1.安装
npm install tinymce
2.组件初始化:
在需要用到富文本的组件内,import tinymce from 'tinymce'
然后初始化 tinymce.init
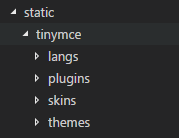
3.加载富文本需要的资源文件,放在static目录下

4.webpack配置
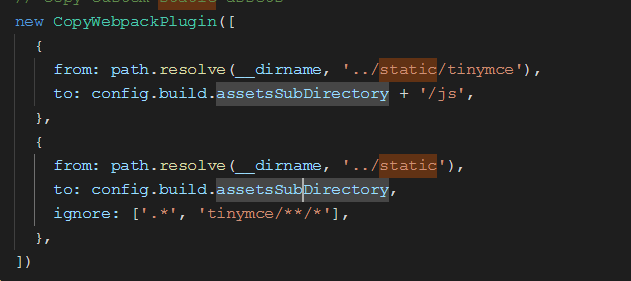
webpack.dev.conf.js

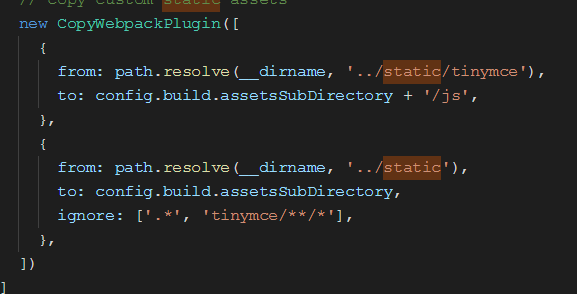
webpack.prod.conf.js

5.本地开发环境,谷歌和火狐浏览器都能完美兼容,打包后谷歌浏览器没问题,火狐浏览器存在问题,报的是ip+/themes/modern/theme.js 找不见。
解决方法:
在当前组件配置baseURL:
判断开发环境还是生产环境,改变引用资源的相对路径,保证富文本能加载到所需资源文件.
if (process.env.BASE_API.indexOf('openManage') >= 0) {
window.tinymce.baseURL = './static/js';
}
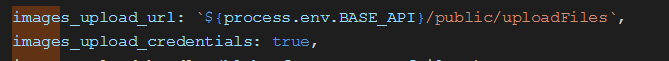
6.本地图片上传------------------------组件初始化的时候,添加图片上传地址,以及上传监听
主要参考tinymce文档:https://www.tiny.cloud/docs/general-configuration-guide/upload-images/
(1)添加本地图片上传地址,本地调试允许跨域

(2)图片上传回调
images_upload_handler(blobInfo, success, failure) {
let xhr = '';
let formData = '';
xhr = new XMLHttpRequest();
xhr.withCredentials = false;
xhr.open('POST', `${process.env.BASE_API}/common/fileUpload`);
xhr.onload = () => {
let json = {};
if (xhr.status !== 200) {
failure('HTTP Error: ', xhr.status);
return;
}
json = JSON.parse(xhr.responseText);
success(json.content.preAddr);
};
formData = new FormData();
formData.append('upFile', blobInfo.blob());
xhr.send(formData);
},














