多端统一开发框架 Taro 自 2018 年 6 月开源以来,一直受到业界的广泛关注和支持。
目前,Taro GitHub star 数已经突破了 1.8w。作为研发团队,我们为取得的成绩感到欣喜,但也始终不忘初心。一直以来,我们对 Taro 框架不断完善和优化,近期也即将发布全新的大版本(Taro 1.3),将提供快应用和 QQ 小程序的开发支持,React Hooks 支持,Taro Doctor 等重大特性(详情:https://github.com/NervJS/taro/issues/2947)。而与此同时,我们也马不停蹄,对 Taro 进行了全方位的升级,希望给大家带来小小的惊喜。
我们不仅带来了焕然一新的 Taro 官网,还一次性推出了 Taro 物料市场 和 Taro 开发者社区。帮助 Taro 实现从 多端统一开发框架 到 多端统一开发解决方案 的转型。
Taro 物料市场:https://taro-ext.jd.com/
Taro 开发者社区:https://taro-club.jd.com/
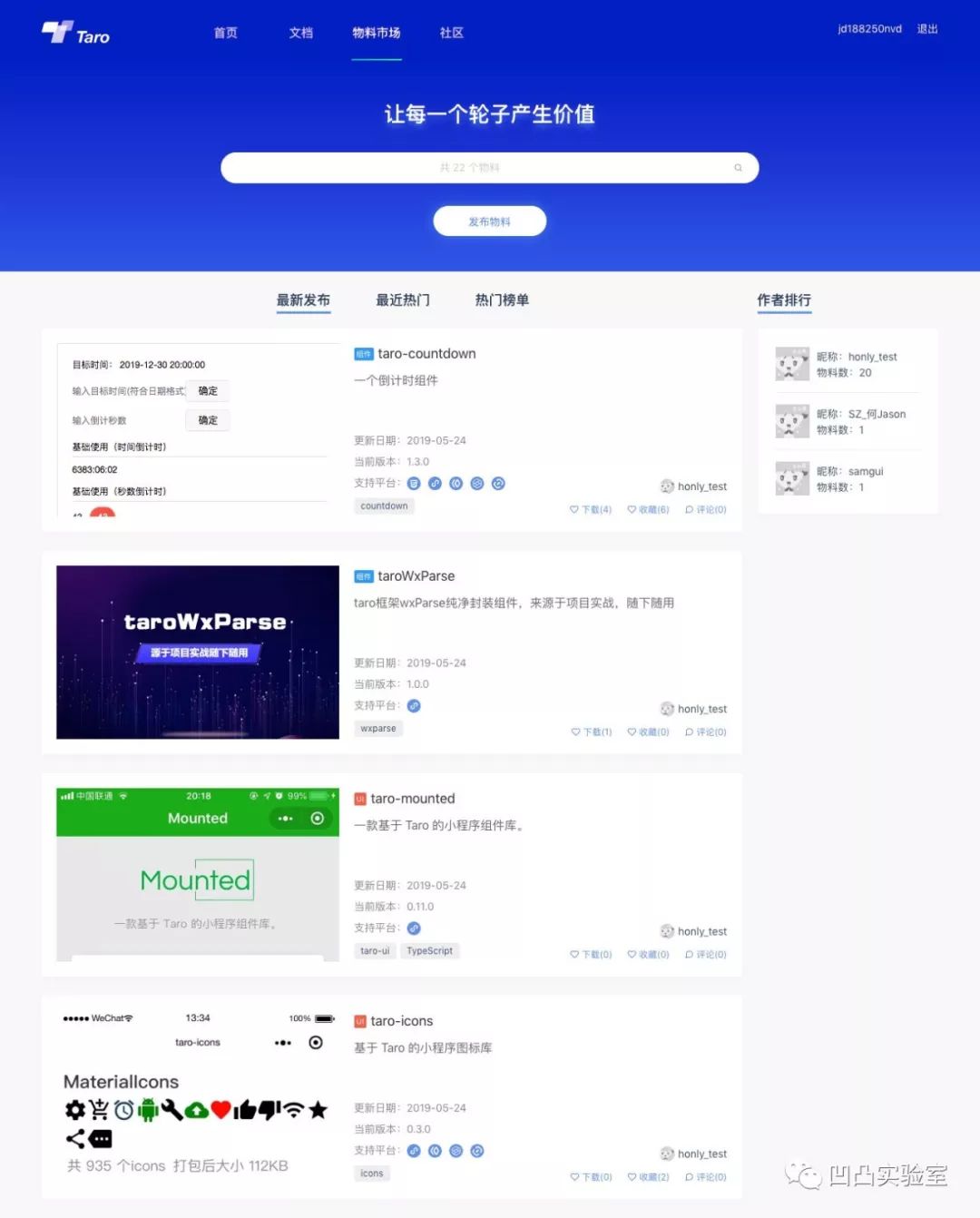
物料市场 — “让每一个轮子产生价值”
—
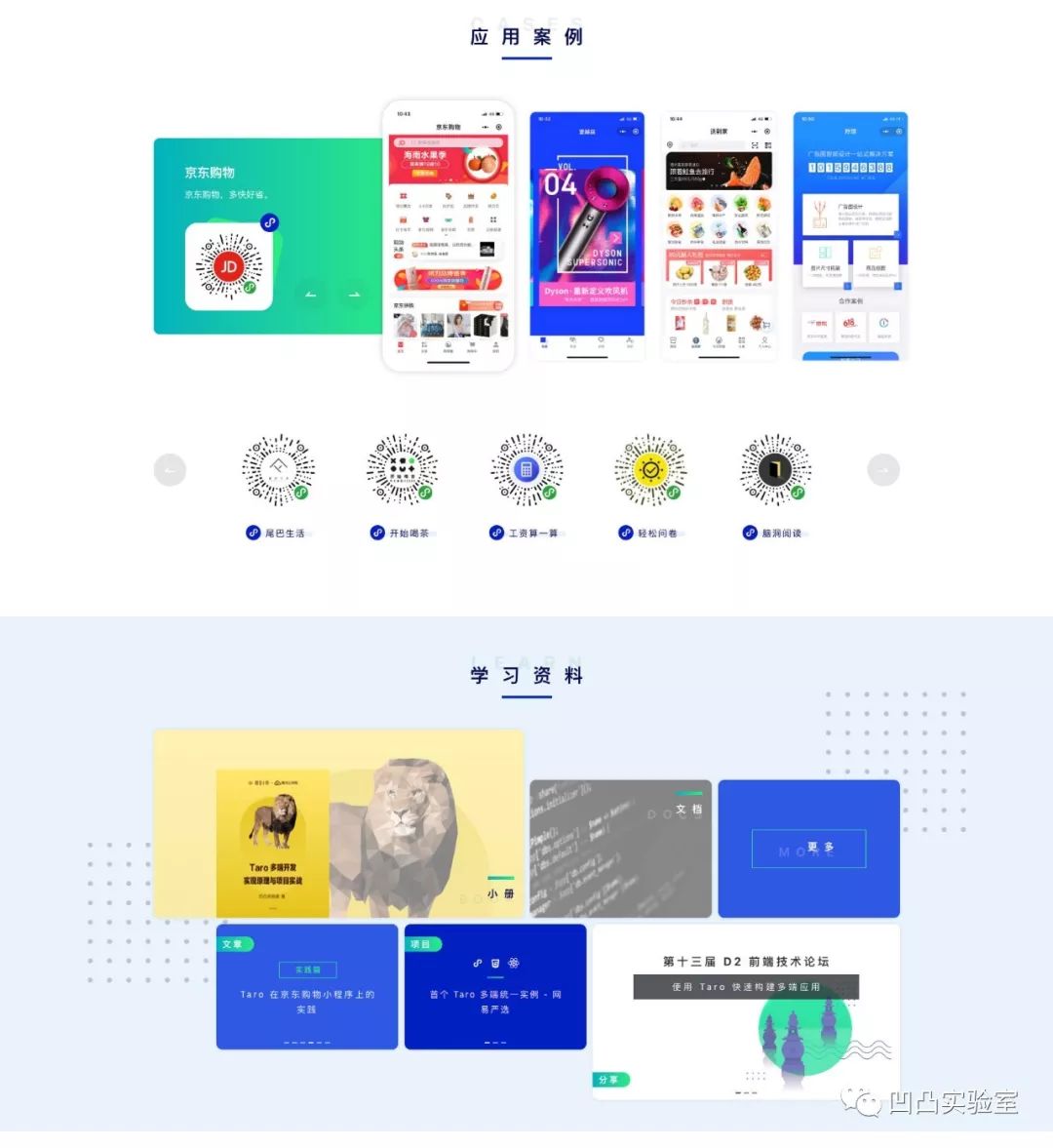
随着 Taro 受到越来越多的关注,许多 Taro 项目也正式投入生产,涵盖包括 电商、工具、服务 等多种类型,也涌现了许多优秀案例。
但项目开发中,开发者都不得不面临重复的逻辑开发,对现有的逻辑进行 Taro 代码的适配等问题,严重影响开发效能。
开源的时代,我们不希望闭门造车,我们诚邀开发者们共同打造完整的 多端适配 生态,一起沉淀优秀的开发物料,进而赋能更多的开发者。
因此,物料市场应运而生。
我们将物料划分为 4 个大类:组件、UI 库、模版、SDK。每个物料都配有说明文档,并对支持的端进行标记,方便接入使用。
物料的获取方式也相当灵活,可通过 ZIP/TAR 包下载,也可直接通过作者提供的 NPM 或 GitHub 地址下载。
此外,还可以对物料进行评论、收藏和打分,这将作为衡量物料质量的一个指标,为筛选物料提供参考。

后续,我们将加入打赏功能,开发者通过发布优质的物料,给与别人便利的同时,自己可以收获一定的奖励。此外,我们还会不断完善物料质量评定标准,制定用户积分体系,等等。这都将促进整个生态更加健康而全面的发展。
如果你对物料市场有任何建议,或有意愿参与物料市场的建设,欢迎随时与我们联系:taro@jd.com。
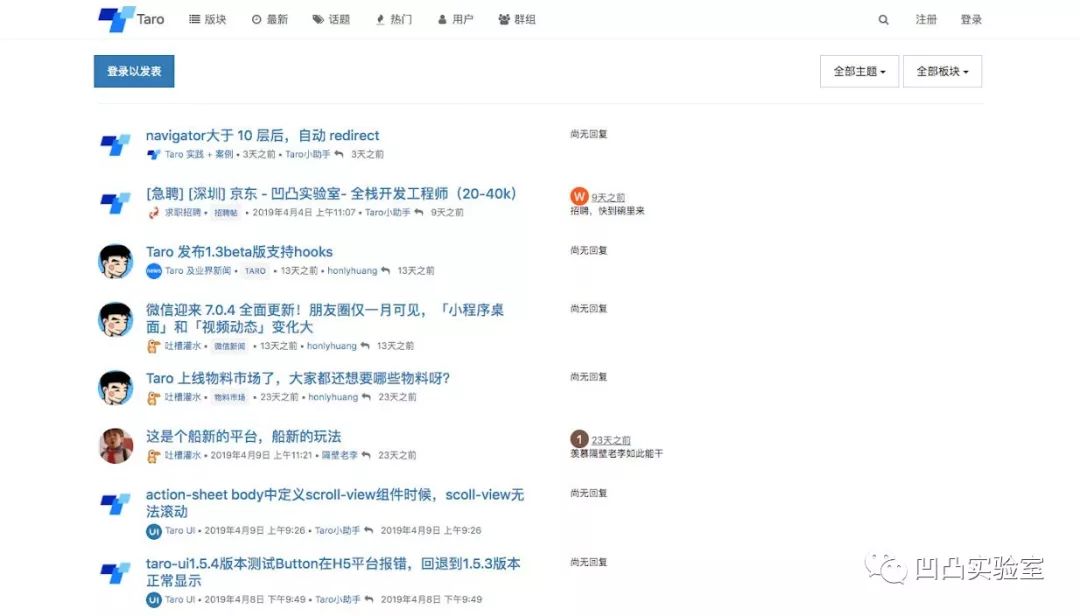
开发者社区 — “让每一次交流被沉淀”
—
目前,Taro 共收到了 2k 多个 GitHub Issue,并建立了十多个开发交流微信群(每个群上限人数 500)。
我们希望与开发者进行及时且顺畅的交流,更希望每一次的问题答疑、经验交流都能被沉淀,分享给更多开发者,同时,我们渴望开发者之间可以开放互助,因此我们打造了一个全新的开发者社区。
开发者可通过社区多个版块交流问题、共享经验、发布案例,等等。
Taro 社区基于 NodeBB 开发,共设有 12 个版块,包括 Taro、Taro UI 及其对应转换的 8 个端,有效地对内容做了归类。此外,还设置了 新闻 版块,用于发布 Taro 新闻、公告、规划等;招聘 版块,让 Taro 求职者和招聘者快速匹配;灌水 版块,提供一个健康文明的交流(you)平台。

为了加强社区内容的管理,我们沉淀了一套自动化的社区管理解决方案:通过智能分析微信群聊记录,对有效信息进行筛选和整合,自动同步至社区;并使用插件 GitHub Embed 将 GitHub Issue 直接导入,从而打通 GitHub、微信、社区 三方平台,旨在让社区内容更及时、更全面。
如果你对开发者社区有任何建议,或有意愿参与社区的建设与管理工作,欢迎随时与我们联系:taro@jd.com。
官网 — “全新面貌,蓄势待发”
—
开源近一年,Taro 成长了许多。一开始,我们试图用 React 来实现微信小程序开发;而现在,我们期待的是,Taro 在移动端开发、多端适配领域可以无往不利。
Taro 正在经历由内而外的成长,因此,我们对 Taro 品牌进行了全新升级,旨在赋予其独特的品牌风格。
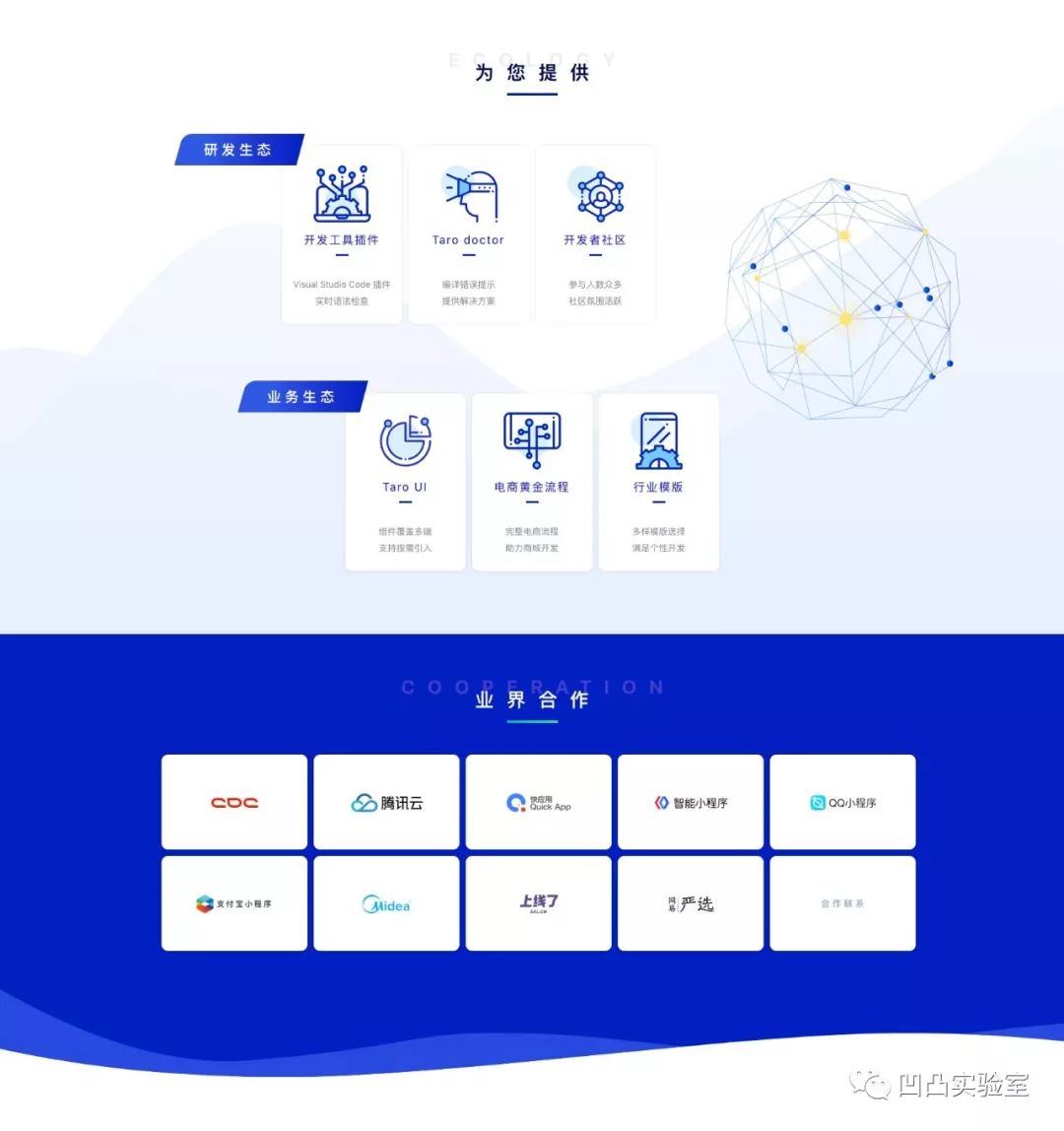
全新的官网将作为品牌化的一个窗口,不仅带来了全新的视觉体验,内容上更是增加了生态能力和业界合作的展示,并丰富了应用案例和学习资料,方便开发者迅速上手 Taro。




愿景
—
这一切仅仅是起步,未来我们还将推出更多平台、工具、服务,努力将 Taro 打造为名副其实的移动端解决方案。
希望通过我们的点滴努力,创造出更好的移动端开发环境,让工作回归简单、让生活日益丰满。
本文分享自微信公众号 - 凹凸实验室(AOTULabs)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。














