
一、下载
下载链接
二、解压安装包
直接解压即可
三、配置环境变量
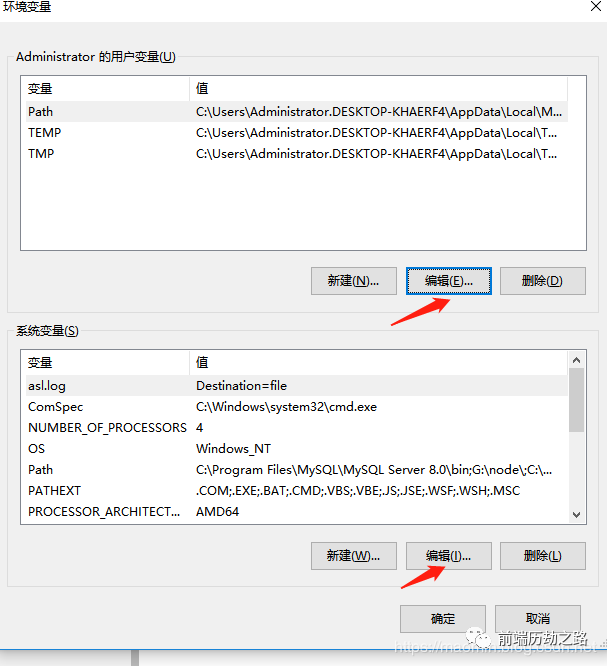
找到高级系统设置,打开它,出现以下图。点击环境变量。 )分别点击编辑按钮
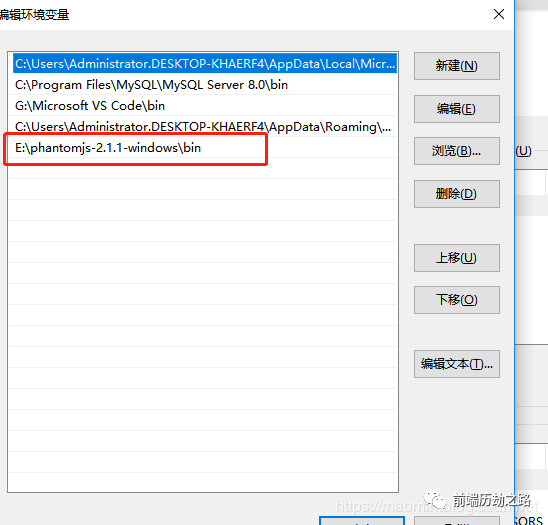
)分别点击编辑按钮 )分别新建添加当初的解压路径,到bin文件夹。点击确定。
)分别新建添加当初的解压路径,到bin文件夹。点击确定。 这样,环境变量配置好了,可以再命令行工具直接使用phantomjs命令。
这样,环境变量配置好了,可以再命令行工具直接使用phantomjs命令。
四、代码段
新建一个JS文件,如:main.js 执行命令:phantomjs main.js
1、打印指定网址标题
var page = require('webpage').create();
phantom.outputEncoding="gbk";
page.open("https://url.163.com/EWS", function(status) {
console.log("Status: " + status);
if ( status === "success" ) {
console.log(page.title)
} else {
console.log("Page failed to load.");
}
phantom.exit(0);
});
2、生成网页截图
var page = require('webpage').create();
page.open('https://maomin.blog.csdn.net/', function() {
page.render('github.png');
phantom.exit();
});
3、将网页转换为PDF
var wpage = require('webpage').create();
var url = "https://en.wikipedia.org/wiki/Main_Page";
var output = "test.pdf";
wpage.paperSize = {
width: screen.width+'px',
height: '1500px',
margin: {
'top':'50px',
'left':'50px',
'rigtht':'50px'
},
orientation:'portrait',
header: {
height: "1cm",
contents: phantom.callback(function(pageNumber, nPages) {
return "<h5>Header <b>" + pageNumber + " / " + nPages + "</b></h5>";
})
},
footer: {
height: "1cm",
contents: phantom.callback(function(pageNumber, nPages) {
return "<h5>Footer <b>" + pageNumber + " / " + nPages + "</b></h5>";
})
}
}
wpage.open(url, function (status) {
if (status !== 'success') {
console.log('Page is not opening');
phantom.exit();
} else {
wpage.render(output);
phantom.exit();
}
});
未完待续……
欢迎关注我的公众号,不定时发放前端精品电子书以及前端学习视频,更有精品文章等着你哦。你还可以加我微信,小弟拉拢了很多IT大佬,创建了一个技术交流、文章分享群,欢迎你的加入。
作者:Vam的金豆之路
主要领域:前端开发
我的微信:maomin9761
微信公众号:前端历劫之路
本文转转自微信公众号前端历劫之路原创https://mp.weixin.qq.com/s/PLGw8_rRFANOdDwWk4ZogA,如有侵权,请联系删除。














