近期略有点诸事不顺,趁略有闲余之时,玩起D3.js。之前实际项目中主要是用各种chart如hightchart、echarts等,这些图形库玩起来貌都是完美的,一切皆可配置,但几年前接触了D3之后,觉得前面那chart类库局限的地方在于,基本不可定制;而D3呢,你说了算,你想画出什么样的图,你说了算,自由度很大,当时就有点膜拜和仰慕,小打小闹的玩了几下,没有沉下心来专心去玩,当时觉得真的很难。不理解,也看不进去。
后面因为接触了react、redux,接触了函数式编程。再回过头来从新捣鼓起D3来,感觉没那么困难了,D3其实也有点函数式编程的思路。别被标题吓跑哈,脚踏实地加点毅力D3应该也是可以上手的。
费话不多说,先上一张让你逆天的数据可视化的效果图,点我查看在线效果
D3.js基础
了解SVG图作图
为什么要学习SVG图呢?因为D3.js堪称SVG中的jQuery,当然你如果想用D3输出Canvas图也可以,但SVG图操作起来更加灵活,更加方便调试,在Chrome中调试可以让你飞起来。
学习D3.js的语法
语法是必需的,建议自行去官网上学习其语法,或者借/买一本书来同步学习,先尝试实现简单的图形,如果可以的话最好了解一下函数式编程的curry与compose思想,不建议一开始就去接触高大上的众多在线Demo,这样会容易让你误入深渊不能自拔,真的就从入门到放弃。
学习D3.js的编程思路
1)语法其实可以体现其编程思路,起步当然是学习其强大的选择器,下面感觉一下

d3.select("body").style("background-color", "black"); // 直接选择 ->并设置属性 d3.selectAll("p").style("color", function() { // 选择 -> 动态设置属性 return "hsl(" + Math.random() * 360 + ",100%,50%)"; }); d3.selectAll("p") // 选择 -> 绑定数据 -> 动态设置属性 .data([4, 8, 15, 16, 23, 42]) .style("font-size", function(d) { return d + "px"; });
2)接着是理解 Update,Enter 和 Exit 的思路

// Update… var p = d3.select("body") // 直接把数据绑定到Dom并输出,数组元素个数与p节点的个数一致就全部更新文本,如果不一致,就只更新现有p节点的文本,多余的数据会被保存起来,看下面会用到 .selectAll("p") .data([4, 8, 15, 16, 23, 42]) .text(function(d) { return d; }); // Enter…[常用] p.enter().append("p") // 如果不一致,数组元素个数比p节点多,就插入p节点补足并相应更新文本 .text(function(d) { return d; }); // Exit…[常用] p.exit().remove(); // 如果不一致,数组元素个数比p节点少,就删除多余的p节点
- 然后要学习D3的画图一般思路,比如要画一个线状图,那么我们:
把输入的原始数据转化成为标准的D3可接受的数据格式 -> 根据原始数据定义好x轴函数、y轴函数和定义好作图方式(如d3.line) -> 在SVG上面画出x轴y轴、根据原始数据结合x轴及y轴函数作线状图 -> 再画出标题等细节的东西
- 最后,给已经完成的图形添加动画效果
没有动画效果的图形看上去会比较乏味。动画基本写法如下:
// 把所有圆圈改变半径 d3.selectAll("circle").transition() // 定义动画 .duration(750) // 动画持续时间 .delay(function(d, i) { return i * 10; }) // 元素动画要延时多少时间开始 .attr("r", function(d) { return Math.sqrt(d * scale); }); // 设置最后效果
D3.js实战项目
注意:下面代码因为结合了React,javascript使用的是ES6,D3版本是最新的V4版,不熟悉的话自行恶补基础。
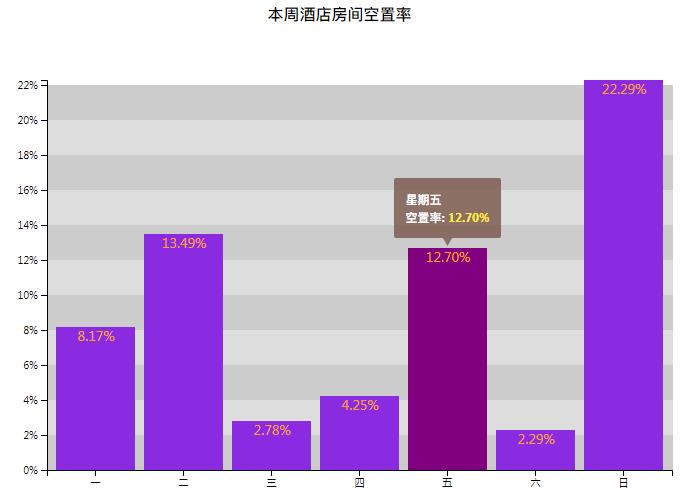
一、D3实现简单柱状图[在线demo][源代码]

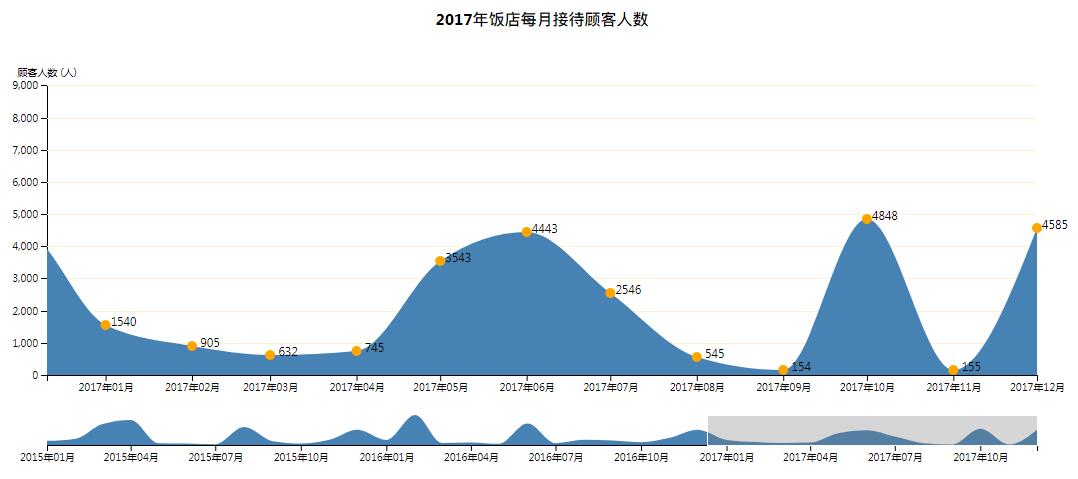
二、D3实现简单简单面积图[在线demo][源代码]

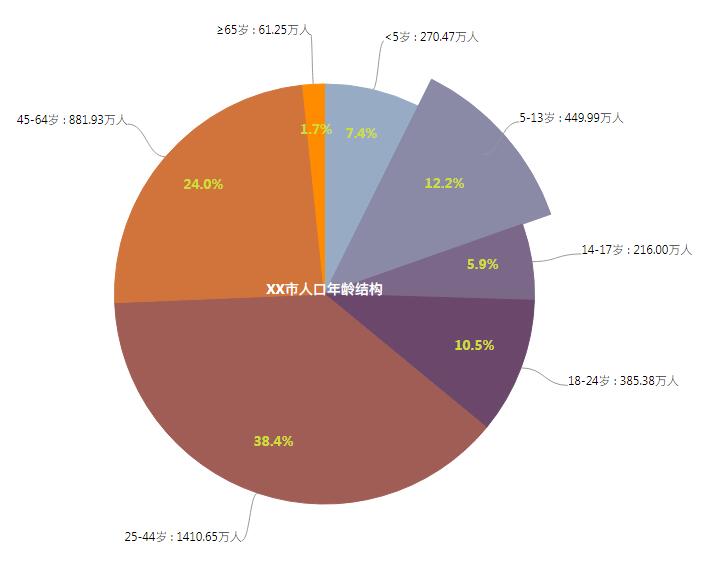
三、D3实现简单简单饼图、圆环图[在线demo][源代码]

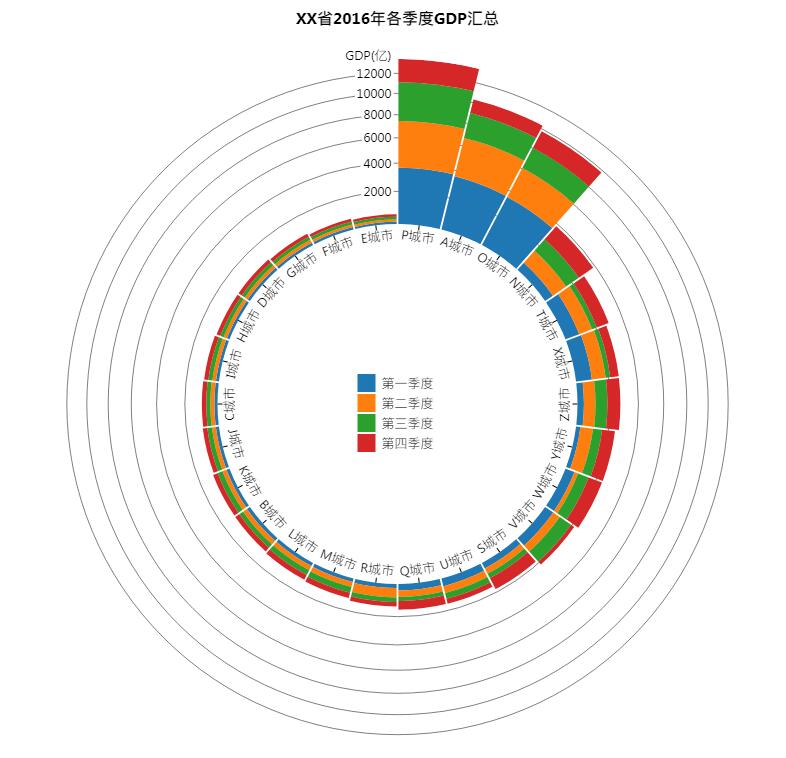
四、D3实现径向堆栈柱状图[在线demo][源代码]

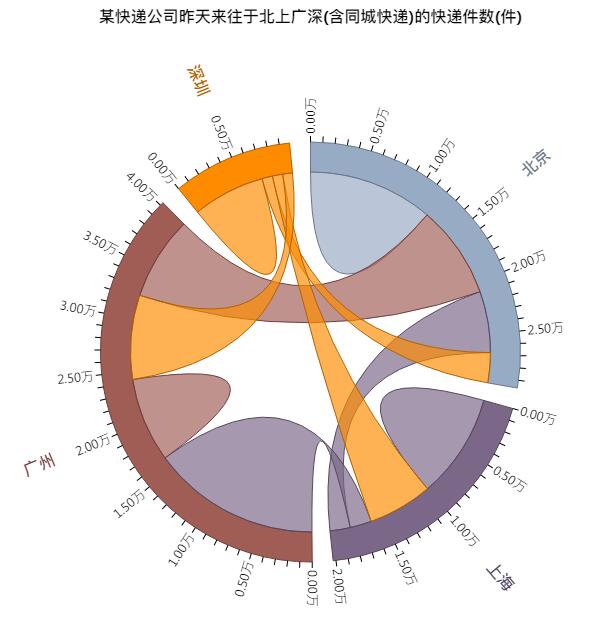
五、D3实现简单弦图[在线demo][源代码]

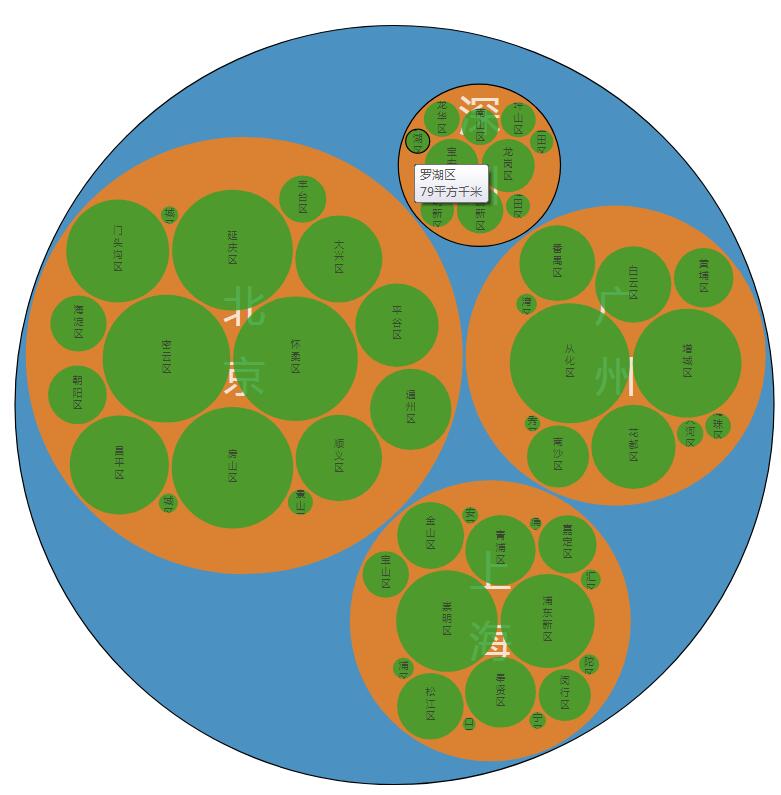
六、D3实现简单打包图[在线demo][源代码]

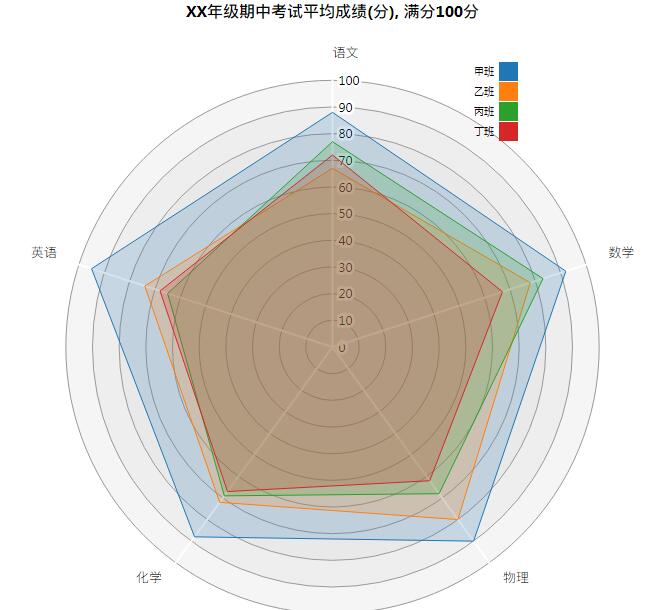
七、D3实现雷达图[在线demo][源代码]

八、D3实现力导向图[在线demo][源代码]

九、D3实现中国地图[在线demo][源代码]

















