为了提高大家开发 React 项目的效率, 笔者结合自己的实际工作经验, 汇总如下React项目常用插件.
1. 状态管理

- Redux
JavaScript状态容器,提供可预测化的状态管理 - MobX 通过函数响应式编程使得状态管理变得简单和可扩展
- Redux Thunk
Redux的异步处理中间件 - Redux Saga
Redux中间件,用于管理应用程序Side Effect(副作用,例如异步获取数据,访问浏览器缓存等) - Dva 一个基于
redux和redux-saga的数据流方案
2. UI组件库

- Ant design 基于
Ant Design设计体系的React UI组件库,主要用于研发企业级中后台产品 - Ant design mobile 基于
Ant Design设计体系的React UI移动端组件库 - MaterialUI 世界最受欢迎的基于质感设计的
React UI库 - React toolbox 一套使用
CSS模块功能实现Google的Material Design规范的React组件 - React Virtualized 一个能渲染大型列表和表格的
React解决方案 - Fabric UI 微软开源的
UX框架的集合,用于创建共享代码,设计和交互行为的精美的跨平台应用程序 - React desktop 基于
React的JavaScript库,旨在将本机桌面体验带入网络,其中包含许多macOS Sierra和Windows 10组件。react-desktop与NW.js和Electron.js完美结合,但是可以在任何JavaScript驱动的项目中使用 - Zent 有赞 PC 端
WebUI规范的React实现,提供了一整套基础的 UI 组件以及一些常用的业务组件 - react-icons 基于
React封装的丰富的图标库
3. 工具类

- react-copy-to-clipboard 基于
React的复制到剪切板组件 - qrcode.react 基于React的生成二维码的组件
- nprogress 适用于
YouTube,Medium等的顶部进度条组件 - react-syntax-highlighter 基于
React的代码高亮组件 - react-contextmenu 右键菜单组件
- emoji-mart 基于
React的表情库 - react-highlight-words 基于
React的关键字高亮
4. 数据可视化

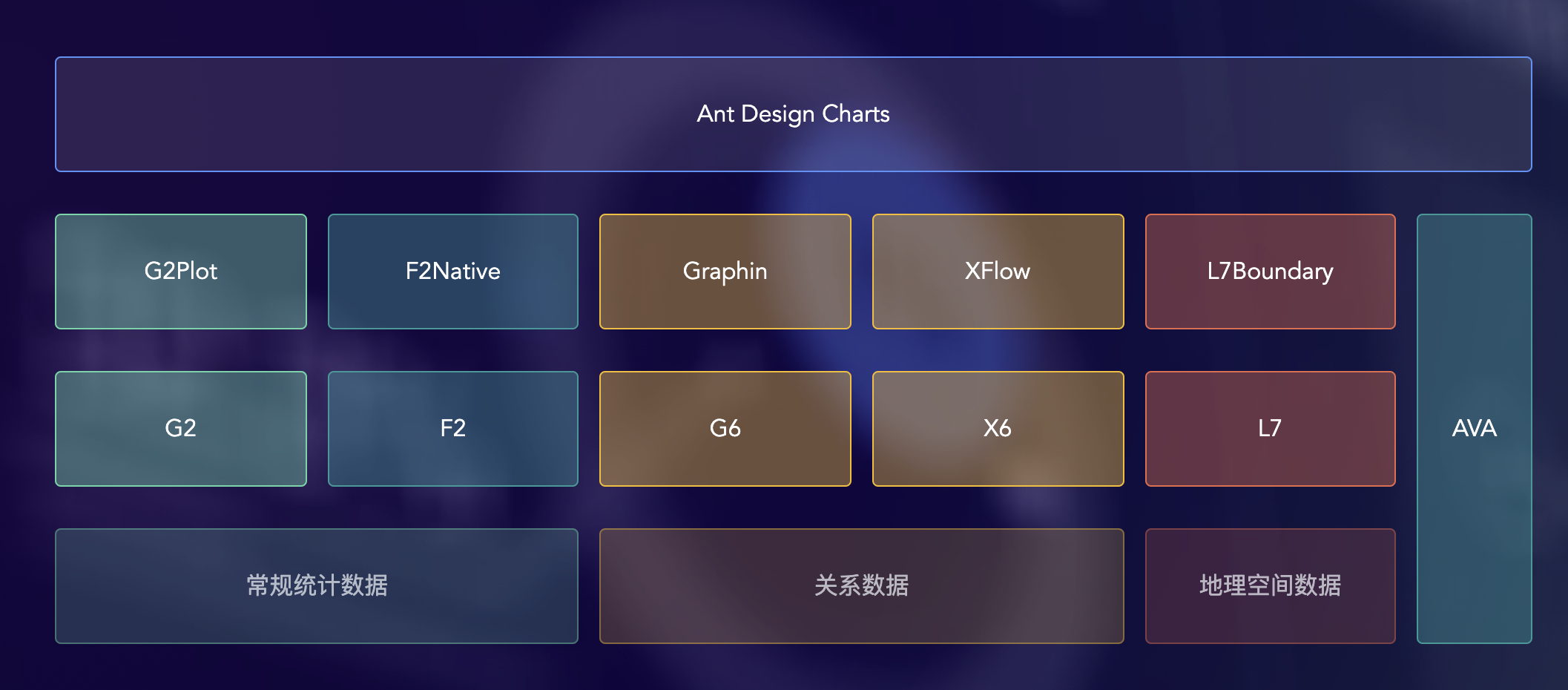
- AntV 包含
G2、G6、F2、L7以及一套完整的图表使用和设计规范, 提供强大的数据可视化需求 - G2Plot 基于
G2封装的开箱即用的可视化组件库 - recharts 使用
React和D3构建的自定义的图表库 - Viser 支持多种主流框架的可视化库
5. 动画/动效果

- Halogen 使用
React的加载动画集合 - react-move 漂亮的,数据驱动的
React动画,只需3.5kb(gzip) - react-spring 一个基于弹簧物理学的动画库
- Ant Motion 提供了单项,组合动画,以及整套动画解决方案
- scenejs 基于
JavaScript和CSS时间轴的动画库 - react-text-loop 文字轮播动画
6. 拖拽/排序

- react-beautiful-dnd 漂亮,可移植性 列表拖拽库
- react-dnd 可帮助我们构建复杂的拖放界面,同时保持组件的分离
- react-moveable 支持自由拖拽, 缩放, 参考线的灵活强大的拖拽库
- react-grid-layout 强大的网格拖拽排序缩放库
- mixitup 强大的列表卡片排序动画库
7. 图像处理

- react-image-crop 强大的图片裁切库
- react-sparklines 基于数据自动生成趋势线
- dom-to-image 基于
dom生成图片的canvas库 - react-img-editor 图片编辑器
8. 编辑器相关

- braft-editor 富文本编辑器
- powerNice markdown/富文本编辑器
- GGEditor 可视化图编辑器
- react-codemirror2 代码编辑器
- jsoneditor json编辑器
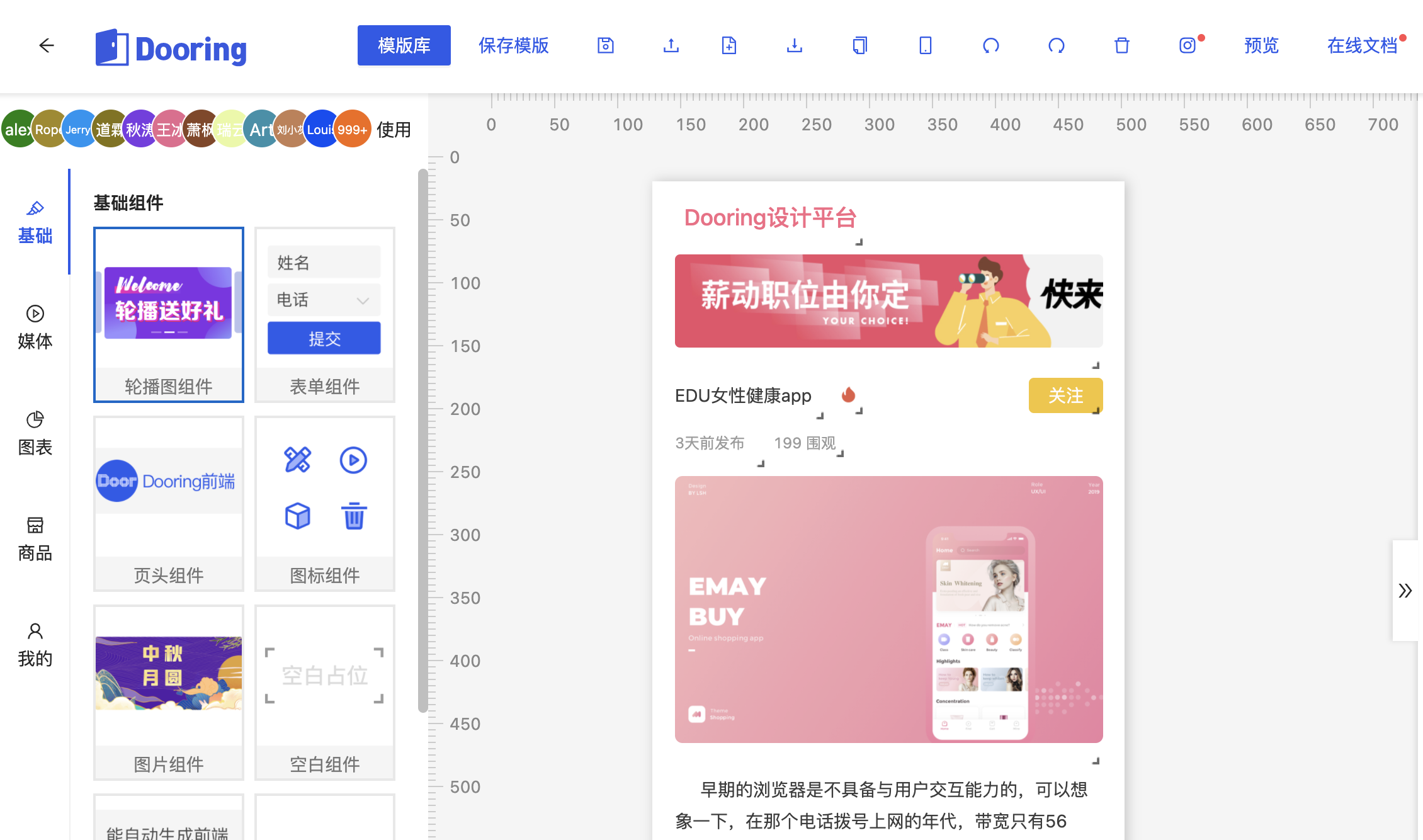
- h5-dooring H5页面编辑器
9. 地图相关

- google-map-react 谷歌地图插件
- react-amap 高德地图插件
- @uiw/react-baidu-map 百度地图
10. 脚手架

- Create React App 初学者必备
React傻瓜式脚手架 - Next.js 构建服务端渲染的
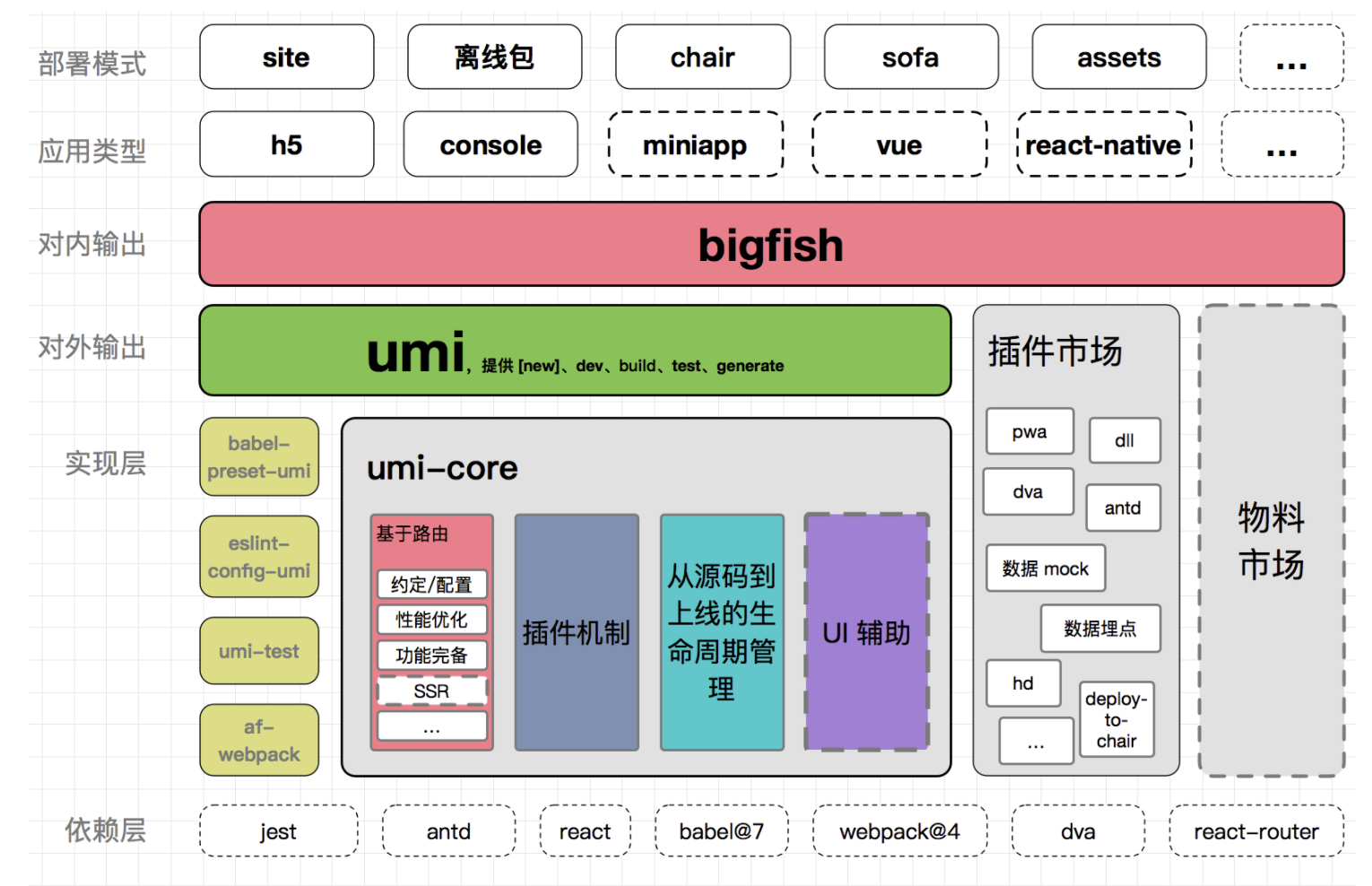
React脚手架 - umi 企业级前端应用框架
- webpack3_react 兼容
IE9+且提供完整的React全家桶解决方案
最后
笔者已将文档同步到 github, 地址如下:
目前 H5-Dooring 可视化编辑器也成功更新了开发和部署文档 ,感兴趣的朋友可以感受了解一下.