目录
- 工具简介
- 实现思路
- 具体实现
- 总结
- 附录
代码千万行,规范第一行。
编码不规范,同事两行泪。
早几年接手过一个项目,一堆bug不说,代码还又臭又长,据说之前写代码的那位仁兄经常改一个bug又带出十个bug🌝项目里充斥着各种含义不明的变量、没有用到的不知道从哪里复制粘贴过来的函数、乱七八糟的console、随心所欲的空行和毫无意义的注释……

很多程序员没有代码规范意识,经常觉得只要功能能用就行了,代码规范浪费时间,于是写出来的代码过一段时间可能连自己都看不懂是坨什么东西,更不用说接手的同事了。
今日便来说说,如何从技术层面,实现代码规范以及代码提交规范。
1、工具简介
- husky:一个Git hooks工具,可以让我们在git提交前后进行一些操作,比如,在提交之前检查代码是否规范、进行统一的格式化处理、检查git提交的信息格式等等;
- eslint:一个用NodeJS写的Javascript代码检查工具,可自定义规则;
- lint-staged:一个能够只对git变更文件进行代码检查的工具;
- commitizen:一个提供了交互式命令,可用于规范git commit信息的工具。
以上就是我们这次要用到的四个工具。
2、实现思路
我们可以通过husky提供的钩子(hooks):
- 在git提交前,使用eslint或者lint-staged对代码进行检查,并进行统一的格式化处理;
- 在git提交时,检查git commit的格式是否符合规定;同时,使用commitizen实现命令行交互,来辅助我们生成合规的git commit。
3、具体实现
3.1 husky
安装:
yarn add husky -D
在package.json的script中添加:
"scripts": {
"prepare": "husky install"
}prepare是npm的生命周期脚本。
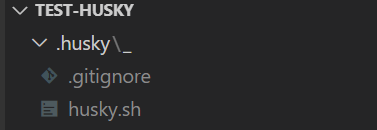
当执行npm install的时候,就会自动执行脚本内容husky install,从而在当前项目的根目录下生成.husky文件夹。

这里的husky.sh配置主要是为了获取hook的执行结果,当执行过程中出错时,就退出进程。
接下来就可以愉快地使用git hooks啦。
3.2 hook:pre-commit
命令行执行yarn husky add .husky/pre-commit生成pre-commit脚本(当然也可以手动):
#!/bin/sh
. "$(dirname "$0")/_/husky.sh"
undefined稍作修改,来验证下在git commit的时候是否执行了这个脚本:
#!/bin/sh
. "$(dirname "$0")/_/husky.sh"
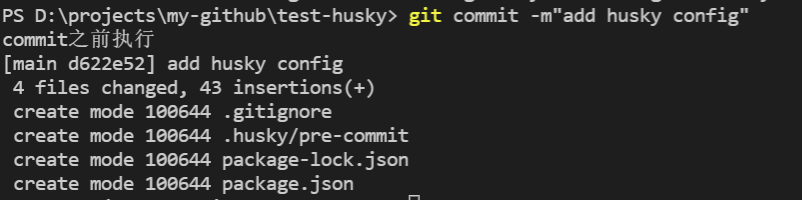
echo "commit之前执行"命令行git提交代码:
git add .
git commit -m”add husky config”
可以看到pre-commit脚本执行成功,打印出了语句。
3.3 在pre-commit里添加eslint检查
安装:
yarn add eslint —dev安装完成后,执行
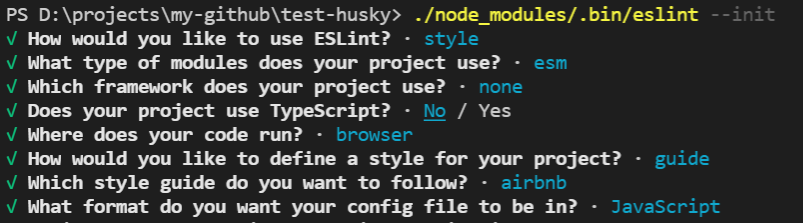
yarn run eslint —init或
./node_modules/.bin/eslint —init
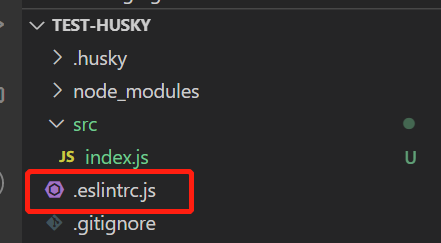
执行完成后会自动在根目录生成eslint配置文件.eslinttrc.js。

修改pre-commit,添加eslint格式检查:
#!/bin/sh
. "$(dirname "$0")/_/husky.sh"
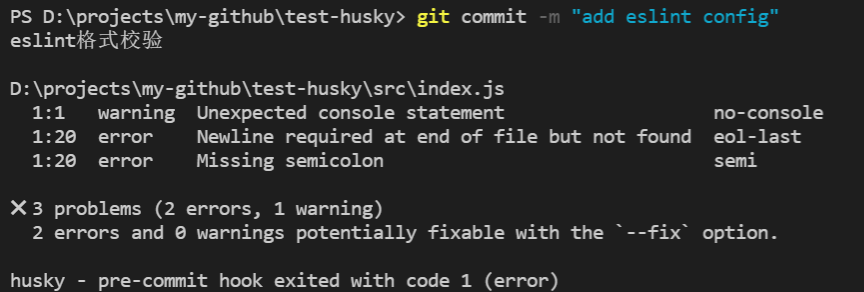
echo "eslint格式校验" && ./node_modules/.bin/eslint src/*

可以看到,eslint检测出代码里有2个error和1个warning。
error是必须修改的,可以使用eslint --fix自动修复,并执行git add .把fix后的变更也添加到git缓存区:
#!/bin/sh
. "$(dirname "$0")/_/husky.sh"
echo "eslint格式校验"
./node_modules/.bin/eslint src/* --fix # 对src下的所有文件作eslint检查,并用--fix修复error
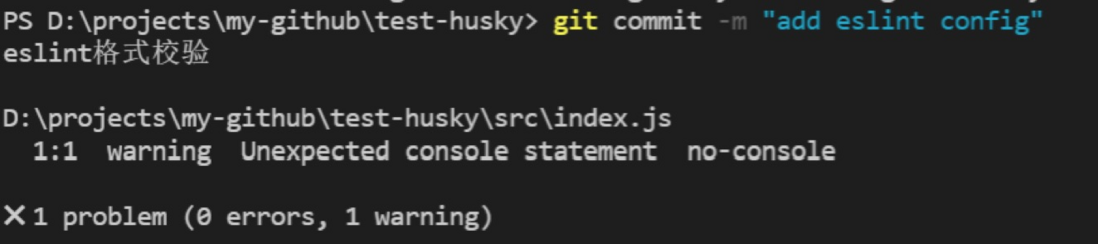
git add . # 将eslint的fix内容也添加到git提交中测试一下:

成功!
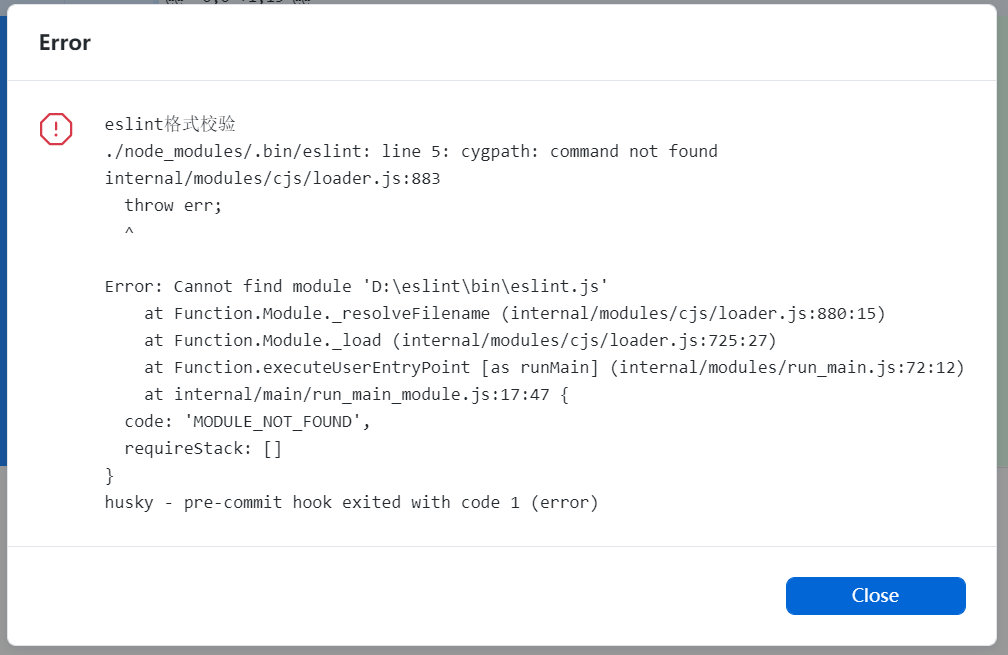
提示:如果使用的是Github Desktop这类的图形工具,有可能会出现下面这个错误——

这是因为我们只在项目里安装了eslint,当在软件上运行的时候就有可能出现路径错误,只需要全局安装一下eslint就可以了:
yarn add eslint -g上面的eslint检查脚本会对src中的所有文件进行检查。如果是一个新项目还好,如果是一些老项目,那么涉及到的变更文件就会很多。
如果不想每次都全量检测,那么可以通过git diff来获取到变更的文件:
修改pre-commit:
#!/bin/sh
. "$(dirname "$0")/_/husky.sh"
echo "eslint格式校验"
arr=`git diff --name-only HEAD` # 查看变更文件
for filepath in ${arr[@]}
do
if [[ "$filepath" =~ ^[src/] ]]; then : # 只检测src下被修改的文件的格式
if [ -f "$filepath" ];then # 只对存在的文件进行fix,跳过delete的文件
echo $filepath
./node_modules/.bin/eslint $filepath --fix
git add $filepath
fi
fi
done这段代码实现了:只对src中有变更且非删除的文件进行eslint检查和fix。
这里推荐一个工具,也就是上面提到的lint-staged,也能实现同样的功能,使用起来更简单。
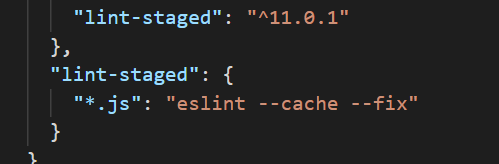
执行npx mrm@2 lint-staged,可以看到package.json中多了关于lint-staged的配置:

修改一下:
"lint-staged": {
"src/*": "eslint --fix"
}pre-commit改为:
#!/bin/sh
. "$(dirname "$0")/_/husky.sh"
echo "eslint格式校验"
npx lint-staged测试一下:

成功!
至此,我们就实现了基本的代码规范配置。
eslint的详细配置参数这里就不展开了,感兴趣的同学可以去官网上自行探索。
3.4 用commitizen规范git commit
安装:
npm install --save-dev commitizen在package.json中配置:
"scripts": {
"commit": "cz"
},
"config": {
"commitizen": {
"path": "cz-conventional-changelog"
}
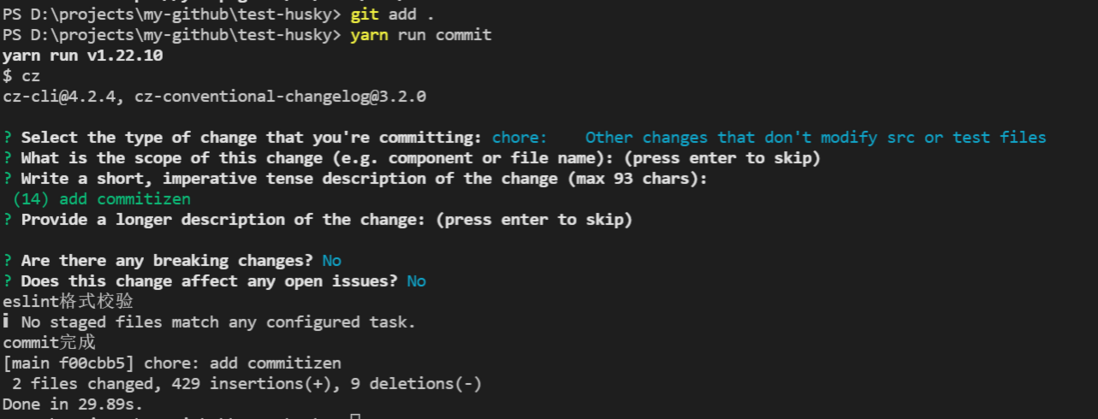
}测试一下:

注意,这里就不能用git commit了,而要用yarn run commit或npm run commit,执行后命令行里会出现一些交互选项,来帮助我们生成git commit。

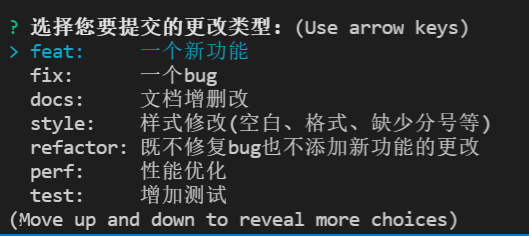
看不习惯英文的也可以安装中文包:
yarn add cz-conventional-changelog-zh
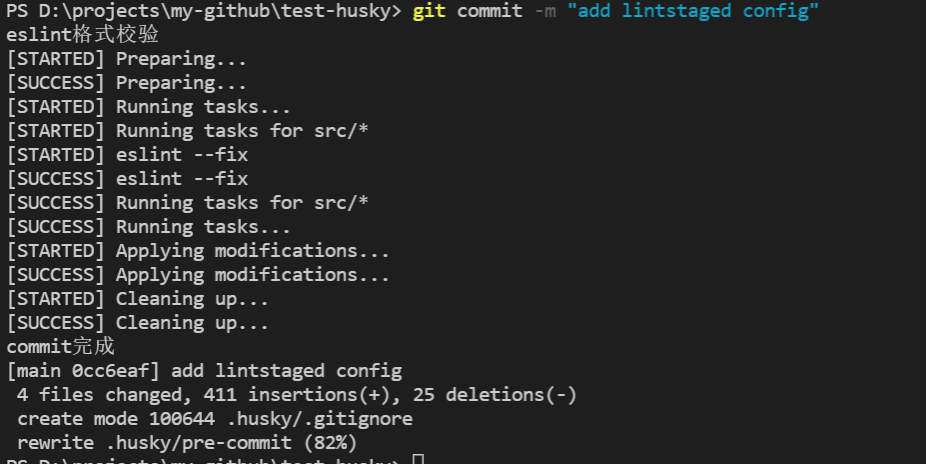
commitizen只能帮助我们生成规范的git commit,如果有些队友忘了使用yarn run commit,而直接用git commit -m”xxx”写了不规范的提交信息,怎么办?
还记得上面说的husky吗?我们可以通过husky的commit-msg钩子来校验git commit的提交信息。
3.5 hook:commit-msg
yarn husky add .husky/commit-msg修改commit-msg:
#!/bin/sh
. "$(dirname "$0")/_/husky.sh"
commit_regex='^Merge.+|(feat|fix|docs|style|refactor|perf|test|build|ci|chore|revert|types)(\(.+\))?: .{1,50}'
if ! grep -iqE "$commit_regex" "$1"; then
echo
echo "commit信息格式错误!!"
echo "格式应为:[Type]: [Summary]"
echo "Type可选值为Merge|feat|fix|docs|style|refactor|perf|test|build|ci|chore|revert|types"
echo "注意中间的空格"
echo "示例:git commit -m \"test: add something test\""
echo
exit 1
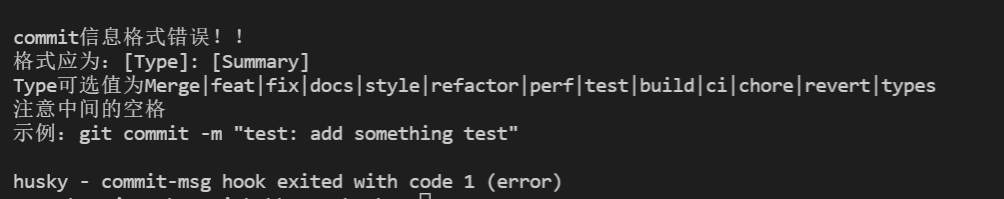
fi测试一下:

大功告成!
4、总结
规范的代码不仅能减少合并冲突,还有助于提高代码的可读性,降低之后的维护成本。
对团队而言,有可能是铁打的代码流水的程序员,前人留下的坑得后人去填,规范代码是非常必要的。
对个人而言,规范的代码不仅能减少bug的出现,还有助于更好地理解编程语言的特性,成长有时候就是这些细节处的积累。
技术上只能起到一部分的规范作用,更重要的还是意识上的主观能动性,只有意识到代码规范的重要性,才能真正实现项目的代码规范化。