历时半年,我们整理了这份市面上最全面的前端校招面试题解析大全。
包含了腾讯、字节跳动、百度、阿里、滴滴、美团、58、拼多多、360、新浪、搜狐等一线互联网公司面试被问到的题目。希望对大家参加前端校招有所帮助吧!
HTML
浏览器页面有哪三层构成,分别是什么,作用是什么?
HTML5的优点与缺点?
Doctype作用? 严格模式与混杂模式如何区分?它们有何意义?
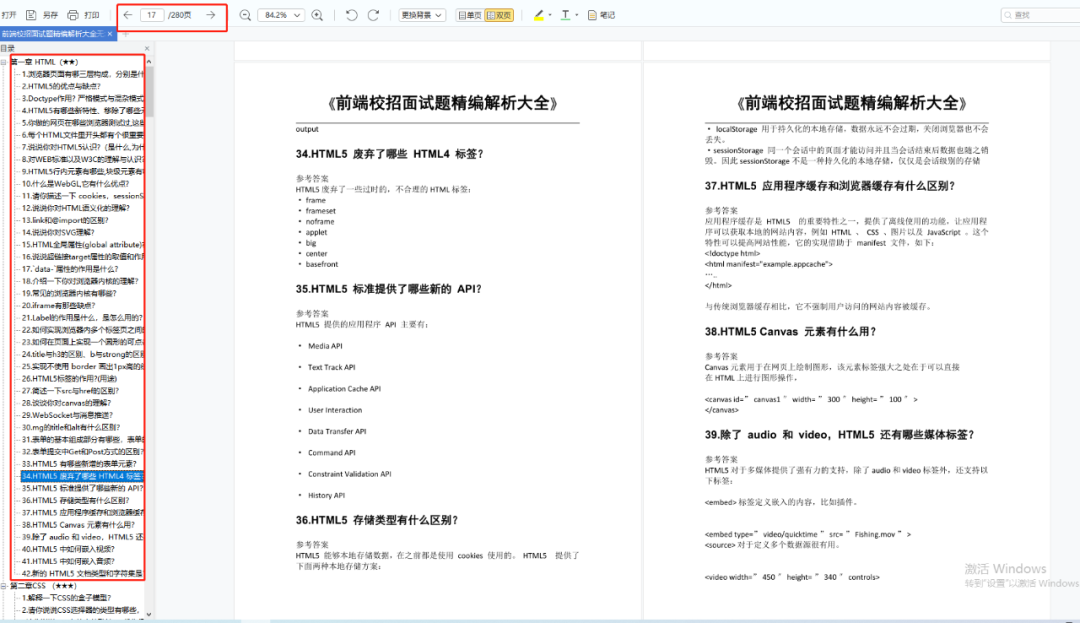
HTML5有哪些新特性、移除了哪些元素?
你做的网页在哪些浏览器测试过,这些浏览器的内核分别是什么?
每个HTML文件里开头都有个很重要的东西,Doctype,知道这是干什么的吗?
说说你对HTML5认识?(是什么,为什么)
对WEB标准以及W3C的理解与认识?
HTML全局属性(global attribute)有哪些?
说说超链接target属性的取值和作用?
iframe有哪些缺点?
Label的作用是什么,是怎么用的?
如何实现浏览器内多个标签页之间的通信?
谈谈你对canvas的理解?
......

CSS
解释一下CSS的盒子模型?
请你说说CSS选择器的类型有哪些,并举几个例子说明其用法?
请你说说CSS有什么特殊性?(优先级、计算特殊值)
常见浏览器兼容性问题与解决方案?
列出display的值并说明他们的作用?
如何居中div, 如何居中一个浮动元素?
请列举几种清除浮动的方法(至少两种)?
block,inline和inlinke-block细节对比?
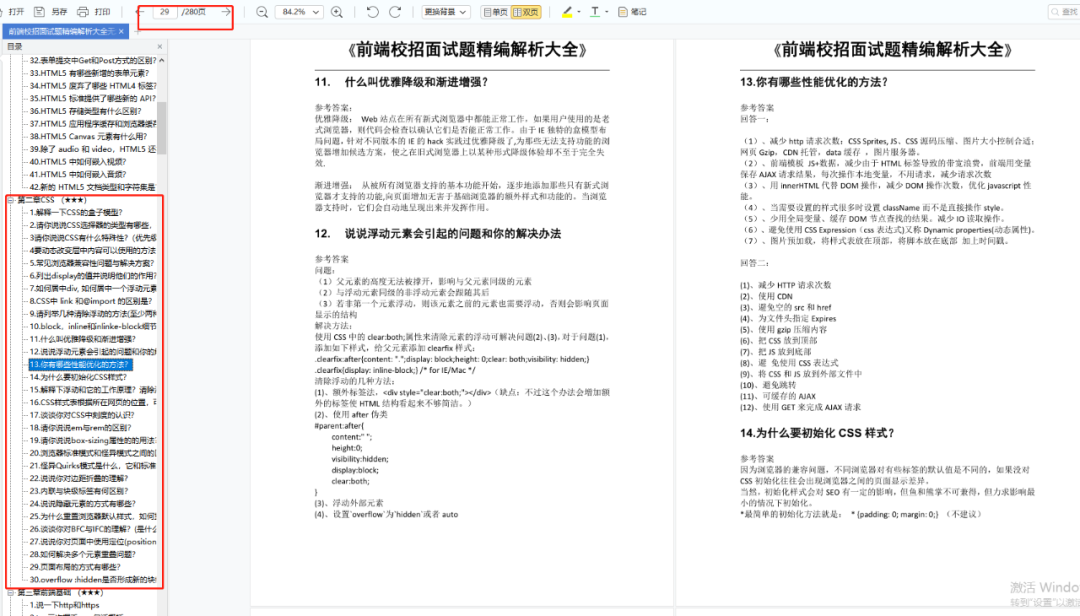
什么叫优雅降级和渐进增强?
说说浮动元素会引起的问题和你的解决办法
你有哪些性能优化的方法?
为什么要初始化CSS样式?
CSS样式表根据所在网页的位置,可分为哪几种样式表?
请你说说em与rem的区别?
......

JavaScript
js的各种位置,比如clientHeight,scrollHeight,offsetHeight ,以及scrollTop, offsetTop,clientTop的区别?
js拖拽功能的实现
异步加载js的方法
js的防抖与节流
说一下闭包
说说你对作用域链的理解
JavaScript原型,原型链 ? 有什么特点?
请解释什么是事件委托/事件代理
Javascript如何实现继承?
函数执行改变this
babel编译原理
函数柯里化
说一下类的创建和继承
说说前端中的事件流
如何让事件先冒泡后捕获
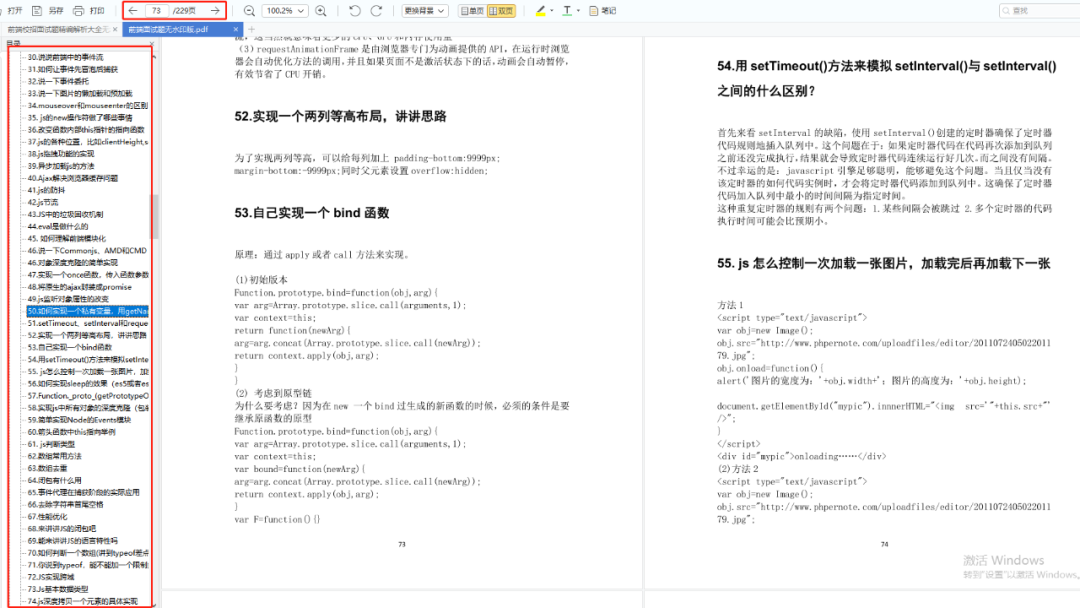
说一下图片的懒加载和预加载
js的new操作符做了哪些事情
改变函数内部this指针的指向函数(bind,apply,call的区别)
Ajax解决浏览器缓存问题
......

如果你需要这份完整版的面试笔记,可以添加老师微信报名训练营领取。

Vue
Vue中 key 值的作用
Vue 组件中 data 为什么必须是函数?
vuex的State特性是?
介绍一下Vue的响应式系统
computed与watch的区别
介绍一下Vue的生命周期
为什么组件的data必须是一个函数
组件之间是怎么通信的
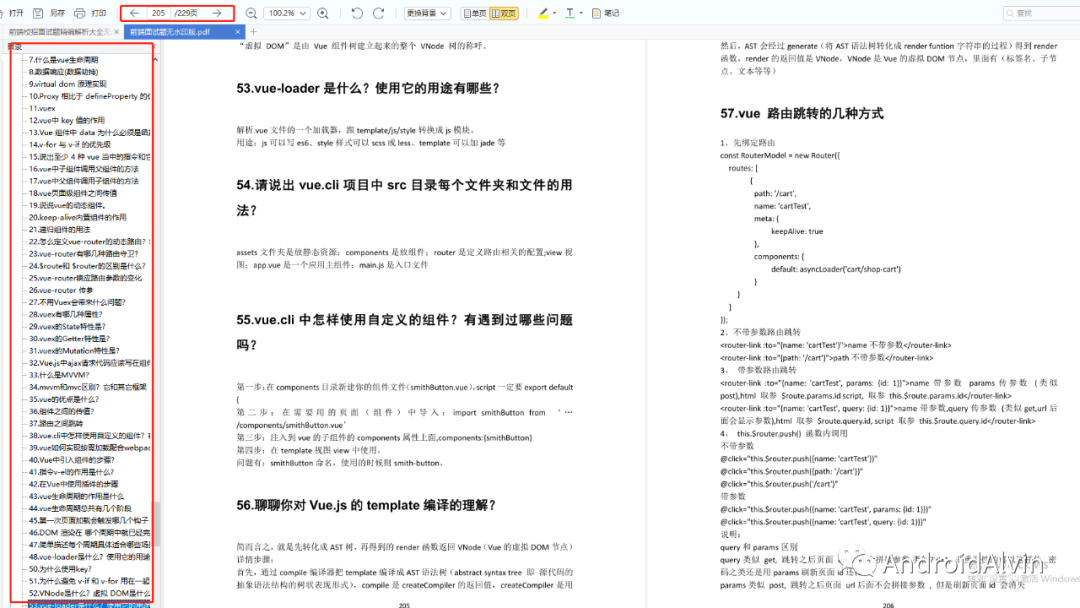
Vue.cli中怎样使用自定义的组件?有遇到过哪些问题吗?
Vue如何实现按需加载配合webpack设置
简单描述每个周期具体适合哪些场景
scss是什么?在Vue.cli中的安装使用步骤是?有哪几大特性?
聊聊你对Vue.js的template编译的理解?
Vue 路由跳转的几种方式
Vue如何实现按需加载配合webpack设置?
Vue的路由实现:hash模式和history模式
Vue与Angular以及React的区别?
Vue路由的钩子函数
什么是Vue的计算属性?
......

React
介绍一下react
React单项数据流
react生命周期函数和react组件的生命周期
react和Vue的原理,区别,亮点,作用
reactJs的组件交流
有了解过react的虚拟DOM吗,虚拟DOM是怎么对比的呢
项目里用到了react,为什么要选择react,react有哪些好处
怎么获取真正的dom
选择react的原因
react的生命周期函数
setState之后的流程
react高阶组件知道吗?
React的jsx,函数式编程
react的组件是通过什么去判断是否刷新的
如何配置React-Router
路由的动态加载模块
Redux中间件是什么东西,接受几个参数
redux请求中间件如何处理并发
浏览器
跨标签页通讯
浏览器架构
浏览器下事件循环(Event Loop)
从输入 url 到展示的过程
重绘与回流
存储
Web Worker
V8垃圾回收机制
内存泄露
reflow(回流)和repaint(重绘)优化
如何减少重绘和回流?
一个页面从输入 URL 到页面加载显示完成,这个过程中都发生了什么?
localStorage 与 sessionStorage 与cookie的区别总结
http多路复用
cookie可设置哪些属性?
正向代理和反向代理
......
服务端与网络
HTTPS和HTTP的区别
HTTP版本
从输入URL到页面呈现发生了什么?
HTTP缓存
缓存位置
强缓存
协商缓存
缓存的资源在那里
用户行为对浏览器缓存的影响
缓存的优点
不同刷新的请求执行过程
为什么会有跨域问题
如何解决跨域
访问控制场景(简单请求与非简单请求)
withCredentials 属性
服务器如何设置CORS
URL类中的常用方法
算法与数据结构
二叉树层序遍历
B树的特性,B树和B+树的区别
尾递归
如何写一个大数阶乘?递归的方法会出现什么问题?
把多维数组变成一维数组的方法
说一下冒泡快排的原理
Heap排序方法的原理?复杂度?
几种常见的排序算法,手写
数组的去重,尽可能写出多个方法
如果有一个大的数组,都是整型,怎么找出最大的前10个数

最后
跳槽是升职涨薪最直接有效的方式,备战2021金三银四,各位做好面试造火箭,工作拧螺丝的准备了吗?
掌握了这些知识点,面试时在激烈竞争中又可以夺目不少。机会都是留给有准备的人,只有充足的准备,才可能让自己可以在候选人中脱颖而出。
如果你需要这份完整版的面试笔记,可以添加老师微信报名训练营领取!

项目介绍
前端开发无疑是现如今IT行业的主流岗位,随之学习人员的增多,现如今IT行业对于用人要求的技术也在不断迭代,但很多同学在面试的过程常常在平时的学习中接触不到真实的企业级技术,比如 Jsonp跨域解决方案的底层原理,在ajax中是如何解决跨域的,跨域的产生及其价值。
我们特邀华为布吉分部移动架构师--慕辰老师为大家《Jsonp跨域原理与实时数据查询》直播分享,以案例项目为驱动,给大家详解其中原理和大前端学习技巧。

如果你需要这份完整版的面试笔记,可以添加老师微信报名训练营领取!

(如遇扫码频繁,点击阅读原文哦~)
本文分享自微信公众号 - web前端学习圈(web-xxq)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。





