背景
最近公司项目不多,比较清闲,划水摸鱼混迹于各大技术博客平台,瞬间又GET了好多前端技能,一些属于技巧,一些则是闻所未闻的冷知识,一时间还消化不过来,不由的发出一声感叹!
前端可真是博大精深
于是突发奇想,现分类整理出来分享给大家,也补充了一些平时的积累和扩展了一些内容,俗话说,独乐乐不如众乐乐,大家一起来接受前端的洗礼吧!!!
论被玩坏了的前端
HTML篇
浏览器地址栏运行JavaScript代码
这个很多人应该还是知道的,在浏览器地址栏可以直接运行JavaScript代码,做法是以javascript:开头后跟要执行的语句。比如:
javascript:alert('hello from address bar :)'); 将以上代码贴到浏览器地址栏回车后alert正常执行,一个弹窗神现。
需要注意的是如果是通过copy paste代码到浏览器地址栏的话,IE及Chrome会自动去掉代码开头的javascript:,所以需要手动添加起来才能正确执行,而Firefox中虽然不会自动去掉,但它根本就不支持在地址栏运行JS代码,sigh~
浏览器地址栏运行HTML代码
如果说上面那条小秘密知道的人还算多的话,这条秘笈知道的人就要少一些了,在非IE内核的浏览器地址栏可以直接运行HTML代码!
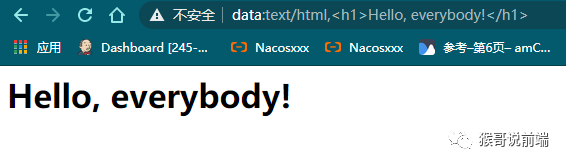
比如在地址栏输入以下代码然后回车运行,会出现指定的页面内容。
data:text/html,<h1>Hello, everybody!</h1> 
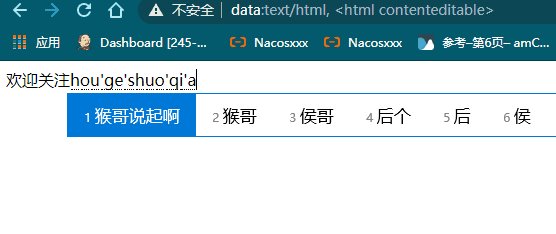
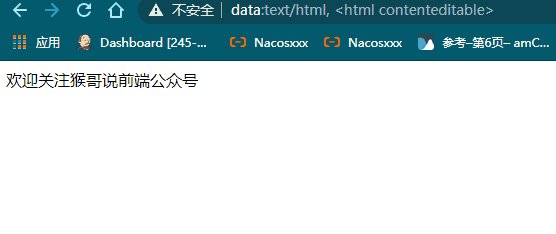
浏览器秒变编辑器
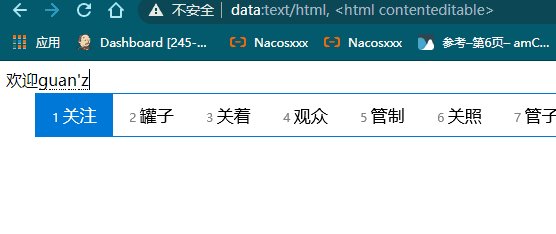
这个还是在浏览器地址栏上面做文章,将以下代码复制粘贴到浏览器地址栏,运行后浏览器就变成了一个原始简单的编辑器,和window自带的notepad差不多,长见识了吧,话不多说,我们来试试。
data:text/html, <html contenteditable> 
归根结底多亏了HTML5中新加的
contenteditable属性,当元素指定了该属性后,元素的内容成为可编辑状态。
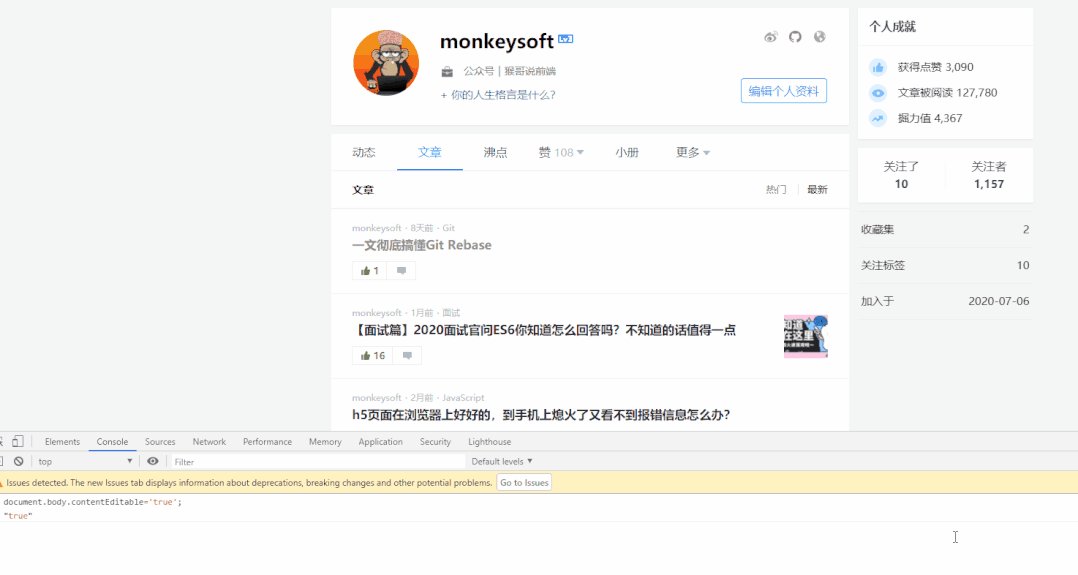
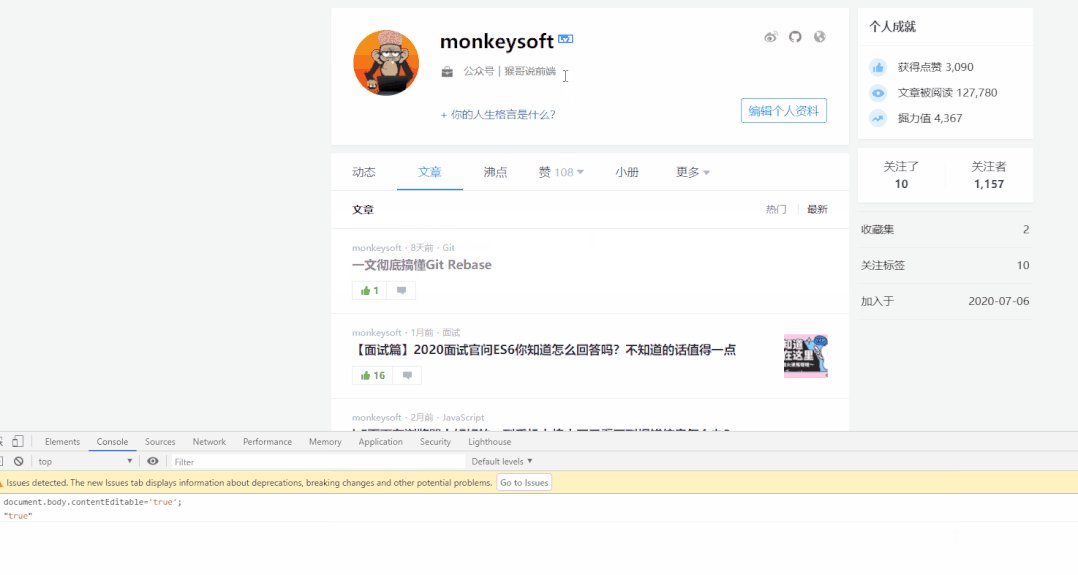
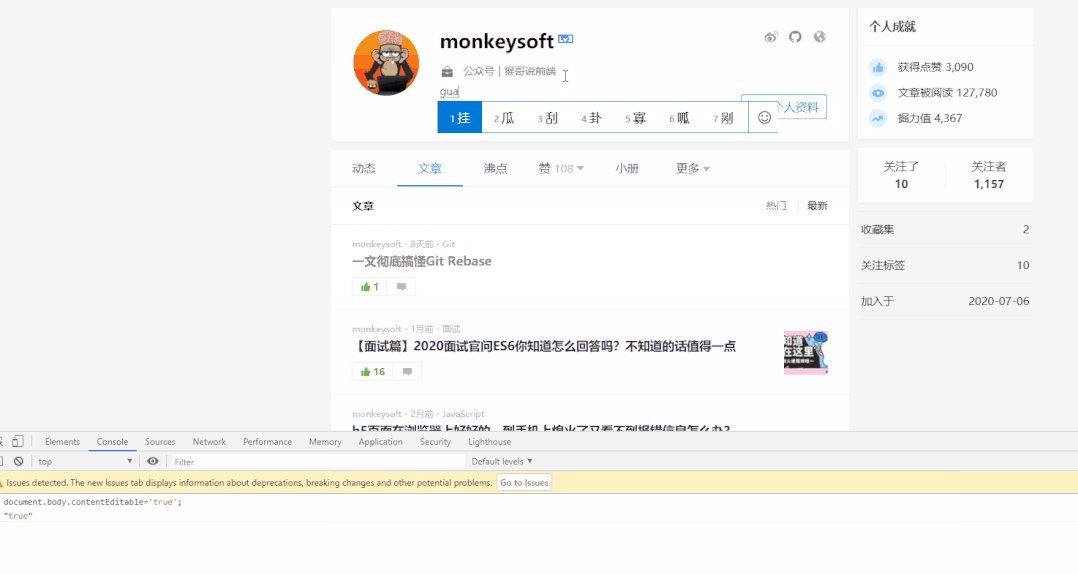
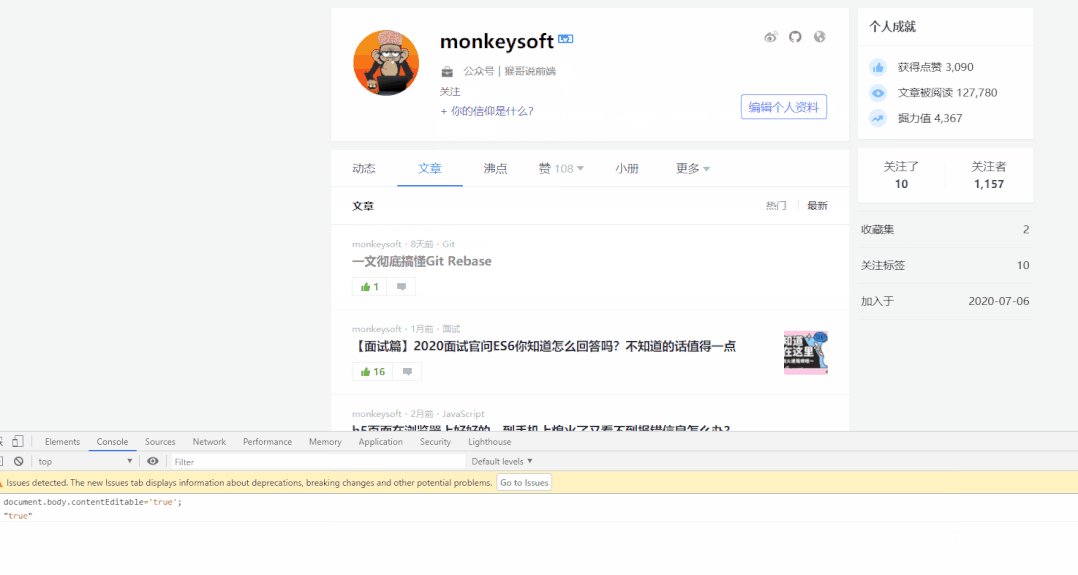
同理,在控制台执行以下代码,同样可以将整个页面变得可以编辑。
document.body.contentEditable='true'; 
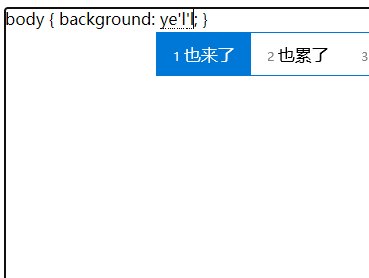
实时编写样式的输入框
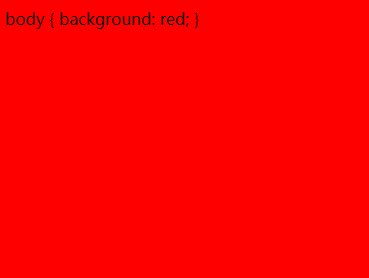
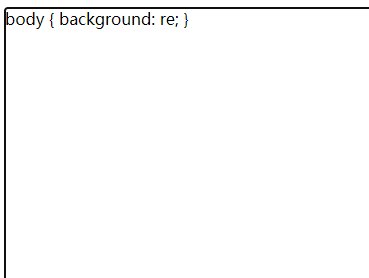
同理,也是利用了HTML5中的contenteditable属性,巧妙的在body增加一个可编辑的style标签。
<body>
<style style="display:block; position: fixed;" contentEditable>
body { background: red; }
</style>
</body> 
利用a标签解析url
很多时候我们有从一个URL中提取域名,查询关键字,变量参数值等的需要,然而处理 url 字符串是比较麻烦的,可以使用 a 标签自动解析 url。
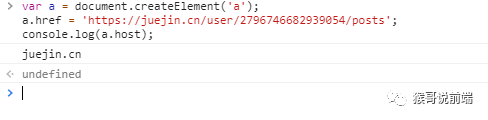
主要方法就是在JS中创建一个a标签,然后将需要处理的URL赋值给我们新创建的a标签的href属性,然后就可以得到我们想要的东西了。
var a = document.createElement('a');
a.href = 'https://juejin.cn/user/2796746682939054/posts';
console.log(a.host); 
利用这一方法,稍微进行封装一下,就可以得到一个非常实用的工具函数了,下面提供一个网上常见的封装示例。
function urlParse(url, key) {
var a = document.createElement('a')
a.href = url
var result = {
href: url,
protocol: a.protocol.replace(':', ''),
port: a.port,
query: a.search,
params: (function(){
var ret = {}, centArr,
seg = a.search.replace(/^\?/, '').replace(/^\?/,'').split('&')
for (i = 0, len = seg.length; i < len; i ++) {
if (!seg[i]) { continue }
centArr = seg[i].split('=')
ret[centArr[0]] = centArr[1]
}
return ret
}()),
hash: a.hash,
file: (a.pathname.match(/\/([^\/?#]+)$/i) || [, ''])[1],
path: a.pathname.replace(/^([^\/])/, '/$1'),
relative: (a.href.match(/tps?:\/\/[^\/]+(.+)/) || [, ''])[1],
segments: a.pathname.replace(/^\//, '').split('/')
}
a = null
return key ? result[key] : result
} H5 有新的 API URL 也可以快速的处理一个链接
var url = new URL('https://www.baidu.com/')
url.hash
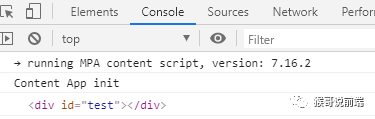
... 带有 Id 属性的元素,会创建全局变量
在一张HTML页面中,所有设置了ID属性的元素会在JavaScript的执行环境中创建对应的全局变量,这意味着document.getElementById像人的智齿一样显得多余了。但实际项目中最好还是老老实实该怎么写就怎么写,毕竟常规代码出乱子的机会要小得多。
<div id="test"></div>
<script>
console.log(test)
</script> 
script标签保存任意信息
我们可以通过将script标签的type属性设置为'text',然后就可以在里面保存任意信息,后面在js中获取信息也十分的方便。
<script type="text" id="template">
<h1>欢迎关注公众号:猴哥说前端</h1>
</script> var text = document.getElementById('template').innerHTML CSS篇
文字模糊效果
只需要添加以下两行代码,即可达到将文字模糊处理的目的。
color: transparent;
text-shadow: #111 0 0 5px; 
正常文字VS模糊文字,是不是很酷,哈哈哈。
毛玻璃效果
其实毛玻璃的模糊效果技术上比较简单,只是用到了 css 滤镜(filter)中的 blur 属性。但是要做一个好的毛玻璃效果,需要注意很多细节。下面提供一个简单示例:
.blur {
display: block;
width: 300px;
height: 300px;
margin: 100px auto;
filter: blur(10px);
}
<img src="./img/test.png" class="blur" alt="">

图片是我养的可爱的蓝胖子(●'◡'●)
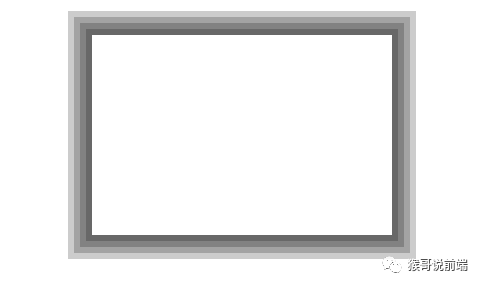
多重边框
在css中,我们可以利用重复指定box-shadow来达到多个边框的效果。
/*CSS Border with Box-Shadow Example*/
div {
box-shadow: 0 0 0 6px rgba(0, 0, 0, 0.2), 0 0 0 12px rgba(0, 0, 0, 0.2), 0 0 0 18px rgba(0, 0, 0, 0.2), 0 0 0 24px rgba(0, 0, 0, 0.2);
height: 200px;
margin: 50px auto;
width: 400px
} 
CSS中也可以做简单运算
在日常开发中,我们时常会遇到这样的需求:
左侧或者右侧宽度固定,然后剩余部分自动充满。
可能很多小伙伴会想到用flex布局,通过设置flex:1;使其自动充满,当然这个做法也是对的,但是我们还有更为简便的方法,那就是利用css的calc函数,示例代码如下:
.container{
width: calc(100% - 50px);
}
calc() 函数用于动态计算长度值。
需要注意的是,运算符前后都需要保留一个空格,例如:width: calc(100% - 10px);
任何长度值都可以使用calc()函数进行计算;
calc()函数支持 "+", "-", "*", "/" 运算;
calc()函数使用标准的数学运算优先级规则;
JS篇
两个变量值的交换
一般两个变量值交换,大家首先想到的可能是通过一个中间变量进行转换,但是其实还有更快的写法,代码如下:
var a=1, b=2
a=[b, b=a][0] 浮点数快速向下取整
JavaScript中是没有整型概念的,但利用好位操作符可以轻松处理,同时获得效率上的提升。
|0和~~是很好的一个例子,使用这两者可以将浮点转成整型且效率方面要比同类的parseInt,Math.round 要快。在处理像素及动画位移等效果的时候会很有用。
(12.4 / 4.13) | 0
// => 3
~~(12.4 / 4.13)
// => 3 生成随机字符串
生成随机字符串,我们第一想到的,可能是先定义一个字符串数组,然后通过随机取数组中的字符进而拼接成一个随机长度的字符串。
但是下面还有一个更简单的方法,代码如下:
function generateRandomAlphaNum(len) {
var rdmString = "";
for (; rdmString.length < len; rdmString += Math.random().toString(36).substr(2));
return rdmString.substr(0, len);
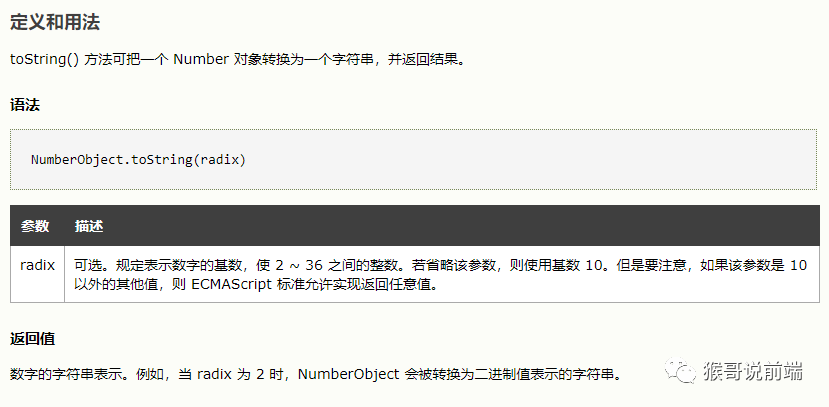
} 主要是利用了toString() 方法的特性

什么情况下a === a - 1
咋一看,这个全等式怎么看都是false,但是万物存在既有理,接下来,让我们看看哪些情况下该等式是成立的呢。
第一种情况就是Infinity,或者可以说是正负Infinity。
👉🏻 知识点: 在 JavaScript 里,Infinity是一个 Number 类型的字面量,表示无穷大。当一个 Number 类型的值,在运算过程中超过了所能表示的最大值,就会得到无穷大。
let a = Infinity;
console.log(a === a - 1); // true
let b = -Infinity;
console.log(b === b - 1); // true 那么还有没有其他情况下也成立呢?或者说换成
a == a-1又有哪些情况成立呢?欢迎各位大佬关注公众号进群讨论。
恶搞篇
CSS恶搞
大家猜测一下,如果在代码中加上一下样式,会是一个什么效果?
{
cursor: none !important;
} 
(图片来源于网络,如有侵权请联系我删除)
console.log恶搞
Chrome的console.log是支持对文字添加样式的,甚至log图片都可以。于是可以重写掉默认的log方法,把将要log的文字应用到CSS的模糊效果,这样当有人试图调用console.log()的时候,出来的是模糊不清的文字。好冷,我表示没有笑。
var _log = console.log;
console.log = function() {
_log.call(console, '%c' + [].slice.call(arguments).join(' '), 'color:transparent;text-shadow:0 0 2px rgba(0,0,0,.5);');
};
console.log('你是逗逼吗')