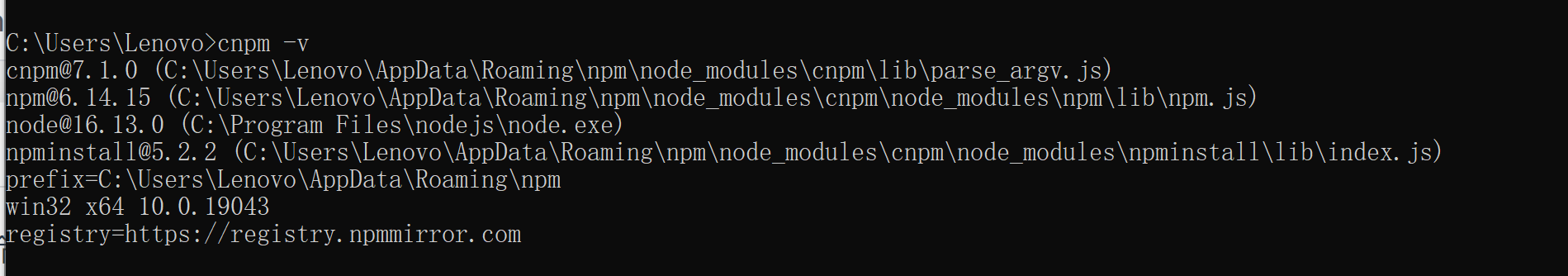
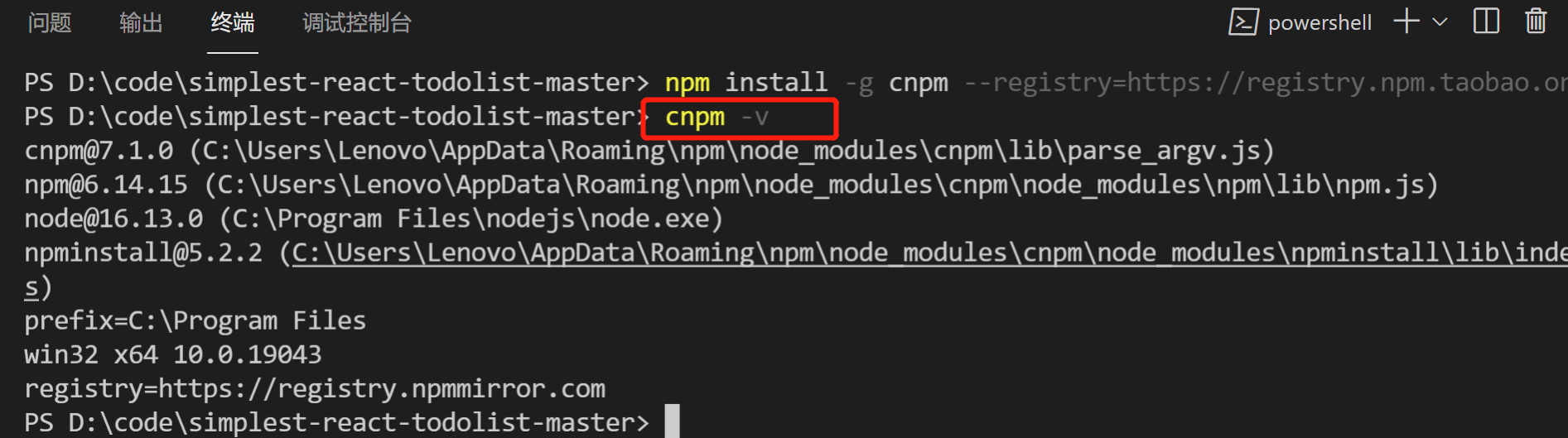
输入命令npm install -g cnpm --registry=https://registry.npm.taobao.org后,终端显示如下

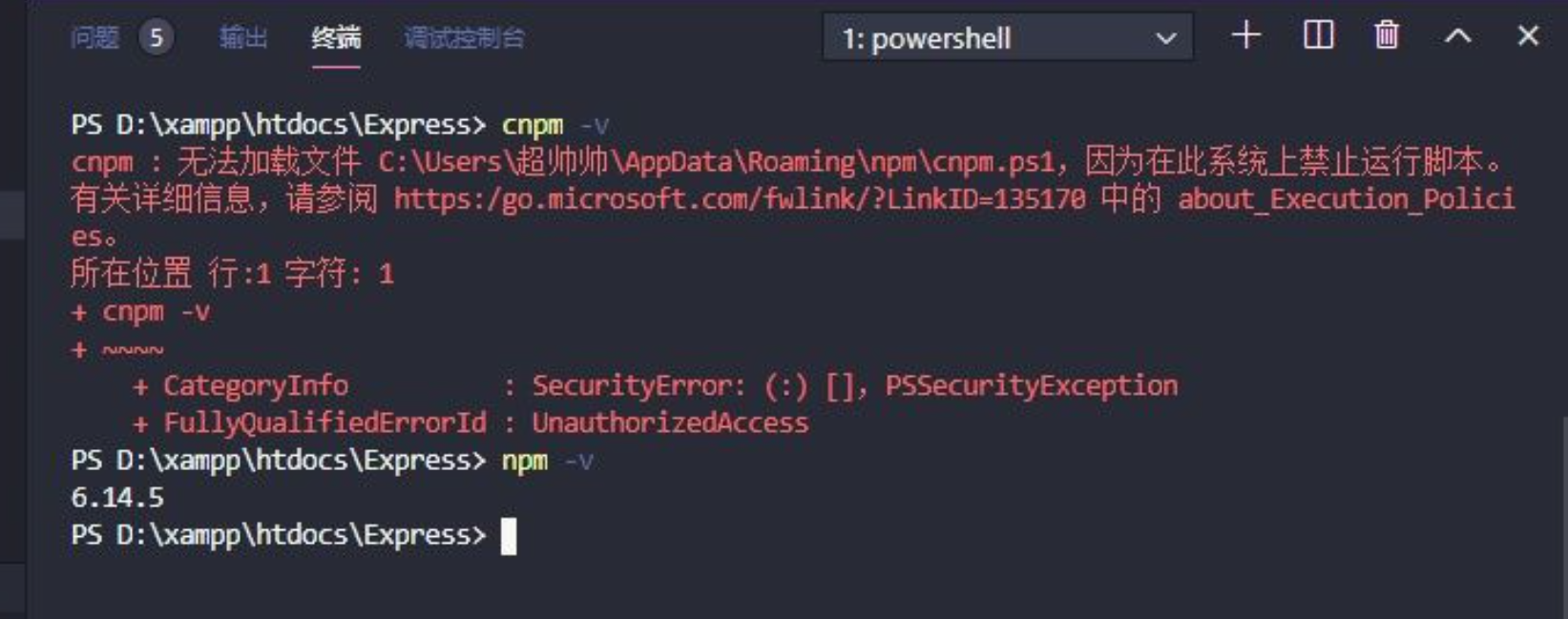
但是vscode终端却报错

此时有两种方法可以解决
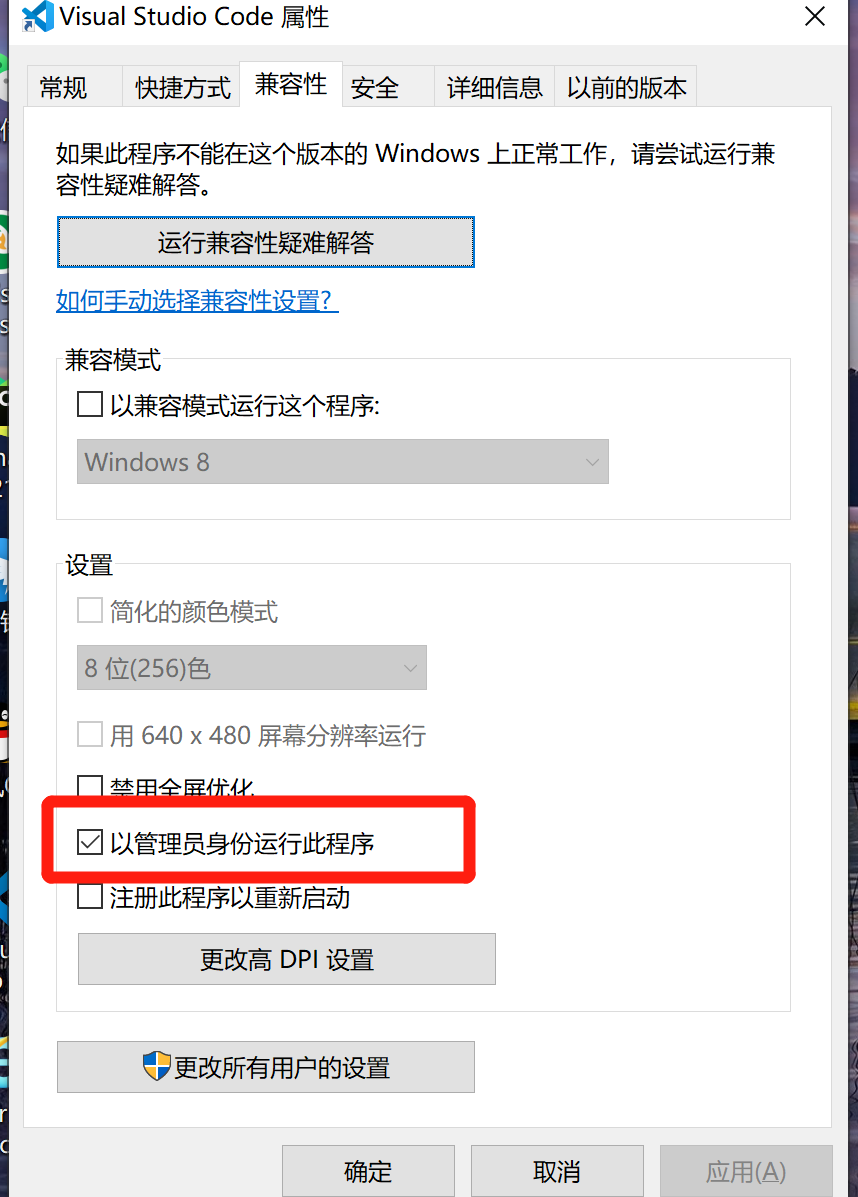
将vscode兼容性设置为管理员运行

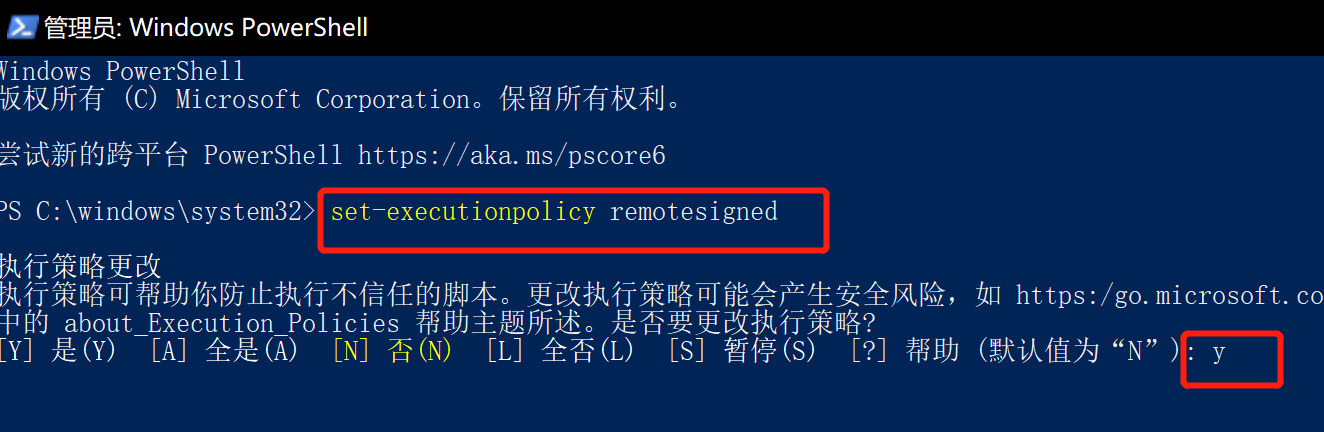
报错内容是在此系统上禁止运行此脚本,因此以管理员身份打开powershell并输入
set-executionpolicy remotesigned

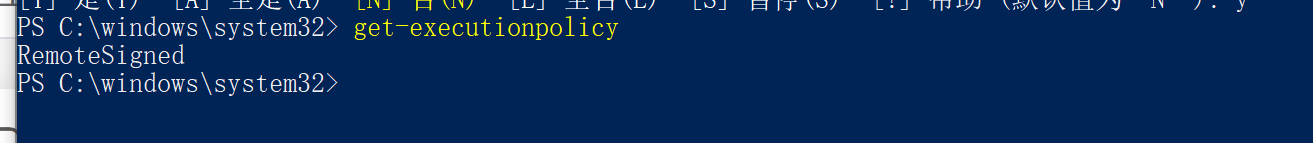
接下来可以在powershell中输入以下命令来查看是否改变为remotesigned
get-executionpolicy

随后在vscode中输入命令cnpm -v,显示版本信息

后记:相关原因分析
Restricted 执行策略不允许任何脚本运行。
AllSigned 和 RemoteSigned 执行策略可防止 Windows PowerShell 运行没有数字签名的脚本。 本主题说明如何运行所选未签名脚本(即使在执行策略为 RemoteSigned 的情况下),还说明如何对 脚本进行签名以便您自己使用。 有关 Windows PowerShell 执行策略的详细信息,请参阅 about_Execution_Policy。













