此篇为jQuery补充的一些知识点,详细资料请看另一篇博客,地址:https://www.cnblogs.com/chenyanbin/p/10454503.html
一、jQuery中提供的两个函数
1 $.map(array,callback(element,index));
2 1.对于数组array中的每个元素,调用callback()函数,最终返回一个新的数组。原数组不变
3
4 $.each(array,fn);遍历数组,return false来退出循环。
5 1.主要用来遍历数组,不修改数组,对于普通数组或者“键值对”数组都没有问题
6 2.在each函数中可以直接使用this,表示当前元素的值
<script src="jquery-3.3.1.js"></script>
<script type="text/javascript">
var arrInt = [1, 2, 3, 4, 5, 6, 7, 8];
$.each(arrInt, function (key, value) {
if (key == 3) {
//break; //在$.each中跳出循环不能使用break,需要使用return false;
return false;
//jQuery底层源码,因为调用callback.call()判断是否为false,直接break了
//if ( callback.call( obj[ i ], i, obj[ i ] ) === false ) {
// break;
//}
}
//当使用each遍历,普通的数组的时候,索引就是键,值就是值
alert('key:' + key + '....' + 'value:' + value);
})
//遍历键值队集合
//var personInfo = { 'name': '张三', 'age': 19, 'gender': '男' };
//$.each(personInfo, function (k, v) {
// alert('key:' + k + '...v:' + this);
//});
</script>


1 页面加载执行JavaScript与jQuery写法区别
2 JS:
3 window.onload(function(){
4
5 });
6 JQuery:
7 方式一:
8 $(document).ready(function(){
9
10 });
11 方式二:
12 $(function(){}); 等价于$(document).ready(function(){});
13
14 两者区别:
15 1.window.onload需要等待页面全部加载完毕才会触发,即所有的Dom元素创建完毕、图片、CSS等加载完毕后才被触发。
16 2.$(document).ready()只要Dom元素加载完毕即触发,这样可以提升相应速度
17 3.$(document).ready();可以多次注册事件处理程序,并且最终都会执行,而window.onload每次注册新的事件处理程序时都会将前面的覆盖掉
18
19 以下jQuery三种写法相同
20 jQuery(document).ready(function(){
21
22 });
23
24 $(document).ready(function(){
25
26 });
27
28 $(function(){
29
30
31 });
补充
1 <script src="jquery-3.3.1.js"></script>
2 <script type="text/javascript">
3 //var arrInt = [10, 20, 30, 40, 50, 60, 70, 80, 90];
4 //遍历数组中的每个元素,返回一个新的数组
5 //var arrIntNew = $.map(arrInt, function (element_value, arrIndex) {
6 // //alert(arguments.length); //查看底层传入几个参数
7 // //alert(element_value+'...'+arrIndex);
8 // return element_value * 2;
9 //})
10 //alert(arrIntNew);
11
12 //练习遍历数组,将索引大于3的元素翻倍。并返回一个新的数组
13 var arrInt = [10, 20, 30, 40, 50, 60, 70, 80, 90];
14 var arrIntNew = $.map(arrInt, function (element_value, arrIndex) {
15 return arrIndex > 3 ? element_value * 2 : element_value;
16 })
17 alert(arrIntNew);
18
19 //以下jQuery底层代码
20 // map: function( elems, callback, arg ) {
21 // var length, value,
22 // i = 0,
23 // ret = [];
24
25 // // Go through the array, translating each of the items to their new values
26 // if ( isArrayLike( elems ) ) {
27 // length = elems.length;
28 // for ( ; i < length; i++ ) {
29 // value = callback( elems[ i ], i, arg );
30
31 // if ( value != null ) {
32 // ret.push( value ); 注:JavaScript的push() 方法可向数组的末尾添加一个或多个元素,并返回新的长度。
33 // }
34 // }
35
36 // // Go through every key on the object,
37 // } else {
38 // for ( i in elems ) {
39 // value = callback( elems[ i ], i, arg );
40
41 // if ( value != null ) {
42 // ret.push( value );
43 // }
44 // }
45 // }
46
47 // // Flatten any nested arrays
48 // return concat.apply( [], ret );
49 //}
50 </script>
二、jQuery中的trim()
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="utf-8" />
5 <title></title>
6 </head>
7 <body>
8 <script src="jquery-3.3.1.js"></script>
9 <script type="text/javascript">
10 //去除两边空格
11 var msg = ' alex ';
12 alert('===' + $.trim(msg) + '===');
13 //jQuery底层源码
14 // trim: function( text ) {
15 // return text == null ?
16 // "" :
17 // ( text + "" ).replace( rtrim, "" ); 注:rtrim为正则表达式:/^[\s\uFEFF\xA0]+|[\s\uFEFF\xA0]+$/g
18 //}
19
20 //等同上面写法,两边加“=”为了明显区分是否有空格
21 alert('===' + msg.replace(/^[\s\uFEFF\xA0]+|[\s\uFEFF\xA0]+$/g,'') + '===')
22 </script>
23 </body>
24 </html>
三、Dom对象和jQuery对象
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="utf-8" />
5 <title></title>
6 <style type="text/css">
7 #div1 {
8 width:200px;
9 height:200px;
10 background-color:blue;
11 }
12 </style>
13 </head>
14 <body>
15 <input type="button" value="button" id="btn" />
16 <div id="div1">
17
18 </div>
19 <script src="jquery-3.3.1.js"></script>
20 <script type="text/javascript">
21 //1.获取层对象
22 //页面上的元素对象才叫Dom对象,数组、日期,这些不是Dom对象
23 var divObj = document.getElementById('div1');
24 //当直接使用Dom对象的时候,存在浏览器兼容问题
25 //为了解决浏览器的兼容问题,所以这时可以把Dom对象转换为jQuery对象,然后再操作
26 //divObj.innerHTML = 'hello word';
27 var $divObj = $(divObj);
28 //把Dom对象转换为jQuery对象后,就可以调用对应的所有jQuery对象的成员了
29 //Dom对象只能使用Dom对象的成员,jQuery对象只能使用jQuery对象的成员,这两种对象是互相独立的
30 $divObj.text('hello word!');
31
32 //把jQuery对象再转换为Dom对象
33 //方式一
34 var domDiv = $divObj[0];
35 //方式二
36 //var domDiv2 = $divObj.get(0);
37 domDiv.innerHTML = 'aaaaaa';
38
39 //jQuery对象
40 //可以把Dom对象转换为jQuery对象
41 //也可以把jQuery对象转换为Dom对象
42 </script>
43
44 </body>
45 </html>
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="utf-8" />
5 <title></title>
6 </head>
7 <body>
8 <input type="button" value="button1" id="btn1" />
9 <input type="text" value="" id="txt2" />
10 <a href="http://www.baidu.com">百度一下</a>
11 <script src="jquery-3.3.1.js"></script>
12 <script type="text/javascript">
13 document.getElementById('btn1').onclick = function () {
14 //获取文本框中用户输入的内容
15 var $txtObj = $(document.getElementById('txt2'));
16 //方法一:val()
17 //alert($txtObj.val()); //不传参数,从文本框中取值
18 //$txtObj.val('哈哈哈哈'); //传参数,给文本框赋值
19
20 //方法二:设置文本框的CSS样式
21 //$txtObj.css('border', '1px solid blue');
22 //设置多个样式时,用键值队的形式传入进去
23 $txtObj.css({ 'border': '1px solid blue', 'width': '200px', 'height': '40px', 'color': 'red' });
24
25 //设置超链接
26 var $aLink = $(document.getElementsByTagName('a')[0]);
27 //$aLink.text('白了个度'); //--->innerHTML
28 $aLink.html('<img src="1.jpg" style="height:300px;width:200px">');
29 };
30 </script>
31 </body>
32 </html>
四、jQuery选择器
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="utf-8" />
5 <title></title>
6 </head>
7 <body>
8 <div id="div1">
9
10 </div>
11 <p>哈哈哈</p>
12 <input type="button" value="button" />
13 <input type="text" />
14 <span class="x">我是一个span</span>
15 <p>哈哈哈</p>
16 <p class="x">嘻嘻嘻</p>
17 <input type="button" value="设置p元素中显示的文字" id="btnSetTxt" />
18 <script src="jquery-3.3.1.js"></script>
19 <script type="text/javascript">
20 //1、id选择器:$('#div1')
21 //$(function () {
22 // $('#div1').css({ 'width': '100px', 'height': '100px', 'background-color': 'blue' })
23 //});
24
25 //2、标签选择器:$('p')
26 //$('p').css('color', 'red');
27
28 //3、类选择器:选取所有应用了x类样式的那些元素
29 //$('.x').css('color', 'blue');
30
31 //选取按钮并注册一个单机事件
32 $('#btnSetTxt').click(function () {
33 //选取页面上所有的p元素
34 //链式编程
35 $('p').text('我是p元素').css('border', '1px solid blue').css('width', '250px').mouseover(function () {
36 $(this).css('backgroundColor', 'yellow').siblings().css('backgroundColor','')
37 }); //隐士迭代
38 });
39 </script>
40 </body>
41 </html>
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="utf-8" />
5 <title></title>
6 </head>
7 <body>
8 <p class="test">test1</p>
9 <p class="test">test2</p>
10 <p class="test">test3</p>
11 <p>test4</p>
12 <p>test5</p>
13 <div class="test">
14
15 </div>
16 <span class="test">
17 content
18 </span>
19 <input type="button" id="btn" value="button" />
20 <input type="text" />
21 <script src="jquery-3.3.1.js"></script>
22 <script type="text/javascript">
23 $(function () {
24 //$('.test').click(function () {
25 // alert($(this).text());
26 //})
27
28 //类选择器
29 //所有的应用test类样式的元素
30 //$('.test').css('backgroundColor', 'green');
31
32 //标签+类选择器
33 //所有的应用了test类样式的p元素(标签+类选择器)
34 //$('p.test').css('backgroundColor', 'red');
35
36 //组合选择器
37 //$('.test,#btn').css('backgroundColor', 'red');
38 });
39 </script>
40 </body>
41 </html>
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="utf-8" />
5 <title></title>
6 </head>
7 <body>
8 <span>我是body下的span</span>
9 <div>
10 <span>我是div下的span</span>
11 <p>00000000000<span>我是div下的p下的span</span></p>
12 </div>
13 <span>我是body下的span2</span>
14 <div id="div1">
15 <p>11111111</p>
16 <p>22222222</p>
17 <p>33333333</p>
18 </div>
19 <p>44444444</p>
20 <p>55555555</p>
21 <p>66666666</p>
22 <script src="jquery-3.3.1.js"></script>
23 <script type="text/javascript">
24 $(function () {
25 //层次选择器
26
27 //选取页面下的所有的p标签,背景色为红色
28 //$('p').css('backgroundColor', 'red');
29
30 //选取所有div1下的所有元素,背景色为蓝色
31 //$('#div1 p').css('backgroundColor', 'blue');
32
33 //选取页面上的所有的div下的p标签设置背景色为黄色
34 //$('div p').css('backgroundColor', 'yellow');
35
36 //选取页面上的所有的span,背景色黄色
37 //$('span').css('backgroundColor', 'yellow');
38
39 //选取body下的所有span
40 //$('body span').css('backgroundColor', 'yellow');
41
42 //选取body下的直接子元素span
43 //后代选择器
44 $('body > span').css('backgroundColor', 'yellow');
45 });
46 </script>
47 </body>
48 </html>
五、层次选择器
1 1、后代,$('div li')获取div下的所有li元素(后代、子、子的子)
2
3 2、子元素,$('div>li')获取div下的直接li子元素【必须是直接子元素】
4
5 3、相邻元素1:$('.menuitem+div')获取样式名为menuitem之后的相邻的(紧接着的)第一个div元素(不常用)等同于$('.menuitem').next('div');如果相邻的那个元素不是div,则不会继续向后找。
6
7 4、相邻元素2:$('.menuitem~div')获取样式名为menuitem之后所有的兄弟div元素,等同于$('.menuitem').nextAll('div')【nextAll('*')】或nextAll()表示后面的所有元素。
8
9 5、$('*');选取所有的元素。
10
11 注:选择器表达式中的空格不能多也不能少。易错!过滤器与表单选择器时注意
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="utf-8" />
5 <title></title>
6 </head>
7 <body>
8 <div>
9 div1
10 </div>
11 <span>content</span>
12 <p>春眠不觉晓</p>
13 <p>春眠不觉晓</p>
14 <div>
15 div2
16 </div>
17 <p>春眠不觉晓</p>
18 <div>
19 div3
20 </div>
21 <p>春眠不觉晓</p>
22 <span>这是一个span</span>
23 <span>这是一个span</span>
24 <span>这是一个span</span>
25 <div>
26 <span>我会变色吗?</span>
27 </div>
28 <script src="jquery-3.3.1.js"></script>
29 <script type="text/javascript">
30 $(function () {
31 //$('div + p').css('backgroundColor', 'red'); //+表示next(),后一个兄弟
32 //$('div ~ p').css('backgroundColor', 'red'); //~表示nextAll(),后面的所有兄弟
33
34 //下面两种写法互等
35 //$('div + span').css('backgroundColor', 'red'); //表示选择div后的下一个元素,并且该元素必须是span元素
36 //$('div').next('span').css('backgroundColor', 'red');
37
38 //下面两种写法互等
39 //$('div ~ span').css('backgroundColor', 'red');
40 //$('div').nextAll('span').css('backgroundColor', 'red');
41
42 //互等
43 //$('div').next() <---> $('div + *').css('backgroundColor', 'red');
44
45 //互等
46 //$('div').nextAll() <---> $('div ~ *').css('backgroundColor', 'red');
47
48 //$('div').prev('span').css('backgroundColor', 'red'); //获取div的上一个元素,并且该兄弟元素必须是span
49 //$('div').prevAll('span').css('backgroundColor', 'red'); //获取div前面的所有兄弟
50
51 //获取当前元素的所有的兄弟元素
52 $('div').siblings('span');
53 });
54 </script>
55 </body>
56 </html>


1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="utf-8" />
5 <title></title>
6 </head>
7 <body>
8 <ul>
9 <li>公牛</li>
10 <li>小牛</li>
11 <li>湖人</li>
12 <li>开拓者</li>
13 </ul>
14 <script src="jquery-3.3.1.js"></script>
15 <script type="text/javascript">
16 $(function () {
17 //鼠标悬浮事件
18 $('ul li').mousemove(function () {
19 $(this).css('backgroundColor', 'red').siblings('li').css('backgroundColor', 'white');
20 }).click(function () {
21 //单机事件
22 //有些方法是会破坏链式变成中返回的对象的,比如:next()、nextAll()、prev()、prevAll()、siblings()、无参数的:text()、val()、html()
23 //当链式编程的链被破坏的时候,以后的可以通过end()方法修复
24 $(this).prevAll().css('backgroundColor', 'yellow').end().nextAll().css('backgroundColor', 'blue');
25 });
26 //$('ul li').click(function () {
27
28 //});
29 });
30 </script>
31 </body>
32 </html>
鼠标悬浮事件


1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="utf-8" />
5 <title></title>
6 <style type="text/css">
7 td {
8 font-size:50px;
9 color:yellow;
10 cursor:pointer;
11 }
12 </style>
13 </head>
14 <body>
15 <p id="pscore"></p>
16 <table id="t1" border="0" cellpadding="0" cellspacing="0">
17 <tr>
18 <td>☆</td>
19 <td>☆</td>
20 <td>☆</td>
21 <td>☆</td>
22 <td>☆</td>
23 </tr>
24 </table>
25 <script src="jquery-3.3.1.js"></script>
26 <script type="text/javascript">
27 $(function () {
28 $('#t1 td').mouseover(function () {
29 $(this).text('★').prevAll().text('★').end().nextAll().text('☆');
30 }).mouseout(function () {
31 //当鼠标移开的时候把所有的td都变成☆,将具有isclicked属性的td以及之前的td都变成★
32 $('#t1 td').text('☆');
33 $('#t1 td[isclicked=isclicked]').text('★').prevAll().text('★');
34 }).click(function () {
35 //点击某个td的时候显示多少分
36 $(this).attr('isclicked', 'isclicked').siblings().removeAttr('isclicked'); //等价于setAttribute
37 $('#pscore').text($(this).attr('score'));
38 }).attr('score', function (index) {
39 return (index + 1) * 10;
40 });
41 });
42 </script>
43 </body>
44 </html>
评分五角星


1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="utf-8" />
5 <title></title>
6 </head>
7 <body>
8 <input type="button" value="全选" id="btnChkAll" />
9 <input type="button" value="全不选" id="btnNoneChk" />
10 <input type="button" value="反选" id="btnChkReverse" />
11 <input type="checkbox" id="chkbox1" />
12 <input type="checkbox" id="chkbox2" />
13 <input type="checkbox" id="chkbox3" />
14 <input type="checkbox" id="chkbox4" />
15 <input type="checkbox" id="chkbox5" />
16 <script src="jquery-3.3.1.js"></script>
17 <script type="text/javascript">
18 $(function () {
19 //全选
20 $('#btnChkAll').click(function () {
21 //$('#btnChkAll[type="checkbox"]').prop('checked', true);
22 $('input[type="checkbox"]').prop('checked', true);
23 });
24 //全不选
25 $('#btnNoneChk').click(function () {
26 $('input[type="checkbox"]').prop('checked', false);
27 })
28 //反选
29 $('#btnChkReverse').click(function () {
30 //方式一:通过自己遍历的方式,设置反选
31 //$.each($('input[type="checkbox"]'), function (indexs, values) {
32 // $(values).prop('checked', !$(values).prop('checked'));
33 //});
34
35 //方式二
36 $('input[type="checkbox"]').prop('checked', function (indexs, values) {
37 return !values;
38 //alert(indexs + ',' + values);
39 })
40 });
41 })
42 </script>
43 </body>
44 </html>
全选反选全不选


1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="utf-8" />
5 <title></title>
6 <style type="text/css">
7 .night {
8 background-color:black;
9 }
10 </style>
11 </head>
12 <body>
13 <input type="button" value="button" id="btn" />
14 <script src="jquery-3.3.1.js"></script>
15 <script type="text/javascript">
16 $('#btn').click(function () {
17 //模拟开关灯效果
18 //方式一
19 //---------------------------
20 //判断一个元素是否应用了某个样式
21 //if ($('body').hasClass('night')) {
22 // //移除该样式,不会移除其他的样式
23 // $('body').removeClass('night');
24 //} else {
25 // $('body').addClass('night'); //追加新的样式,不会覆盖样式
26 //}
27 //-----------------------------
28
29 //方式二
30 $('body').toggleClass('night'); //切换类样式的应用于移除
31 });
32 </script>
33 </body>
34 </html>
模拟开关灯
六、基本过滤选择器(:)
1 :first 选择第一个元素。$('div:first') 选取第一个<div>
2
3 :last 选择最后一个元素。$('div:last') 选取最后一个<div>
4
5 :not (选择器)选取不满足“选择器”条件的元素
6 例如:$('input:not(.myClass)') 选取样式名不是myClass的<input>
7
8 :even 选取索引是偶数的元素
9
10 :odd 选取索引是奇数的元素
11
12 :eq(索引序号) 选取索引等于
13
14 :gt(索引序号) 选取索引大于
15
16 :lt(索引序号) 选取索引小于
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="utf-8" />
5 <title></title>
6 </head>
7 <body>
8 <input type="button" value="button" id="btn" />
9 <h1>Alex</h1>
10 <h2>Alex</h2>
11 <h3>Alex</h3>
12 <h4>Alex</h4>
13 <h5>Alex</h5>
14 <h6>Alex</h6>
15 <p class="cls">p1</p>
16 <p>p2</p>
17 <p>p3</p>
18 <p>p4</p>
19 <p>p5</p>
20 <p class="cls">p6</p>
21 <p>p7</p>
22 <p>p8</p>
23 <p class="cls">p9</p>
24 <p>p10</p>
25 <script src="jquery-3.3.1.js"></script>
26 <script type="text/javascript">
27 $(function () {
28 $('#btn').click(function () {
29 //1、选取索引的p标签,背景色红色
30 //$('p').css('backgroundColor', 'red');
31
32 //2、选取第一个p标签,背景色红色
33 //$('p:first').css('backgroundColor', 'red');
34
35 //3、选取最后一个p标签,背景色红色
36 //$('p:last').css('backgroundColor', 'red');
37
38 //4、选取第二个p标签(索引从0开始),背景色红色
39 //$('p:eq(1)').css('backgroundColor', 'red');
40
41 //5、选取偶数
42 //$('p:even').css('backgroundColor', 'red');
43
44 //6、选取奇数
45 //$('p:odd').css('backgroundColor', 'red');
46
47 //7、索引大于2的,背景色红色
48 //$('p:gt(2)').css('backgroundColor', 'red');
49
50 //8、索引小于5的,背景色红色
51 //$('p:lt(5)').css('backgroundColor', 'red');
52
53 //9、选取页面上所有p标签,除了应用了cls类的那些标签
54 //$('p:not(.cls)').css('backgroundColor', 'red');
55
56 //10、设置所有标题都变成红色
57 //$('H1').css('backgroundColor', 'red');
58 //$('h1,h2').css('backgroundColor', 'red');
59 //简写
60 //$(':header').css('backgroundColor', 'red');
61 });
62 })
63 </script>
64 </body>
65 </html>


1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="utf-8" />
5 <title></title>
6 </head>
7 <body>
8 <input type="button" value="button" id="btn" />
9 <table border="1" cellpadding="1" cellspacing="1">
10 <thead>学生成绩</thead>
11 <tr>
12 <td>学生</td>
13 <td>成绩</td>
14 </tr>
15 <tr>
16 <td>张三</td>
17 <td>30</td>
18 </tr>
19 <tr>
20 <td>李四</td>
21 <td>40</td>
22 </tr>
23 <tr>
24 <td>王五</td>
25 <td>50</td>
26 </tr>
27 <tr>
28 <td>赵六</td>
29 <td>60</td>
30 </tr>
31 <tr>
32 <td>秦七</td>
33 <td>70</td>
34 </tr>
35 </table>
36 <script src="jquery-3.3.1.js"></script>
37 <script type="text/javascript">
38 $(function () {
39 $('#btn').click(function () {
40 $('tr:first').css('font-size', 70);
41 $('tr:last').css('color', 'red');
42 $('tr:gt(0):lt(2)').css('font-size', 50)
43 $('tr:odd:not(:last)').css('backgroundColor', 'red');
44 })
45 })
46 </script>
47 </body>
48 </html>
过滤器小练习


1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="utf-8" />
5 <title></title>
6 </head>
7 <body>
8 <input type="button" value="button" id="btn" />
9 <ul id="uone">
10 <li>AAAAA</li>
11 <li>AAAAA</li>
12 <li>AAAAA</li>
13 <li>AAAAA</li>
14 <li>AAAAA</li>
15 <li>AAAAA</li>
16 <li>AAAAA</li>
17 <li>AAAAA</li>
18 </ul>
19 <script src="jquery-3.3.1.js"></script>
20 <script type="text/javascript">
21 $('#btn').click(function () {
22 $('#uone li:lt(2)').css('color', 'red');
23 });
24 </script>
25 </body>
26 </html>
小练习


1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="utf-8" />
5 <title></title>
6 </head>
7 <body>
8 <input type="button" value="button" id="btn" />
9 <table border="1" cellpadding="1" cellspacing="1">
10 <tr>
11 <td>AA</td>
12 <td>BB</td>
13 <td>CC</td>
14 <td>DD</td>
15 <td>EE</td>
16 <td>FF</td>
17 </tr>
18 <tr>
19 <td>AA</td>
20 <td>BB</td>
21 <td>CC</td>
22 <td>DD</td>
23 <td>EE</td>
24 <td>FF</td>
25 </tr>
26 <tr>
27 <td>AA</td>
28 <td>BB</td>
29 <td>CC</td>
30 <td>DD</td>
31 <td>EE</td>
32 <td>FF</td>
33 </tr>
34 <tr>
35 <td>AA</td>
36 <td>BB</td>
37 <td>CC</td>
38 <td>DD</td>
39 <td>EE</td>
40 <td>FF</td>
41 </tr>
42 </table>
43 <script src="jquery-3.3.1.js"></script>
44 <script type="text/javascript">
45 $(function () {
46 $('table tr').mouseover(function () {
47 $(this).css('backgroundColor', 'red').siblings('tr').css('backgroundColor','yellow');
48 });
49 });
50 </script>
51 </body>
52 </html>
小练习


1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="utf-8" />
5 <title></title>
6 <style type="text/css">
7 td {
8 width:50px;
9 height:30px;
10 }
11 </style>
12 </head>
13 <body>
14 <input type="button" value="button" id="btn" />
15 <table border="1" cellpadding="1" cellspacing="1" id="t1">
16 <tr>
17 <td>AA</td>
18 <td>BB</td>
19 <td>CC</td>
20 <td>DD</td>
21 <td>EE</td>
22 <td>FF</td>
23 </tr>
24 <tr>
25 <td>AA</td>
26 <td>BB</td>
27 <td>CC</td>
28 <td>DD</td>
29 <td>EE</td>
30 <td>FF</td>
31 </tr>
32 <tr>
33 <td>AA</td>
34 <td>BB</td>
35 <td>CC</td>
36 <td>DD</td>
37 <td>EE</td>
38 <td>FF</td>
39 </tr>
40 <tr>
41 <td>AA</td>
42 <td>BB</td>
43 <td>CC</td>
44 <td>DD</td>
45 <td>EE</td>
46 <td>FF</td>
47 </tr>
48 </table>
49 <script src="jquery-3.3.1.js"></script>
50 <script type="text/javascript">
51 $(function () {
52 $('#t1 tr').click(function () {
53 //清空其他颜色
54 $('#t1 td').css('backgroundColor', 'white');
55
56 //$('td','#t1') <==>$('#t1 td')
57 //$('td', $(this))
58 $('td:even', this).css('backgroundColor', 'red');
59 $('td:odd', $(this)).css('backgroundColor', 'blue');
60 });
61 });
62 </script>
63 </body>
64 </html>
小练习


1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="utf-8" />
5 <title></title>
6 </head>
7 <body>
8 <input type="button" id="btn1" value="select" />
9 <select>
10 <option value="value">北京</option>
11 <option value="value">上海</option>
12 <option value="value">杭州</option>
13 </select>
14 <div id="div1">
15 <input type="checkbox" />
16 <input type="checkbox" />
17 <input type="checkbox" checked />
18 <input type="checkbox" />
19 <input type="radio" />
20 <input type="radio" />
21 </div>
22 <form action="/" method="post" id="form1">
23 <input type="text" name="name" value="" disabled="disabled" />
24 <input type="text" name="name" value="" />
25 <input type="text" name="name" value="" />
26 <input type="button" name="name" value="button" />
27 <input type="button" name="name" value="button" disabled="disabled" />
28 <input type="button" name="name" value="button" />
29 </form>
30 <hr />
31 <input type="button" name="name" value="button" />
32 <input type="button" name="name" value="button" disabled="disabled" />
33 <input type="button" name="name" value="button" />
34 <script src="jquery-3.3.1.js"></script>
35 <script type="text/javascript">
36 //1、选取页面上所有被禁用的元素
37 //方式一
38 //$('*[disabled=disabled]').css('backgroundColor', 'red');
39
40 //方式二
41 //$(':disabled').css('backgroundColor', 'red');
42
43 //2、选取页面上所有没有被禁用的元素
44 //$(':enabled').css('backgroundColor', 'blue');
45
46 //3、选取form下的没有禁用的元素
47 //$('#form1 :enabled').css('backgroundColor', 'blue');
48
49 //4、选取form下的被禁用的元素
50 //$('#form1 :disabled').css('backgroundColor', 'red');
51
52 //5、选取页面中所有被禁用的input元素
53 //$('input:disabled').css('backgroundColor', 'red');
54
55 //6、选取页面中所有没有禁用的input元素
56 //$('input:enabled').css('backgroundColor', 'blue');
57
58 //7、选取div1下所有checkbox被选中的元素
59 //$('#div1 :checked').css('backgroundColor', 'red');
60
61 //8、选取div1下所有没被选中的元素
62 //$('#div1 :not(:checked)').css('backgroundColor', 'red');
63
64 //9、获取选中的select
65 $('#btn1').click(function () {
66 $(':selected').text(function (index, v) {
67 return '*' + v + '*';
68 });
69 //设置没有被选中的
70 $('select :not(:selected)').text(function (index, v) {
71 return '=' + v + '=';
72 });
73 });
74 </script>
75 </body>
76 </html>
小练习


1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="utf-8" />
5 <title></title>
6 </head>
7 <body>
8 <input type="checkbox" name="name" value="tom" />tom
9 <input type="checkbox" name="name" value="jim" />jim
10 <input type="checkbox" name="name" value="Alex" />Alex
11 <p id="pmsg">
12
13 </p>
14 <script src="jquery-3.3.1.js"></script>
15 <script type="text/javascript">
16 $(function () {
17 //为每个checkbox注册单击事件
18 $('input[type=checkbox]').click(function () {
19 //1、获取当前所有被选中的checkbox
20 var chks = $('input[type=checkbox]:checked');
21 //2、获取个数
22 var n = chks.length;
23 //3、获取每个checkbox的value
24 var names = [];
25 $.each(chks, function (k, chkObj) {
26 // 第一个索引,第二个对象
27 //方式一
28 names[k] = $(chkObj).val();
29 //方式二
30 //names[names.length] = $(chkObj).val();
31 })
32 //4、把个数和值显示到p中
33 $('#pmsg').text('当前共选中' + n + '个,分别是' + names.toString());
34 });
35 });
36 </script>
37 </body>
38 </html>
小练习
七、动态创建元素
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="utf-8" />
5 <title></title>
6 <style type="text/css">
7 #div1 {
8 width:300px;
9 height:300px;
10 border:1px solid blue;
11 }
12 </style>
13 </head>
14 <body>
15 <input type="button" value="button" id="btn1" />
16 <div id="div1">
17
18 </div>
19 <script src="jquery-3.3.1.js"></script>
20 <script type="text/javascript">
21 $('#btn1').click(function () {
22 //1、动态创建一个超链接
23 //var aObj = $('<a href="http://www.baidu.com">百度一下</a>')
24 //2、将超链接加入到div中
25 //方式一
26 //$('#div1').append(aObj);
27 //方式二
28 //加到div后面
29 //$('#div1').after(aObj);
30 //加到div前面
31 //$('#div1').before(aObj);
32
33 //----------------------------
34 //方式二动态创建元素
35 //div后面
36 //$('<a href="http://www.baidu.com">百度一下</a>').insertAfter('#div1')
37 //div前面
38 //$('<a href="http://www.baidu.com">百度一下</a>').insertBefore('#div1')
39 });
40 </script>
41 </body>
42 </html>


1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="utf-8" />
5 <title></title>
6 </head>
7 <body>
8 <input type="button" id="btn1" value="button"/>
9 <script src="jquery-3.3.1.js"></script>
10 <script type="text/javascript">
11 var websites = { '百度': 'http://www.baidu.com', '腾讯': 'http://www.qq.com' };
12 $('#btn1').click(function () {
13 //1、动态创建表格
14 $('<table border="1" style="width:300px;height:300px;"></table>').appendTo('body');
15 //2、动态创建表格中的行
16 for (var key in websites) {
17 $('<tr><td>' + key + '</td><td><a href="https://my.oschina.net//u/4349408/blog/3294993/span>' + websites[key] + '">' + key + '</td></tr>').appendTo('table');
18 }
19 });
20 </script>
21 </body>
22 </html>
小练习


1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="utf-8" />
5 <title></title>
6 </head>
7 <body>
8 <table border="1">
9 <tr>
10 <td>毛毛</td>
11 <td>沙发~~</td>
12 </tr>
13 <tr>
14 <td>蛋蛋</td>
15 <td>板凳</td>
16 </tr>
17 </table>
18 昵称:<input type="text" name="name" value="" id="txtNickName" placeholder="请输入昵称!" />
19 评论:<textarea cols="25" rows="5" id="txtContent"></textarea>
20 <input type="button" name="" value="提交" id="btn1" />
21 <script src="jquery-3.3.1.js"></script>
22 <script type="text/javascript">
23 $('#btn1').click(function () {
24 //1、获取昵称
25 var txtNickName = $('#txtNickName').val();
26 //2、获取评论
27 var txtContent = $('#txtContent').val();
28 //3、往table中追加
29 $('<tr><td>' + txtNickName + '</td><td>' + txtContent + '</td></tr>').appendTo('table');
30 });
31 </script>
32 </body>
33 </html>
无刷新评论
八、 删除节点
1 empty():
2 · 清空其元素下的所有子元素
3 · 内部实现:while(ele.firstChild){ele.removeChild(ele.firstChild);}//不同版本可能不一样
4 remove(selector)5 · 删除当前元素,返回值为被删除的元素。还可以继续使用被删除的节点。比如重新添加到其他节点下:
6 · var lis = $('#ulSite li').remove();
7 · $('#ulSite2').append(lis);
8 · 参数expr,是一个选择器,如果没有选择器,表示把选中的元素删掉,如果有选择器则表示在选中的元素中,再过滤出expr匹配的元素删除掉。


1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="utf-8" />
5 <title></title>
6 <style type="text/css">
7 select {
8 width:150px;
9 height:100px;
10 }
11 </style>
12 </head>
13 <body>
14 <select id="s1" multiple="multiple">
15 <option>增加</option>
16 <option>删除</option>
17 <option>修改</option>
18 <option>保存</option>
19 </select>
20 <input type="button" value=">>" />
21 <input type="button" value=">" />
22 <input type="button" value="<" />
23 <input type="button" value="<<" />
24 <select id="s2" multiple="multiple">
25
26 </select>
27 <script src="jquery-3.3.1.js"></script>
28 <script type="text/javascript">
29 $(':button[value=">>"]').click(function () {
30 var sel1 = $('#s1 option').remove();
31 $('#s2').append(sel1);
32 });
33 $(':button[value=">"]').click(function () {
34 var sel1 = $('#s1 option:selected').remove();
35 $('#s2').append(sel1);
36 });
37 $(':button[value="<"]').click(function () {
38 var sel2 = $('#s2 option:selected').remove();
39 $('#s1').append(sel2);
40 });
41 $(':button[value="<<"]').click(function () {
42 var sel2 = $('#s2 option').remove();
43 $('#s1').append(sel2);
44 });
45 </script>
46 </body>
47 </html>
小练习


1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="utf-8" />
5 <title></title>
6 </head>
7 <body>
8 <input type="text" id="txt1" />+<input type="text" id="txt2" />=<input type="text" id="txt3" />
9 <br />
10 <input type="button" value="计算" id="btn1" />
11 <script src="jquery-3.3.1.js"></script>
12 <script type="text/javascript">
13 $('#btn1').click(function () {
14 //1、获取文本框1的值
15 var txt1 = $('#txt1').val();
16 //2、获取文本框2的值
17 var txt2 = $('#txt2').val();
18 //3、计算并给文本框3赋值
19 var sum = parseInt(txt1) + parseInt(txt2)
20 $('#txt3').val(sum);
21 });
22 </script>
23 </body>
24 </html>
小练习


1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="utf-8" />
5 <title></title>
6 </head>
7 <body>
8 <input type="button" value="请仔细阅读协议(5)" id="btn1" disabled="disabled" />
9 <script src="jquery-3.3.1.js"></script>
10 <script type="text/javascript">
11 var sec = 4;
12 $(function () {
13 var intervalId = setInterval(function () {
14 if (sec > 0) {
15 $('#btn1').val('请仔细阅读协议(' + sec + ')')
16 sec--;
17 } else {
18 //停止计时器
19 clearInterval(intervalId);
20 //方式一
21 //$('#btn1').val('同意!').removeAttr('disabled');
22 //方式二
23 $('#btn1').val('同意!').prop('disabled', false); //注意,不能是字符串的false
24 }
25 }, 1000);
26 })
27 </script>
28 </body>
29 </html>
小练习


1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="utf-8" />
5 <title></title>
6 </head>
7 <body>
8 <input type="text" />
9 <input type="text" />
10 <input type="text" />
11 <script src="jquery-3.3.1.js"></script>
12 <script type="text/javascript">
13 $(':text').blur(function () {
14 //1、校验
15 if ($(this).val().length == 0) {
16 //2、背景色变红
17 $(this).css('backgroundColor', 'red');
18 } else {
19 $(this).css('backgroundColor', '');
20 }
21 })
22 </script>
23 </body>
24 </html>
小练习
九、节点的操作
· 替换节点
- $('br').replaceWith('<hr/>');
用hr替换br
- $('<br/>').replaceAll('hr');
用br替换hr
· 包裹节点
- wrap():将所有元素逐个用指定标签包裹
$('b').wrap('<font color="red"></font>') 将所有粗体字红色显示
结果:<font color="red"><b></b></font>
- wrapInner() 在内部围绕


1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="utf-8" />
5 <title></title>
6 </head>
7 <body>
8 <input type="button" value="替换" id="btn" />
9 <p>ppppppppp</p>
10 <hr />
11 <p>ppppppppp</p>
12 <hr />
13 <p>ppppppppp</p>
14 <hr />
15 <p>ppppppppp</p>
16 <script src="jquery-3.3.1.js"></script>
17 <script type="text/javascript">
18 $('#btn').click(function () {
19 //先使用选择器选择对应的元素,然后使用指定的元素对象来替换选择到的元素
20 //$('hr').replaceWith('<a href="http://www.baidu.com">百度一下</a>')
21
22 //首先动态创建一个元素,然后进行替换
23 $('<font color="red">====</font>').replaceAll('hr')
24 })
25 </script>
26 </body>
27 </html>
节点替换


1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="utf-8" />
5 <title></title>
6 </head>
7 <body>
8 <input type="button" value="包裹节点" id="btn" />
9 <p>pppppppp</p>
10 <input type="text" />
11 <p>pppppppp</p>
12 <p>pppppppp</p>
13 <p>pppppppp</p>
14 <script src="jquery-3.3.1.js"></script>
15 <script type="text/javascript">
16 $('#btn').click(function () {
17 //包裹外边
18 //$('p').wrap('<font color="red"></font>');
19 //包裹里面
20 //$('p').wrapInner('<font color="red"></font>')
21 //包裹所有的:所有的p标签使用一个标签来包裹
22 $('p').wrapAll('<font color="red"></font>');
23 });
24 </script>
25 </body>
26 </html>
节点包裹


1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="utf-8" />
5 <title></title>
6 </head>
7 <body>
8 <input type="button" value="button" id="btn" />
9 <p>
10 性别:
11 <input type="radio" name="gender" value="male" />男
12 <input type="radio" name="gender" value="female" />女
13 <input type="radio" name="gender" value="secret" />保密
14 </p>
15 <p>
16 婚否:
17 <input type="radio" name="hf" value="yihun" />已婚
18 <input type="radio" name="hf" value="weihun" />未婚
19 <input type="radio" name="hf" value="liyi" />离异
20 </p>
21 <p>
22 <input type="checkbox" name="hobby" value="dlq" />打篮球
23 <input type="checkbox" name="hobby" value="tzq" />踢足球
24 <input type="checkbox" name="hobby" value="ppq" />乒乓球
25 </p>
26 <script src="jquery-3.3.1.js"></script>
27 <script type="text/javascript">
28 $('#btn').click(function () {
29 //要求如下:
30 // 保密、已婚、打篮球、踢足球被选中
31 //方式一
32 //$(':radio[value="secret"]').prop("checked", 'true');
33 //$(':radio[value="yihun"]').prop("checked", 'true');
34 //$(':checkbox[value="dlq"]').prop('checked', 'true');
35 //$(':checkbox[value="tzq"]').prop('checked', 'true');
36 //方式二
37 $(':radio').val(['secret', 'yihun']);
38 $(':checkbox').val(['dlq', 'tzq']);
39 });
40 </script>
41 </body>
42 </html>
单选框和复选框操作


1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="utf-8" />
5 <title></title>
6 <style type="text/css">
7 #div1 {
8 width:100px;
9 height:100px;
10 background-color:red;
11 }
12 </style>
13 </head>
14 <body>
15 <div id="div1">
16
17 </div>
18 <input type="text" id="txt1" />
19 <script src="jquery-3.3.1.js"></script>
20 <script type="text/javascript">
21 //注册一个鼠标移动事件
22 $('#div1').mousemove(function (evt) {
23 //在jQuery中使用事件对象,直接在事件处理函数中加一个evt参数即可
24 //并且该事件对象是经过jQuery封装后的事件对象
25 var x, y;
26 var e = evt || window.event;
27 x = e.pageX;
28 y = e.pageY;
29 document.title = x + ',' + y;
30 }).mousedown(function (evt) {
31 //获取鼠标按下的键,1:左键;2:滚轮;3:右键
32 alert(evt.which);
33 });
34 $('#txt1').keydown(function (evt) {
35 //相当于window.keyCode键盘码
36 alert(evt.which);
37 });
38 </script>
39 </body>
40 </html>
获取事件对象


1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="utf-8" />
5 <title></title>
6 </head>
7 <body>
8 <p id="p1">ppppppp<span id="s1">sssss</span>ppp
9 </p>
10 <script src="jquery-3.3.1.js"></script>
11 <script type="text/javascript">
12 $('#p1').click(function () {
13 alert('p1');
14 });
15 $('#s1').click(function (evt) {
16 alert('s1');
17 //阻止事件冒泡
18 //DOM取消事件冒泡:window.event.cancelBubble=true;
19 evt.stopPropagation();
20 });
21 </script>
22 </body>
23 </html>
取消事件冒泡


1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="utf-8" />
5 <title></title>
6 <style type="text/css">
7 #div1 {
8 width:300px;
9 height:300px;
10 background-color:blue;
11 }
12 </style>
13 </head>
14 <body>
15 <input type="button" value="show" id="btnShow" />
16 <input type="button" value="hide" id="btnHide" />
17 <input type="button" value="show/hide" id="btn" />
18 <div id="div1">
19
20 </div>
21 <script src="jquery-3.3.1.js"></script>
22 <script type="text/javascript">
23 $('#btnShow').click(function () {
24 //$('#div1').stop().show(3000);
25 //$('#div1').stop().slideDown(3000);
26 //$('#div1').stop().fadeIn(3000);
27 //$('#div1').stop().fadeTo(3000, 0.3);
28 });
29 $('#btnHide').click(function () {
30 //$('#div1').stop().hide(3000);
31 //$('#div1').stop().slideUp(3000);
32 //$('#div1').stop().fadeOut(3000);
33 });
34 $('#btn').click(function () {
35 //$('#div1').stop().toggle(2000);
36 //$('#div1').stop().fadeToggle(2000);
37 $('#div1').stop().slideToggle(2000);
38 });
39 </script>
40 </body>
41 </html>
动画


1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="utf-8" />
5 <title></title>
6 <style type="text/css">
7 #img1 {
8 display:none;
9 position:absolute;
10 }
11 </style>
12 </head>
13 <body>
14 <input type="button" value="显示消息" id="btn" />
15 <img src="2.jpg" alt="Alternate Text" id="img1" />
16 <script src="jquery-3.3.1.js"></script>
17 <script type="text/javascript">
18 $('#btn').click(function () {
19 //$('#img1').css({ 'right': 0, 'bottom': 0 }).show(2000);
20 //$('#img1').css({ 'right': 0, 'bottom': 0 }).slideDown(2000);
21 $('#img1').css({ 'right': 0, 'bottom': 0 }).fadeIn(2000);
22 });
23 </script>
24 </body>
25 </html>
右下角弹窗


1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="utf-8" />
5 <title></title>
6 <style type="text/css">
7 #qqTab {
8 height:500px;
9 width:300px;
10 border:1px solid blue;
11 }
12 #qqTab ul {
13 padding:0;
14 margin:0;
15 list-style-type:none;
16 }
17 p {
18 margin:0;
19 text-align:center;
20 background-color:aqua;
21 margin-bottom:2px;
22 }
23 #uGroup ul li {
24 background-color:chartreuse;
25 margin-top:2px;
26 margin-bottom:2px;
27 }
28 li, p {
29 cursor:pointer;
30 }
31 #uGroup li ul {
32 display:none;
33 }
34 </style>
35 </head>
36 <body>
37 <!--bgsound:仅仅支持IE-->
38 <bgsound id="snd" loop="0" src="天空之城.mp3"></bgsound>
39 <div id="qqTab">
40 <ul id="uGroup">
41 <li>
42 <p>
43 小学同学
44 </p>
45 <ul>
46 <li>小猫</li>
47 <li>小猫2</li>
48 </ul>
49 </li>
50 <li>
51 <p>
52 初中同学
53 </p>
54 <ul>
55 <li>小狗</li>
56 <li>小狗2</li>
57 </ul>
58 </li>
59 <li>
60 <p>
61 高中同学
62 </p>
63 <ul>
64 <li>小猪</li>
65 <li>小猪2</li>
66 </ul>
67 </li>
68 </ul>
69 </div>
70 <script src="jquery-3.3.1.js"></script>
71 <script type="text/javascript">
72 $('#uGroup li p').click(function () {
73 //$(this).next('ul').toggle(1500);
74 $(this).next('ul').slideToggle(1500);
75 });
76 </script>
77 </body>
78 </html>
QQ面板
十、animate动画(自定义)
1 - 滑动效果
2 slideDown()、slideUp()、slideToggle()
3
4 - 淡入淡出(透明)
5 fadeIn()、fadeOut()、fadeToggle()、fadeTo()
6
7 - 自定义动画
8 animate({样式},speed)
9 部分样式不支持:backgroundColor、color、borderStyle......
10 使用animate设置对象位置的时候要确保position的值为absolute或relative
11 停止动画正在执行动画的元素:stop()(*),带参数的stop(true,false);
12 动画队列:animate().animate().animate()....;
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="utf-8" />
5 <title></title>
6 <style type="text/css">
7 #div1 {
8 width:20px;
9 height:20px;
10 border:1px solid blue;
11 background-color:orange;
12 position:absolute;
13 left:100px;
14 top:100px;
15 }
16 </style>
17 </head>
18 <body>
19 <input type="button" value="button" id="btnStart" />
20 <input type="button" value="stop" id="btnStop" />
21 <div id="div1">
22
23 </div>
24 <script src="jquery-3.3.1.js"></script>
25 <script type="text/javascript">
26 //开始
27 $('#btnStart').click(function () {
28 $('#div1').animate({ width: '100px', height: '100px', left: '200px', top: '150px' }, 1000)
29 .animate({ width: '10px', height: '10px', left: '100px', top: '100px' }, 1000)
30 .animate({ width: '+=100px', height: '+=100px', left: '200px', top: '150px' }, 1000)
31 .animate({ width: '10px', height: '10px', left: '100px', top: '100px' }, 1000)
32 .animate({ width: '+=100px', height: '+=100px', left: '200px', top: '150px' }, 1000)
33 .animate({ width: '10px', height: '10px', left: '100px', top: '100px' }, 1000)
34 .animate({ width: '+=100px', height: '+=100px', left: '200px', top: '150px' }, 1000);
35 });
36 //停止
37 $('#btnStop').click(function () {
38 //仅仅停止当前运行的动画,后面的动画不会停止,继续执行
39 //$(':animated').stop();
40 //停止当前动画,并且清除后面的动画队列(动画停止)
41 //$(':animated').stop(true);
42 //停止当前动画,并且将当前元素设置到当前动画执行完毕的位置
43 $(':animated').stop(true, true);
44 });
45 </script>
46 </body>
47 </html>
十一、 jQuery插件一(cookie)
下载地址:http://plugins.jquery.com/cookie/
注:必须先引入jQuery,再引用cookie。
1 什么是cookie:Cookie就是保存在浏览器上的内容,用户在本次浏览页面的时候向Cookie中保存文本内容,下次再访问页面的时候就可以取出来上次保存的内容,这样就可以得到上次“记忆”的内容。Cookie不是jQuery持有的概念,只不过jQueryCookie把他简化的更好用罢了。Cookie就是存储在浏览器里的一些数据
2 Cookie需要浏览器的支持,浏览器的Cookie是可以禁用的,如果禁用了Cookie就不可以使用了,
3 Cookie的几个特征:
4 1、Cookie与域名相关
5 2、一个域名能写入的Cookie总尺寸是有限制的


1 使用方法
2 1、设置值,$.cookie('键','值')。cookie中保存的值都是文本
3 2、读取值,var v = $.cookie('键')
4 3、设置有效期;$.cookie('键','值',{expires:7,path:'/',domain:'www.baidu.com',secure:true});
5 expires:表示浏览器保存cookie几天
6 options参数用那个设置那个。path:网页有效路径;domain:域名;secure:传输cookie时候,是否需要一个安全协议
Cookie的使用


1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="utf-8" />
5 <title></title>
6 <style type="text/css">
7 #pmsg {
8 border:1px solid blue;
9 }
10 </style>
11 </head>
12 <body>
13 <input type="text" id="userName" />
14 <input type="button" value="提交" id="btnSubmit" />
15 <p id="pmsg">
16 欢迎,游客!~
17 </p>
18 <script src="jquery-3.3.1.js"></script>
19 <script src="jquery.cookie.js"></script>
20 <script type="text/javascript">
21 $(function () {
22 //------------先获取Cookie,若Cookie有值,则放到P标签中,否则,显示游客-----------------------
23 if ($.cookie('userName')) {
24 $('#pmsg').text('欢迎:' + $.cookie('userName'));
25 } else {
26 $('#pmsg').text('欢迎,游客~');
27 }
28 $('#btnSubmit').click(function () {
29 //1、获取文本框的值
30 var user_name = $('#userName').val();
31 //2、写到Cookie中
32 //当写入Cookie的时候,若不设置有效期,则为进程内“Cookie”
33 //3、设置Cookie有效期;{ expires: 7, path: '/', domain: 'jquery.com', secure: true }
34 $.cookie('userName', user_name, { expires: 7, path: '/', secure: false });
35 alert('写入成功!');
36 });
37 });
38 </script>
39 </body>
40 </html>
记录用户登录状态


1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="utf-8" />
5 <title></title>
6 </head>
7 <body>
8 <p id="p1"></p>
9 <script src="jquery-3.3.1.js"></script>
10 <script src="jquery.cookie.js"></script>
11 <script type="text/javascript">
12 //1、读取cookie,如果有显示到p中
13 //2、无论这次是否读取到了cookie,那么这次都要将新的时间写入cookie
14 var now_time = $.cookie('nowtime');
15 var date = new Date();
16 if (now_time) {
17 $('#p1').text('最后一次刷新时间:' + now_time)
18 $.cookie('nowtime', date.getHours() + ":" + date.getMinutes() + ":" + date.getSeconds(), { expires: 7, path: '/', secure: false })
19 } else {
20 $.cookie('nowtime', date.getHours() + ":" + date.getMinutes() + ":" + date.getSeconds(), { expires: 7, path: '/', secure: false })
21 }
22 </script>
23 </body>
24 </html>
用户最后刷新时间
十二、jQuery插件二(jqzoom)
下载地址
链接:https://pan.baidu.com/s/1-fHzkr49n4XXxiLa91vHRA
提取码:r74f
Demo如下



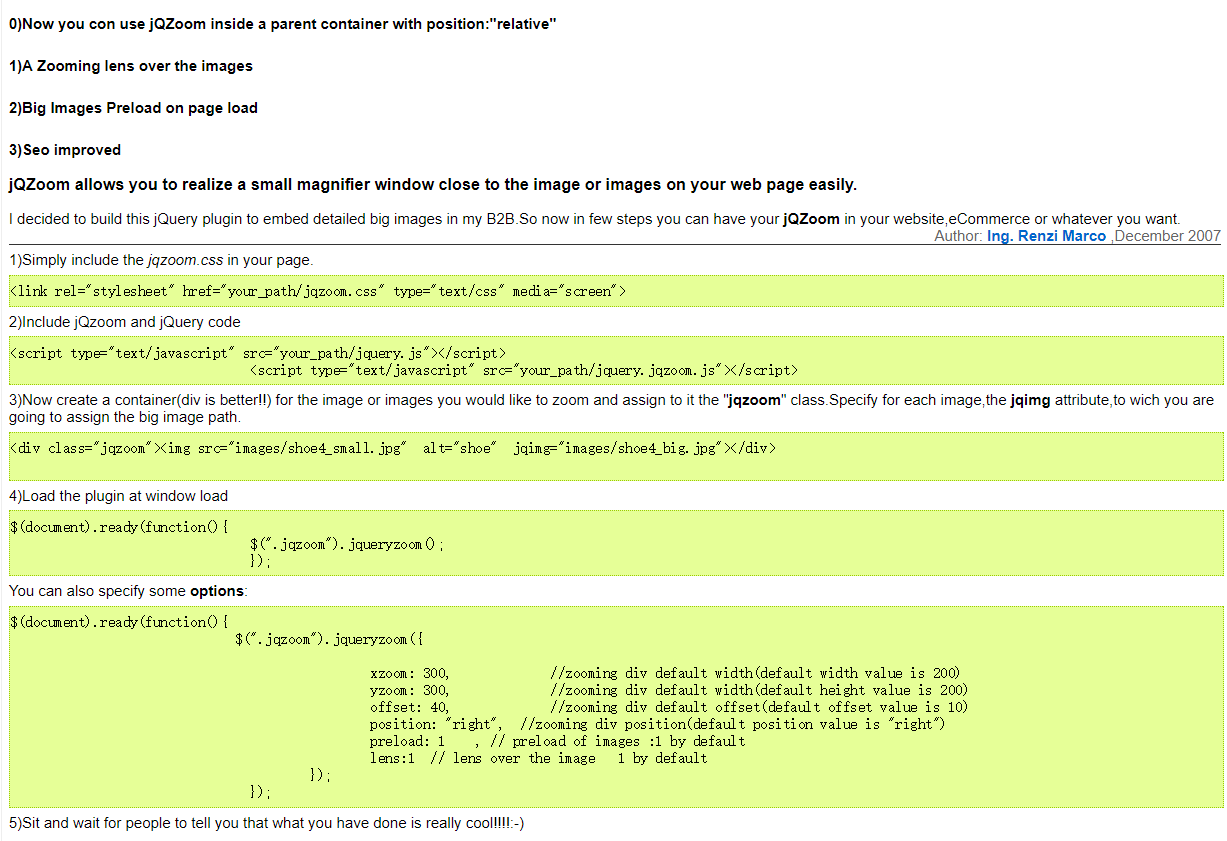
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="utf-8" />
5 <title></title>
6 <script src="jquery.js"></script> <!--第一步:引入jquery(注:jqzoom与jquery版本要对应)-->
7 <script src="jquery.jqzoom.js"></script> <!--第二步:引入jqzoom-->
8 <link href="jqzoom.css" rel="stylesheet" type="text/css" /> <!--第三步:引入jqzoom样式-->
9 </head>
10 <body>
11 <div class="jqzoom"><img src="timg2.jpg" alt="shoe" jqimg="timg1.jpg"></div> <!--第四步(timg2小图片;timg1大图片)-->
12
13 <script type="text/javascript">
14 $(function () {
15 $('.jqzoom').jqueryzoom({
16 xzoom: 400, //放大图片的X轴(默认为:200)
17 yzoom: 400, //方法图片的Y轴(默认为:200)
18 offset: 40, //偏移量(默认为:10)
19 position: "right" //默认为right
20 });
21 });
22 </script>
23 </body>
24 </html>
图片放大
十三、 jQuery插件二(jquery ui)
下载地址
链接:https://pan.baidu.com/s/1NnIRp39bK9Sx2Y4G86qI9A
提取码:8yv2
中文官网地址:http://www.jqueryui.org.cn/


1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="utf-8" />
5 <title></title>
6 <link rel="stylesheet" href="//code.jquery.com/ui/1.10.4/themes/smoothness/jquery-ui.css">
7 <script src="//code.jquery.com/jquery-1.9.1.js"></script>
8 <script src="//code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
9 <link rel="stylesheet" href="http://jqueryui.com/resources/demos/style.css">
10 <script>
11 $(function () {
12 $("#datepicker").datepicker({
13 showOtherMonths: true,
14 selectOtherMonths: true
15 });
16 });
17 </script>
18 </head>
19 <body>
20 <p>日期:<input type="text" id="datepicker"></p>
21 </body>
22 </html>
日期样式
其他的jquery ui请参考官网!~~~
十四、编写一个插件
1 1、为对象编写插件
2 $.fn.extend{fnName:function(){}};
3
4 2、编写全局函数插件
5
6 3、插件命名:jquery.xxx.js


1 ; (function ($) {
2 $.fn.extend({
3 setTableStyle: function () {
4 // 在当前函数中,this表示的就是调用当前函数的对象,即表格对象
5 $('tr', this).mouseover(function () {
6 $(this).css('backgroundColor', 'yellow').siblings().css('backgroundColor', 'blue');
7 });
8 },
9 clearTableStyle: function () {
10 $('tr', this).unbind(); //移除所有事件
11 }
12 })
13 })(jQuery);
jquery.tablestyle.js


1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="utf-8" />
5 <title>我的第一个jquery插件</title>
6 </head>
7 <body>
8 <table id="t1" border="1" cellpadding="2" cellspacing="2">
9 <tr>
10 <td>11</td>
11 <td>11</td>
12 <td>11</td>
13 </tr>
14 <tr>
15 <td>22</td>
16 <td>22</td>
17 <td>22</td>
18 </tr>
19 <tr>
20 <td>33</td>
21 <td>33</td>
22 <td>33</td>
23 </tr>
24 <tr>
25 <td>44</td>
26 <td>44</td>
27 <td>44</td>
28 </tr>
29 <tr>
30 <td>55</td>
31 <td>55</td>
32 <td>55</td>
33 </tr>
34 </table>
35 <script src="jquery-3.3.1.js"></script>
36 <script src="jquery.tablestyle.js"></script>
37 <script type="text/javascript">
38 $('#t1').setTableStyle();
39 </script>
40 </body>
41 </html>
index.html













