1. 去apache官网下载对应的tomcat版本源码 https://tomcat.apache.org/download-70.cgi
2. 解压,用ant进行编译,本地没有ant就去ant官网下载ant对应版本。http://ant.apache.org/bindownload.cgi
然后配置ANT_HOME、path。
3. cmd进入到解压后的tomcat源码的根路径,输入 ant ide-eclipse进行编译。此时会下一堆依赖的jar包。这些jar包下载到的路径可以通过打开跟路径下build.properties.default文件中的base.path指定,默认的值为${user.home}/tomcat-build-libs。这里将路径修改为tomcat源码根路径下,修改base.path为D:\Program Files\apache-tomcat-7.0.85-src/tomcat-build-libs。
4. 如果用的是最新版本的tomcat源码,如果在编译的过程中出现类似这样的错误:[get] Error getting https://objenesis.googlecode.com/files/objenesis-1.2-bin.zip 。说明被防火墙挡住了,或者网络问题,可以尝试多次编译,实在不行就网上找到对应zip包,将下载地址放到本地服务器中,修改该文件的下载地址为本地,修改后格式如下:
# ----- objenesis, used by EasyMock, version 1.2 or later -----
objenesis.version=1.2
objenesis.home=base.path/objenesis−base.path/objenesis−{objenesis.version}
objenesis.loc=http://localhost:8080/objenesis-${objenesis.version}-bin.zip
objenesis.jar=objenesis.home/objenesis−objenesis.home/objenesis−{objenesis.version}.jar
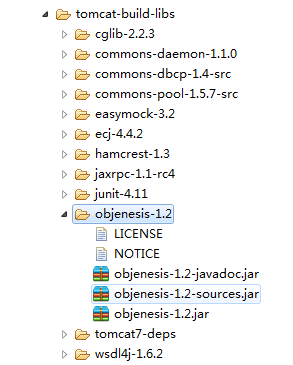
这样指定文件的下载地址为本地。当然,也可以修改ant脚本,去除下载这个过程,将下载到的zip包直接解压到前面重新指定的base.path路径下。下载后的路径资源如下:

最后我们只要再重新执行一次 ant ide-eclipse,保证build success即可。
5. 此时就可以将tomcat源码工程导入eclipse了。导入进去一般还会存在编译错误。这时候需要考虑3个build path的设置:
一是jre的版本以及java compile的版本
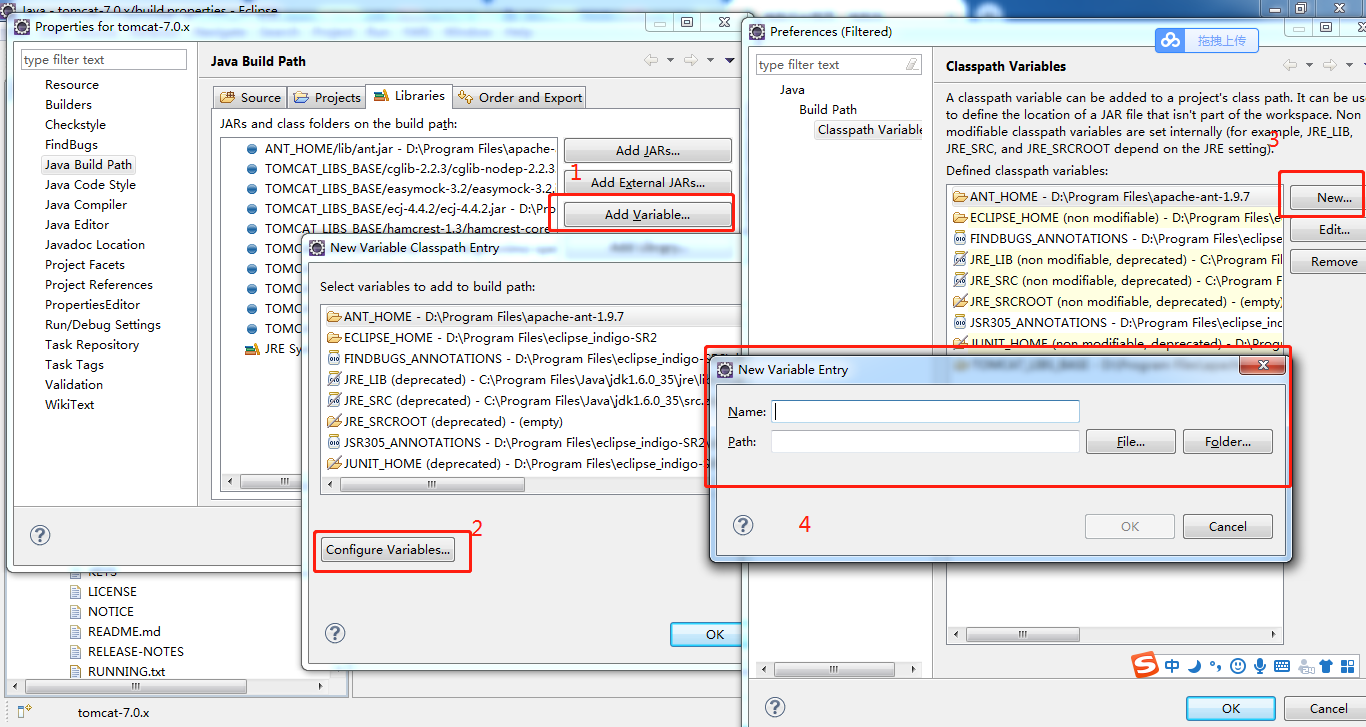
二是ANT_HOME的设置:具体步骤如下图

三是设置TOMCAT_LIBS_BASE,步骤同上,最后选择的路径就是base.path配置的路径。
6.在eclipse中clean整个工程,这时候应该可以编译成功。然后找到BootStrap.java类,作为java程序运行。运行成功之后就可以通过: http://localhost:8080/ 访问了。











