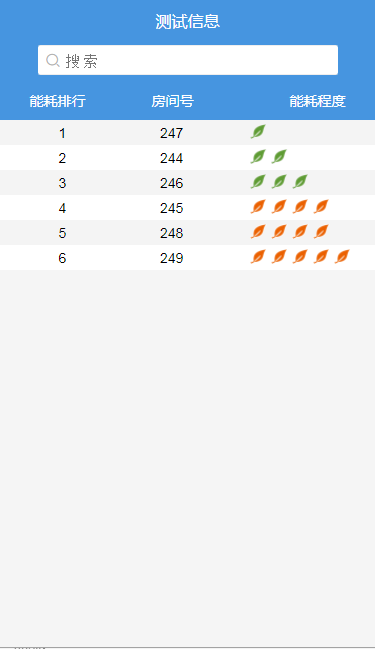
初次开发微信公众号,整体框架是经理搭建,小喽喽只是实现部分功能,整体页面效果

整个页面使用两个组件:布局 FlexBox,搜索框 Search,demo文档 http://vue.ydui.org/docs/#/quickstart
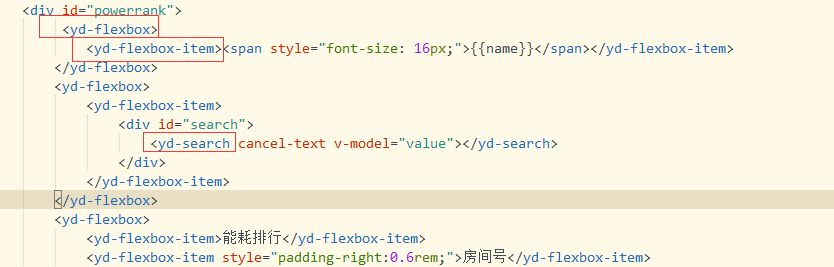
app.vue
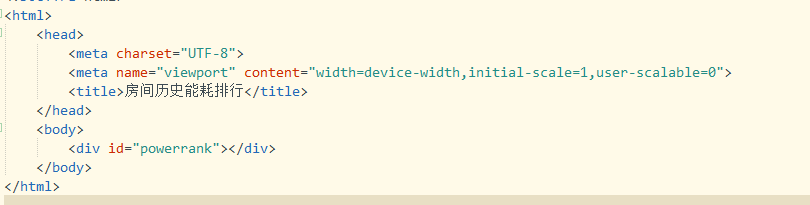
index.html

main.js
import Vue from 'vue';
import {FlexBox, FlexBoxItem} from 'vue-ydui/dist/lib.rem/flexbox';
import {Search} from 'vue-ydui/dist/lib.rem/search';
import Powerrank from './App';
import 'vue-ydui/dist/ydui.base.css';
/**
yd-flexbox,yd-flexbox-item,yd-search对应vue中的

刚开始不知道写啥,后来就蒙上了,尬。。。。。。
*/
Vue.component('yd-flexbox', FlexBox);
Vue.component('yd-flexbox-item', FlexBoxItem);
Vue.component('yd-search', Search);
/* eslint-disable no-new */
new Vue({
el: '#powerrank',
components: { Powerrank },
template: '
});
效果图

















