vscode-eslint
为了区分 npm ESLint 包和 VSCode 的 ESLint 插件,我把前者称为 npm ESLint,后者称为 vscode-eslint。
vscode-eslint 优先使用安装在当前项目中的 npm ESLint,如果当前项目中没有提供,它会使用全局安装的 npm ESLint,然后看是否存在 ESLint 配置文件,如果没有的话就不会去校验,有的话如果待校验的文件属于 "eslint.validate" 或者属于 "eslint.probe" 且探测成功,开始 ESLint 校验。
注意:
- ESLint 将自动在待校验的文件目录里寻找 ESLint 配置文件,紧接着是父级目录,一直到文件系统的根目录,除非在 ESLint 配置文件中指定
root: true停止向上寻找。 - ESLint 插件并没有像 Prettier 插件那样自身有一个捆绑的 ESLint 版本。
示例
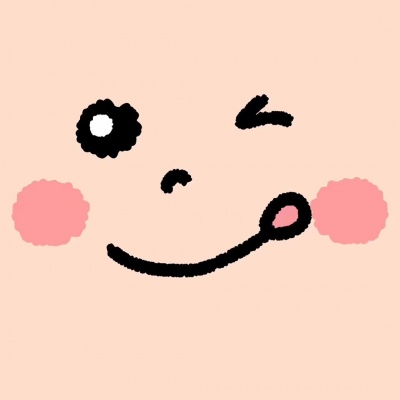
全局安装 npm ESLint,vue-cli-demo 项目下没有本地安装 npm ESLint,项目根目录下有 ESLint 配置文件。可以从输出中看到使用的是全局的 npm ESLint。

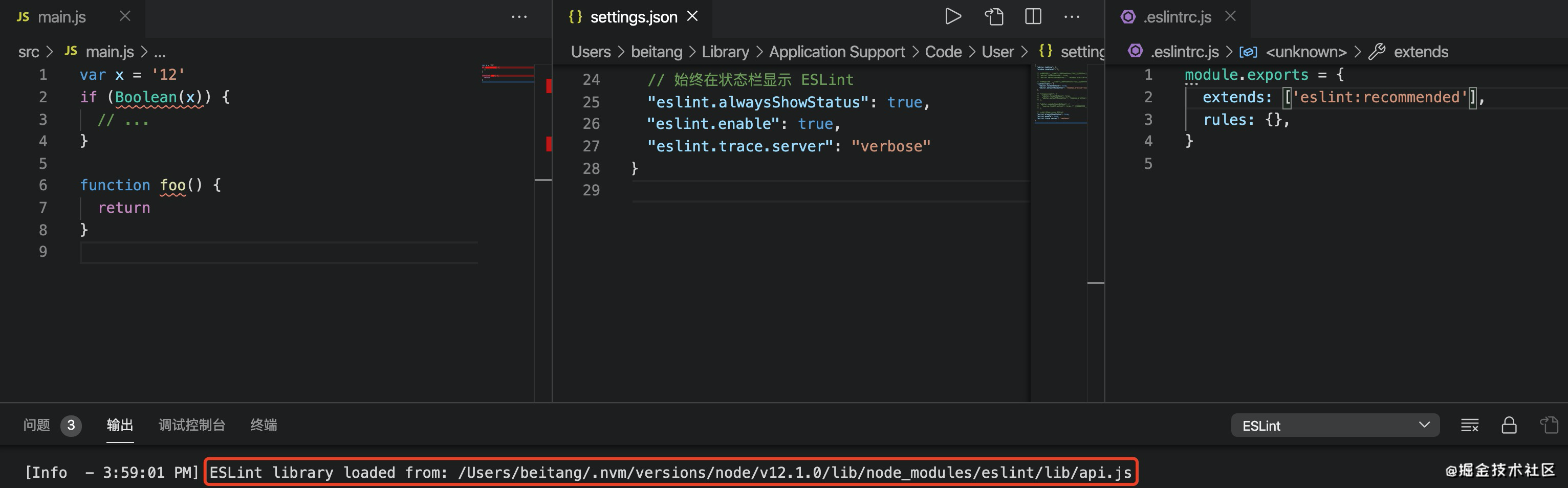
全局安装 npm ESLint,vue-cli-demo 项目下本地安装 npm ESLint,项目根目录下有 ESLint 配置文件。可以从输出中看到使用的是本地安装的 npm ESLint。

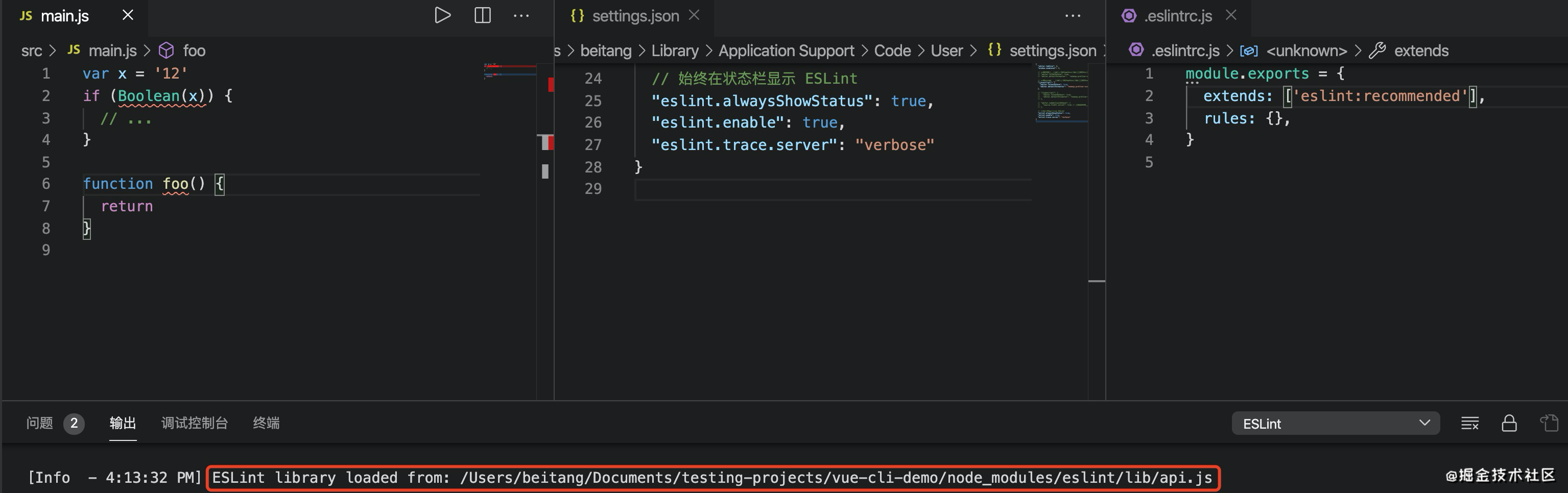
vue-cli-demo 项目下本地安装 npm ESLint,项目根目录下没有 ESLint 配置文件。可以从输出中看到报错了,所以 ESLint 不会校验。

Settings Options
"eslint.enable"- 启用/禁用 vscode-eslint。默认情况下是启用的。"eslint.validate"- 一个语言标识符数组,指定要执行验证的文件,默认为["javascript", "javascriptreact"]。如果待校验的文件类型属于"eslint.validate",vscode-eslint 会开启 ESLint 校验,如果 ESLint 配置文件中没有引入相应的插件,那么 ESLint 会报错。这是一个旧的设置。"eslint.probe"- 一个语言标识符数组,指定要执行验证的文件,默认值为 ["javascript"、"javascriptreact"、"typecript"、"typecriptreact"、"html"、"vue"、"markdown"]。如果待校验的文件类型属于eslint.probe,且 ESLint 配置文件中没有引入相应的插件,那么 probe(探测) 失败, vscode-eslint 不会开启 ESLint 校验;如果待校验的文件类型属于eslint.probe,且 ESLint 配置文件中引入了相应的插件,那么 probe 成功, vscode-eslint 会开启 ESLint 校验。例如开发 Vue ,需要在
"eslint.probe"中添加["html", "vue"],在项目中安装eslint-plugin-vue, eslint-plugin-html,这样才会在.vue单文件中开启 ESLint 检测,VSCode 才会在代码编辑器中正确的高亮错误的语法,并且会在窗口中输出错误信息。为了更好的了解 vscode-eslint 的运行,我们可以在 settings.json 中设置
"eslint.trace.server": "verbose",这样就可以在输出中看到更多日志。示例:
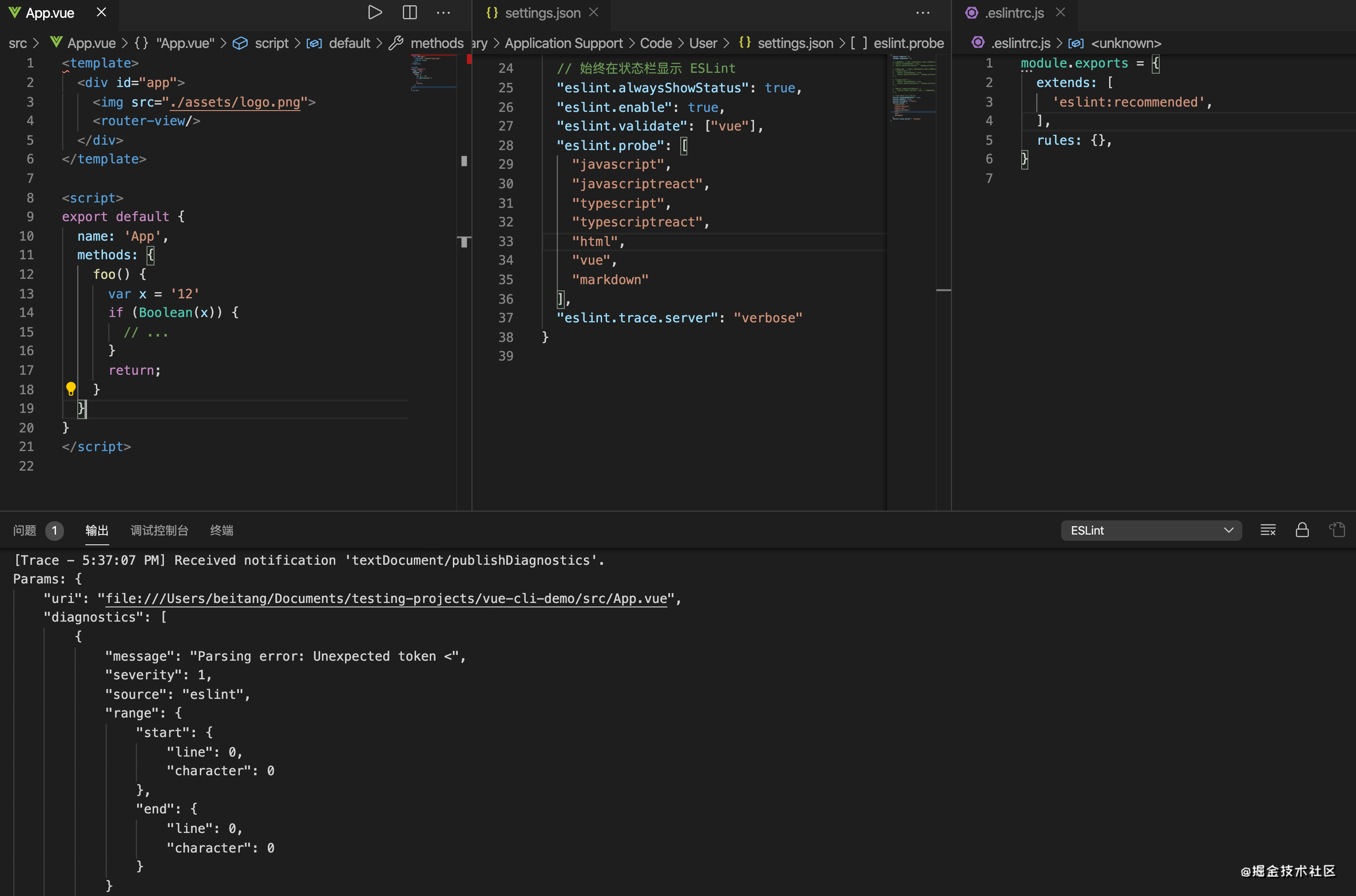
当
"eslint.validate"和"eslint.probe"中都添加了 vue,从图中看到报了 Parsing error,表明已经开始 ESLint 校验。报错是因为使用的是 ESLint 默认的 parser - Espree,它无法正确的解析 .vue 文件。
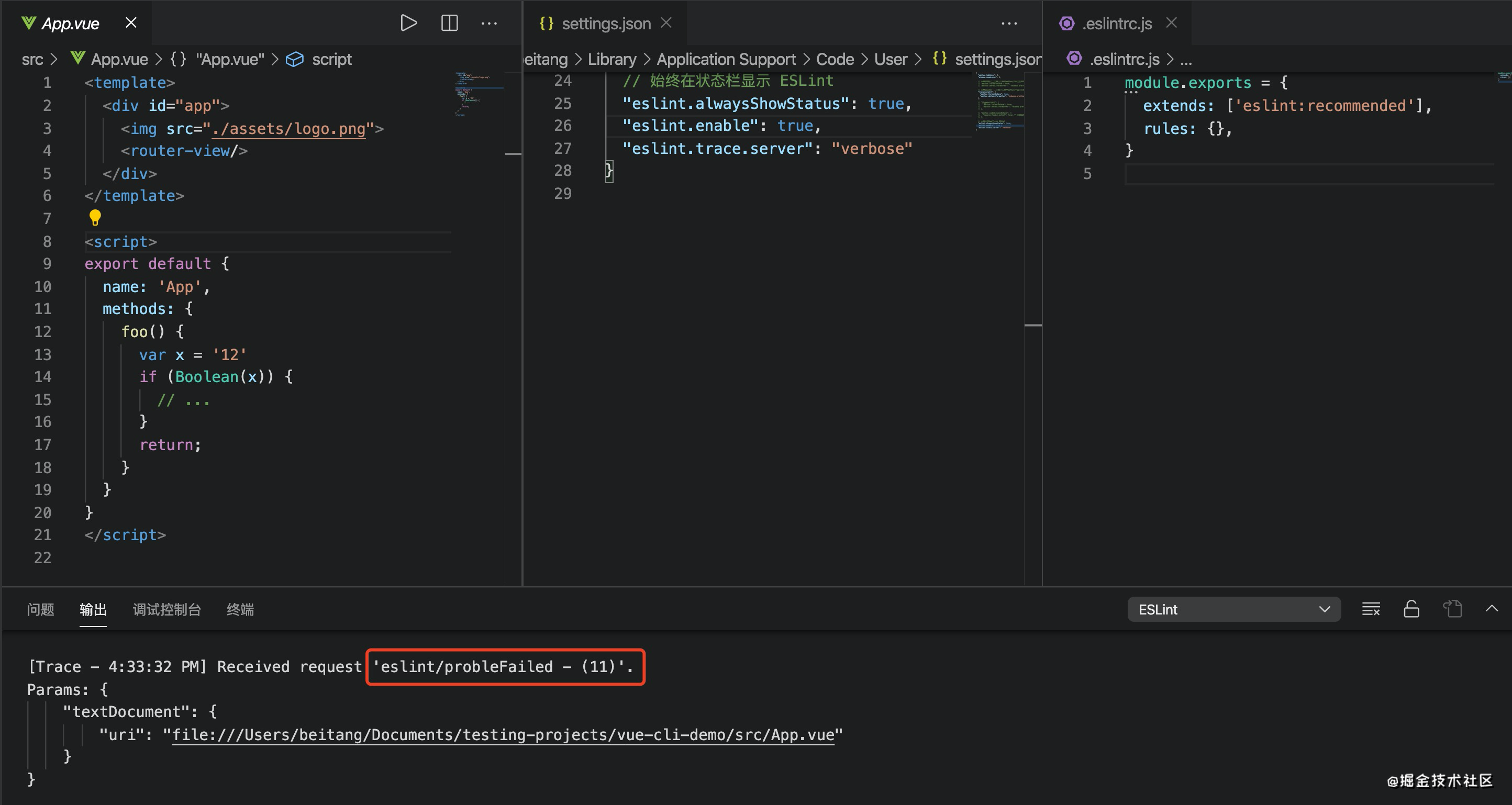
当
"eslint.validate"中没有添加 vue,"eslint.probe"中添加了 vue,从图中看到没有报错。注意:从"eslint.validate"中删除 vue 保存之后,App.vue 中的报错不会立马消失,需要重新启动 VSCode 后,App.vue 中的报错才会消失。
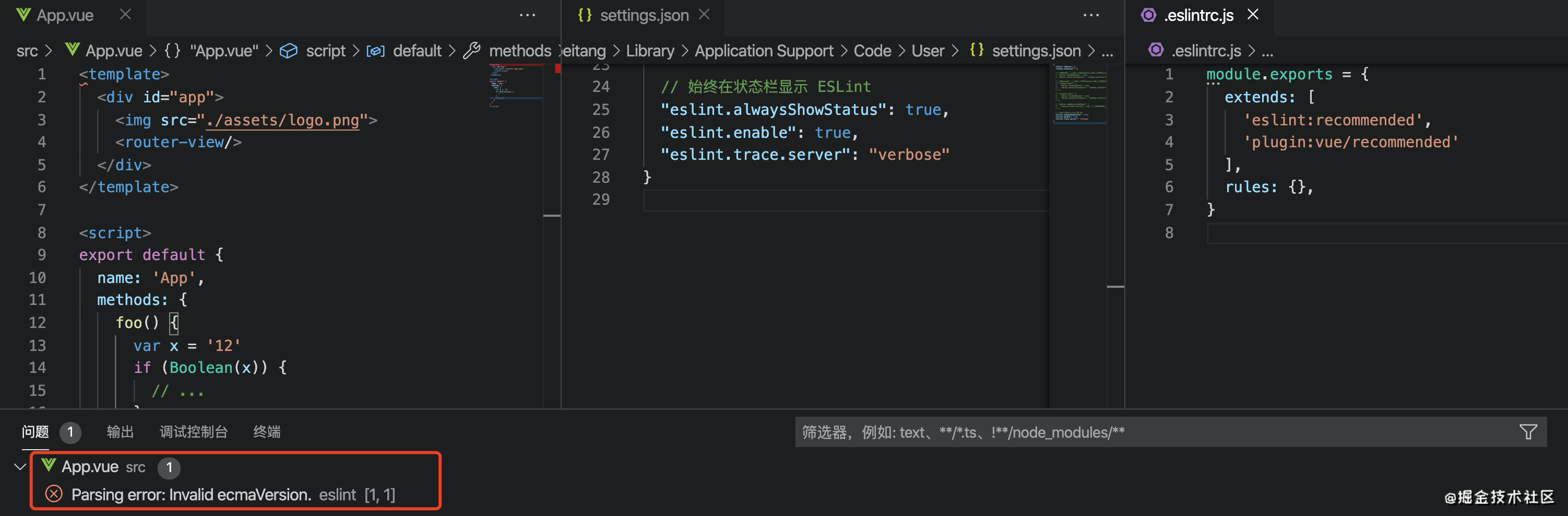
在上例的基础上,在 ESLint 配置文件中引入 eslint-plugin-vue,可以看到开始了 ESLint 校验。

"editor.codeActionsOnSave" (@since 2.0.0)- 支持 source.fixAll.eslint。如果设置为 "true",所有 ESLint/ESLint 插件(@typescript-eslint/eslint-plugin, eslint-plugin-vue, eslint-plugin-react 等)的可自动修复的错误都将在保存时被修复。你也可以选择性地启用和禁用特定的语言。// 保存的时候自动修复 ESLint/ESLint 插件中可自动修复的错误 { "editor.codeActionsOnSave": { "source.fixAll.eslint": true } } // 禁用 HTML 文件的 codeActionsOnSave { "[html]": { "editor.codeActionsOnSave": { "source.fixAll.eslint": false } } }"eslint.alwaysShowStatus"- 是否总是在状态栏显示 ESLint 标志,默认是 false。
"eslint.trace.server": "verbose"- 查看更多 vscode-eslint 详细日志。
如何在 VSCode 中配置 ESLint ?
目前针对项目代码的校验和格式化通常是采用 ESLint 和 Prettier 配合实现的,那么如何在 VSCode 中配置才能实现保存的时候按照 Prettier 的规则自动格式化代码并且修复 ESLint/ESLint插件中 fixable 的规则,同时在编辑器中提示警告和错误呢?
首先在 VSCode 安装 vscode-eslint,安装后默认是启动的。
项目中下载 eslint, prettier, eslint-config-prettier, eslint-plugin-prettier。
npm install --save-dev eslint prettier eslint-config-prettier eslint-plugin-prettier项目根目录添加 .eslintrc.js 和 .prettierrc
// .eslintrc.js { "extends": ["plugin:prettier/recommended"] } // .prettierrc { "singleQuote": true }settings.json 中配置。
{ "editor.codeActionsOnSave": { "source.fixAll.eslint": true } }注意:在 VSCode 插件之 Prettier 中写到使用 Prettier 格式化代码的配置如下,那为什么上面 settings.json 的配置中没有添加 prettier-vscode 的配置呢?因为我们在 .eslintrc.js 中引入了 eslint-plugin-prettier,它以 ESLint 规则的方式运行 Prettier,所以不需要在 VSCode 中再去配置。具体可参考 ESLint 之与 Prettier 配合使用。
// settings.json { "[javascript]": { // 根据语言设置其对应的默认格式化工具 "editor.defaultFormatter": "esbenp.prettier-vscode", // 设置 javascript 的默认格式化工具为 prettier "editor.formatOnSave": true, // 保存的时候自动格式化 }, }
本文转自 https://juejin.cn/post/6926456864276873230,如有侵权,请联系删除。