原博:http://swinex.iteye.com/blog/1131451
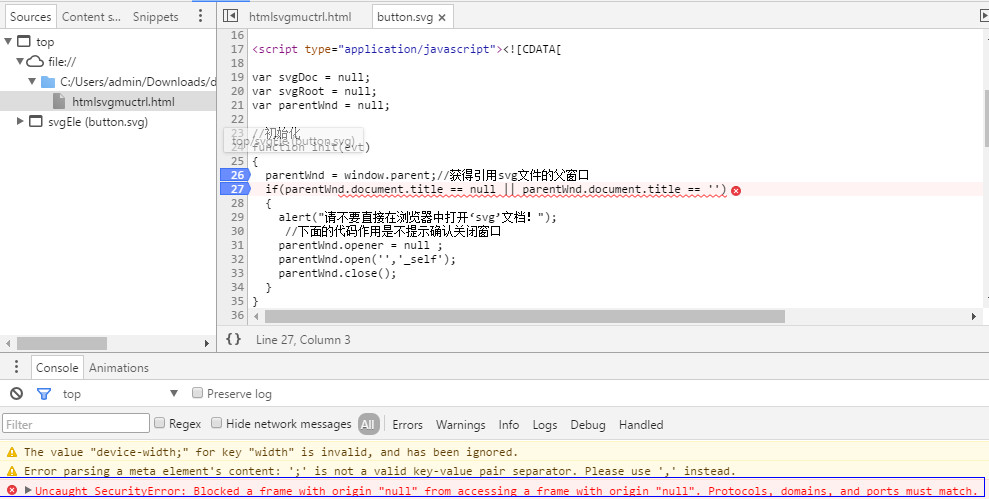
在IE上运行正常,但在谷歌浏览器运行时会报以下异常,
解决方法:放到服务器上运行即可
感谢博主大大

button.svg
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="100%" height="100%" version="1.1"
xmlns="http://www.w3.org/2000/svg"
onload="init(evt)"
onclick="showCurColor(evt)"
>
<style type="text/css"><![CDATA[
]]></style>
<script type="application/javascript"><![CDATA[
var svgDoc = null;
var svgRoot = null;
var parentWnd = null;
//初始化
function init(evt)
{
parentWnd = window.parent;//获得引用svg文件的父窗口
if(parentWnd.document.title == null || parentWnd.document.title == '')
{
alert("请不要直接在浏览器中打开‘svg’文档!");
//下面的代码作用是不提示确认关闭窗口
parentWnd.opener = null ;
parentWnd.open('','_self');
parentWnd.close();
}
}
//显示当前矩形框颜色
function showCurColor(evt)
{
var target = evt.target;//获得当前点击的对象
if(target.id == "rect")//点击到的是矩形框
{
var rectStyle = target.style;
parentWnd.setCurColor(rectStyle.fill);//调用父窗口里面的设置颜色文本的方法
}
}
]]></script>
<rect id="rect" x="20" y="20" rx="20" ry="20" width="120"
height="50" style="fill:red;stroke:black;stroke-width:5;opacity:0.5"
/>
<a transform="translate(1,30)">
<text
transform="scale(1.3,1)"
id="text"
y="60.196808"
x="17.778425"
style="font-size:21.89170647px;font-style:normal;font-weight:normal;fill:#000000;fill-opacity:1;stroke:none;font-family:Bitstream Vera Sans"
>click me</text>
</a>
</svg>
htmlsvgmuctrl.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<!-- Always force latest IE rendering engine (even in intranet) & Chrome Frame
Remove this if you use the .htaccess -->
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<title>htmlsvgmuctrl</title>
<meta name="description" content="" />
<meta name="generator" content="Studio 3 http://aptana.com/" />
<meta name="author" content="SwineX" />
<meta name="viewport" content="width=device-width; initial-scale=1.0" />
<!-- Replace favicon.ico & apple-touch-icon.png in the root of your domain and delete these references -->
<link rel="shortcut icon" href="https://my.oschina.net/favicon.ico" />
<link rel="apple-touch-icon" href="https://my.oschina.net/apple-touch-icon.png" />
<script>
function setCurColor(color)
{
var strColor = document.getElementById("curcolor");
strColor.innerHTML = color;
}
function setColorOfRect(color)
{
var svgEle = document.getElementById("svgEle");
var svgDoc = svgEle.getSVGDocument();//获得svg的document对象
var rect = svgDoc.getElementById("rect");
rect.style.fill = color;
}
</script>
</head>
<body>
<div>
<header>
<h1>html与svg间的js函数相互调用</h1>
</header>
<hr />
<embed id="svgEle" src="button.svg" width="100%" height="100%"
type="image/svg+xml"
pluginspage="http://www.adobe.com/svg/viewer/install/" />
<button onclick="setColorOfRect('blue')">blue</button>
<button onclick="setColorOfRect('red')">red</button>
<button onclick="setColorOfRect('yellow')">yellow</button>
<p>the current color is:<span id="curcolor"></span></p>
<hr />
<footer>
<p>© Copyright 2011 by SwineX</p>
</footer>
</div>
</body>
</html>











