
Flutter Inkwell使用详解
该文章属于【Flutter每周一组件】系列,其它组件可以查看该系列下的文章,该系列会不间断更新;所有组件的demo已经上传值Github: https://github.com/xj124456/flutter_widget_demo 欢迎Star
使用场景
当需要给一个元素点击事件的时候,你可以用InkWell来包裹这个元素,它里面有常用交互事件和点击效果,可以简单实现想要的效果
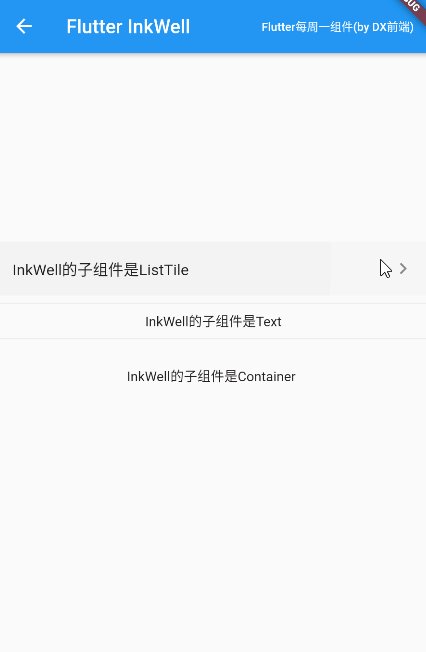
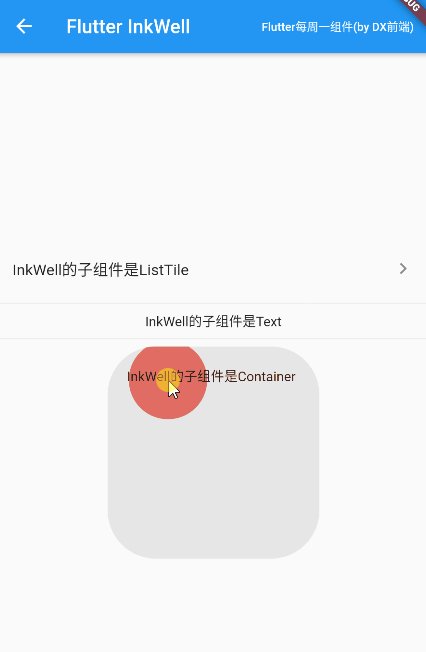
预览

组件参数说明
const InkWell({
Key key,
Widget child, //子组件
GestureTapCallback onTap, //单击事件
GestureTapCallback onDoubleTap, //双击事件
GestureLongPressCallback onLongPress, //长按事件
GestureTapDownCallback onTapDown, //手指按下
GestureTapCancelCallback onTapCancel, //取消点击事件
ValueChanged<bool> onHighlightChanged, //突出显示或停止突出显示时调用
ValueChanged<bool> onHover, //当指针进入或退出墨水响应区域时调用
MouseCursor mouseCursor,
Color focusColor, //获取焦点颜色
Color hoverColor, //指针悬停时颜色
Color highlightColor, //按住不放时的颜色
MaterialStateProperty<Color> overlayColor,
Color splashColor, //溅墨颜色
InteractiveInkFeatureFactory splashFactory, //自定义溅墨效果
double radius, //溅墨半径
BorderRadius borderRadius, //溅墨元素边框圆角半径
ShapeBorder customBorder, //覆盖borderRadius的自定义剪辑边框
bool enableFeedback = true, //检测到的手势是否应该提供声音和/或触觉反馈,默认true
bool excludeFromSemantics = false, //是否将此小部件引入的手势从语义树中排除。默认false
FocusNode focusNode,
bool canRequestFocus = true,
ValueChanged<bool> onFocusChange,
bool autofocus = false,
})
案例代码
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Flutter InkWell'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
InkWell(
onTap: () {
print('点击了');
},
child: ListTile(
title: Text('InkWell的子组件是ListTile'),
trailing: Icon(Icons.chevron_right),
),
),
Divider(),
InkWell(
onTap: () {
print('点击了');
},
highlightColor: Colors.blue,
autofocus: true,
child: Text('InkWell的子组件是Text'),
),
Divider(),
InkWell(
onTap: () {
print('必须要绑定事件,不然没效果');
},
borderRadius: BorderRadius.all(Radius.circular(50.0)),
splashColor: Colors.red,
child: Container(
padding: EdgeInsets.all(10.0),
child: Container(
width: 200.0,
height: 200.0,
decoration: BoxDecoration(
borderRadius: BorderRadius.all(Radius.circular(300.0))),
padding: EdgeInsets.all(10.0),
child: Text('InkWell的子组件是Container'),
),
),
),
],
)),
);
}
觉得有用 ?喜欢就收藏,顺便点个赞吧,你的支持是我最大的鼓励!微信搜公众号 [DX前端框架知识库],发现更多Vue, React, Flutter, Uniapp, Nodejs, Html/Css等前端知识和实战.
DX前端,分享前端框架知识库,文章详见:DX前端













