一、为什么需要移动看板
你还记得如何在PC上选购商品么?我已经非常陌生了。2014年淘宝的移动支付在50-60%之间,而到了近几年这个比重早就超过了90%。移动设备为人们出行、消费、学习、理财、相亲、娱乐乃至工作都带来了前所未有的便捷体验。在通勤时段你会发现地铁里年轻人都在看头条、玩游戏,在公司午休时分同事们或在看短视频或在购物,辛苦一天回家路上可以听个音乐、约人晚上拔个草。如果现在可以让你回到没有智能手机的过去,恐怕没有多少人愿意再去体验那看似枯燥的世界。
在当今这个信息工业时代里,移动端很好地解决了沟通成本的问题,相较于主要通过PC邮件沟通的年代,现在手机里可以通过钉钉、飞书等实现人与人、项目与人的实时沟通,不再受到地点、时间乃至语言的约束,腾讯视频、科大讯飞同声翻译几乎打破了所有的次元壁让办公变得无比得心应手(机)。所以业务经营、业务分析等数据类工作也在移动端获得了新生。
我们都知道数据是用来服务于人和企业的,我们通过数据分析得到一定的结论并将之应用于生产、工作以期获取更高的回报,人是万万不能被数据所捆绑,不应该时刻盯着看板。所以移动看板应具备以下几个功能点:
1)根据主次依次提供读者最关注的核心指标,符合读者的解读逻辑
2)提供一定的分析、 钻取功能实现自助分析,实现一定程度的问题定位便于快速排查
3)提供报警能力,解脱被数据支配的束缚

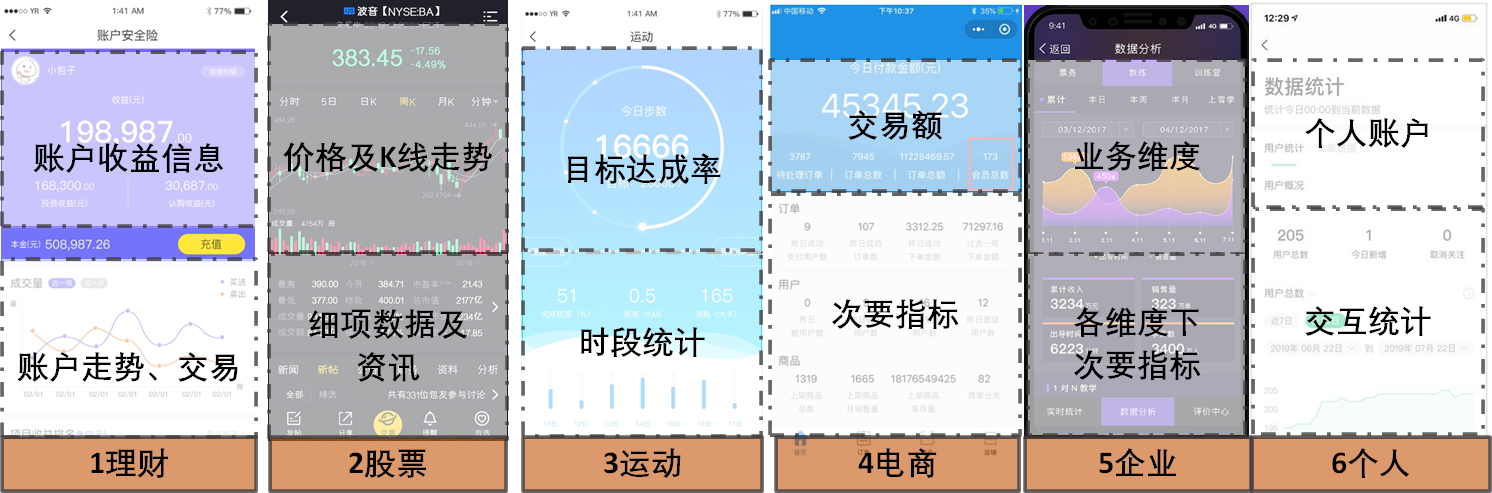
常见的移动端数据看板样式
二、移动看板如何布局
好,一家企业不论是管理层、业务人员都有看数据的需求,在指标体系建设团队的指引下所有人要的指标、口径、意义、分析方法基本都会得到一定的科普。作为数据产品人,既然有人要看数据那么我们自然义不容辞地得实现他们的数据需求。
由于数字本身并不具备任何意义,而且需要读者在短短几秒内就能明白数据背后的业务现况,那么做一块移动看板就不应该是单纯地堆砌数据的活儿。要看啥就给你看啥并不一定是最佳的解决方案,因为数据分析是需要逻辑条理的,只有妥当的设计布局才能让人看得更快、更清晰。再高阶一点的话数据看板还需要具有温度,能引导读者发现问题并提供一定的解决方案或入口,这样数据看板将提升至一种高效的办公工具,而非单纯的黑板报。
数据看板主要在以下几个场景用的比较多:
1)理财,更突出个人账户的概念,指标以收益为主,辅以走势图帮助客户了解趋势。
布局:上方账户收益信息,下方理财走势
2)股票,数据维度丰富、数据实时展现,同时还提供股票新闻资讯,页面结构异常复杂
布局:上方股价和K线,下方数据和资讯
3)运动,提供多维度生理和运动量数据,数据简单界面明快,界面一般突出目标达成率促进用户完成目标
布局:上方目标达成率,下方运动量趋势
4)电商,帮助店主实时掌握店铺收益,成交、物流、退货、流量、SKU都是核心指标
布局:上方交易额,下方监控指标
5)企业,企业会对系统交易、性能、转化、流量做实时监控,常用环比、同比等方式进行分析
布局:上方用tab并列主指标数值,下方次指标趋势
6)个人,一些APP都会有个人账户的信息,主要强调文章的浏览和点赞、视频播放等信息,强调人气影响力
布局:上方个人账户信息,下方交互统计

看板应用及布局对比
三、设计企业移动看板
那么现在来说说如何给企业做一块移动看板。一般企业都是需要多个部门、团队或者角色架起日常运作,比如互联网企业至少需要运营、产品、业务、IT,电商卖家需要物流、财务、售后、运营构成。而每个团队所关注的指标是完全不相同的,所以企业的移动看板一般是需要通过顶部的tab实现指标切换,而企业一般为了能让团队管理者能重视数据,会将企业重要指标做成一个看板并将各个部门的指标作为次要指标放于下方予以补充,后续可通过权限限制让一线员工专注于自己团队的指标监控及分析。
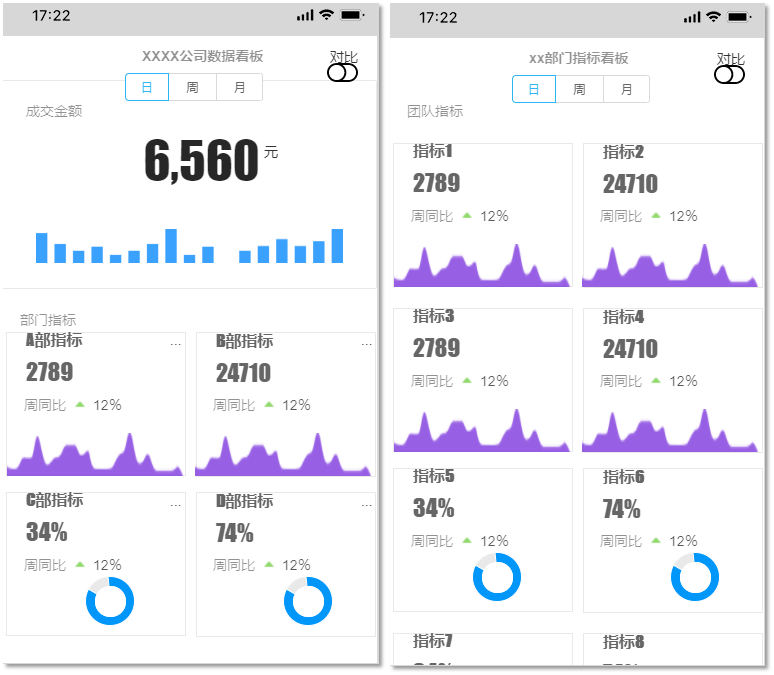
所以企业的移动看板可以设计成部门总看板+各部门看板,通过H5链接配置给对应的管理层及员工进行指标监控及分析。具体分析方法:
1)切换时间区间,默认选择当天,可切换当周、当月(或提供日期筛选控件提供自定义时间选择),选择当日则X轴显示24小时,选择当周则X轴显示当周每天,选择当月时则显示当月每日,如选择指定日期则显示该日期区间内每日
2)提供对比开关,开启则对比昨日、上周、上月同期数据(一般当期采用柱形图,历史对比数据采用折线图),同时显示对比结果数值,如+3.2%
3)通过点击图形右上角的“...”可切换为表格,表格内显示汇总值,如开启对比则同时显示当期、上期及对比结果

企业看板设计方案
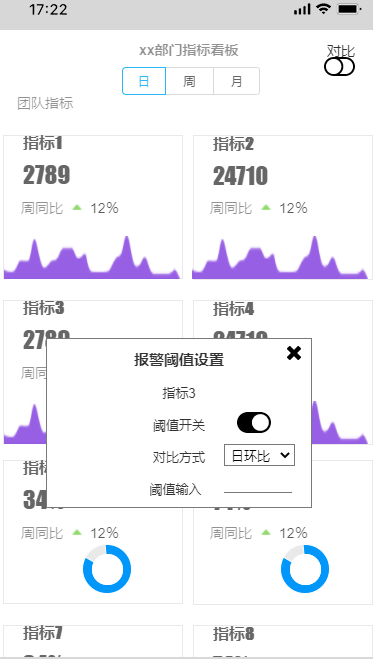
拓展功能,当点击“...”后可进入报警阈值设置界面:

设置报警阈值
一般报警阈值可以采用固定阈值或动态阈值,并且明确对比方式为大于(等于)还是小于(等于)。固定阈值比如支付成功率低于90%则发起实时报警,而动态阈值则是指在最近一段时期内指标最低、最高点则出发预警,如在最近30天中每日序时指标达到极值时则发起报警。由于报警逻辑一般都会支持多条或关系规则并存,为了能让接受报警者了解的机制还得在报警话术中说明报警规则。
本文转自 https://www.jianshu.com/p/b8011d3a4a2f,如有侵权,请联系删除。














