如果你是一名前端开发人员或者想成为一名开发人员,那么,我今天与你分享的9个CSS技巧,你需要知道一下。
现在,我们开始吧。
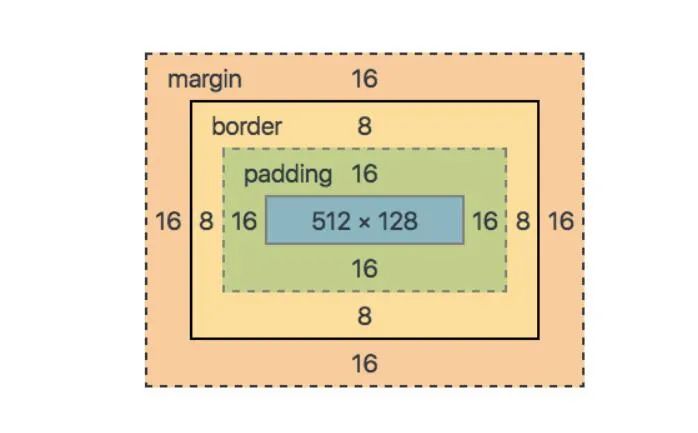
1、学习盒子模型
你在学习 CSS 时,应该避免使用Bootstrap或TailwindCSS等框架,这些工具非常适合构建漂亮的网站,但如果你还不能正确的了解 CSS,则建议不要使用这些框架中的任何一个。
因为如果你使用了这些工具,你将无法学习作为开发人员应该知道的基本 CSS 基础知识。
一旦你理解了CSS 盒模型,代码中的其他一切就开始变得有意义了。
从基础开始学习 CSS 可以让你更加自由和创造性地控制你的代码。

2、用于调试 CSS 的 Firefox
你应该使用 Firefox 而不是Chrome来调试 CSS,因为Firefox在CSS方面拥有最出色的开发工具 ,当你在 Firefox 中检查元素时,你会看到框模型的细分,你可以在其中直接编辑元素的属性。
此外,Firefox 在HTML 中提供了一些有用的注释。
3、使用弹性盒

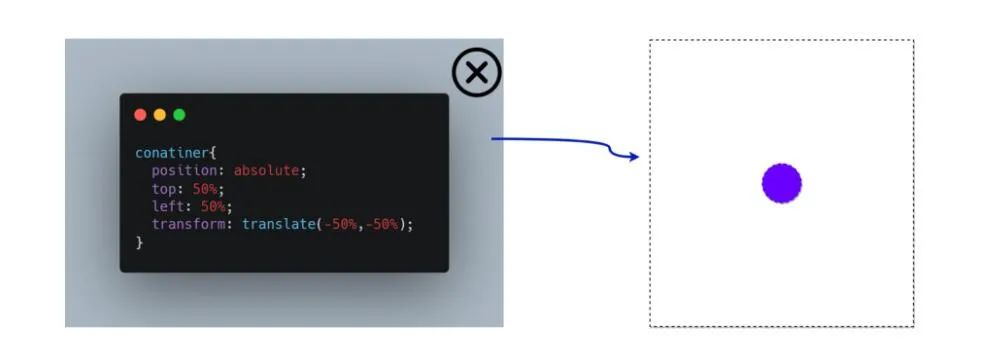
元素相对于彼此的布局或定位,一直是开发人员面临的主要问题之一,其中一个问题是如何将 div 水平和垂直居中。一个好的基本方法是给子绝对定位,将其移动到右下角,然后向后平移 50% 以将其放在中心。这种方法可以工作,但非常不直观。
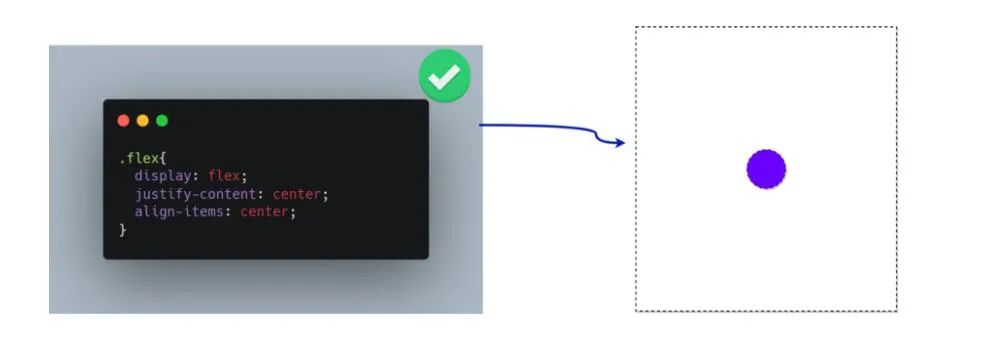
现代 CSS 的一个更好的方法是使用 flexbox,它允许您在 UI 的任何位置创建灵活的列和行。

4、 Clamp VS 媒体查询
人们使用不同的设备访问你的网站,因此,你在处理项目时应牢记这一点。为了创建响应式布局,宽度应根据该设备或视口上的可用空间而定。
例如;
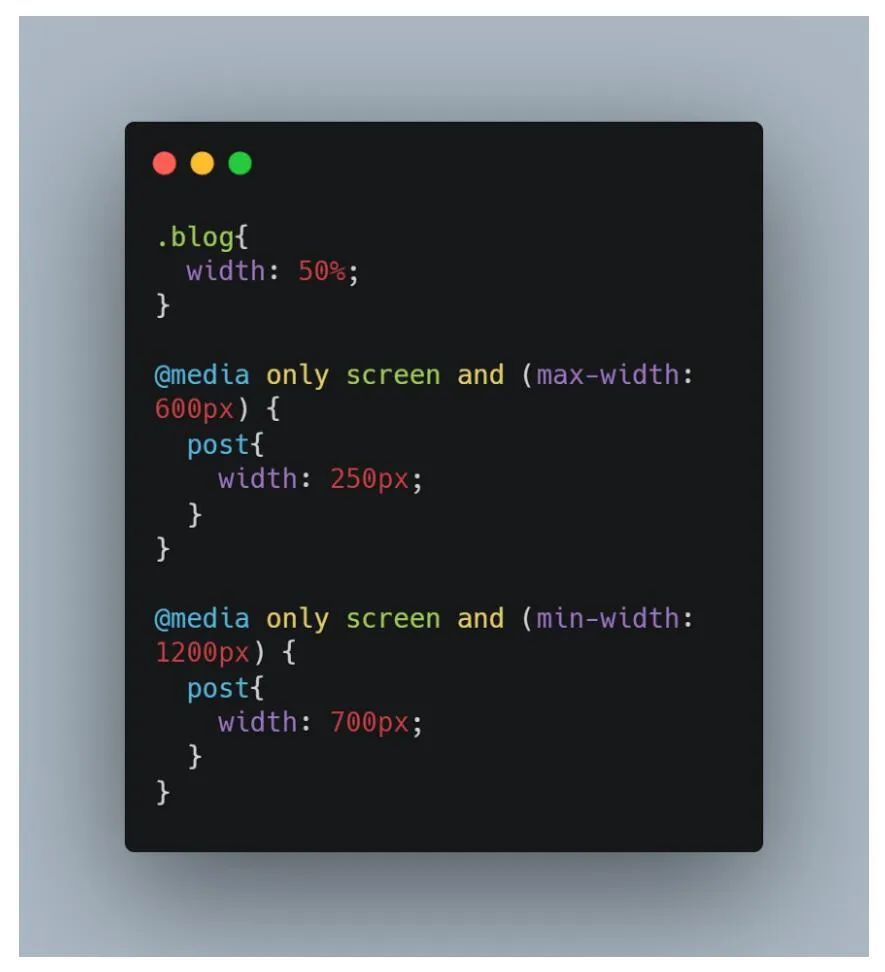
你有一篇宽度为 50% 的文章,对于小屏幕,你希望将其固定为 250 像素,而对于大屏幕,你希望将其固定为 700 像素。
你可以通过有条件地应用媒体查询来做到这一点,但这最终会得到如下所示的混乱代码。

在这里你可以使用clamp 函数来编写更小更简单的CSS。

5、纵横比单线
假设你必须编写一个响应式图像或一个保持特定纵横比的视频网站。一种方法是在容器元素的顶部应用填充,然后给子元素绝对定位。
但另一种更简单的方法是使用宽高比属性。你可以只定义视频或图像的纵横比。
6、变量的变量
使代码灵活和消除 CSS 代码同样重要,这样重构对你来说就不成问题。实现此目的的最佳方法之一是使用 CSS 自定义属性或变量。
让我们在多行中拥有相同的颜色值并决定更改颜色,一种方法是修改具有该值的每一行代码。但这是重复的。
更好的方法是在根选择器上创建一个全局变量,你可以在任何需要的地方引用它。
现在,当你决定更改颜色时,你只需修改一行代码,所有具有该颜色值的行都将被修改。
7、花哨的计算
尽管 CSS 不是一种编程语言,但它能够使用 calc() 函数执行一些基本计算。
此功能允许你进行一些基本的数学计算,但该功能的更大优势是你可以组合不同的单位。
8、反状态
CSS 内置了一个状态管理机制,你可以在其中跟踪运行计数,而无需使用一行 JavaScript。例如,如果您想跟踪代码中标题的数量,一种方法是手动编写并记住计数。
更聪明的方法是使用 CSS 计数器在移动到下一个标题时进行计数和递增。你可以使用 counter-reset 属性在你的代码中创建一个计数器,现在你不必担心记住代码中的小东西。
9、寻找焦点
当你想要构建一个复杂的下拉菜单时,最常见的方法是使用 JavaScript 来管理菜单的打开和关闭状态。
令人惊讶的是,CSS 可以帮助你解决这个问题。它提供了伪类来创建和打开下拉菜单,但问题是当你选择一个选项时,它会失去焦点并关闭。
但是,还有另一个称为 focus-within 的伪类,如果子元素也有焦点,它就会保持活动状态。这个简单的功能消除了大量的 Javascript 代码。


















