windows 版本 Appium 环境搭建 1、安装 nodejs 下载.msi文件 https://nodejs.org/en/download/

注意: 1、下载12.*版本双击安装即可。 2、无须配置环境变量,直接重启一个 cmd 输入下面的命令,能够查看这两个版本号即安装成功。

2、安装 appium desktop 直接官网下载 Appium 客户端版本安装即可。 建议下载 版本 1.15.1,最新的版本目前不太稳定。
mac 下载: Appium-mac-1.15.1.dmg
windows 下载: Appium-windows-1.15.1.exe
官方下载地址: https://github.com/appium/appium-desktop/tags
安装命令行版本的 Appium 国内网络一般直接使用官方推荐的命令 npm install -g appium, 会下载失败,超时等问题。这里推荐大家设置国内镜像再下载。
1、设置镜像源
npm config set registry https://registry.npm.taobao.org
2、安装appium
npm install -g appium 这样下载下来的是最新版本的appium。 推荐下载 appium 1.15版本,使用命令指定版本号 npm install -g appium@1.15
appium 这个版本是命令行版本, 与appium desktop启动一个即可,安装也可以只安装一个或者两个都装,建议都装。
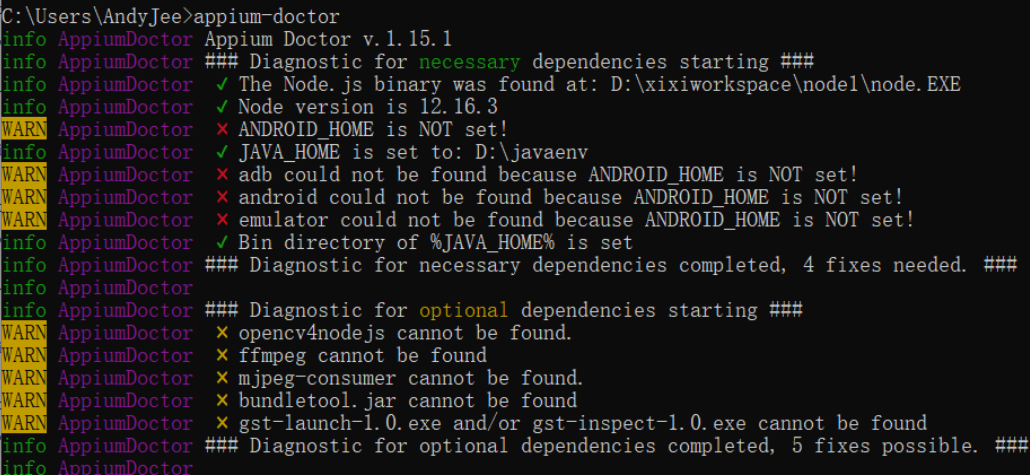
3、安装 appium-doctor npm install appium-doctor -g appium-doctor 是用来检测环境配的是否完整,安装完成之后,重新打开新的命令行窗口,输入 appium-doctor,如下图:

例如上图,还差 ANDROID_HOME没有配会有标为红叉提示。 4、JDK 环境配置 下载并安装jdk https://www.oracle.com/java/technologies/javase/javase-jdk8-downloads.html 注意: 使用 windows 的童鞋,如果用的是window10需要使用jdk_1XX的版本, 最上面网盘里面提供的,打开应该会闪退。
若下载比较慢,可以采取其他的方式进行下载。 1、下载好之后进行安装,其中win版本的安装的时候需要注意jre的安装是在jdk安装之后,在进行jre安装的时候不要使用jdk同样的目录,否则会出现javac等的覆盖
2、安装好之后,检查并进行 java 环境的设置
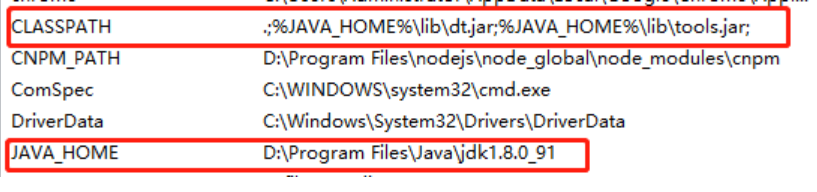
a、设置好JAVA_HOME和CLASSPATH
JAVA_HOME:jdk的安装目录
CLASSPATH:.;%JAVA_HOME%\lib;%JAVA_HOME%\lib\tools.jar(注意最前面有一点)

b、设置Path,在其中加入两个配置信息
 5、安装 android sdk
这里有三种安装方式,一种是命令行下载,一种是通过 Android Studio 下载SDK,另外一种是下载学院打包好的SDK
如果安装的SDK有问题,可以尝试用另一种方式安装。
5、安装 android sdk
这里有三种安装方式,一种是命令行下载,一种是通过 Android Studio 下载SDK,另外一种是下载学院打包好的SDK
如果安装的SDK有问题,可以尝试用另一种方式安装。
第一种方式:命令行安装 下载android sdk https://www.androiddevtools.cn/
下载:android-sdk_r24.4.1-windows
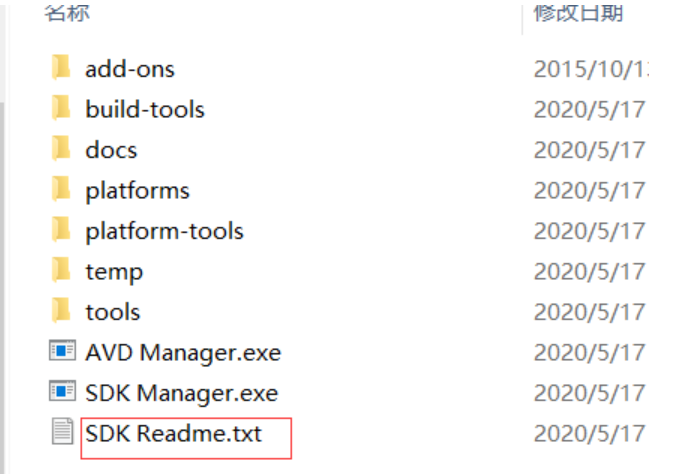
下载下来之后找到 readme 文件并打开,下图

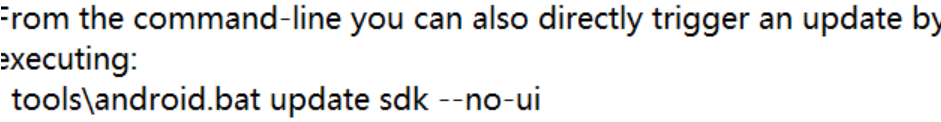
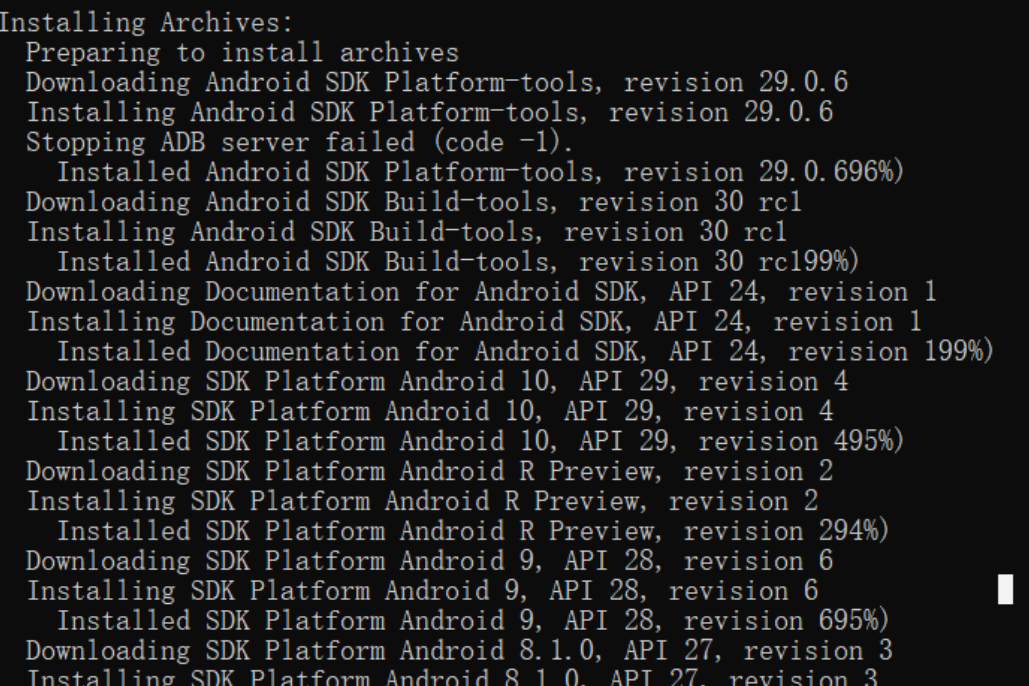
找到这个文件中最下方的一条命令,如下图,在命令行里执行这个命令更新sdk:


更新完的sdk 会多了一些文件夹,如下图:

更新完成之后,检查一下 build-tools/ 路径下,如果是 30 的版本,需要先删掉这个30的文件夹,然后手动的下载一个低于 28版本的build-tools/ 的放在目录下即可(推荐 28或者29的版本),如果下载多个版本会优先使用高版本的。(注意一定要删掉30这个版本的,版本太高appium运行不起来,需要依赖java1.9的版本)
下载 build-tools 方法
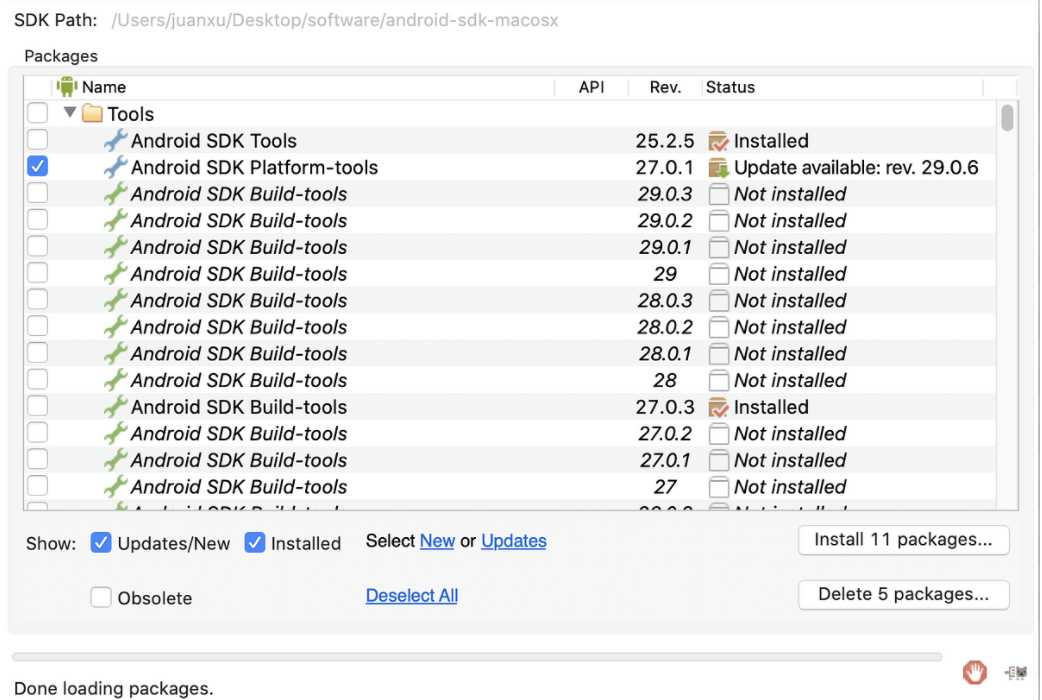
命令行,cd 到sdk 目录下,输入android 回车, 弹出如下界面,勾选想要下载的版本即可。
 最后,检查对应的目录信息应该包含了以下几个:
最后,检查对应的目录信息应该包含了以下几个:
build-tools
platform-tools
tools 如果出现了工具的缺失,可以去上面的sdk manager 里下载。其中,build-tools包含不同版本的安卓版本的工具,每个版本一个文件夹,配置的时候将版本号文件夹配置上类似于:build-tools/xxx;platform-tools存放着adb等工具的,tools存放着uiautomatorviewer等工具。这里要注意build-tools/下的版本不要使用>=30版本的 build-tools/
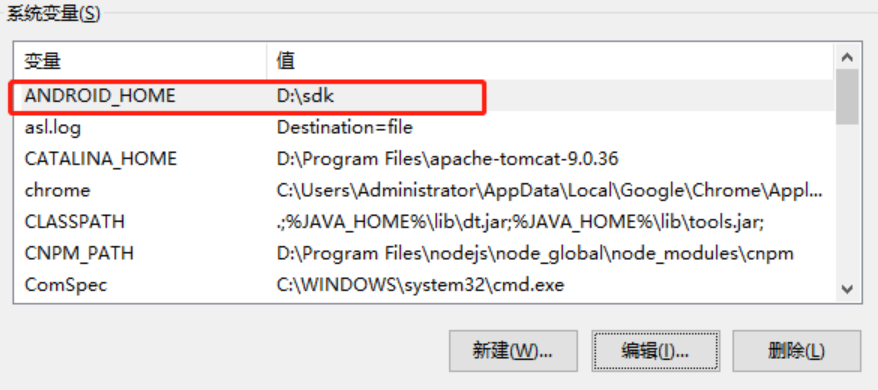
sdk 配置环境变量:
注意:环境变量不要有空格,中文 或者特殊字符等。
首先配置好 android_home:
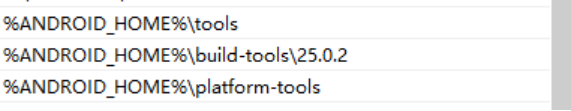
 再到Path中添加下列信息,其中安卓版本build-tools目录下的数字配置为自己电脑上存在的版本。
再到Path中添加下列信息,其中安卓版本build-tools目录下的数字配置为自己电脑上存在的版本。

第二种方式:先下载Android Studio, 利用 Android Studio 下载安装 SDK 参考贴子:https://ceshiren.com/t/topic/4001
第三种方式:下载打包的SDK,配置环境变量即可 https://ceshiren.com/t/topic/12808
注意: sdk 无论使用哪种安装方式,最后都要配置环境变量ANDROID_HOME, 和 Path 。
6、 .net framework 安装 windows 安装 appium desktop 需要依赖 .net framework 必须保证 版本是大于 4.0 的即可。现在目前windows大部分默认的 .net framework 版本都是大于 4.0 的,可以通过下面的方式查看一下,如果不是则需要手动安装。
控制面板–程序–程序和功能 勾选 .net framework 4 确定即可

mac OS / Linux 忽略这一步。
7、安装 appium client appium client 是我们编写脚本必调的api包,写脚本一定要安装这个包才能引用appium, from appium import webdriver这行代码。
由于是python的第三方库,直接使用Pip 安装即可:
pip install appium-python-client
8、安装模拟器 目前市面上模拟器类型比较多, mumu, 夜神,雷电,逍遥,genimotion,android sdk中也有自带的emulator模拟器。学习过程中推荐大家使用mumu模拟器,也可以使用 genimotion模拟器和 android sdk 自带的 emulator。
安装mumu模拟器,练习足够用,但做移动端的 web 测试需要使用genimotion 或者 sdk自带的emulator android sdk 里面自带的模拟器也可以,只不过要下载android的开发工具来管理这些模拟器 - android studio,不用也可以不装, genimotion (自行百度) 模拟器安装好之后,命令行里直接 输入命令adb devices即可查看模拟器的状态。
对于第三方模拟器(mumu, 夜神等),windows需要手动连接。 mumu模拟器,需要手动输入下面的连接命令:
adb connect 127.0.0.1:7555
上面的 127.0.0.1:7555 作为一个整体,是 模拟器的名称,也叫序列号(serial number)。是根据本地的 IP 和端口号生成的, 不同的模拟器对应的端口不一样,具体用的哪个端口可以去百度搜索一下或者官网查看 。
mac上直接执行 adb devices 。如果没有识别,需要重启 adb server,执行下面两条命令即可。
adb kill-server adb devices 不同厂商的模拟器需要连接的名是不一样的,需要查看官网说明。上面仅提供了mumu的连接方式,其它的模拟器自行百度。
9、运行,验证环境 上面安装完成就可以运行一个简单的appium demo 脚本,能够启动起来应用说明安装成功。
创建测试文件 test_demo.py
from appium import webdriver desired_caps={} desired_caps['platformName']='Android' desired_caps['platformVersion']='6.0' desired_caps['deviceName']='emulator-5554' desired_caps['appPackage']='com.android.settings' desired_caps['appActivity']='com.android.settings.Settings' driver=webdriver.Remote('http://localhost:4723/wd/hub',desired_caps)