校门外店铺招牌总是换了又换,就像时间的年轮转了一圈又一圈。
——《HD city》

经我们不负责任的观察,能看到朋友圈为学校集体刷屏的场面如下:
一是吐槽学校又出了什么奇葩事。
二是夸夸学校又得了什么奖。
三是校庆时牛掰校友做了什么纪念,比如,出了首歌。
如《HD city》,这首歌是华北电力大学60周年校庆时,几位学生为华电制作的一首hip-hop风格歌曲,其中副歌部分为华电校歌中歌词。经学校公众号发布后,被学生及校友刷屏转发。

我们爬取了《HD city》这首歌截止到2019年4月21日的1723条网易云评论,透过评论区里的用户特征,看看这些刷屏的人到底是谁。
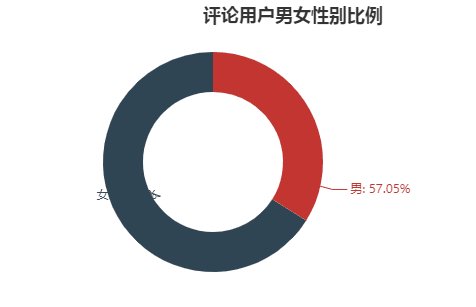
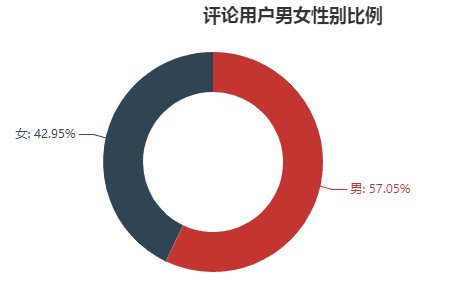
男女比例上,评论人数中,男性为821人,占比57.05%;相对地,女生的占比为42.95%,共618人。

从性别上来看,并不像我们刻板印象中女生的评论意愿更高,在参考华电作为理工学校的男女比例大致为6:4的基础上,男女生的评论意愿差距并不大。
评论用户的地理位置集中在北京和河北。

华北电力大学有北京、保定两个校区,《HD city》是北京校区学生制作,但两个校区的学生在歌中寄托的情感与荣誉,在他们眼中是共通的。
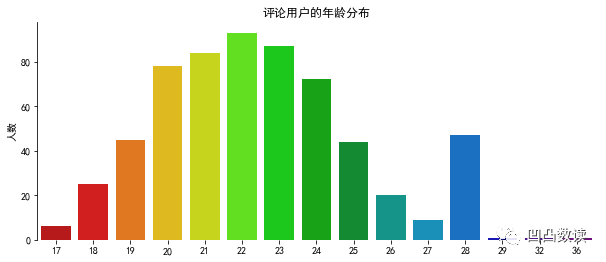
从年龄来看,评论用户的年龄大部分集中在20-24岁。

18-19岁的同学一般刚刚步入大一, “别人家”大学的对比加上对环境的不适应,正是吐槽欲正旺的时期,吐槽食堂、吐槽校规、吐槽设备,多数对本校情怀并不深刻。
而20-22岁大部分处于大三或大四,在情感上与学校产生更多联系,荣誉感也更加强烈。
23—24岁则刚刚毕业,刚经历与同学的分离,迅速步入人生的下一阶段,此时的学校不光是学校,也是曾经战斗的城池,是满心理想的乌托邦,是缤纷世界的起点。
有趣的是,28岁,即本科毕业五年左右,研究生毕业三年左右的年龄段也有相当一部分用户评论,推测是这一届学生中有一些具有影响力的活跃用户,在自己的校友圈中进行了有力的宣传。
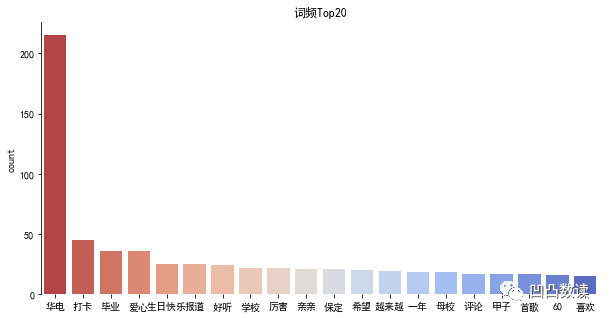
在评论内容中,我们将所有出现的词汇,按照出现频率从高到低排列,前十的词汇分别为华电、打卡、毕业、生日快乐、报道、好听、学校、厉害、保定、希望。

词云中,华电占据绝对c位,发言前要先带一句“14级打卡”,“毕业1年前来报道”等等表明身份。加上校庆的时间点,“生日快乐”也顺理成章成为评论高频词。
在对歌曲本身的评价中,“好听”“厉害”成为高频词汇,同时最后要对学校用“希望……越来越……”句式表达祝愿。
由此可以总结出,在校园情怀歌曲中,一句标准评论句式如下:
“13级打卡!学弟学妹也太厉害了吧!毕业一年多了,听到这首好听的歌真是梦回学校啊,祝母校华电60周年生日快乐!希望华电以后能越来越好~”

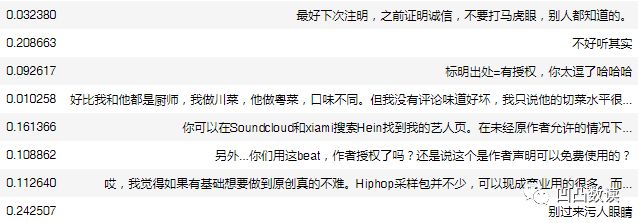
我们还用SnowNLP这个中文文本挖掘库对每一条评论做了情感倾向分析,评分为0-1,越接近0情感越负面,越接近1情感越正面。我们选取了部分低于0.3的评论,即负面评论进行观察。

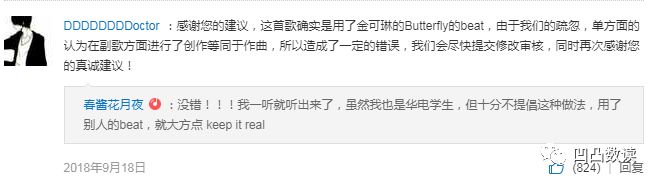
负面评论多数围绕出歌时的“侵权”争议,歌曲中的beat出自金可琳的Butterfly,但在一开始发歌时并未注明原作者,虽没有商用及盈利,但也侧面反应了其版权意识的薄弱,被指出后主创也道歉并在歌曲中标注了原作者。

我们这一代人,人生前25年的大部分时间在学校中度过,而大学生活是成长中的分水岭,是从所有人以读书为主题,走向各自选择不同人生的过渡期。
每个人在大学时异彩纷呈的生活,必然成为弥足珍贵的回忆,此时一首歌,一句话引起的刷屏未必是狂欢,也有骄傲、纪念与遗憾。
数据分析:想回去烫个头的朱小五
文案撰写:想吃炸臭豆腐的王小九
本文转转自微信公众号凹凸数据原创https://mp.weixin.qq.com/s/0XDDPKd7Jsu9j5JDChBX7Q,可扫描二维码进行关注:
 如有侵权,请联系删除。
如有侵权,请联系删除。















