在 Flutter 中,ListView 可以沿一个方向(垂直或水平方向)来排列其所有子 Widget,常被用于需要展示一组连续视图元素的场景
ListView 构造方法
- ListView:仅适用于列表中含有少量元素的场景
- ListView.build:适用于子 Widget 比较多的场景
- ListView.separated:适用于需要设置分割线的场景
| 构造方法名 | 特点 | 使用场景 |
|---|---|---|
| ListView | 一次性创建好所有子 Widget | 适用于展示少量连续子 Widget 的场景 |
| ListView.build | 提供了子 Widget 创建方法,仅在需要展示时才创建 | 适用于子 Widget 较多,且视觉效果呈现某种规律性的场景 |
| ListView.separated | 提供了子 Widget 创建方法,仅在需要展示时才创建,且提供了自定义分割线的功能 | 适用于子 Widget 较多,且视觉效果呈现某种规律性、每个子 Widget 之间需要分割线的场景 |
ListView
可以通过设置 children 参数,将所有子 Widget 包含到 listView 中,但这种创建方法要求提前将所有子 Widget 一次性创建好,而不是等到真正需要在屏幕上显示时才创建,即这种方法是导致性能下降。因此,这种方式只适合列表中含有少量元素的场景
class List extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Android小白营"),
),
body: ListView(
children: <Widget>[
ListTile(
leading: Icon(
Icons.home,
color: Colors.cyan, // 图标颜色
),
title: Text("首页"),
selected: true, // 设置状态为选中状态
),
ListTile(
leading: Icon(
Icons.add_shopping_cart,
color: Colors.black54,
),
title: Text("购物车"),
),
ListTile(
leading: Icon(
Icons.account_circle,
color: Colors.black54,
),
title: Text("我的"),
)
],
),
);
}
}运行结果如下

ListView.builder
- itemBuilder:列表项的创建方法。当列表滚动到相应位置时,ListView 会调用该方法创建对应的子 Widget
- itemCount:列表项的数目。如果不设置或设置为空,则表示 ListView 为无限列表
- itemExtent:列表项高度。可选参数,但对于定高的列表项元素,建议设置该参数的值(不设置时,ListView 会动态的根据子 Widget 创建完成后的结果,决定自身的视图高度,以及子 Widget 在 ListView 中的相对位置)
class ListBuild extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
body: ListView.builder(
itemBuilder: (context, index) => ListTile(
leading: Icon(Icons.adb),
title: Text("下标" + index.toString()),
),
itemExtent: 46, // 列表项高度
itemCount: 50, //列表项总数,不设置为无限加载
),
);
}
}运行结果如下

ListView.separatorBuilder
设置列表项之间的分隔线,可以根据下标设置不同的分隔线
class ListSeparated extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Android小白营"),
),
body: ListView.separated(
itemBuilder: (context, index) => GestureDetector(
child: ListTile(
leading: Icon(Icons.adb),
title: Text("下标" + index.toString()),
),
onTap: () => Fluttertoast.showToast(msg: index.toString()), // 列表项点击事件
),
separatorBuilder: (BuildContext context, index) {
Divider divider;
if (index % 2 == 0) {
divider = Divider(
thickness: 1, // 分隔线宽度
height: 0,
color: Colors.black12, // 分隔线颜色
);
} else {
divider = Divider(
thickness: 2,
height: 0,
color: Colors.deepOrangeAccent,
);
}
return divider;
},
itemCount: 100,
),
);
}
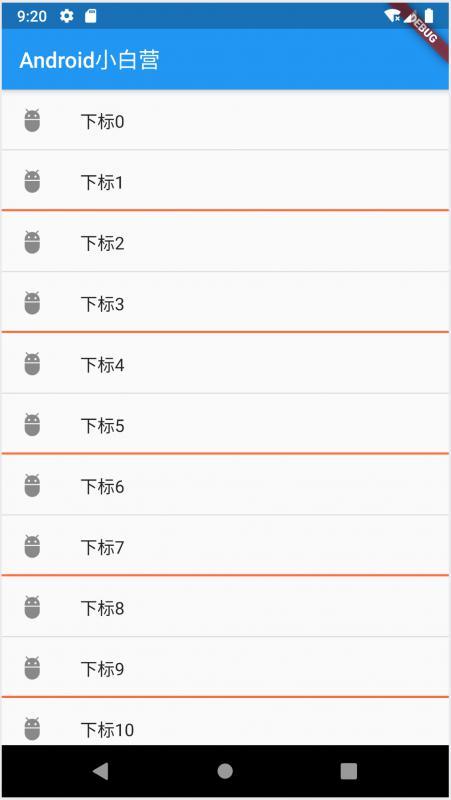
}运行效果如下

本文由博客一文多发平台 OpenWrite 发布!






