1、JSON?
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式。具有简洁、可读性高、支持广泛的特点。
下面我们用JSON描述了一个商品的基本信息,包含了JSON的一些基本数据的类型 。
{
"productId": 1,
"productName": "HUAWEI Mate X2",
"price": 17999,
"tags": [ "秒杀", "自营" ]
}2、Json Schema?
JSON Schema is a vocabulary that allows you to annotate and validate JSON documents.
JSON Schema是一个帮助你定义、校验甚至是修复json数据格式的解决方案。它定义了一整套规则,允许我们通过定义一个schema(本身也是JSON)来描述一个JSON串的数据格式。
下面我们通过Json Schem对上面的商品信息进行描述。同时明确我们需要约束的json属性。
{
"type": "object",
"title": "手机商品",
"description": "手机商品详情",
"properties": {
"productId": {
"description": "商品id",
"type": "integer"
},
"productName": {
"description": "商品名称",
"type": "string"
},
"price": {
"description": "商品价格",
"type": "number",
"exclusiveMinimum": 0
},
"tags": {
"description": "商品标签",
"type": "array",
"items": {
"type": "string"
},
"minItems": 1,
"uniqueItems": true
}
},
"required": ["productId", "productName", "price"]
}我们来简单分析一下上面的JSON Schema。
- {}
{
"type": "object", // 约束对象是object,
"title": "手机商品", //
"description": "手机商品详情", //描述信息 非必须
"properties": {
... // 这里是object中具体属性的约束
},
"required": ["productId", "productName", "price"] // 当前数据对象必须包含productId,productName,price三个字段
}- productId
"productId": {
"description": "商品id",
"type": "integer" // 约束productid属性类型为整型
}- productName
"productName": {
"description": "商品名称",
"type": "string" //约束productName属性类型为字符型
},- price
"price": {
"description": "商品价格",
"type": "number", // 约束price属性类型为数字型,可以是整型或浮点型。
"exclusiveMinimum": 0 // 约束该数字>0(不包含0)
},- tags
"tags": {
"description": "商品标签",
"type": "array", // 约束tag属性是数组
"items": {
"type": "string" // items是数组项约束,这里约束数组项均为字符型
},
"minItems": 1, // 约束该数组至少包含1项
"uniqueItems": true // 约束数组中每项不得重复
}通过上面的例子,相信大家应该对Json Schema有了初步的了解。更多关于Json Schema关键词的的介绍大家可以参照 JSON Schema 规范。
3、Json Schema 应用
1、数据校验。
在实际的业务开发中我们经常有对大量数据进行校验的场景。比如中后台系统中的表单提交、自动化接口测试等等。
这里推荐Ajv.js ,适用于Node.js和浏览器的高性能JSON验证器。
简单示例 CodePen。
import Ajv from "ajv"
const ajv = new Ajv()
// JSON Schema
const schema = {
...
}
const validate = ajv.compile(schema)
// 待验证数据
const validData = {
...
}
const validResult = validate(validData)
if (validResult) {
console.log('验证通过')
} else {
console.log(validate.errors) // 错误详细信息
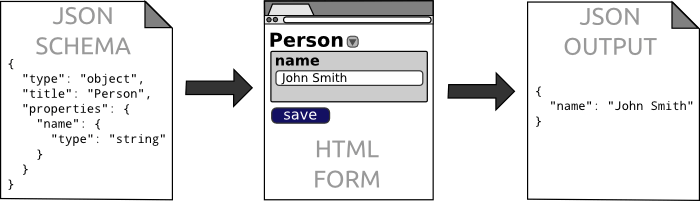
}2、基于JSON Schema的表单自动生成方案。
上面对数据进行校验的例子是对是在数据输出端保证数据的正确性,有没有什么方式能在数据输入时就保证数据正确性呢?
我们通过对JSON Schema的观察可以发现,每一条Schema数据其实都可以对应一种表单UI的展示。表单的UI逻辑中保证在提交表单前,数据就是符合Schema规则的,表单验证通过后,得到的就是符合 Schema约束的 JSON 数据。

这里为大家推荐我在实际开发中调研过且在 github上start靠前的几个库。
1、react
FormRender 官方提供了可视化JSON Schema生成工具。点击链接
2、vue
- vue-json-schema-form 官方提供了可视化JSON Schema生成工具。 点击链接
另外这几个库都支持开发者去实现自定义模板,将我们在业务开发中封装的表单组件扩展到JSON Schema的约束规范中。
3:其他好玩的库
-
通过在TypeScript文件中添加注释关键词。基于TS代码生成 JSON Schema。同时支持作为命令行工具使用和通过代码调用。
接下来我们把上面的商品信息改用ts描述一下
export interface Product { /** * @minimum 0 * @TJS-type integer */ productId: number; productName: string; /** * @exclusiveMinimum 0 */ price: number; /** * @minItems 1 * @uniqueItems true */ tags: Array<string> }运行
> npx typescript-json-schema 'index.ts' 'Product' -o test.json可以得到我们上面定义商品的JSON Schema文件。
文章最后感谢大家阅读,如果你有更好的对JSON Schema的应用,欢迎在评论区留言讨论。