1、插值
在Vue.js指令学习之前,先简单学习一下Vue插值
语法:_**{{ }}**_,将vue 实例中的数据 写入到页面对应的位置。下面代码中hello、msg、num等均是在vue的data中定义的变量。
1.1 文本插值
<div>{{hello}}<div>
1.2 HTML 标签插值
Vue.js中没有直接的语法可以完成HTML标签插值,需要Vue指令 v-html方法实现。
<div v-html="msg" ></div>
1.3 简单的JS脚本
在页面中加载数据时,可以实现简单的运算和判断
<div>{{ num%2 }}</div>
<div>{{ num>2 }}</div>
<div>{{ num==1? msg:hello }}</div>
2、指令
Vue的指令以 v- 开头,以元素的属性方式存在的。官网给出了十三条指令,具体见下文。
指令参数,参数以 ‘:’ 为关键字,写在指令的后面,并接受一个具有实际意义的参数值,如:v-on:click =""
指令修饰符:判断事件的触发条件,以 ‘.’ 为关键字写在指令和参数的后面,并接受一个具有实际意义参数或者键盘码。
2.01 v-text
v-text 作用和 {{ }} 相同,在指定的位置写入变量参数,纯文本。下面两行代码效果相同。其中,hello是变量。
<div>{{hello}}</div>
<div v-text="hello"></div>
2.02 v-html
v-html 用于在指定标签中写入html 值(能够解析标签)
<div v-html="hello"></div>
2.03 v-on
用于对指定元素进行事件绑定
只可绑定 Vue 实例中的方法
方法中 无法直接访问 vue 实例中的属性
可以简写为 ‘@’
2.04 v-bind
属性绑定
表单标签 和 所有的html 的元素标签进行属性绑定,不局限于HTML 的原始属性
只完成数据到页面的操作(_单向操作_)
可以简写为 ‘:’
2.05 v-model
数据双向处理
只能在 表单标签 ,局限于 表单标签的填值属性 (value)
会完成数据到页面 和 页面到数据的操作 (双向数据绑定)
在第一篇博客中《Vue.js 开篇---Vue的介绍及准备工作》的事例中,之所以在文本框改动数据,页面会同步更新,就是因为使用了 v-model 来绑定 input 文本框的值。
2.06 v-pre
html 中
以用户格式进行输出v-pre 以用户格式进行输出
2.07 v-cloak
用于解决页面的闪烁问题,解决 数据绑定前页面代码的 显示
2.08 v-once
对元素只做一次渲染
后续所对应的数据发生变化时,不会在产生改变
2.09 v-if
用于判断该属性所对应的元素是否正常显示
在渲染模板时 判断 指定的元素是否需要渲染(创建元素)
v-if可以引导 v-else 和 v-else-if 的使用
2.10 v-show
用于判断该属性所对应的元素是否正常显示
在元素挂载时 判断指定的元素 是否要显示 (display: none;)
2.11 v-else 和 v-else-if
`v-else 和 v-else-if 的使用必须依赖于v-if 指令
2.12 v-for
对元素进行循环,可以 循环数组、循环对象和数值
3. 具体使用
Vue 对页面的元素处理采用虚拟DOM的格式进行实例化。
vue 2.0.0后禁止在body及body外的其它元素中定义容器。这样可以保证页面代码的完整性。
容器定义完成后,本身会和指定的容器产生关联,在容器外所定义的代码不能访问容器实例中的data数据。
3.1 v-for
v-for 可以循环数组、对象和数字。注意:v-for 不同版本的变化
vue 1.x v-for = “**(k,v)** in arr” 默认输出的是k,v-for = “k in arr ”;
vue 2.x v-for = “**(v,k)** in arr” 默认输出的是v,v-for = “ v in arr ”。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>v-for</title> <script src="../js/vue.js"></script> <script> window.onload = function(){ new Vue({ el: "#app", data:{ // 定义数组变量 arr:["a","b","c","d"], // 定义对象变量 obj:{ id:01, name:"Tom", age:25, other:".........." }, // 定义数组变量 num:10 } }); }; </script> </head> <body> <div id="app"> <ul> <!-- v-for循环数组 --> <li v-for="(v,k) in arr"> {{k}}:{{v}} </li> <!-- 循环对象 --> <li v-for="(v,k) in obj"> {{k}}:{{v}} </li> <!-- 循环数字 --> <li v-for="(v,k) in num"> {{k}}:{{v}} </li> </ul> </div> </body> </html>3.2 v-cloak
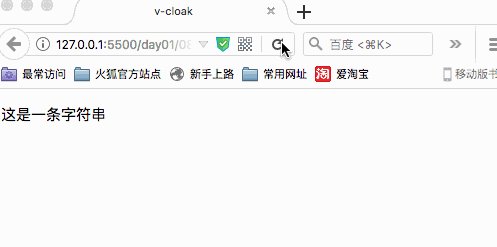
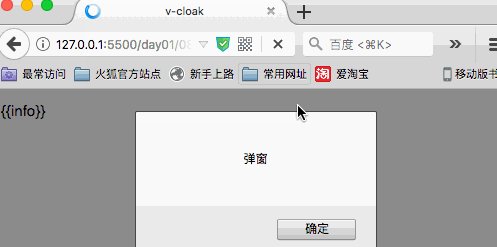
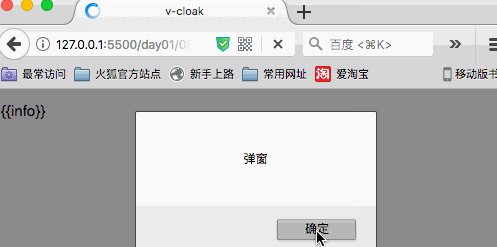
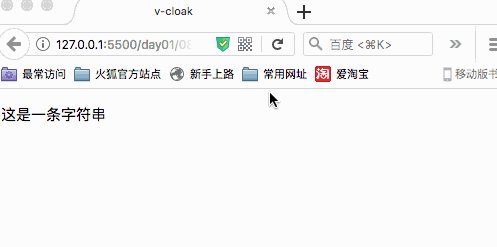
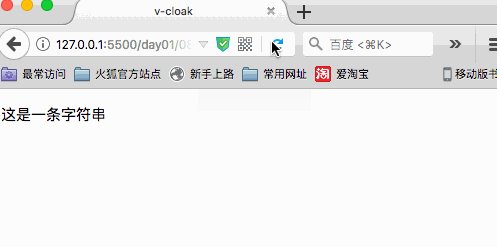
用于解决页面的闪烁问题:解决数据绑定前页面代码的显示。如下图的{{info}}。
如果下段代码在Chrome执行的时候没出现上图所示的效果,建议在火狐浏览器上测试一下。
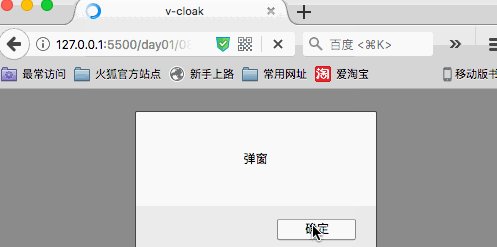
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>v-cloak</title> <script src="../js/vue.js"></script> <script> window.onload = function(){ alert("弹窗");//阻断后续代码执行 new Vue({ el:"#app", data:{ info:"这是一条字符串" } }); }; </script> </head> <body> <div id="app"> <p>{{info}}</p> </div> </body> </html>在上段代码添加两处操作:
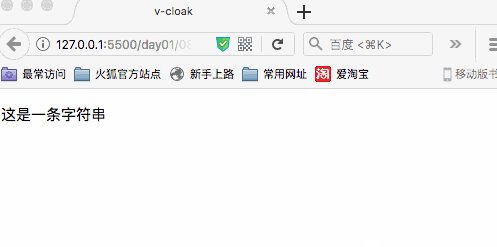
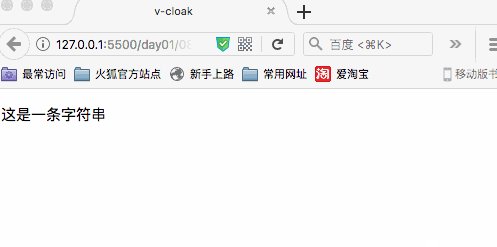
<p v-cloak >{{msg}}</p> <style> [v-cloak]{ display: none; } </style>结果如下图所示:
3.2 v-on
用于对指定元素进行事件绑定,可以简写 ‘@’。
v-on:事件名=“方法名()”,可以简写成 @事件名=“方法名()”。
方法定义在 methods 中。
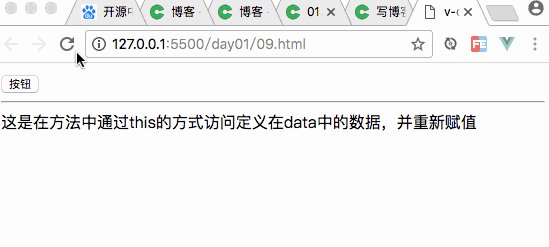
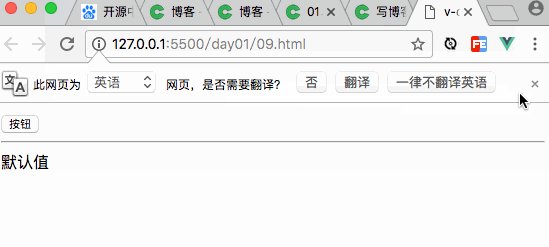
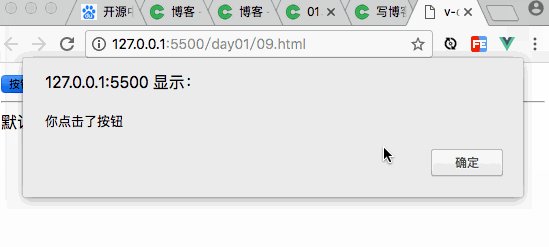
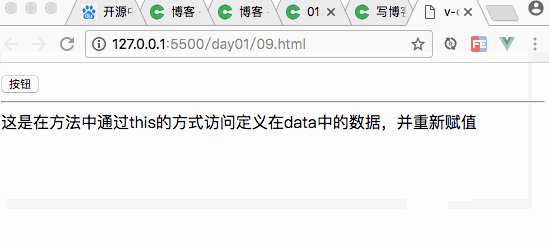
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>v-on</title> <script src="../js/vue.js"></script> <script> window.onload = function (){ new Vue({ el:"#app", data:{ msg:"默认值" }, methods:{ show(){ alert("你点击了按钮"); // 还可以通过this的方式访问定义在data中的数据 this.msg="这是在方法中通过this的方式访问定义在data中的数据,并重新赋值" } } }); }; </script> </head> <body> <div id="app"> <input type="button" value="按钮" v-on:click="show()"> <!-- 此处也可以将 v-on: 简写成 @ --> <!-- <input type="button" value="按钮" @click="show()"> --> <hr/> {{msg}} </div> </body> </html>
3.2.1 事件冒泡和默认事件
谈到事件时,就得说一说 事件冒泡和默认事件的处理。在 Vue.js 中事件冒泡使用 .stop 和 .self 处理,默认事件使用 .prevent 处理。具体可以参考我的《Vue.js---事件冒泡和默认事件处理》。
3.2.2 事件对象 $event
vue.js可以识别的事件对象是 $event。@click=“方法名($event)”。在函数中可以传出参数打印看看该事件对象。
3.2.3 自定义修饰符
☛vue 1.0 键盘上所有的按键都有对应的别名 ==> a => .a ,ctrl => .ctrl ……
☛vue 2.0 删除了绝大多数的键盘映射,只保留了部分 常用修饰符
☛提供了一个配置接口 ,可以自定义 键盘映射
☞实测 2.0.0 版本 键盘映射被删除
☞测 2.5.3 版本 键盘映射存在
若需要使用自定义修饰符时(版本升级),可以参考下段代码:
Vue.config.keyCodes = { a:65 }例 01:点击键盘 a 键时触发事件,并打印出事件源。主要代码如下:
js部分代码
window.onload = function (){ new Vue({ el:"#app", methods:{ showA(e){ console.log("你按了a键"); console.log(e); } } }); }html部分
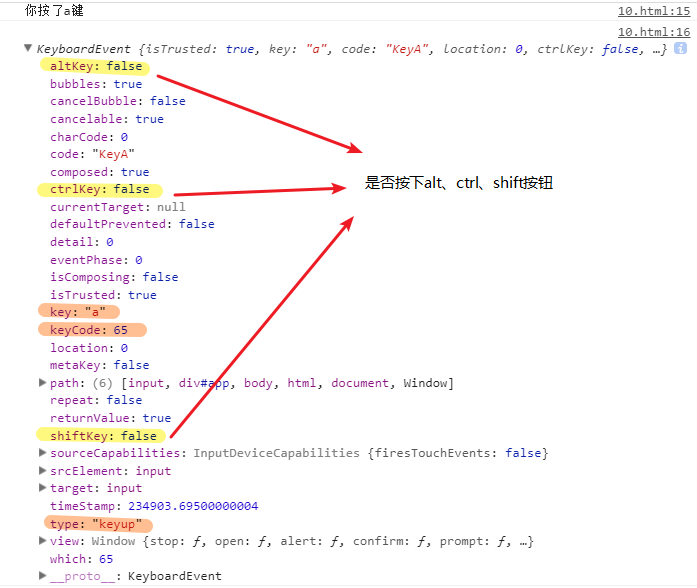
<div id="app"> <input type="text" @keyup.a="showA($event)"> </div>执行上述代码后,在文本框中只有按键盘 a 键后(keyup),才会触发事件打印事件对象 e ,按其他键均无效。事件对象e的具体内容如下:
因为shifkey、ctrlKey、altKey等的取值是Boolean类型,true是表示按了该键,false表示未按该键。所以,要同时 按 ctrl 和 a 键时,只需要将上面代码段的函数中加个判断条件。如下所示。当且仅当同时按下ctrl 和 a 键时会console.log出结果。
showA(e){ // console.log("你按了a键"); // console.log(e); if(e.ctrlKey){ console.log("你按了ctrl + a 键"); } }3.3 v-bind
用法: v-bind: 属性名 = "属性值",可以简写为 :属性名="属性值"
3.3.1 v-bind绑定表单标签的值
使用 v-bind 绑定表单标签的值使用方法是 v-bind:value ="值(可以是data中定义的变量)"。此时,其与 使用 v-model 的主要区别是:v-mdel 是双向绑定,当表单标签的值发生改变时,该变量的值也随之变化,当变量值发生变化时,表单的值也发生变化;而 使用 v-bind 绑定时,表单中的值发生变化不会影响变量中的值的变化。
3.3.2 v-bind 绑定 HTML 标签属性
v-bind 可以对所有的html 的元素标签进行属性绑定,并且不局限于HTML 的原始属性。也可绑定自定义的html标签的属性。
以v-bind绑定 class 为例。v-bind绑定的属性不影响原生属性的绑定。其参数分为字符串、变量、数组和对象四类,具体直接见代码和注释。
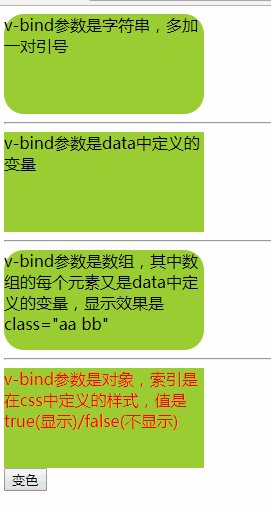
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>v-bind 绑定class</title> <style> /* 宽高分别是 200px 100px 并且背景是 yellowgreen */ .aa{ width: 200px; height: 100px; background: yellowgreen; } /* 圆角 20px */ .bb{ border-radius: 20px; } /* 字体颜色红色 */ .colorRed{ color: red; } /* 字体颜色蓝色 */ .colorBlue{ color:blue; } </style> <script src="../js/vue.js"></script> <script> window.onload = function (){ new Vue({ el:"#app", data:{ test01:"aa", test02:"bb", flag: true } }); } </script> </head> <body> <div id="app"> <!-- v-bind 不影响原生属性的绑定 --> <!-- 参数是字符串 --> <div class="aa" :class="'bb'">v-bind参数是字符串,多加一对引号</div> <hr/> <!-- 参数是变量 --> <div :class="test01">v-bind参数是data中定义的变量</div> <hr/> <!-- 参数是数组 --> <div :class="[test01,test02]">v-bind参数是数组,其中数组的每个元素又是data中定义的变量,显示效果是 class="aa bb"</div> <hr/> <!-- 参数是对象 --> <div :class="{colorRed:flag , colorBlue: !flag ,aa:true}">v-bind参数是对象,索引是在css中定义的样式,值是true(显示)/false(不显示)</div> <input type="button" value="变色" @click = "flag = !flag"> </div> </body> </html>上段代码的执行结果如下:
需要注意的是,当使用 v-bind 绑定 style属性使用使用对象传参的特殊性。印象 html 标签 style属性的设置本身就是对象形式 style = "{fontSize:'20px' , color:'red'}"。所以,在使用v-bind的时
:style = "{ color: 变量名/字符串, fontSize: 变量名/字符串 }"至此,完毕,感谢阅读。
一入前端深似海,从此时间是路人。
--论前端的技术更新