这个问题困然我好久,网上各种答案都是试了一遍,虽然暂时能用,但是vscode中的命令行无法输入一直就是我内心的痛,今天终于找到了
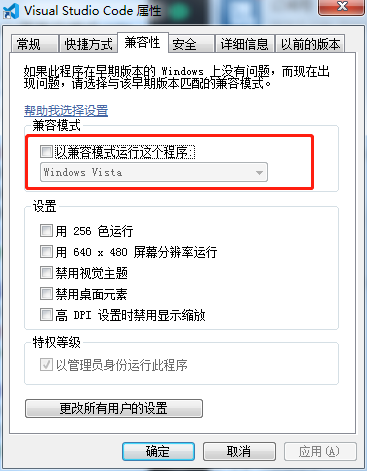
当我启动后发现出现黑屏,按照说法就是勾选兼容模式

选择兼容模式.png
虽然暂时解决了,但是,但是,但是我vscode命令行始终无法输入,心痛,网上有很多配置setting.json文件的,但是对我没用,然后我把软件删了好多次然后重装依旧没用...........
发现原来是我删除的方式不对,没删除干净,所以重装没效果
正确方式如下:
1、先卸载软件,直接点击unins000.exe即可
2、然后打开C:\Users\Administrator\AppData\Roaming\Code,将Code文件夹删除
3、清除注册列表:开始/运行输入regedit回车打开注册表编辑器,选编辑/查找,你卸载软件的英文名,找到软件的键值项后删除(多次查找反复删除干净)反正只要搜到vscode 字样的都删掉就好了 反复查找 直到搜不到为止。
另:出现 这个问题的原因 ,我的是因为改变vscode 语言设置 ,设置有误 导致了打不开 vscode,直接卸载软件重装没效果,上述第二步里面的code文件夹里的配置依然会影响,所以要把第二步删掉;删掉以后,还是不行因为注册列表里的东西没删干净,所以再把注册列表里的东西删干净 ,这样软件才算真正清理掉了。然后重装vscode,完美运行。














