OpenCV绘制图形
直线
void cv::line (InputOutputArray img, //图像Point pt1, //线的起点Point pt2, //线的终点const Scalar & color, //线的颜色int thickness = 1, //线的粗细int lineType = LINE_8, //线的类型int shift = 0 //点坐标中小数位数)
矩形
void cv::rectangle (InputOutputArray img, //图像Point pt1, //矩形的一个顶点Point pt2, //和上一个顶点相对的顶点const Scalar & color, //线的颜色int thickness = 1, //线的粗细int lineType = LINE_8, //线的类型int shift = 0 //点坐标中小数位数)
圆形
void cv::circle (InputOutputArray img, //图像Point center, //圆心int radius, //半径const Scalar & color, //线的颜色int thickness = 1, //如果是正数,则为线的粗细,如果为负数则填充圆的内部int lineType = LINE_8, //线的类型int shift = 0 ////点坐标中小数位数)
椭圆
void cv::ellipse (InputOutputArray img, //图像Point center, //椭圆中心Size axes, //椭圆长半轴和短半轴double angle, //椭圆的旋转角度double startAngle, //椭圆弧的起始角double endAngle, //椭圆弧的结束角const Scalar & color, //线的颜色int thickness = 1, //如果是正数,则为线的粗细,如果为负数则填充椭圆的内部int lineType = LINE_8, //线的类型int shift = 0 //中心坐标和半轴的小数位数)
多边形
void cv::polylines (InputOutputArray img, //图像InputArrayOfArrays pts, //点集bool isClosed, //true为闭合,最后一个点和第一个点连起来const Scalar & color, //线的颜色int thickness = 1, //线的粗细int lineType = LINE_8, //线的类型int shift = 0 //点的坐标精度)
注:
polylines()函数是用来画折线的,如果输入的点集是多边形的顶点集合,isClosed=true就可以绘制多边形
文字
void cv::putText (InputOutputArray img, //图像const String & text, //要显示的字符串Point org, //图片中文本字符串的左下角int fontFace, //字体类型double fontScale, //字体大小Scalar color, //颜色int thickness = 1, //粗细int lineType = LINE_8, //线的类型bool bottomLeftOrigin = false //当TRUE时,图像原点位于左下角。否则,它在左上角)
参考代码
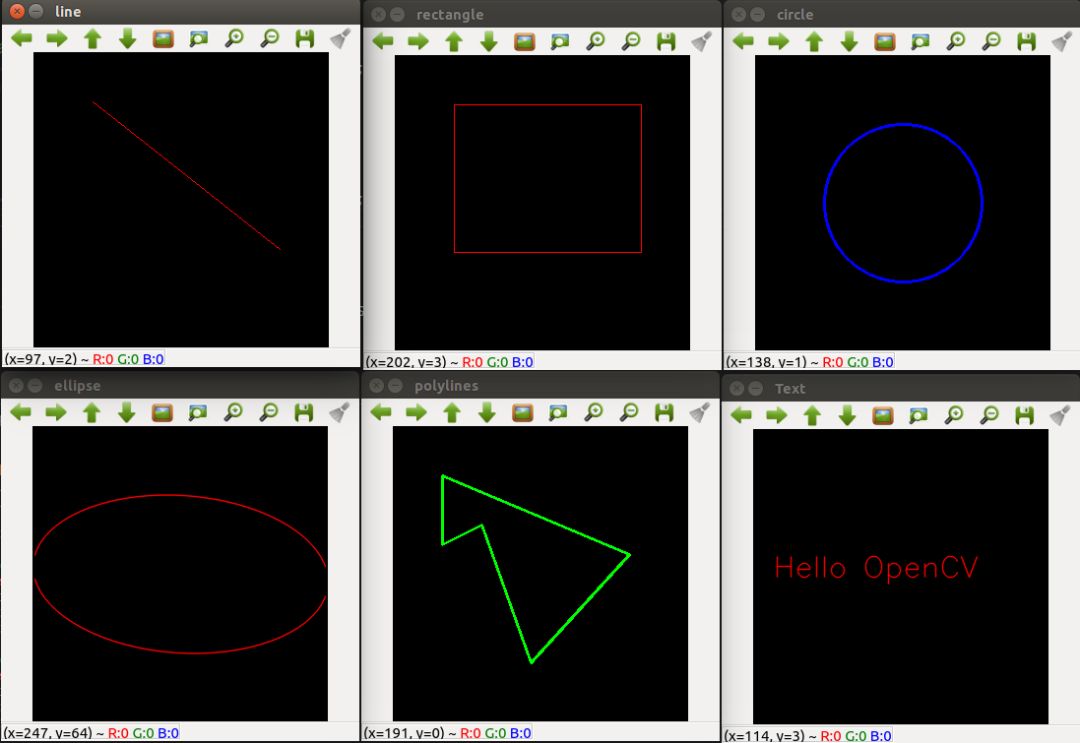
#include<opencv2/opencv.hpp>#include<iostream>#include<vector>using namespace cv;using namespace std;int main(){ // 绘制直线 Mat lineImage(Size(300, 300), CV_8UC3, Scalar(0)); Point p1 = Point(60, 50); Point p2 = Point(250, 200); namedWindow("line", CV_WINDOW_AUTOSIZE); line(lineImage, p1, p2, CV_RGB(255, 0, 0), 1); imshow("line", lineImage); imwrite("./line.jpg",lineImage); // 绘制矩形 Mat rectangleImage(Size(300, 300), CV_8UC3, Scalar(0)); Point rec_p1 = Point(60, 50); Point rec_p2 = Point(250, 200); rectangle(rectangleImage, rec_p1, rec_p2, CV_RGB(255, 0, 0), 1); imshow("rectangle", rectangleImage); imwrite("./rectangle.jpg",rectangleImage); // 绘制圆形 Mat circleImage(Size(300, 300), CV_8UC3, Scalar(0)); Point circle_center = Point(150, 150); int circle_radius = 80; circle(circleImage, circle_center, circle_radius, Scalar(255, 0, 0), 2); //Scalar( (b), (g), (r), 0 ) imshow("circle", circleImage); imwrite("./circle.jpg",circleImage); // 绘制椭圆 Mat ellipseImage(Size(300, 300), CV_8UC3, Scalar(0)); Point center = Point(150, 150); Size axes = Size(150, 80); double angle = 4; ellipse(ellipseImage, center, axes, angle, 0,360,Scalar(0, 0, 255), 1, LINE_AA); imshow("ellipse", ellipseImage); imwrite("./ellipse.jpg",ellipseImage); // 绘制多边形 Mat polylinesImage(Size(300, 300), CV_8UC3, Scalar(0)); vector<Point> pt; pt.push_back ( Point(50, 50) ); pt.push_back ( Point(50, 120) ); pt.push_back ( Point(90, 100) ); pt.push_back ( Point(140, 240) ); pt.push_back ( Point(240, 130) ); polylines(polylinesImage ,pt ,1, CV_RGB(0, 255, 0), 2); imshow("polylines", polylinesImage); imwrite("./polylines.jpg",polylinesImage); // 绘制文字 Mat putTextImage(Size(300, 300), CV_8UC3, Scalar(0)); string str = "Hello OpenCV"; putText(putTextImage, str,Point(20,150), FONT_HERSHEY_SIMPLEX,1, Scalar(0, 0, 255), 1, LINE_AA); imshow("Text", putTextImage); imwrite("./Text.jpg",putTextImage); waitKey(); return 0;}
结果

参考
[【OpenCV3图像处理】绘图功能总结(直线,矩形,圆,椭圆,多边形,文字)]https://blog.csdn.net/u011574296/article/details/73332523


-长按关注-
本文分享自微信公众号 - AI异构(gh_ed66a0ffe20a)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。