同源策略和跨域解决
一、跨域概念
1、同源
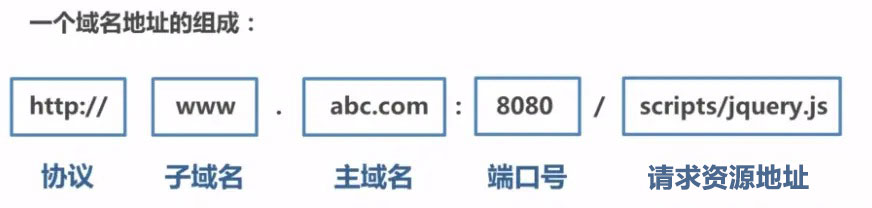
本身打开网页使用的地址跟要请求的目标地址,保持同协议、同域名、同端口号,这3项都相同,表示同源,只要其中有1项不同,就没有同源。
2、同源策略
浏览器为了安全考虑,对前端发请求的ajax,设置同源策略。
意思是如果同源,就可以正常请求正常响应,如果不同源,就收不到响应信息。
不同源的图示:
请求代码:
<body>
<button id="btn">请求百度</button>
</body>
<script>
btn.onclick = function() {
var xhr = new XMLHttpRequest;
xhr.open('http://www.baidu.com', 'get');
xhr.send()
xhr.onreadystatechange = function(){
if(xhr.readyState === 4){
if(xhr.status>=200 && xhr.status<300){
var res = xhr.responseText;
console.log(res);
}
}
}
}
</script>这个页面使用本地服务器打开,请求百度:

3、跨域
当请求了不同源的地址,就造成跨域了。
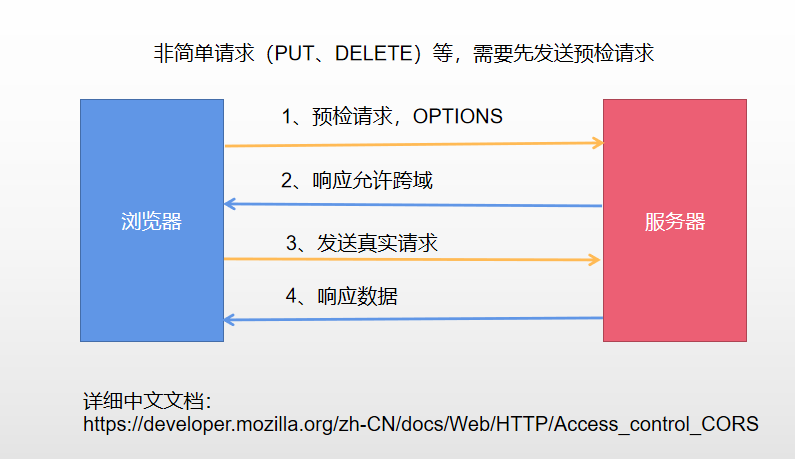
二、解决跨域
在实际项目开发中,前端页面使用服务器1打开的,后端接口使用的服务器2。因为公司为了提高开发效率,会让前端和后端同时进行开发,所以前端和后端使用的不是同一个服务器,这样的话,前端对后端发起请求,就造成了跨域。
1、jsonp
1.1、原理
利用html的标签,也可以发起请求,但不受同源策略的限制。
例如img标签的src属性、link标签的href属性、iframe标签的src属性、script标签的src属性,他们都可以发请求,且不受同源策略的限制。
代码:
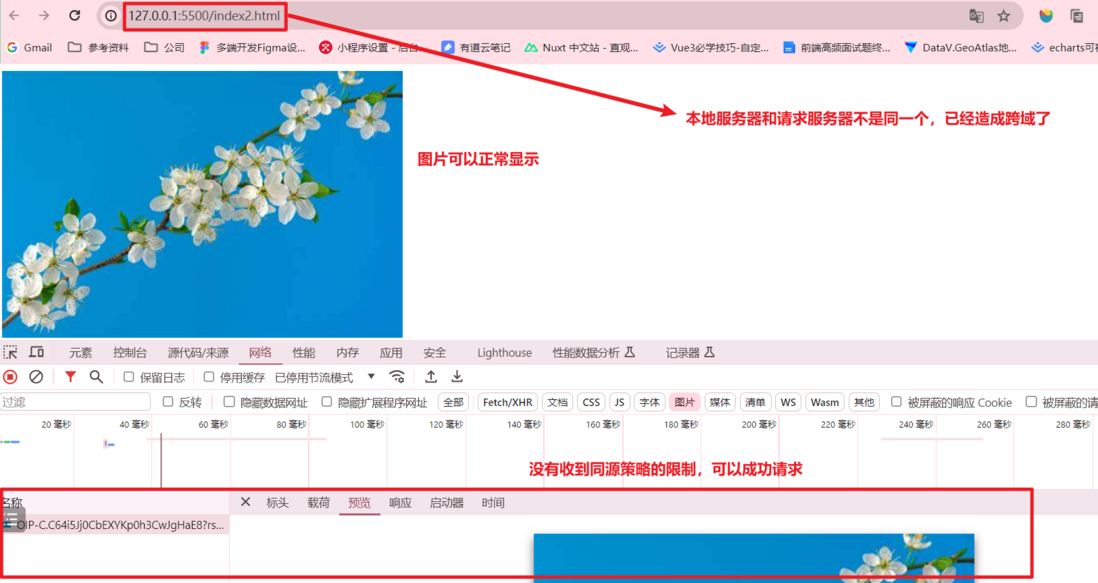
<img src="https://tse3-mm.cn.bing.net/th/id/OIP-C.C64i5Jj0CbEXYKp0h3CwJgHaE8?rs=1&pid=ImgDetMain" alt="">用本地服务器打开页面:

1.2、跨域解决
img标签的src属性会将请求回来的内容当做图片解析;
link标签的href属性会将请求回来的内容当做css样式解析;
iframe标签的src属性会将请求回来的内容当做html内容解析;
script标签的src属性会将请求回来的内容当做js代码执行;
jsonp利用script标签发送跨域请求:
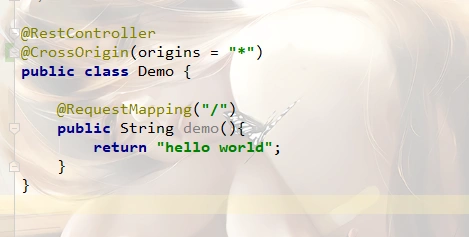
服务器代码:
前端代码:
请求: