好用没用过C++做一个完整一点的东西了,今天开始希望靠我这点微薄的技术来完成这个小游戏。
我现在的水平应该算是菜鸟中的战斗鸡了,所以又很多东西在设计和技术方面肯定会有很大的缺陷,我做这个小游戏的目的单纯为了证明一下我到底还是不是个程序员。。。
这个小游戏是我小时候玩过的一种棋盘类游戏,可能只在我们那边才会知道,不过现在小孩估计已经很少玩了,搞不好要失传了。。。这个游戏名叫马虎吃小人。
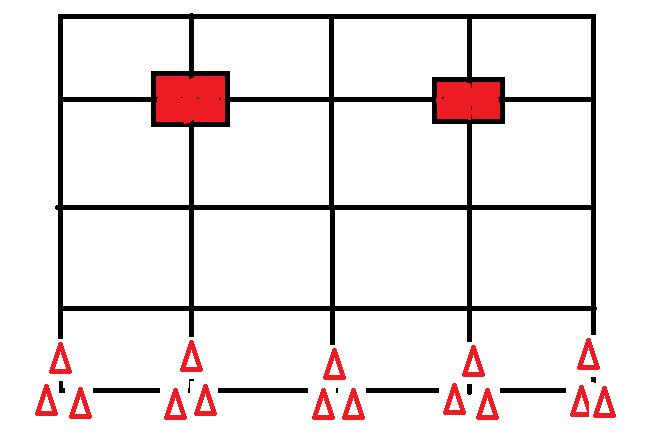
大概介绍一下游戏,下面是游戏布局

方框代表老虎,三角形代表小人,每次只能向前后左右一个方向移动一个格,不能斜着走,小人先走。
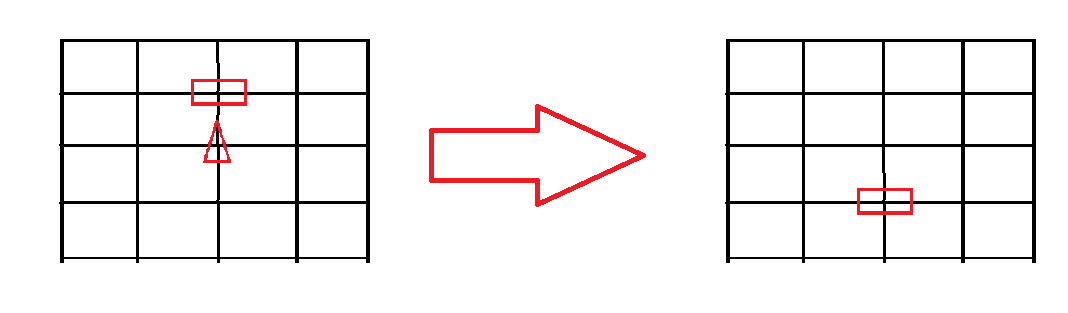
老虎吃小人规则是老虎附近有小人且小人后面有空格,这样老虎调到空格位置,然后就吃掉小人

游戏大概就是这样,我的计划是先画出棋盘和棋子,然后编写下棋规则,双人对战完成后写单人对战。如果可能的话我会把它放到服务器上,这样可以远程登录就可以玩了。希望都能完成吧。
嗯。。。做人不能好高骛远,先从设计棋盘开始吧。
棋盘是5*5,做成固定大小的太死板了,就按照窗口大小设计吧。
棋盘上下左右距离边框30像素
新建一个单文档,名称为TigerEatPeople,棋盘代码如下
#define BOARD_LINE 5
#define EDG_DISTANCE 30
void CTigerEatPeopleView::DrawBoard(CDC* pDC)
{
CRect rect;
GetClientRect(&rect);
CPen pen1(PS_SOLID, 6, RGB(0, 0, 0));
pDC->SelectObject(&pen1);
//求水平、垂直间隔
if (rect.bottom - rect.top < 60
|| rect.right - rect.left < 60)
{
return;
}
int space_horizontal = (int)((rect.bottom - rect.top - EDG_DISTANCE * 2) / 4);//水平
int space_vertical = (int)((rect.right - rect.left - EDG_DISTANCE * 2) / 4);//垂直
//画横线
for (int i = 0; i < BOARD_LINE; i++)
{
pDC->MoveTo(rect.left + EDG_DISTANCE, rect.top + EDG_DISTANCE + space_horizontal*i);
pDC->LineTo(rect.right - EDG_DISTANCE, rect.top + EDG_DISTANCE + space_horizontal*i);
}
//画竖线
for (int i = 0; i < BOARD_LINE; i++)
{
pDC->MoveTo(rect.left + EDG_DISTANCE + space_vertical*i, rect.top + EDG_DISTANCE);
pDC->LineTo(rect.left + EDG_DISTANCE + space_vertical*i, rect.bottom - EDG_DISTANCE);
}
}

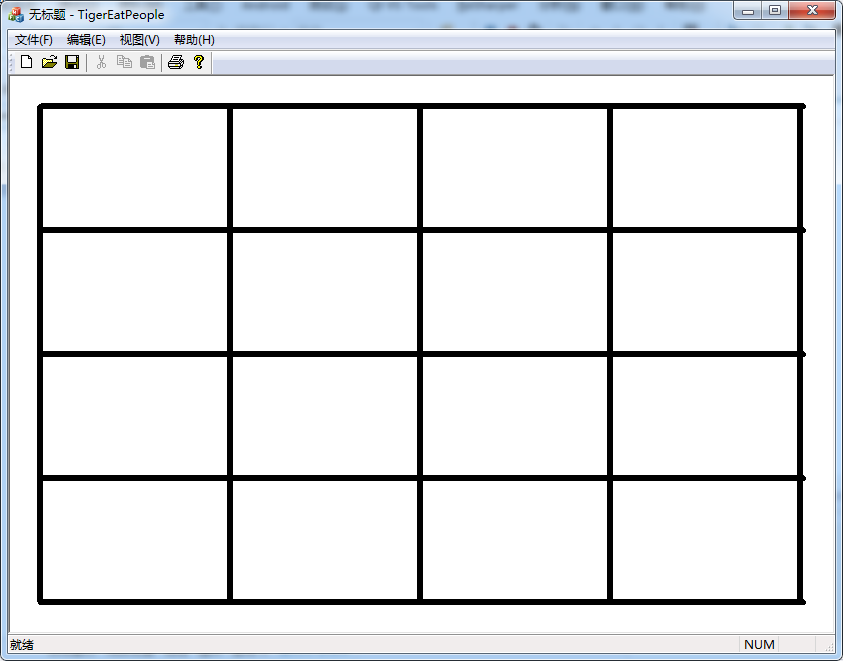
一个很low的棋盘就做好了
然后是画棋子,我的计划是写一个父类
父类的成员变量:name,type,color,chose_color,location,height,weight,isChonse,isMove
父类的方法:Move,PaintPiece
暂时就这些吧,想到再加。
emmm感觉自己把自己坑了,分明几分钟就能开始画棋子的。。。
设计完父类和子类,准备研究画棋子了,可以分成2部分:
1.坐标转换
把电脑客户端像素坐标转换为棋盘坐标,根据棋盘坐标画棋子
2.设计棋子
根据棋盘坐标,设计棋子样式。
void Tiger::PaintPiece(CDC *pDC, CRect rect)
{
Location t1, t2;//两个老虎的位置
int space_horizontal = (int)((rect.bottom - rect.top - EDG_DISTANCE * 2) / 4);//水平
int space_vertical = (int)((rect.right - rect.left - EDG_DISTANCE * 2) / 4);//垂直
t1.x = rect.left + 30 + space_vertical;
t1.y = rect.top + 30 + space_horizontal;
t2.x = rect.left + 30 + space_vertical * 3;
t2.y = rect.top + 30 + space_horizontal;
CPen pen(PS_SOLID, 1, RGB(255, 0, 0));
CBrush brush(RGB(255,0,0));
CPen *oldpen = pDC->SelectObject(&pen);
CBrush *oldbrush = pDC->SelectObject(&brush);
pDC->Ellipse(t1.x - 20, t1.y - 20, t1.x + 20, t1.y + 20);
pDC->Ellipse(t2.x - 20, t2.y - 20, t2.x + 20, t2.y + 20);
pDC->SelectObject(oldpen);
pDC->SelectObject(oldbrush);
}
今天就先这样吧,今天的代码








