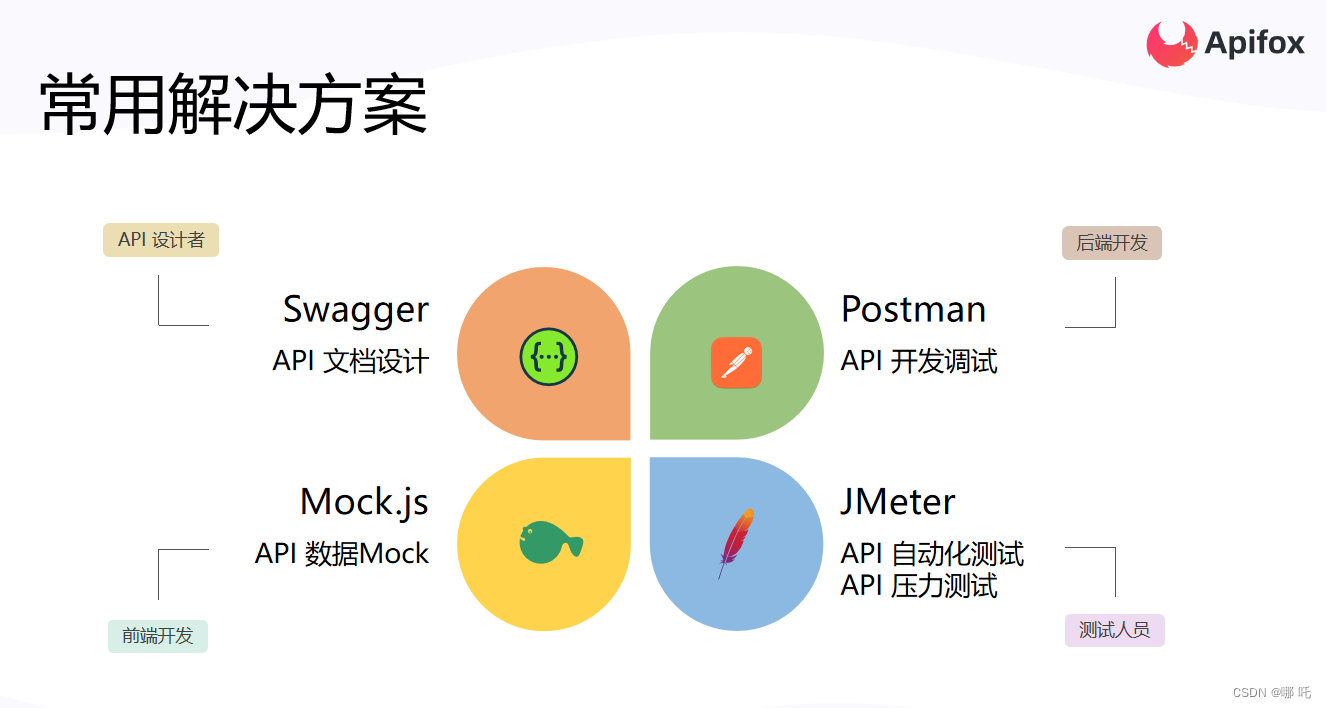
简介
在开发前后台分离项目并且通过不同团队来实现的时候,如何将后台设计的 API 准确的传达到前台,是一个非常重要的工作。为了简化这个过程,开源社区做了很多努力,比如 protobuf技术,swagger 的诞生, 以及后面 openapi 的演化,都在试图解决 API 描述和文档的问题。这些标准某些程度上大大简化了 API 文档的撰写和维护,但是API设计往往比较复杂,所以另外还有一些痛点没有解决:
- 若干 API 的调用顺序是有要求的
- 若干 API 的输入和输出是相互关联的
- 若干 API 需要重复调用达到不同的效果
举了具体的例子, 某后端小伙伴X和前端小伙伴Y合作开发一款游戏, X 设计好 API 然后 Y 来调用实现:
Y: API1 根本调用不成功, 得不到我想要的数据? X: balabala 介绍了一遍. (X 默默地完善了文档) Y: 如何触发这个游戏逻辑啊? X: 可以参考我的文档 (自信的说) Y: 这个文档根本看不懂啊, 还是给我举个例子吧? X: ... balabala 沟通半天
过了几天来了一个新的前端开发 Z:
Z: 如何触发这个游戏逻辑啊 X: ...
有时候我们会发现很多时候 API 文档不足以完成前后端 API 设计的交流, 更多的时间用在相互沟通中. API 管理平台的诞生,可以说解决了这些痛点. 说起 API 管理平台首先最成功的的要数 Postman 了,笔者是 Postman 早期用户,基本使用了大部分的高级功能,近几年开始推广 Team 概念. ApiFox 作为中国的一体化 API 协作平台,从一开始就定位于团队协作,可以说目标十分明确. 目前在尝试从 Postman 迁移至 ApiFox,发现过程非常流畅,涵盖了所有目前我们使用功能.
本文主要介绍两方面内容:
- 如何从 Postman 迁移至 ApiFox
- 如何使用 ApiFox 实现展示后台 API 的调用场景
在介绍第二个方面内容时,尽可能介绍 Postman 对应的功能名称,从而给那些熟悉 Postman 的开发者以参考.
Postman 迁移至 ApiFox
结构对比
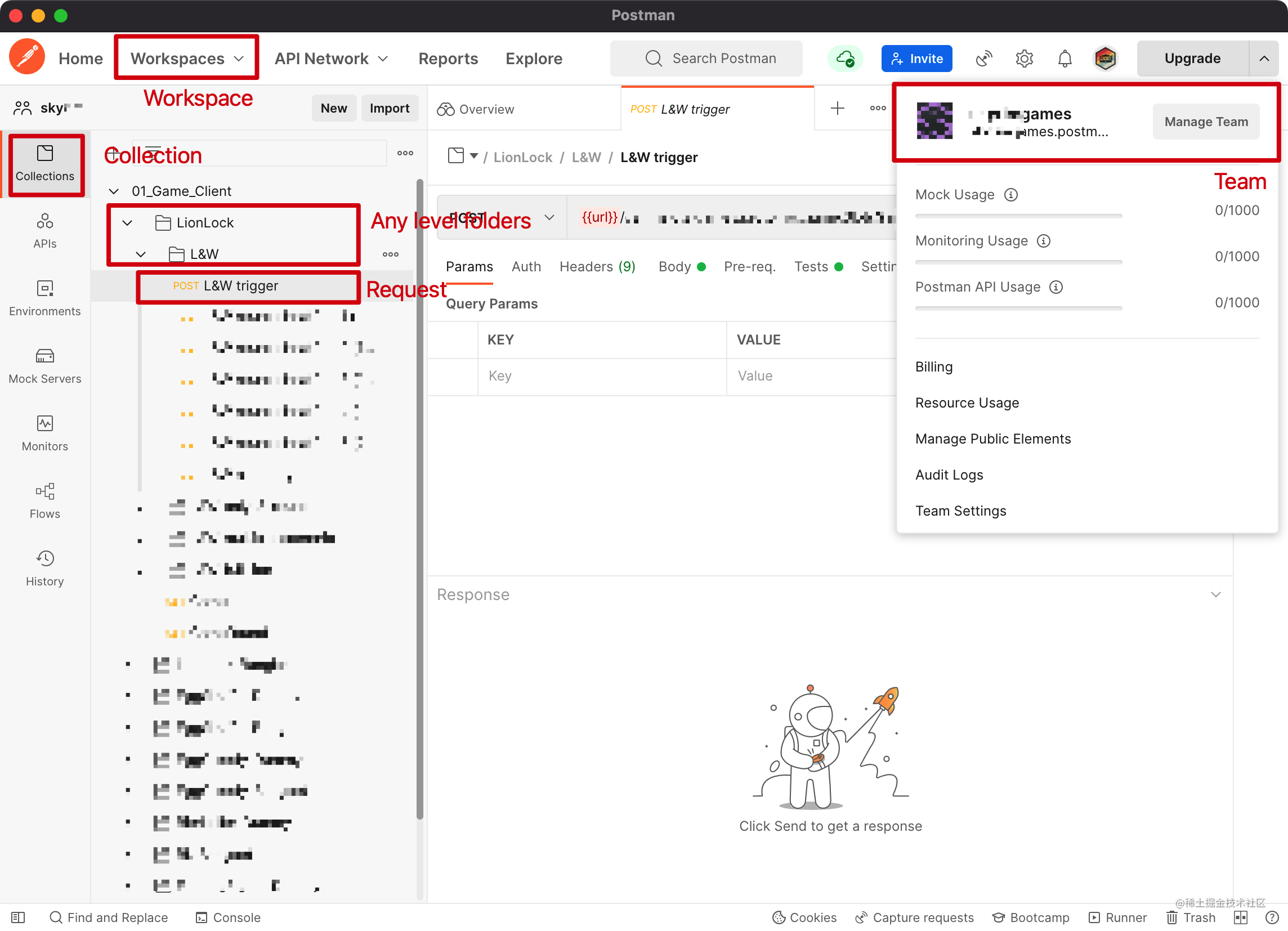
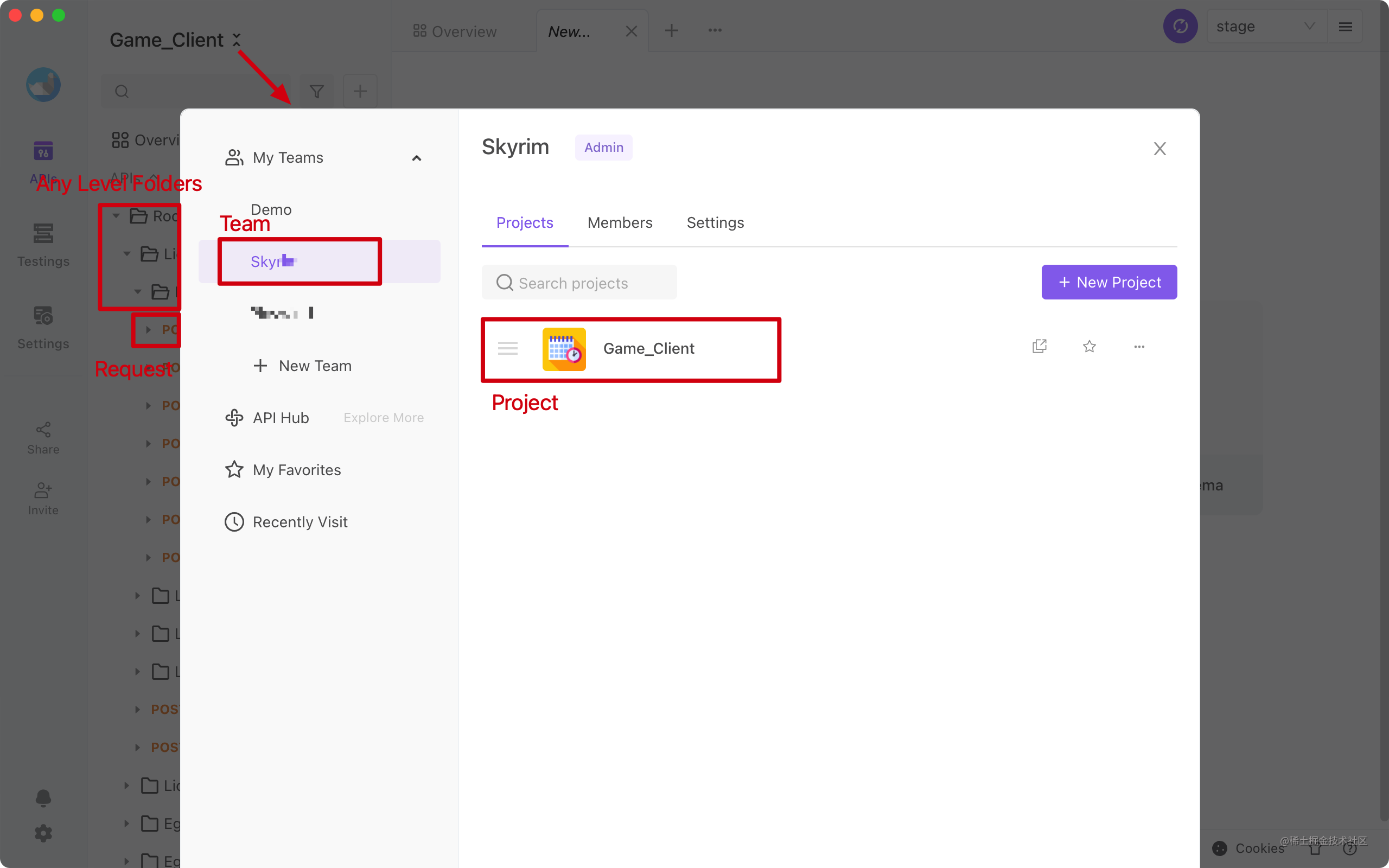
首先我们先了解一下 Postman 和 ApiFox 的管理控制结构,
Postman: Team → Workspace → Collections → Any Level Folders → Request

ApiFox: Team → Project → Any Level Folders → Request

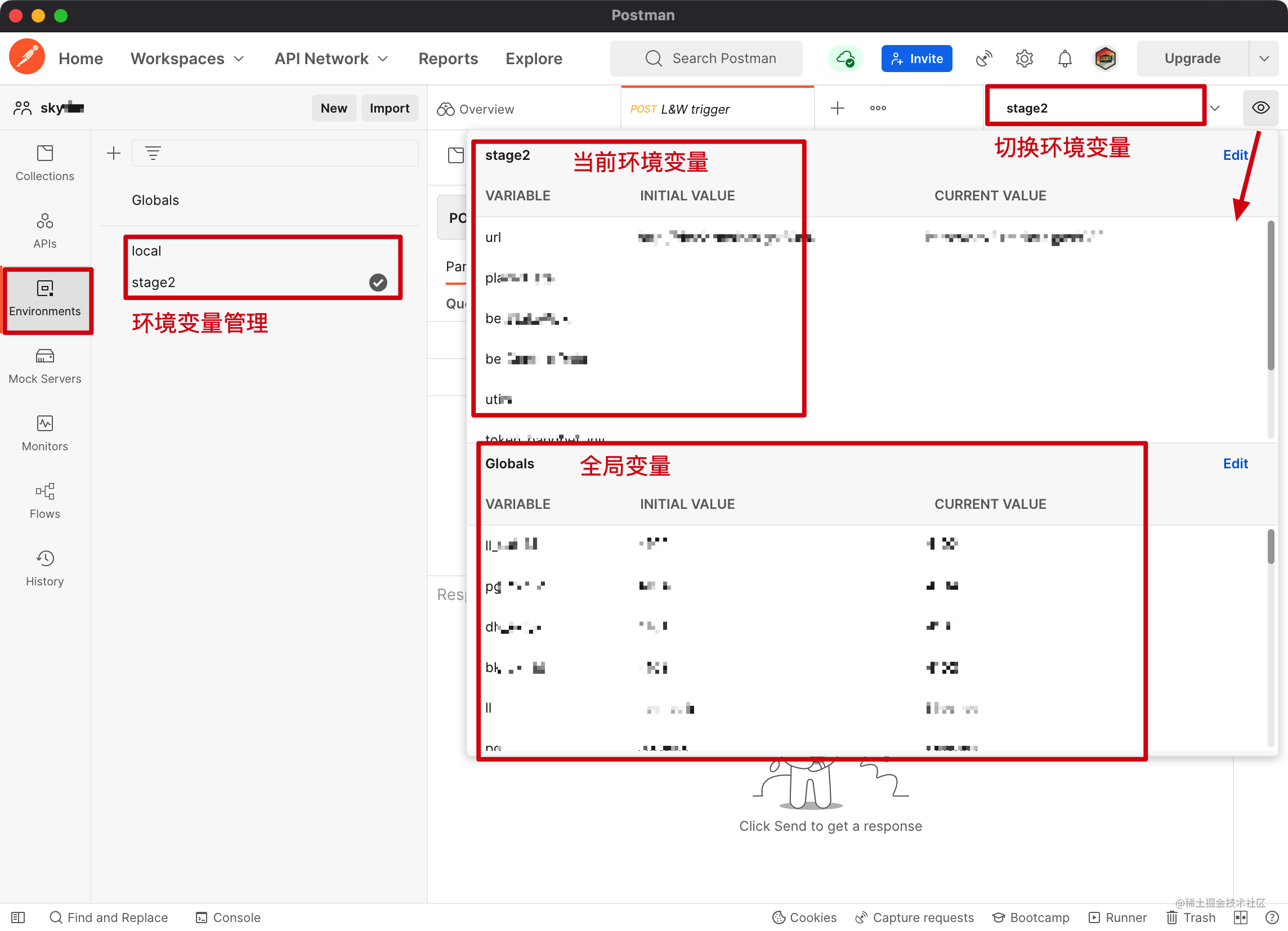
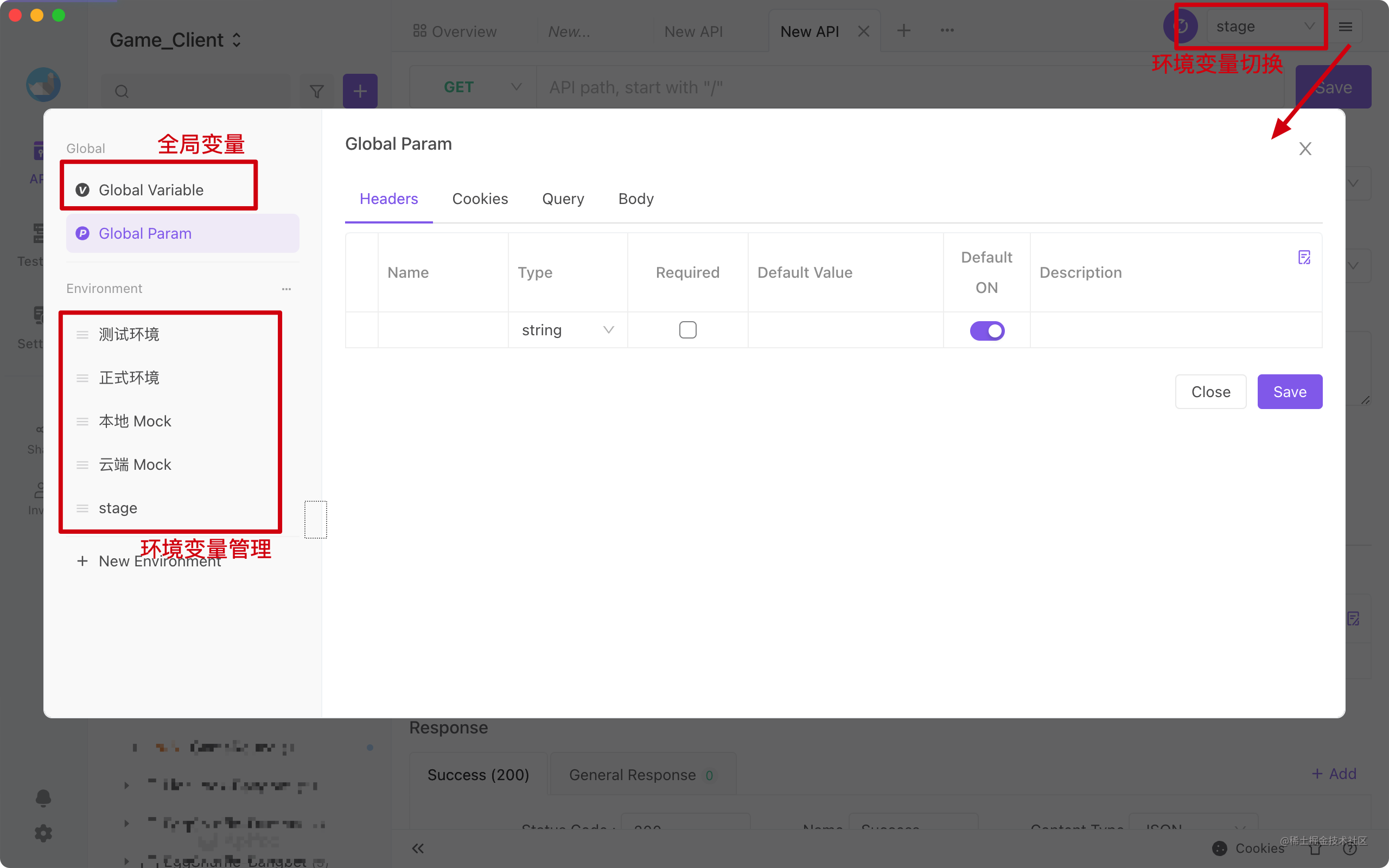
变量控制
两者类似:
- 支持全局变量
- 支持环境变量及切换


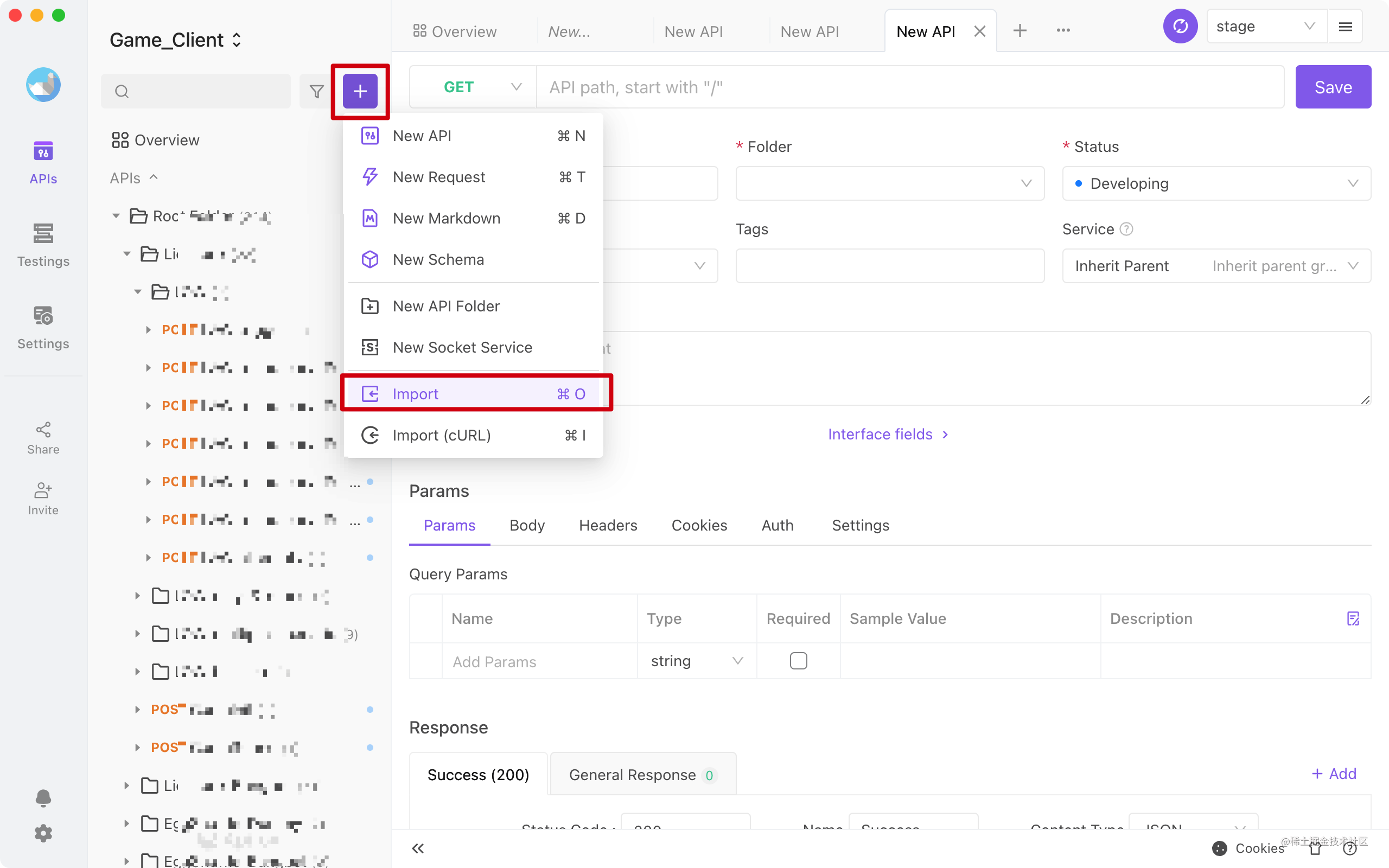
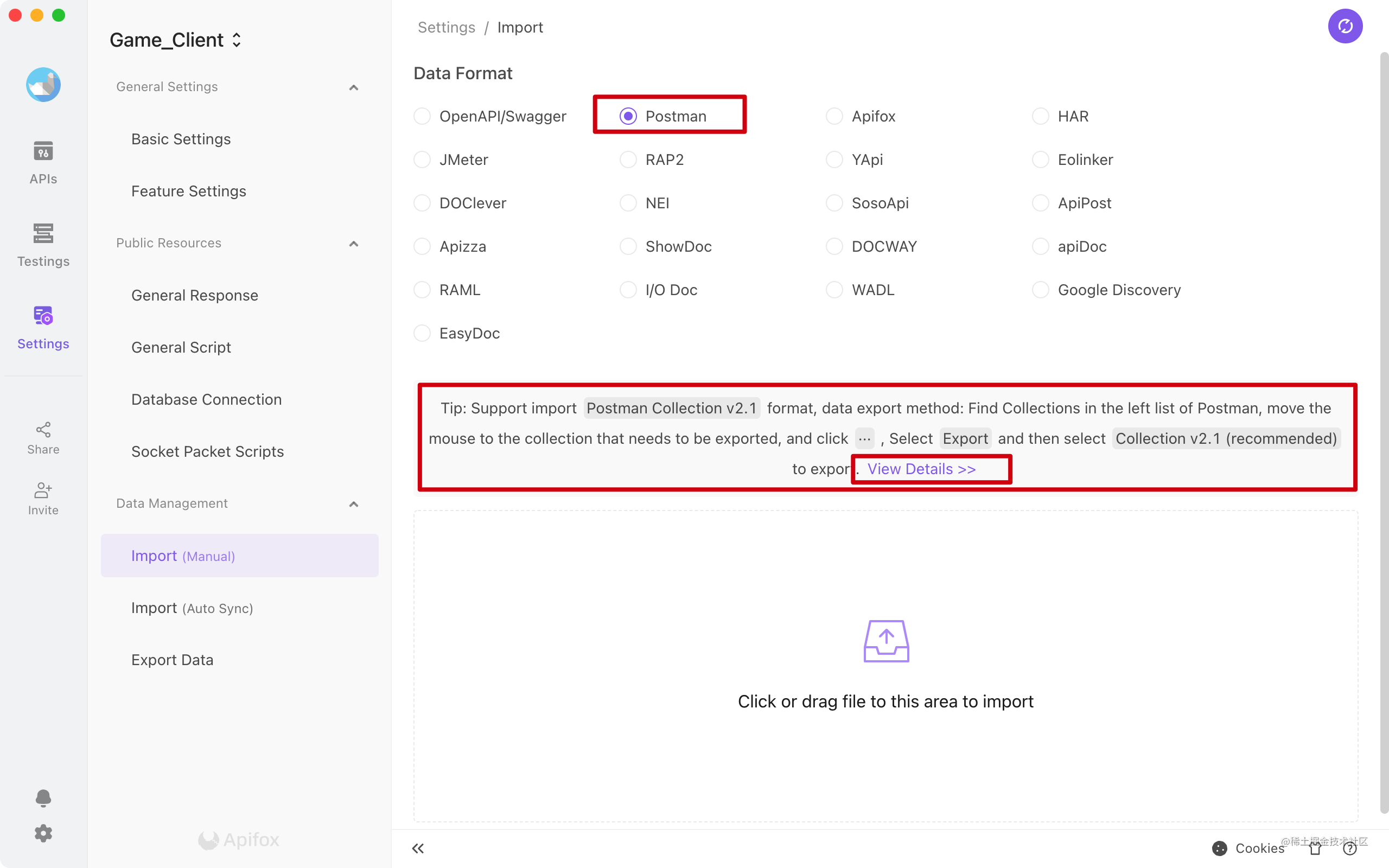
ApiFox 导入 Postman
通过上面的管理控制结构,我们可以明确知道,我们只需要将对应的 Postman 的 Collection 导入 ApiFox 的 Project 中即可.


其中 ApiFox 提供了详细的文档介绍 Postman 的导出以及 ApiFox 导入. 通过测试,目前的 Postman 可以支持所有的数据映射,包含了 Postman 中的 Pre-req 和 test 脚本.

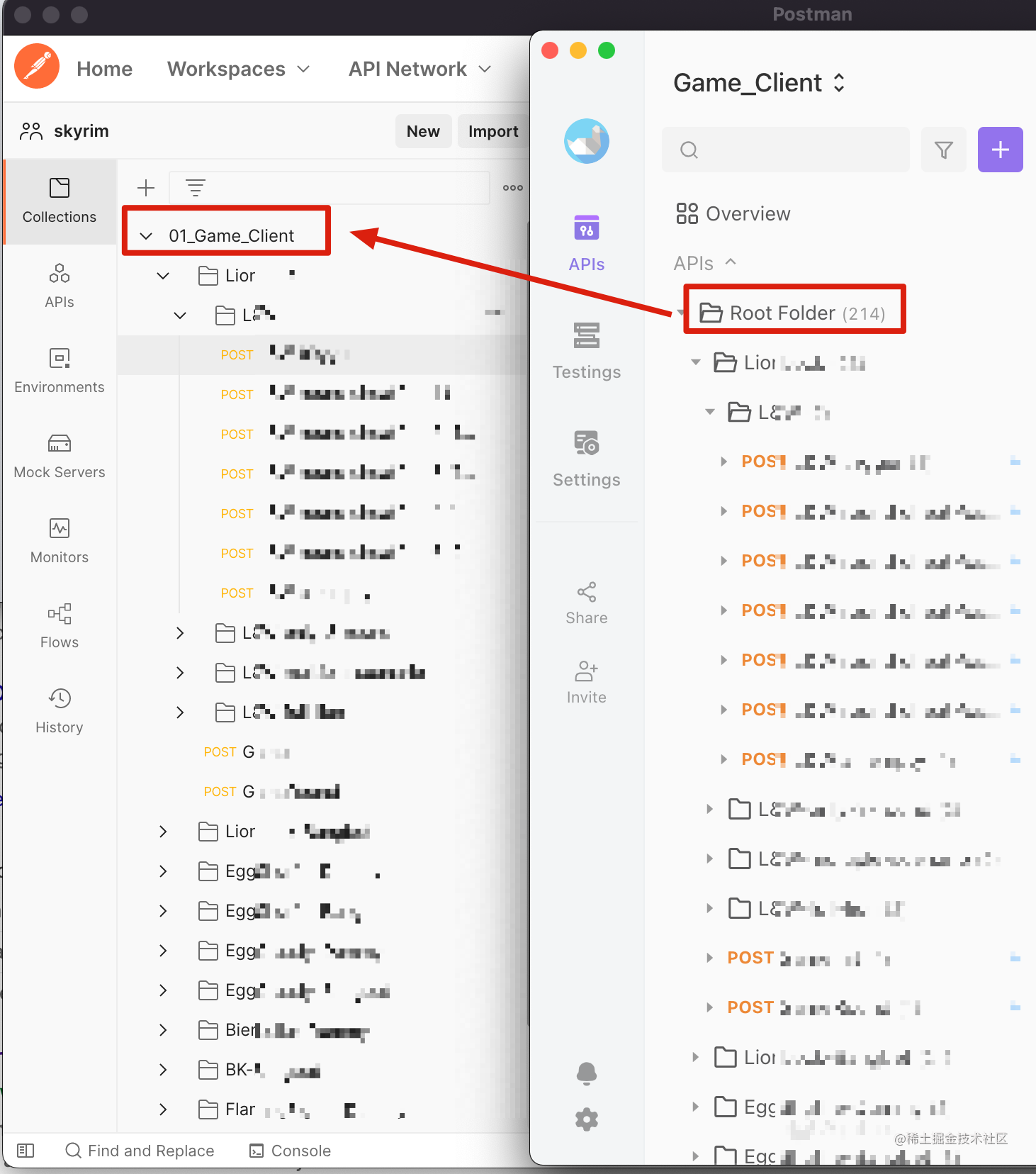
导入完成后两者对比,可以发现 Postman 的 Collection 映射到 Project 的 Root Folder 之后的结构完全是相同的:

这里唯一美中不足的是, 目前无法导入环境变量, 应该还在开发中.
关于 Script 的导入
这里需要注意的一点是,在 Postman 中我们可以直接在 Request 上进行编辑 pre-req 和 test 来控制 Request 的 Response. 在导入后,ApiFox 把默认的数据创建出一个 API Case,这个 Case 包含了 Postman 的 script 数据.
举个例子:
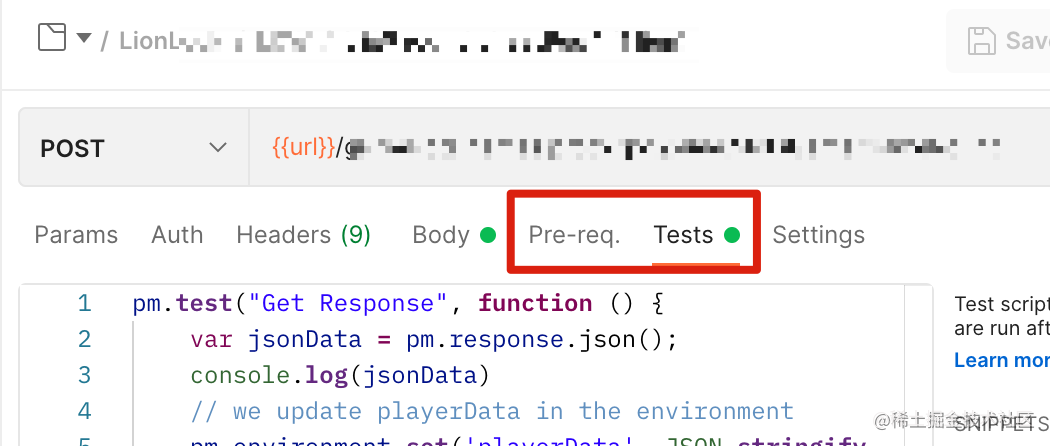
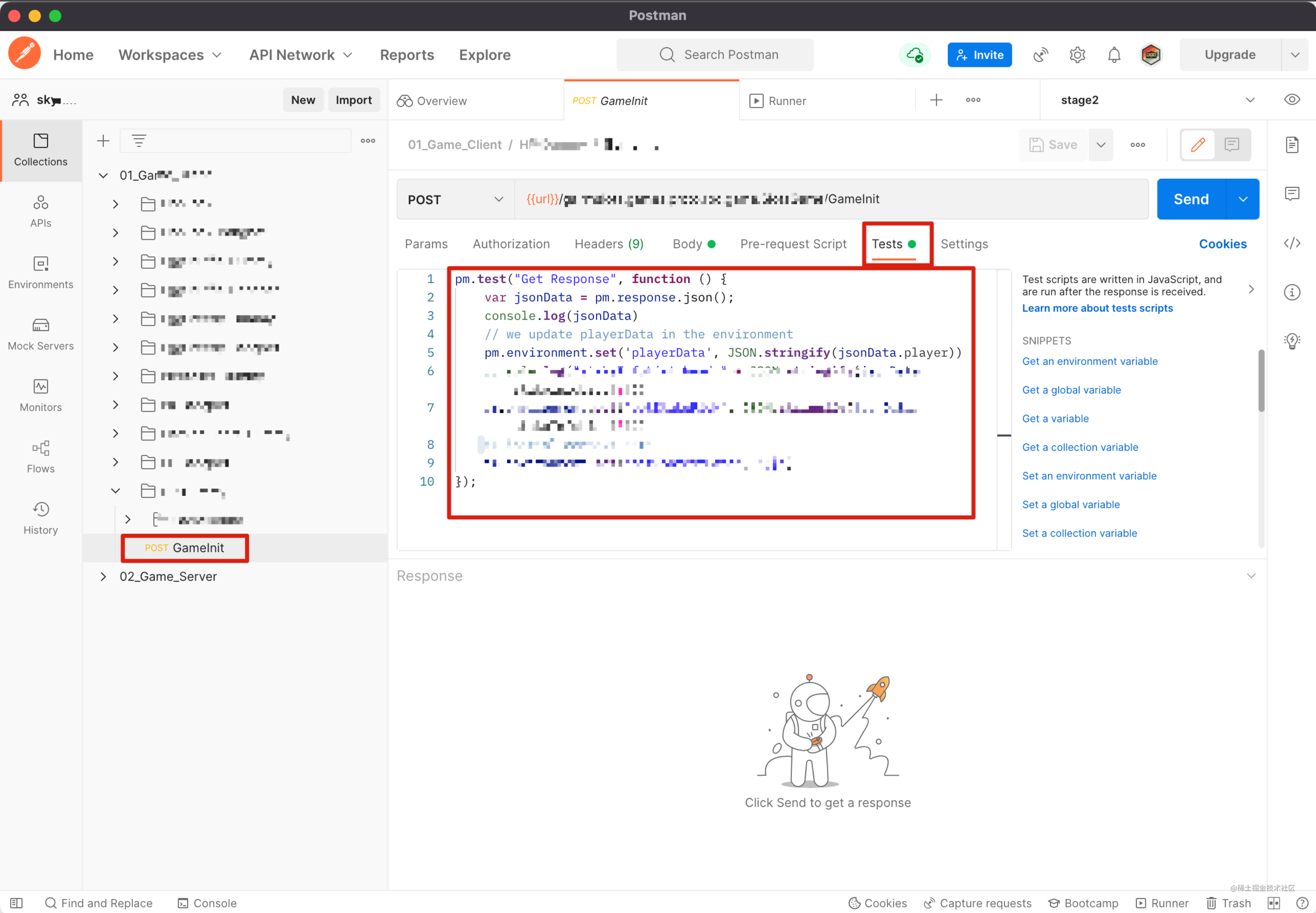
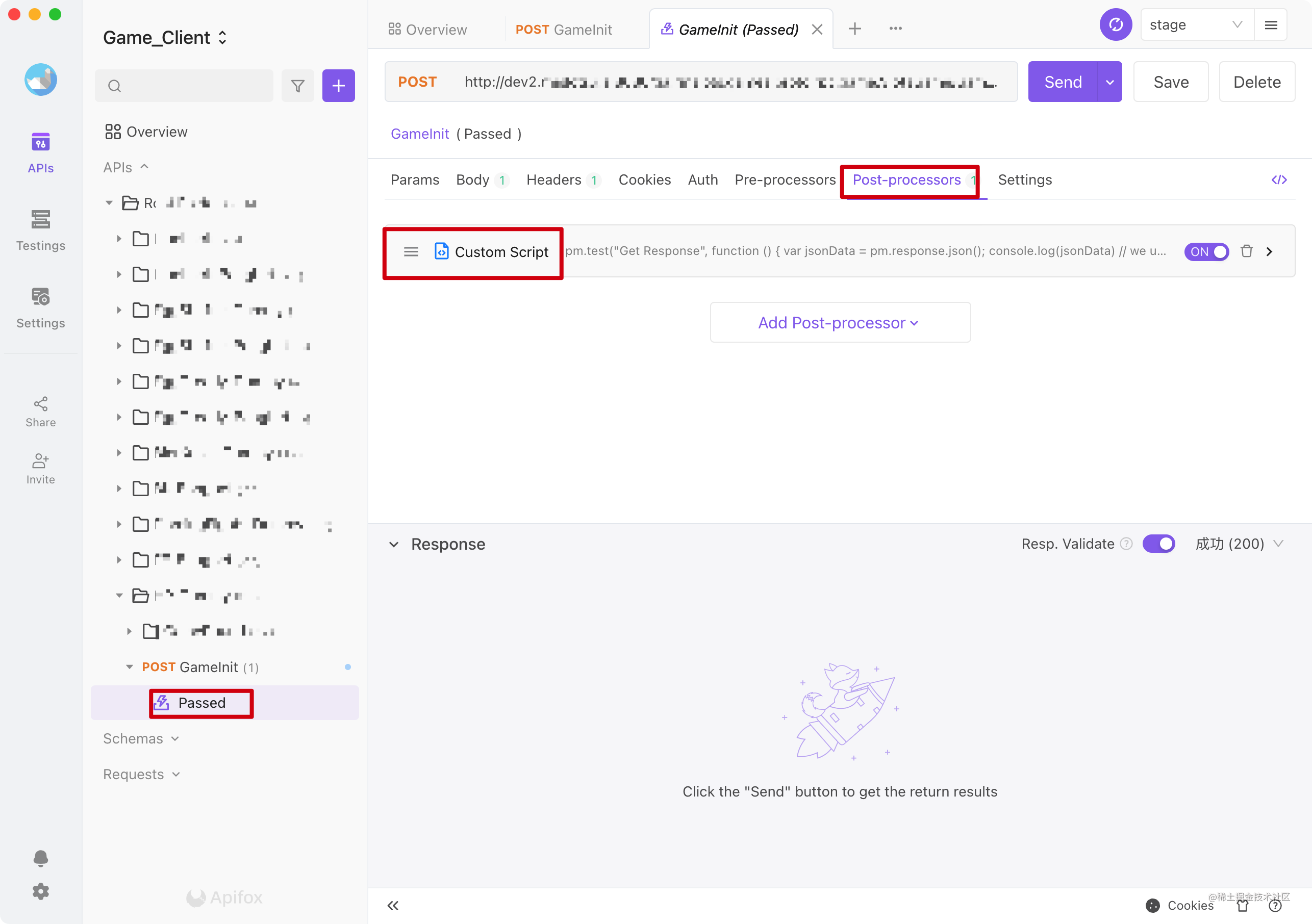
这是 Postman 中的一个 API,其中包含 Test script

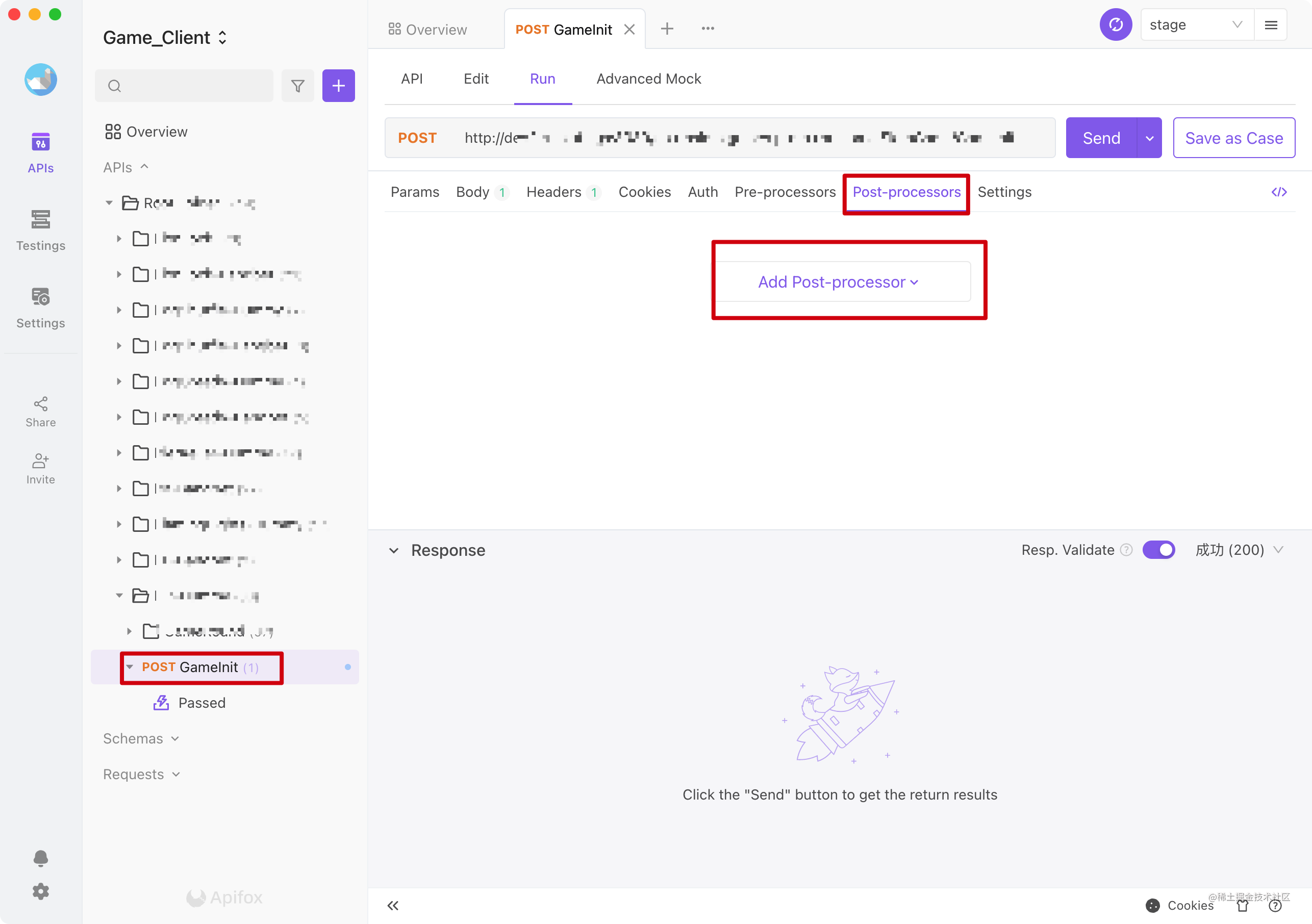
在 ApiFox 中,Request 本身并没有包含这个 Script

ApiFox 创建了一个默认的 Passed API Case,然后在这个 API Case 中加入了这个 Script

ApiFox 展示 API 调用场景
介绍完导入工作,下面就开始重点介绍使用 ApiFox 来模拟 API 使用场景. 实现这个目标是基于如下功能:
- 无限级别目录
- 动态更新环境变量
- 每个请求支持 pre-processer 和 post-processer 来处理返回数据,理论上支持任何操作
- 测试用例支持添加某个目录来执行
总的来说,通过 ApiFox 的脚本引擎,来模拟客户端的一些操作,从而达到展示 API 使用场景的目的. 本文针对笔者目前使用经验介绍若干脚本的使用方法,如果需要深入了解脚本系统,请参考官方文档: 使用脚本. ApiFox 提供了比 Postman 更加强大的脚本系统,除了 Javascript,还支持其他语言的调用.
请求的后置脚本
下面我们通过一个简单的游戏 API 案例来介绍以上功能的使用.
API 接口定义很简单,只包含两个 API
- Game_init: 初始化用户数据
- Game_round: 游戏的玩法很简单,玩家只需要点击一个按钮来进行抽奖,抽奖的结果是随机的,并且可能触发特殊游戏: 比如更换更高级的奖品. API 本身支持调试,就是通过输入参数来返回特定的抽奖结果.
现在我们的目标就是模拟一次用户开始抽奖并且触发了特殊游戏获取高级奖励,并继续抽奖最后获取奖励的游戏场景. 通过 API 的接口定义,我们可以看到 API 的调用逻辑应该是:
- 调用 Game_init 一次
- 调用 Game_round 多次,直到游戏结束
所以游戏场景的 API 结构如下图:

我们使用 Scene1 来表示上述演示的调用场景. 下面我们开始对每个 API 的 Request 进行处理,从而达到模拟 API 连续调用.
Game_init API的输入和输出很简单:
输入:
{
"gameId": "{{fe}}",
"player": {
"isDummy": true
}
}输出
{
"player": {
"playerId": "Demo",
"name": "Demo",
"balance": "1000000",
"balanceRate": "100",
"currency": "FUN",
"isDummy": true
}
}Game_init API 调用完成后,我们需要持续追踪玩家数据的变化,所以这里我们需要将返回的用户信息储存在环境变量中,我们可以通过 Post-processors,添加一个 Custom Script 来实现:
pm.test("Get Response",function () {
var jsonData = pm.response.json();
console.log(jsonData)
// we update playerData in the environment
pm.environment.set('playerData',JSON.stringify(jsonData.player))
});这段代码有两个关键点:
- 将 API 的返回结果解析为 JSON 数据:
pm.response.json() - 将 JSON 数据中的
player信息出处到环境变量中,并且命名为playerData:pm.environment.set('playerData',JSON.stringify(jsonData.player))
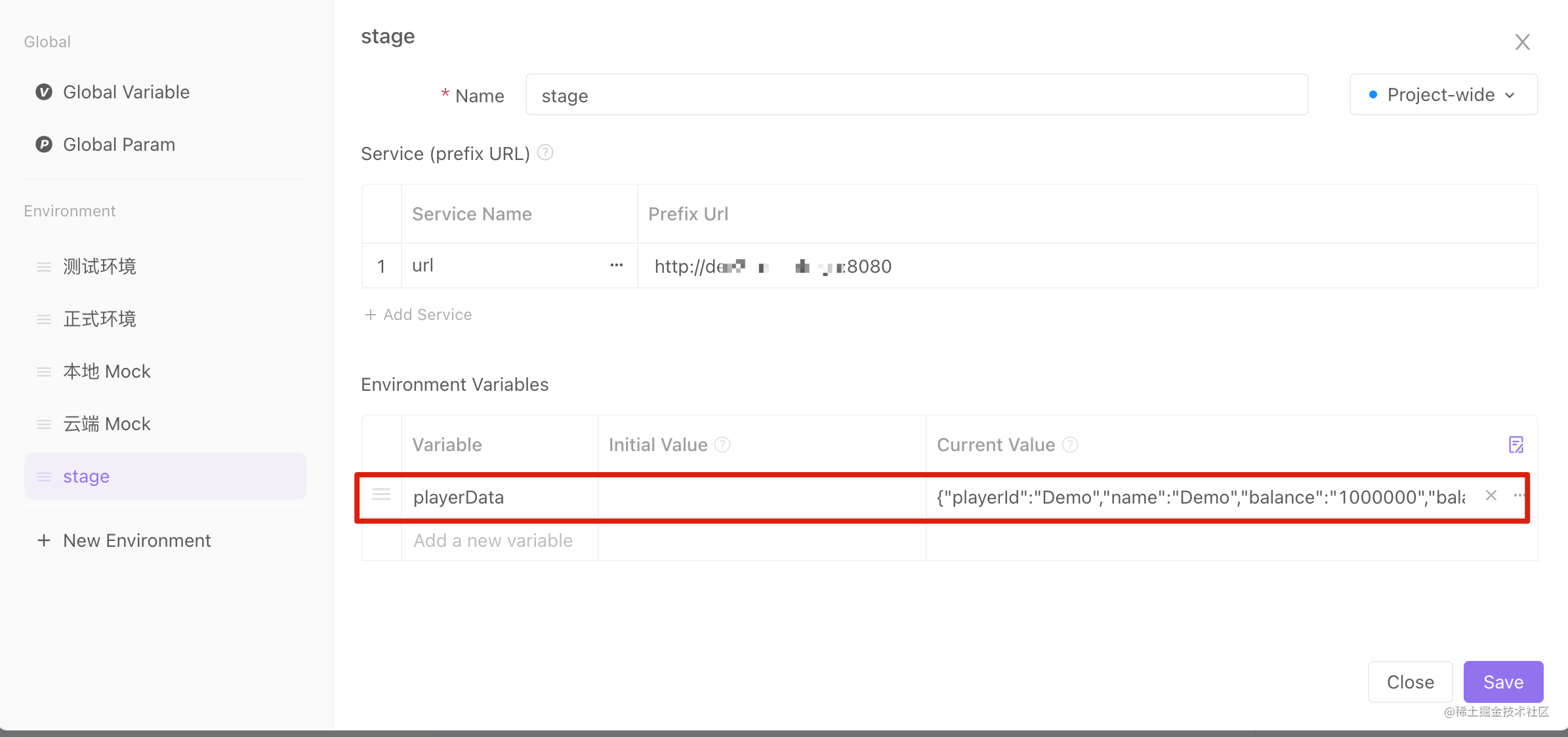
完成这脚本后,我们可以执行这个 Request,然后查看我们的环境变量信息,playerData 动态添加进来:

Game_round API的输入输出
输入:
{
"gameId": "{{fe}}",
"cheat": {
"cheatId": 1
},
"player": {{playerData}},
"betContext": {{betContextData}}
}输出
{
"player": {
"playerId": "Demo",
"name": "Demo",
"balance": "1015000",
"balanceRate": "100",
"currency": "FUN",
"isDummy": true
},
"betContext": {
"roundsAwarded": 1,
"currentBetMode": "A",
"nextBetMode": "B"
},
"gameRoundResult": {}
}我们在处理 Game_round API 的时候和 Game_init 类似,每次得到 Game Round 的返回的 JSON 后,更新 playerData 和 betContextData. 同时我们还发现,该请求的输入数据同样使用了环境变量 playerData 和 betContextData,从而多次调用 Game_round API 后,玩家数据和游戏数据是不断进行更新的.
pm.test("Get Response",function () {
var jsonData = pm.response.json();
console.log(jsonData)
// we update playerData and game context in the environment
pm.environment.set('playerData',JSON.stringify(jsonData.player))
pm.environment.set('betContextData',JSON.stringify(jsonData.betContext))
});通过这种方法在执行这 3 个 API的过程中,就可以查看用户数据的变化以及每次游戏结果,从而帮助前端开发者理解和使用 API.
- GameInit游戏初始化
- Round1进入特殊游戏
- Round2特殊游戏奖励
增加断言验证 API
我们在设计 API 使用场景的时候,可以同时对 API 进行测试. 在不同场景下 API 的返回可能是不同的,所以这里进行测试断言可以更精确的定位问题.
比如我们上述的案例,第二个请求需要触发用户进入特殊的游戏模式,这里需要后台 API 支持特殊的测试参数,通过这个参数可以跳过随机结果直接获取需要的结果.
"cheat": {
"cheatId": 1
}也就是说如果 Game_round 请求的输入数据中包含如下数据,那么这个请求的数据一定是进入了特殊模式. 在这个案例中就是说,输出的nextBetMode 一定是模式 SpeicalMode
"betContext": {
"roundsAwarded": 1,
"currentBetMode": "A",
"nextBetMode": "SpeicalMode"
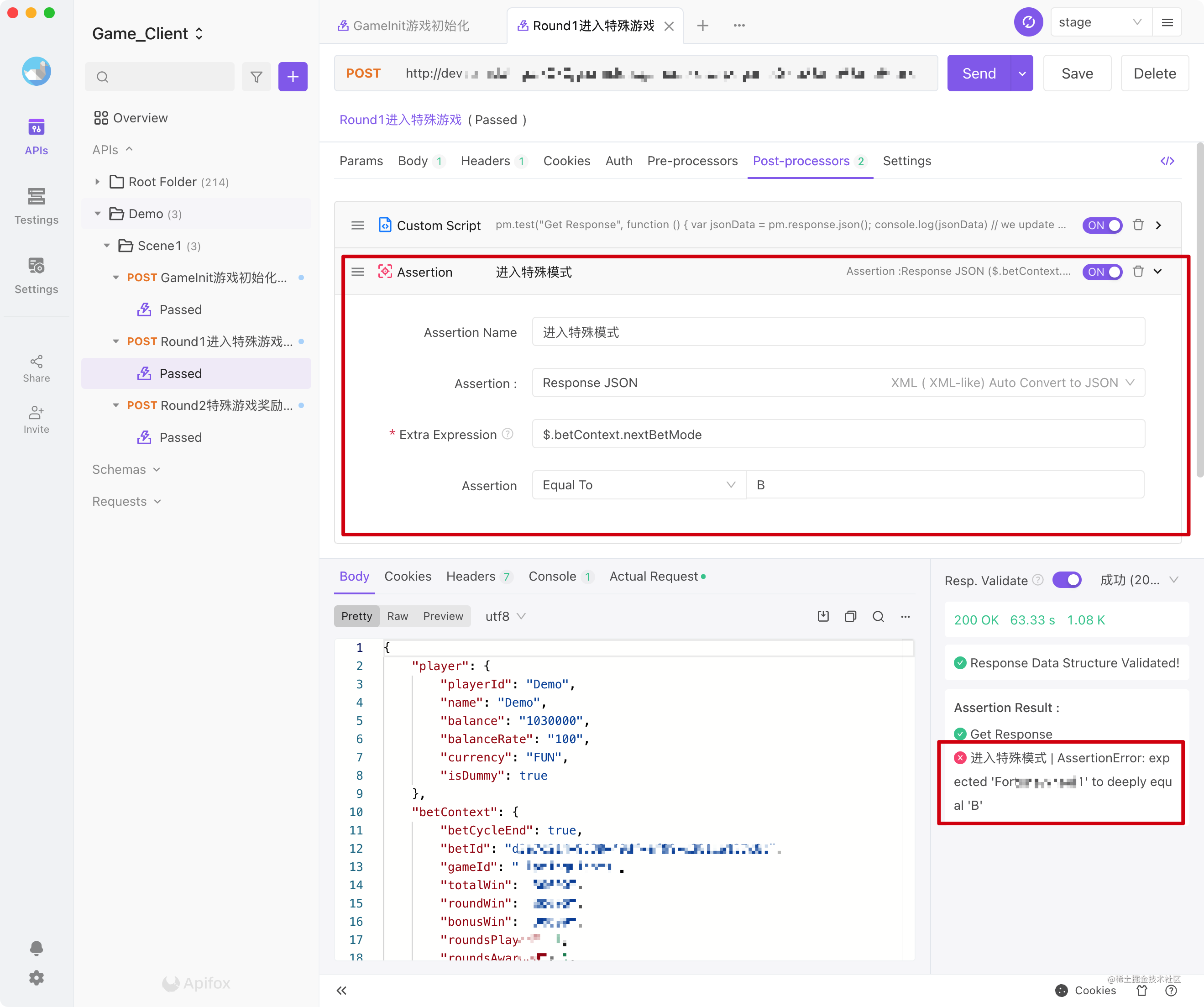
}这时候我们就可以断言: $.betContext.nextBetMode equl SpeicalMode
如果我们在执行 request 的时候断言出错,就会得到一个 Error,如下图 (这里是故意配置错误的断言结果)

在 Postman 中这个功能是通过 test 脚本来实现的, 比如 pm.expect(pm.response.json()).to.deep.include("xx");, ApiFox 提供的方式更加人性化.
使用测试执行场景 API 序列
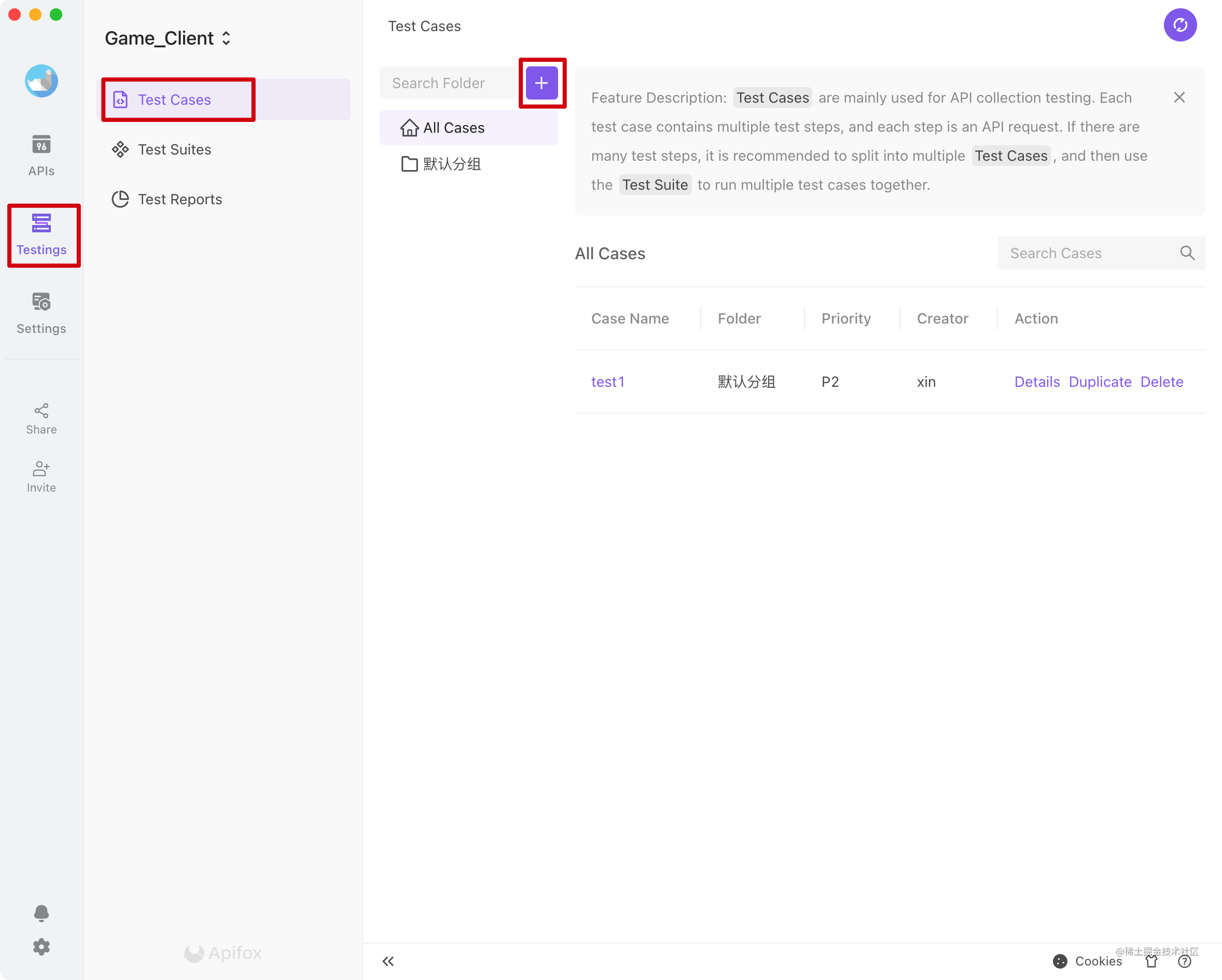
目前我们上述场景构建的 3 个 API 是手动依次执行的,我们还可以创建一个 Test Case 可以一次性执行多个 API. (该功能在 Postman 中是在各级文件夹下的 Run 功能)
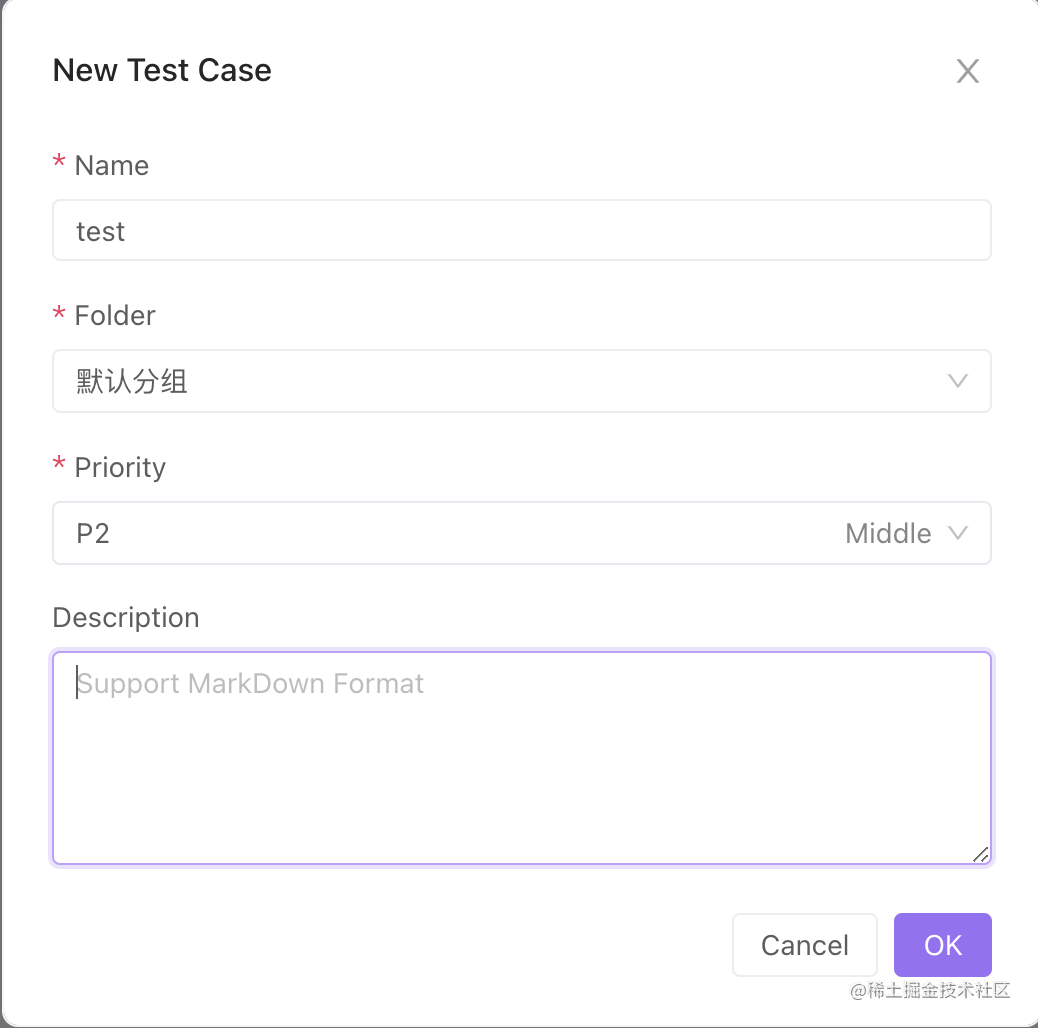
首先创建一个新的 Test Case


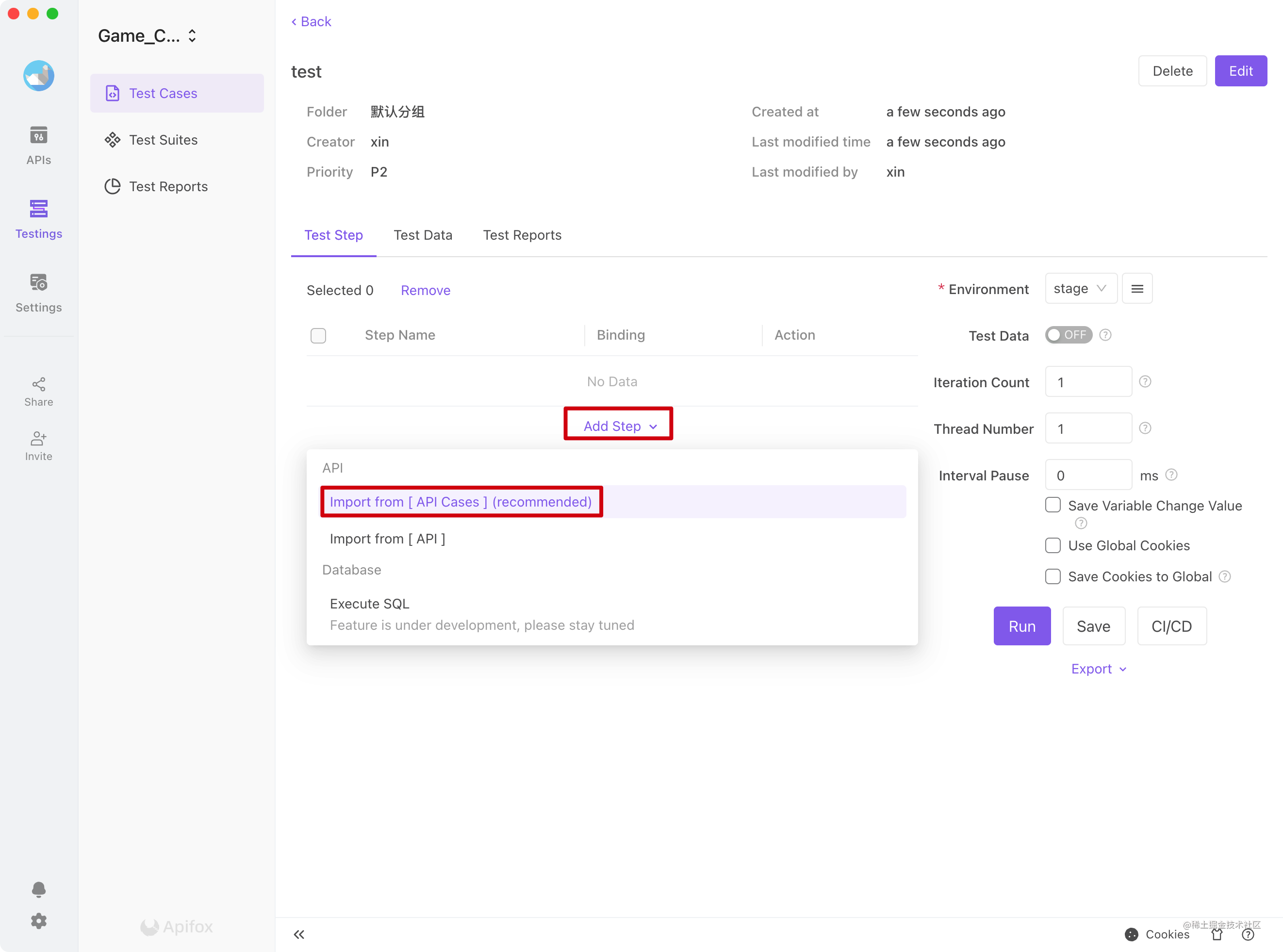
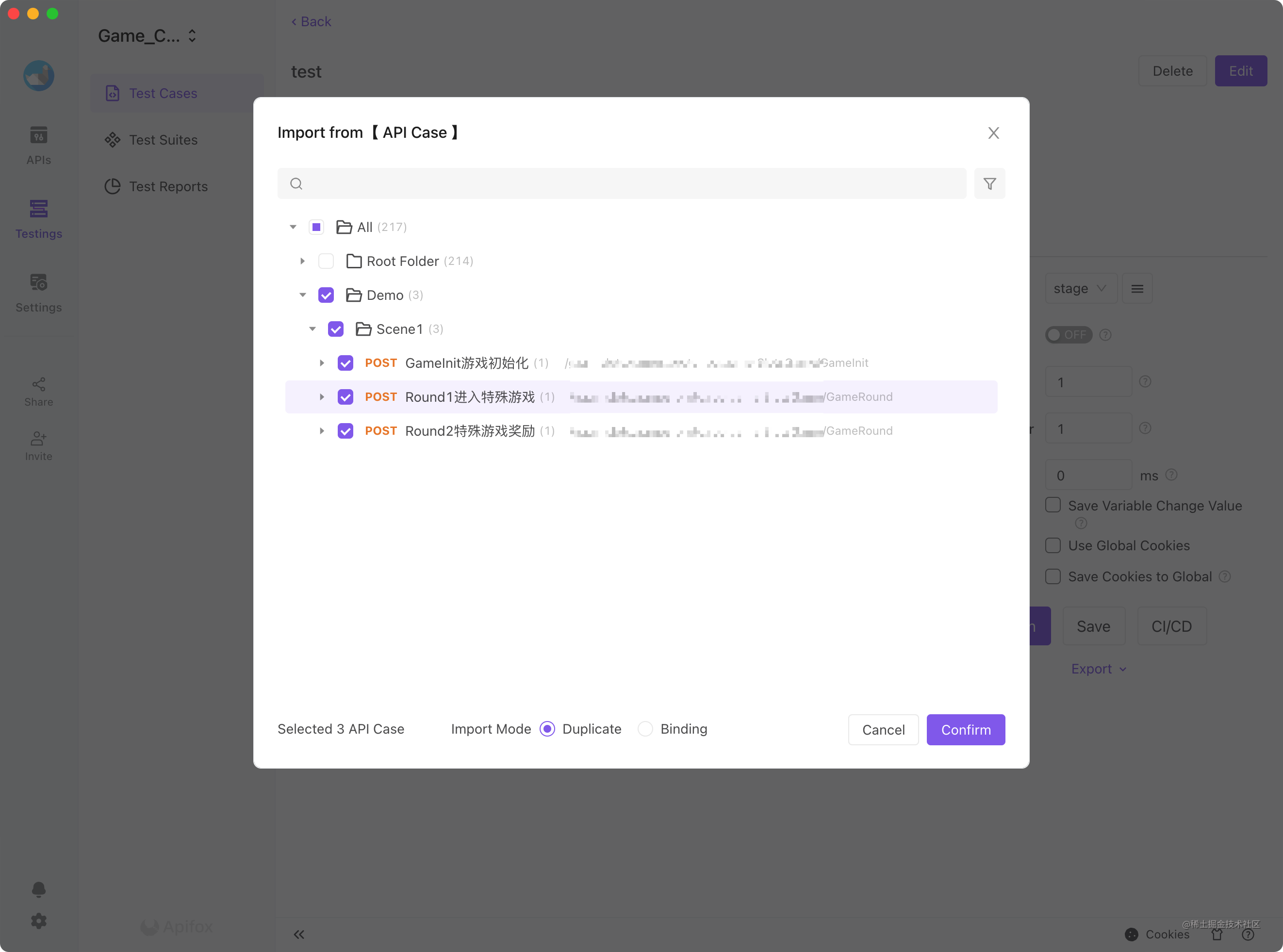
然后导入我们之前创建的一组 API Case, 注意这里选择 API Case, 也就是带有后置脚本的请求.


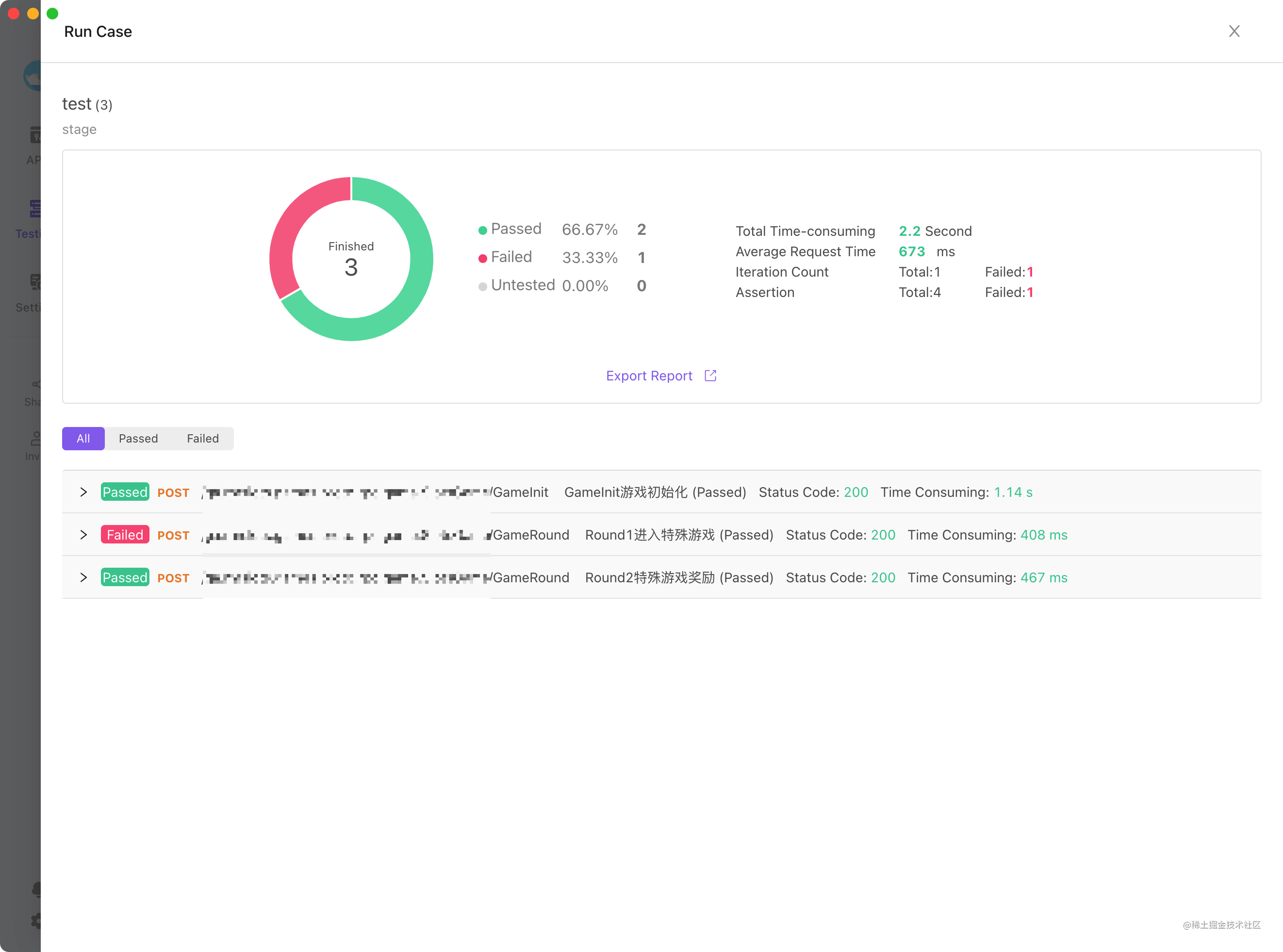
最后执行 Run,可以看到最后返回的结果

通过这个功能, 后续如果 API 出现变更, 可以直接运行这个 Test Case 来进行回归测试.
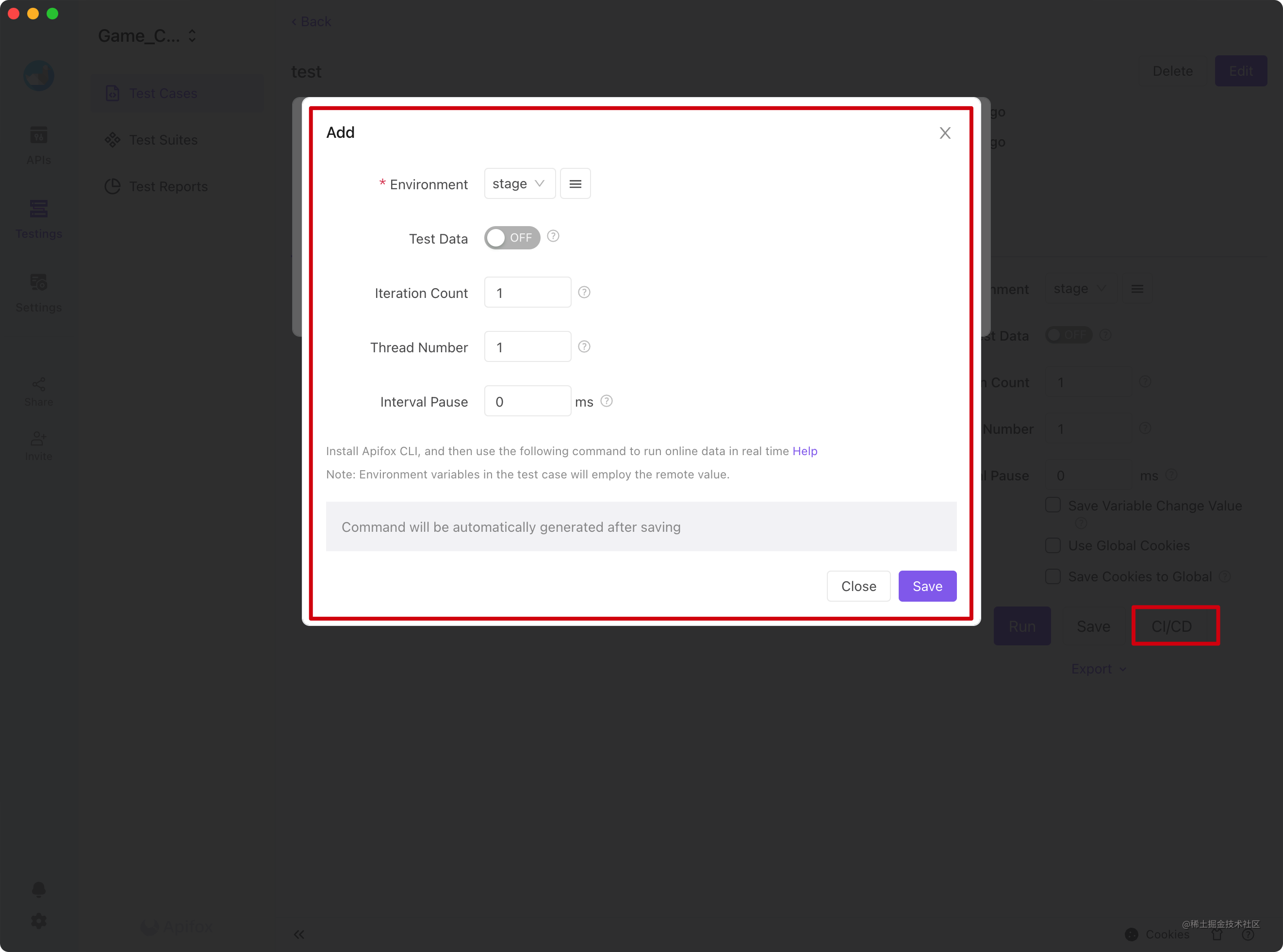
另外类似于 Postman 的 newman 命令行工具, ApiFox 也有自己的 CLI 工具, 通过 CLI 工具, 我们还可以使用我们自己的 CI/CD 系统自动执行这个 Test Case, 从而将 API 测试深入的融合到整个开发生命周期中.

apifox run https://api.apifox.cn/api/v1/api-test/ci-config/349571/detail?token=xxxx -r html,cli 总结
这篇文章主要介绍如何通过 ApiFox 来构建 API 场景测试,通过后置脚本可以将多个 API 的输入和输出进行串联,从而达到模拟客户端行为的目的. 同时本文还对照了 Postman 的相应的功能,帮助熟悉 Postman 的开发者快速上手.
基于强大的脚本引擎, 使用前置和后置脚本理论上可以模拟所有客户端的行为. 当然在进行API 测试和场景模拟设计的过程中, 并不需要太复杂的控制, 只需要对关键数据和场景相关的数据进行控制即可.
官网地址:www.apifox.cn
作者:孟新