1.图书录入功能
1.获取图书信息
1.在mydemo/src/until.js中封装工具函数post和get
// 工具函数
import config from './config'
// http get工具函数 获取数据
export function get (url,data) {
return request(url,'GET',data)
}
export function post (url,data) {
return request(url,'POST',data)
}
function request(url,method,data){
return new Promise((resolve, reject) => {
wx.request({
data,
method,
url: config.host + url,
success: function (res) {
if (res.data.code === 0) {
resolve(res.data.data)
} else {
reject(res.data)
}
}
})
})
}
export function showSuccess (text) {
wx.showToast({
title: text,
icon: 'success'
})
}
2.在mydemo/src/pages/me/index.vue加入代码,实现扫码获取图书isdn,然后将图书的isdn通过post发送到server端的功能
async addBook(isbn){ //因为要发送网络请求,所以用async
const res=await post('/weapp/addbook',{
isbn,
openid:this.user.openId
})
if(res.code==0&&res.data.title){
showSuccess('添加成功',`${res.data.title}添加成功`)
}
},
scanBook () {
wx.scanCode({
success: (res) => {
if(res.result){
this.addBook(res.result)
}
}
})
}
index.vue


<template>
<div class="container">
<div class="userinfo">
<img :src="avatarUrl" alt="">
<button v-if="!user" open-type="getUserInfo" lang="zh_CN" @getuserinfo="doLogin">点击登录</button>
<p>{{user.nickName}}</p>
</div>
<YearProgress></YearProgress>
<button @click="scanBook" class="btn">添加图书</button>
</div>
</template>
<script>
import qcloud from 'wafer2-client-sdk'
import config from '@/config.js'
import { showSuccess,post } from '@/until.js'
import YearProgress from '@/components/YearProgress'
export default {
components: {
YearProgress
},
data () {
return {
user: '',
avatarUrl: '../../../static/img/unlogin.png'
}
},
methods: {
doLogin: function (e) {
qcloud.setLoginUrl(config.loginUrl)
var _this = this// 在success回调里面 this.user指向的已经不是data里的user了
qcloud.login({
success: function (userInfo) {
console.log('登录成功', userInfo)
showSuccess('登陆成功')// 显示登录成功提示图标
wx.setStorageSync('userinfo', userInfo)
_this.user = wx.getStorageSync('userinfo')
_this.avatarUrl = _this.user.avatarUrl
},
fail: function (err) {
console.log('登录失败', err)
}
})
},
async addBook(isbn){ //因为要发送网络请求,所以用async
const res=await post('/weapp/addbook',{
isbn,
openid:this.user.openId
})
if(res.code==0&&res.data.title){
showSuccess('添加成功',`${res.data.title}添加成功`)
}
},
scanBook () {
wx.scanCode({
success: (res) => {
if(res.result){
this.addBook(res.result)
}
}
})
}
},
created () {
this.user = wx.getStorageSync('userinfo')
if (this.user) {
this.avatarUrl = this.user.avatarUrl
this.nickName = this.user.nickName
}
console.log(321, this.user)
}
}
</script>
<style lang='scss'>
.container{
padding: 0 30rpx;
.userinfo{
margin-top: 100rpx;
text-align: center;
img{
width: 150rpx;
height: 150rpx;
margin: 20rpx;
border-radius: 50%;
}
}
}
</style>
index.vue
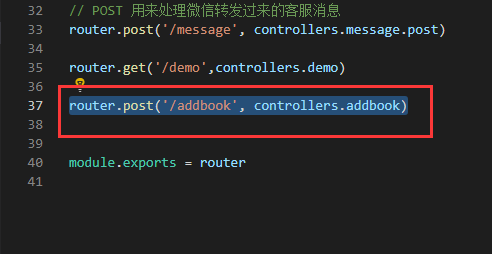
3.在server/routes/index.js中加入路由
router.post('/addbook', controllers.addbook)

4.在server/controllers目录下新建addbook.js
const https=require('https')
// 新增图书
// 1.获取豆瓣信息
// https://api.douban.com/v2/book/isbn/9787115353528
// 2.入库
module.exports=async(ctx)=>{
const {isbn,openid}=ctx.request.body
console.log('添加图书',isbn,openid)
if(isbn&&openid){
let url='https://api.douban.com/v2/book/isbn/'+isbn
const bookinfo=await getJSON(url)
const rate=bookinfo.rating.average
const {title,image,alt,publisher,summary,price}=bookinfo
const tags=bookinfo.tags.map(v=>{
return `${v.title}${v.count}`
}).join(',')
const author=bookinfo.author.join(',')
console.log({rate,title,image,alt,publisher,summary,price,tags,author})
}else{
console.log('没收到参数')
}
}
function getJSON(url){
return new Promise((resolve,reject)=>{
https.get(url,res=>{
let urlData=''
res.on('data',data=>{
urlData+=data
})
res.on('end',data=>{
const bookinfo=JSON.parse(urlData)
if(bookinfo.title){
resolve(bookinfo)
}
reject(bookinfo)
})
})
})
}
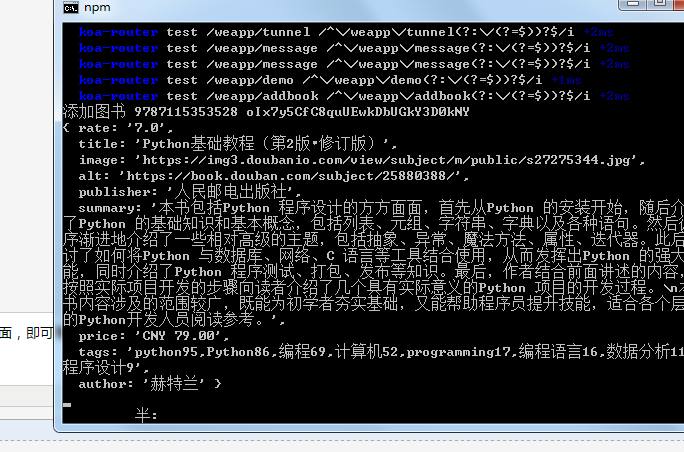
运行mydemo和server,打开微信开发者工具,点击添加图书按钮,在电脑中找一个图书的条形码进行扫描,然后在server的cmd界面,即可看到获取到了图书的信息

2.入库
1.新建数据表
1.进入mysql控制台,使用cauth数据库
show databases;
use cauth;
2.新建books表
DROP TABLE IF EXISTS `books`;
CREATE TABLE `books` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`isbn` varchar(20) NOT NULL,
`openid` varchar(100) NOT NULL,
`title` varchar(100) NOT NULL,
`image` varchar(100) NOT NULL,
`alt` varchar(100) NOT NULL,
`publisher` varchar(100) NOT NULL,
`summary` varchar(1000) NOT NULL,
`price` varchar(100) DEFAULT NULL,
`rate` float DEFAULT NULL,
`tags` varchar(100) DEFAULT NULL,
`author` varchar(100) DEFAULT NULL,
`count` int(11) NOT NULL DEFAULT '0',
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=20 DEFAULT CHARSET=utf8;
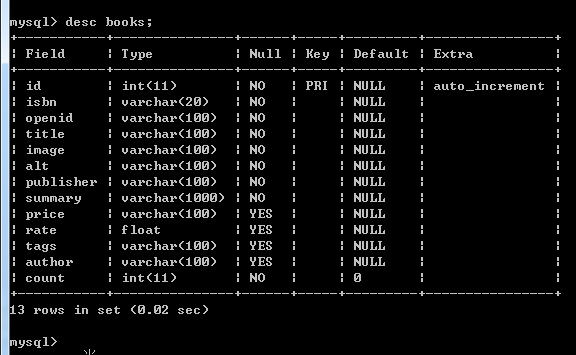
3.查看是否建立成功
show tables;
desc books;

2.将获取到的数据,存入books表
在addbook.js中相关代码
try{
await mysql('books').insert({
isbn,openid,rate,title,image,alt,publisher,summary,price,tags,author
})
ctx.state.data={
title,
msg:'success'
}
}catch(e){
ctx.state={
code:-1,
data:{
msg:'新增失败:'+e.sqlMessage
}
}
}
addbooks.js


const https=require('https')
const {mysql}=require('../qcloud')
// 新增图书
// 1.获取豆瓣信息
// https://api.douban.com/v2/book/isbn/9787115353528
// 2.入库
module.exports=async(ctx)=>{
const {isbn,openid}=ctx.request.body
console.log('添加图书',isbn,openid)
if(isbn&&openid){
const findRes=await mysql('books').select().where('isbn',isbn)
if(findRes.length){
ctx.state={
code:-1,
data:{
mgs:'图书已存在'
}
}
return
}
let url='https://api.douban.com/v2/book/isbn/'+isbn
const bookinfo=await getJSON(url)
const rate=bookinfo.rating.average
const {title,image,alt,publisher,summary,price}=bookinfo
const tags=bookinfo.tags.map(v=>{
return `${v.title}${v.count}`
}).join(',')
const author=bookinfo.author.join(',')
try{
await mysql('books').insert({
isbn,openid,rate,title,image,alt,publisher,summary,price,tags,author
})
ctx.state.data={
title,
msg:'success'
}
}catch(e){
ctx.state={
code:-1,
data:{
msg:'新增失败:'+e.sqlMessage
}
}
}
}
}
function getJSON(url){
return new Promise((resolve,reject)=>{
https.get(url,res=>{
let urlData=''
res.on('data',data=>{
urlData+=data
})
res.on('end',data=>{
const bookinfo=JSON.parse(urlData)
if(bookinfo.title){
resolve(bookinfo)
}
reject(bookinfo)
})
})
})
}
View Code
3.在src/until.js中写添加成功的模态框代码
async addBook(isbn){ //因为要发送网络请求,所以用async
const res=await post('/weapp/addbook',{
isbn,
openid:this.user.openId
})
console.log(111,res)
if(res.code===0){
showModal('添加成功',`${res.data.title}添加成功`)
}else{
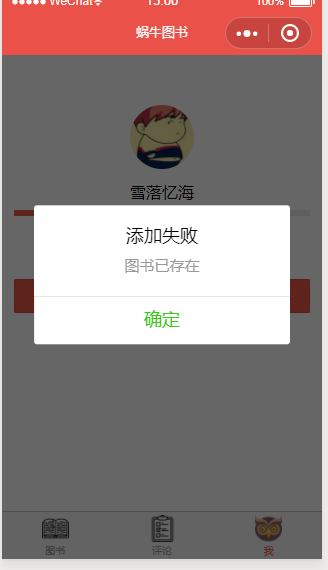
showModal('添加失败',`${res.data.mgs}`)
}
},
until.js


// 工具函数
import config from './config'
// http get工具函数 获取数据
export function get (url,data) {
return request(url,'GET',data)
}
export function post (url,data) {
return request(url,'POST',data)
}
function request(url,method,data){
return new Promise((resolve) => {
wx.request({
data,
method,
url: config.host + url,
success: function (res) {
if (res.data.code === 0) {
resolve(res.data)
} else {
resolve(res.data)
}
}
})
})
}
export function showSuccess (text) {
wx.showToast({
title: text,
icon: 'success'
})
}
export function showModal(title,content){
wx.showModal({
title,
content,
showCancel:false
})
}
View Code
4.src/pages/me/index.vue中的关键代码
async addBook(isbn){ //因为要发送网络请求,所以用async
const res=await post('/weapp/addbook',{
isbn,
openid:this.user.openId
})
console.log(111,res)
if(res.code===0){
showModal('添加成功',`${res.data.title}添加成功`)
}else{
showModal('添加失败',`${res.data.mgs}`)
}
},
index.vue


<template>
<div class="container">
<div class="userinfo">
<img :src="avatarUrl" alt="">
<button v-if="!user" open-type="getUserInfo" lang="zh_CN" @getuserinfo="doLogin">点击登录</button>
<p>{{user.nickName}}</p>
</div>
<YearProgress></YearProgress>
<button @click="scanBook" class="btn">添加图书</button>
</div>
</template>
<script>
import qcloud from 'wafer2-client-sdk'
import config from '@/config.js'
import { showSuccess,post,showModal } from '@/until.js'
import YearProgress from '@/components/YearProgress'
export default {
components: {
YearProgress
},
data () {
return {
user: '',
avatarUrl: '../../../static/img/unlogin.png'
}
},
methods: {
doLogin: function (e) {
qcloud.setLoginUrl(config.loginUrl)
var _this = this// 在success回调里面 this.user指向的已经不是data里的user了
qcloud.login({
success: function (userInfo) {
console.log('登录成功', userInfo)
showSuccess('登陆成功')// 显示登录成功提示图标
wx.setStorageSync('userinfo', userInfo)
_this.user = wx.getStorageSync('userinfo')
_this.avatarUrl = _this.user.avatarUrl
},
fail: function (err) {
console.log('登录失败', err)
}
})
},
async addBook(isbn){ //因为要发送网络请求,所以用async
const res=await post('/weapp/addbook',{
isbn,
openid:this.user.openId
})
console.log(111,res)
if(res.code===0){
showModal('添加成功',`${res.data.title}添加成功`)
}else{
showModal('添加失败',`${res.data.mgs}`)
}
},
scanBook () {
wx.scanCode({
success: (res) => {
if(res.result){
this.addBook(res.result)
}
}
})
}
},
created () {
this.user = wx.getStorageSync('userinfo')
if (this.user) {
this.avatarUrl = this.user.avatarUrl
this.nickName = this.user.nickName
}
console.log(321, this.user)
}
}
</script>
<style lang='scss'>
.container{
padding: 0 30rpx;
.userinfo{
margin-top: 100rpx;
text-align: center;
img{
width: 150rpx;
height: 150rpx;
margin: 20rpx;
border-radius: 50%;
}
}
}
</style>
View Code