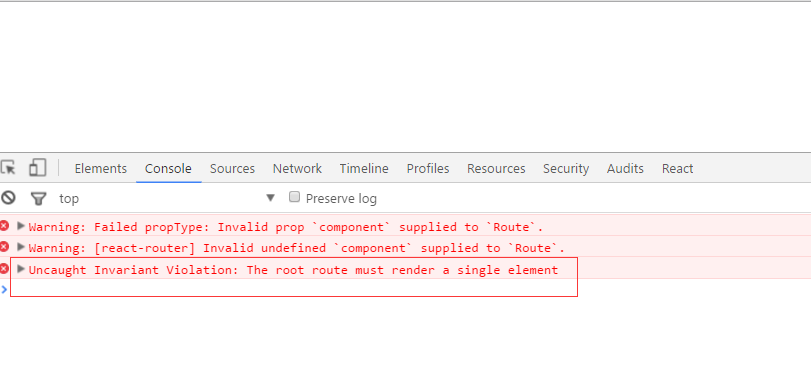
好吧,抱着警告不影响运行的态度,我尝试改变url,通过路由跳到list那里去。。。
然而。。。
结果又亮瞎了。。。

结果什么都没有,还报错了。。。容我静静啊。。。
于是我又一次各种查、各种查、各种问、各种问。。。
本来想问清楚了,再来写这个博客,然而。。。还是解决不了。。。于是只能到这里来求助了。。。














