ES6 参数默认值的问题,其实之前在另一篇文章中已经有涉及,之所以再谈起这个问题,是在阅读《ES6 标准入门》时产生的一个疑惑。阮老师的代码是:
var x = 1;function foo(x, y = function() { x = 2; }) { var x = 3; y(); console.log(x);}foo(); // 3x // 1
怎么解释输出?
- 首先需要明确的是,参数默认值确实会引起一个额外的参数作用域,不信看一下标准:
“
If the function’s formal parameters do not include any default value initializers then the body declarations are instantiated in the same Environment Record as the parameters. If default value parameter initializers exist, a second Environment Record is created for the body declarations. Formal parameters and functions are initialized as part of FunctionDeclarationInstantiation. All other bindings are initialized during evaluation of the function body.
(注意这里的 default value parameter initializers exist,也就是说声明了默认参数值不一定会产生这个作用域,只有初始化了、确实用到了这个默认值,作用域才会产生。)
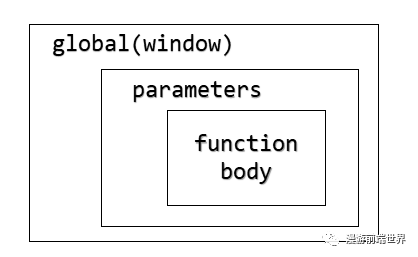
- 第二个需要明确的地方是:上面代码中,存在全局作用域、参数作用域、函数作用域,并且这三者的关系如图:

明确这两点之后开始来分析结果。实际上这段代码中存在着三个不同的 x,分别是全局的 x,参数作用域的 x 以及函数体内重新声明的 x。调用 foo 执行到 y 函数的时候,将值赋给 x,那么这是哪个 x 呢?对于 y 函数,x 不是在其体内声明的,所以这个 x 对它来说是自由变量,根据作用域链查找的规则,此时会查找到参数作用域中的 x ,并赋值为 2。之后打印 x,首先会在 foo 函数对应的变量对象中查找 x 的声明,确实 foo 函数里面有这个声明,所以就把它打印出来,为 3。后面在全局访问 x 时也同理,因为全局已经有这个 x 的声明,所以就把它打印出来,为 1。
事情到这里其实问题不大,直到后面遇到了两段代码,对于输出无法理解。
其一
先说第一个 snippet :
function f1 ( x = 2, f = function () { x=3; } ){ let x = 5; f(); console.log(x); } f1();
这段代码会报错:Identifier 'x' has already been declared。如果在同一作用域中用 let 重复声明一个变量,则确实会报错,但是根据上面的分析,这里其实是不同的两个作用域,按道理说不应该报错。为什么会报错呢?首先从标准来回答这个问题:
“
4.1.2 Static Semantics:Early Errors It is a Syntax Error if any element of the BoundNames of FormalParameters also occurs in the LexicallyDeclaredNames of FunctionBody
意思是说,如果参数名和函数体内的变量名相同,将会报 Syntax Error,而且注意这是一个 Early Errors,也就是说,在解析阶段就会报错 ——— 由此看出,这里的参数 x 和函数体内 x 其实是一起解析的,并在解析时报错。那么为什么要这么设计呢?根据 @紫云飞 老师的说法,这其实是出于合理情况的考虑 —— 这里就应该报错。因为如果不报错,让开发者重复声明了一个变量,那么在函数体作用域内,实参将难以获取(事实上我们依然可以通过参数作用域里的函数返回这个实参,但这不是我们希望的访问方式)。因此这里的报错是一种合理的设计。到这里,这个问题就算解释清楚了,接下来说第二个问题。
其二
这是第二个 code snippet
function f1 ( x = 2, f = function () { x = 3; } ){ var x; f(); console.log(x);}f1(); // 2
奇怪,上面不是说重复声明会有 Syntax Error 吗?为何这里又不报错了?说实话,这个问题我暂时没有找到比较好的解释,只能说可能是由于上面的 Error 是针对 let 声明这种情况来说的,因为 ES5 中 var 的重复声明确实不会报错,在这里也一样不报错。那么回到问题,为什么这里会输出 2?先按照正常思路分析,执行 f 函数时,为 x 赋值 3,这个 x 按照之前的解释,应该是参数 x 而不是函数体内的 x 。所以,函数体的 x 依然是 undefined(只声明,没赋值),不过我们知道,结果打印的是 2,与预想相反。可以肯定的是,这里访问的一定是函数体的 x,那么它为何会有值 2 呢,难道它默认会有一个值吗?确实如此,我们再来看标准:
“
NOTE vars whose names are the same as a formal parameter, initially have the same value as the corresponding initialized parameter.
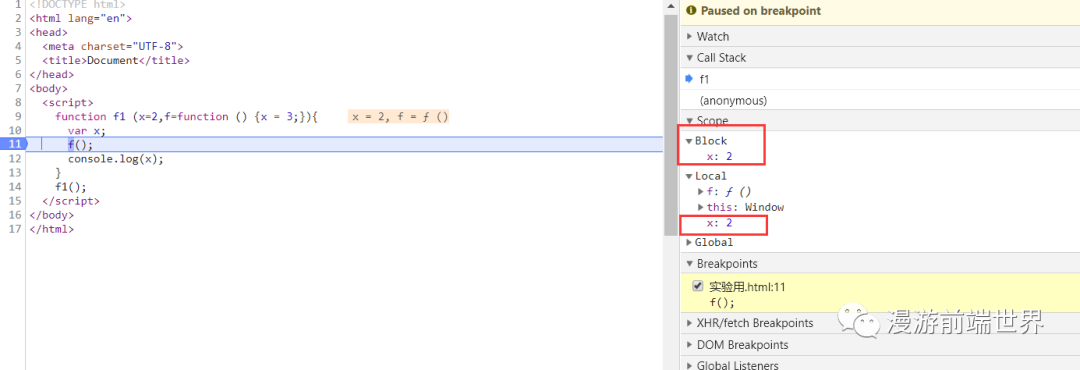
意思是说,与参数同名的 var 变量在初始的时候会具有一个与对应的参数相同的值。在这个例子中,函数体中的 x 的值将会和参数默认值一样,为 2。我们可以打下断点:

那么这样设计的目的是什么呢?前面我们说过,我们期望的合理行为是:可以在函数体内成功访问到实参,或者更准确地说,访问到实参的值。虽然这里我们无法轻易访问到实参,但是通过设置同名变量的值与实参相同,达到了类似的期望效果。
到这里问题算是解决了。这次问题的解决主要从三个方面入手:自主搜索、平台提问、阅读规范。网上有很多文章讲到参数默认值,但是提及参数作用域的文章数量很有限,所以最后也基本是依靠知乎上两位老师的回答以及自己的琢磨得出了结论。对我来说,阅读规范的难度还是太大了,很难定位到重点,所以本篇文章极有可能有表述错误的地方,如果你在阅读之后有任何的想法,欢迎在底下评论区留言。
这里附上一些相关的文章链接:https://juejin.im/post/5c7350c7f265da2dde06f3aa https://segmentfault.com/a/1190000007537913#articleHeader0 https://segmentfault.com/q/1010000015237136/a-1020000015242350 https://code.wileam.com/default-value-n-params-env/
本文分享自微信公众号 - 漫游前端世界(gh_6ac344b74a01)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。













