一.富文本单元格
皕杰设计器新增了单元格富文本类型,我们在一些网站编辑文章的时候经常可以看到富文本和markdown等编辑器,其中以Word为例,输入文字后,选择不同的功能(通常是通过点击某个图标),例如加粗或者调整字体大小,处理后的效果直接显示在屏幕上,与打印出来的效果相同。所以富文本编辑器又叫“所见即所得”编辑器。1、 单元格右键选择单元格类型——富文本,则该单元格即为富文本类型单元格。
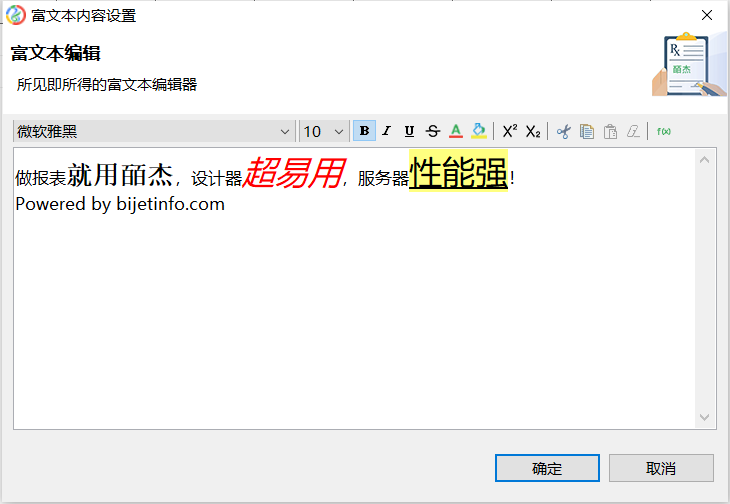
2、 双击富文本类型单元格,弹出富文本编辑器。

大大降低了展示复杂文字的难度,提高了制表效率。
二.XSS过滤器
为了解决由于编码问题而导致的找不到模板文件以及解决安全扫描中XSS注入风险问题,皕杰报表web端新增了两个过滤器供选择,一个是字符编码过滤器(CharacterEncodingFilter),一个是XSS过滤器(XssRequestFilter)。
一、 字符编码过滤器(CharacterEncodingFilter)
实质上这是一个编码转换过滤器,把URL中的编码统一成UTF-8,从而解决了由于编码问题而导致的找不到模板文件、页面乱码等问题。如果要使用该过滤器,需在web.xml中进行如下配置: 有两点需要注意:1、该过滤器仅仅针对GET请求有效
2、如果使用皕杰框架平台的话,请把该过滤器配置在平台的主过滤器之后
二、XSS过滤器(XssRequestFilter)
为了解决安全扫描中XSS注入攻击问题,增加了一个XSS过滤器(XssRequestFilter),可以有效解决XSS攻击的安全问题。如果要使用该过滤器,需在web.xml中进行如下配置:XSS规则配置
为了能灵活控制不断变化的XSS攻击,XssRequestFilter把过滤规则放置在/WEB-INF/resources/xssruler_config.xml中,这样可以根据需要进行过滤规则控制。
一个参数只能配置一条规则,参数名区分大小写;一个规则中可以配置很多的攻击特征字符,不同的特征字符之间用逗号隔开,特征字符不区分大小写,按照配置的顺序执行处理;如下所示:
其它说明
1、遇到参数值中有xss脚本时,并不中断请求,而是把参数值中的与xss特性相关内容去掉。
2、XSS特性字符中如果有特殊字符,例如:‘<’用‘ <’代替;‘>’用‘ >’代替。
3、如果使用皕杰框架平台的话,请把该过滤器配置在平台的主过滤器之后。