一.例子,模拟慕课网登录
1.在项目下新建login.js文件

2.在项目的cypress->integration目录下新建login.spec.js文件,输入以下代码
/// <reference types="cypress" />
3.然后在命令窗口,输入npm run cypress

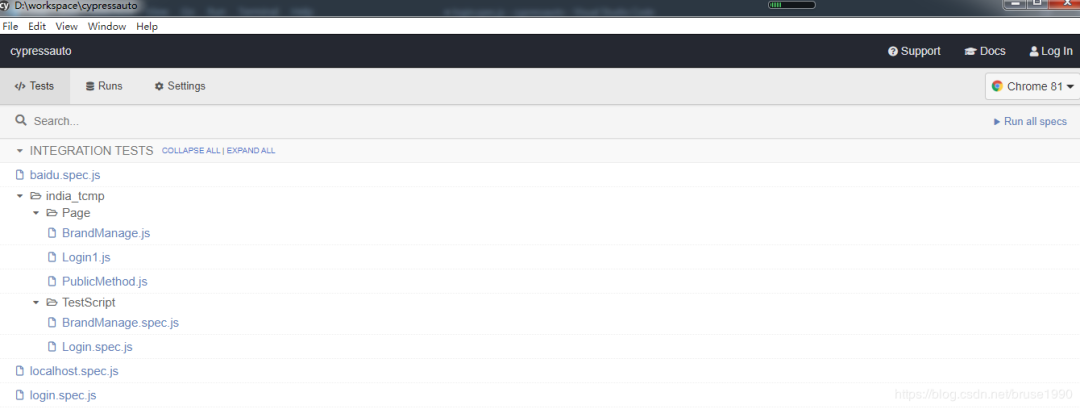
4.打开cypress选择我们新建的login.spec.js文件

5.cypress会自动打开浏览器模拟慕课网登录
二.解决chrome下的跨域问题
找到项目根目录下的cypress.json文件,增加如下配置
{
三.抽取baseUrl
找到项目根目录下的cypress.json文件,增加如下配置
{
四. cypress命令行
命令格式
cypress run [options]
Option(选项)
Description
--browser, -b
指定的浏览器名或者浏览器路径运行Cypress
--ci-build-id
给当前运行指定唯一标识
--config, -c
指定配置
--config-file, -C
指定配置文件
--env, -e
指定环境变量
--group
将当前运行的测试记录进行分组
--headed
指定浏览器GUI模式运行
--headless
指定浏览器headless模式运行
--help, -h
显示命令帮助信息
--key, -k
指定秘钥
--no-exit
在执行完测试后,不退出Cypress
--parallel
通过多台机器并行运行
--port,-p
指定Cypress启动端口
--project, -P
指定Cypress启动时的项目
--record
是否记录测试
--reporter, -r
指定是否生成Mocha报告
--reporter-options, -o
指定生成Mocha报告选项
--spec, -s
指定运行的文件
--tag, -t
使用tag标识测试
那么我们怎么去执行cypress命令呢,这里我们有两种方式
1.cypress命令行脚本是在项目下面的node_modules/.bin目录下,所以我们在linux可以输入以下命令,windows系统可以装下git bash命令行工具也能输入linux命令
./node_modules/.bin/cypress run
2.在项目的package.json文件加入以下配置
{
然后就可以通过npm命令来执行
npm run cy:run -- --record --spec "cypress/integration/login.js"
本文分享自微信公众号 - 软件测试架构师俱乐部(gh_03227f9a322f)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。






