
今天给大家推荐一款我朋友基于vite开发的开箱即用的后台管理模版 vue3.0-template-admin. 目前已在github上完全开源, 相关配套功能非常齐全, 大家可以一键clone这个项目快速搭建后台管理系统, 如果想快速上手 vite + vue3.0 开发的朋友, 这个项目也是不错的选择.
vue3.0-template-admin基于常见业务场景,抽象出大量的功能模块;包括:
- 动态菜单
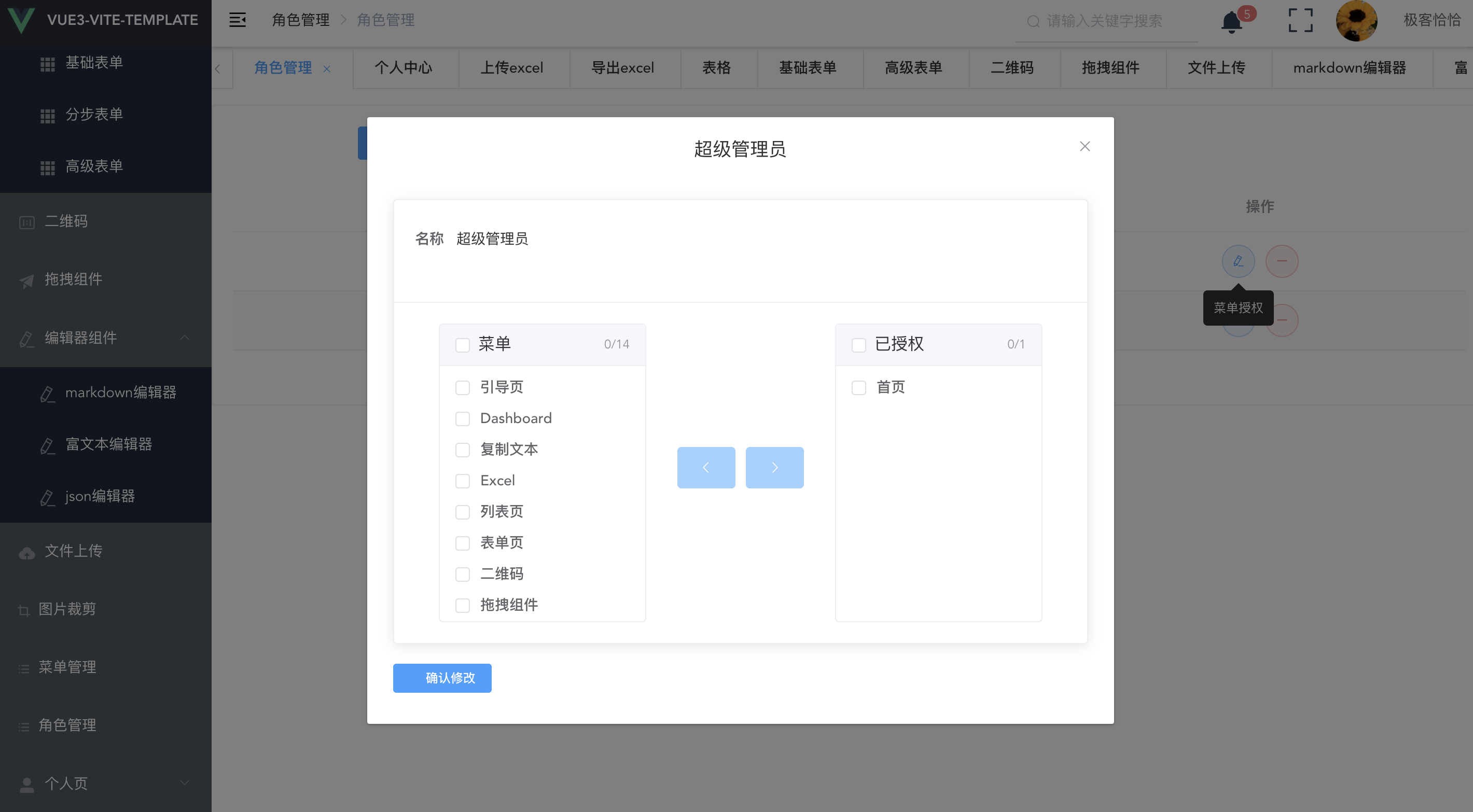
- 菜单权限
- 登录模块
- 全站搜索
- 表单页(复杂表单, 分步表单)
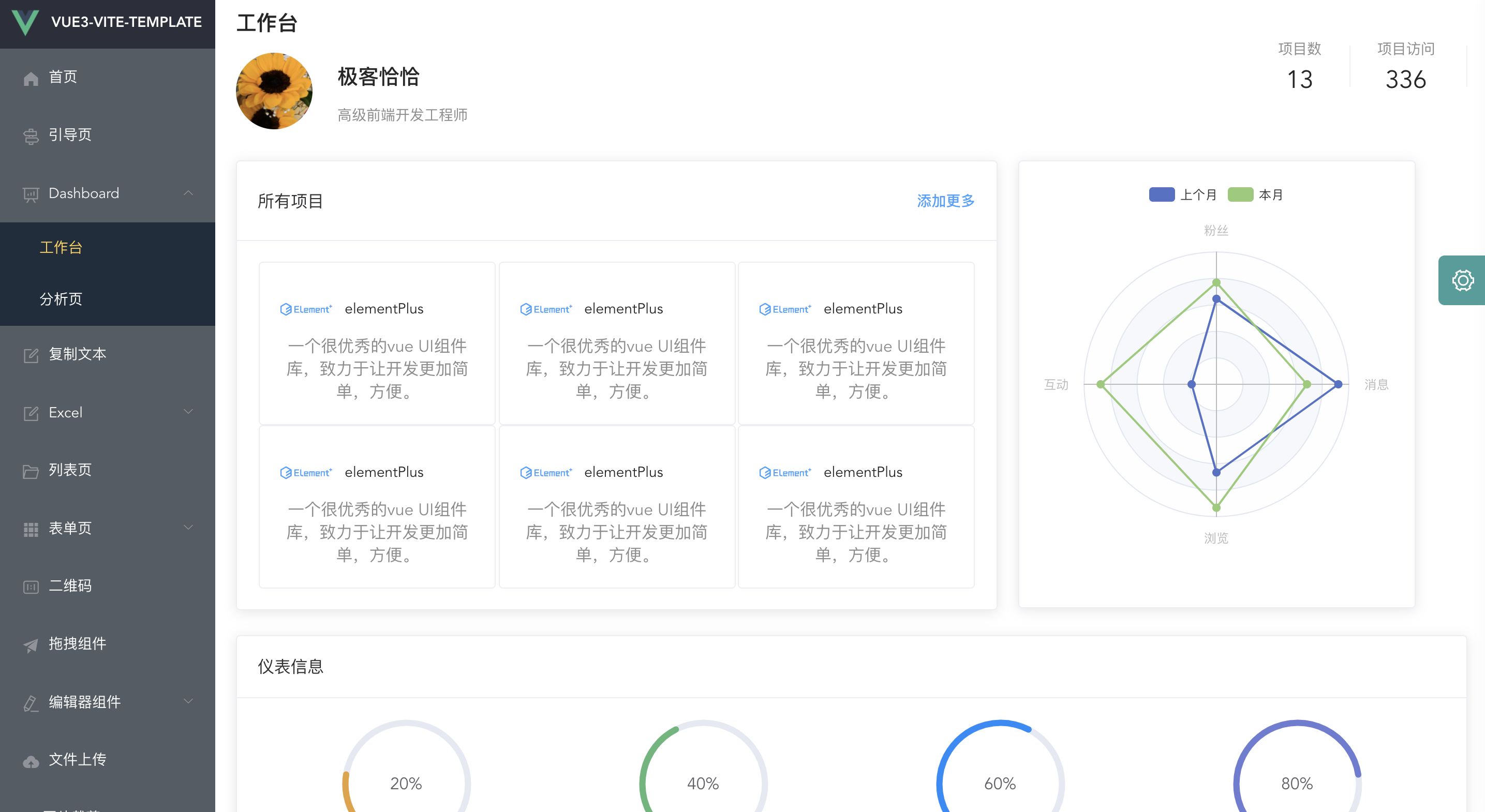
- 数据看板
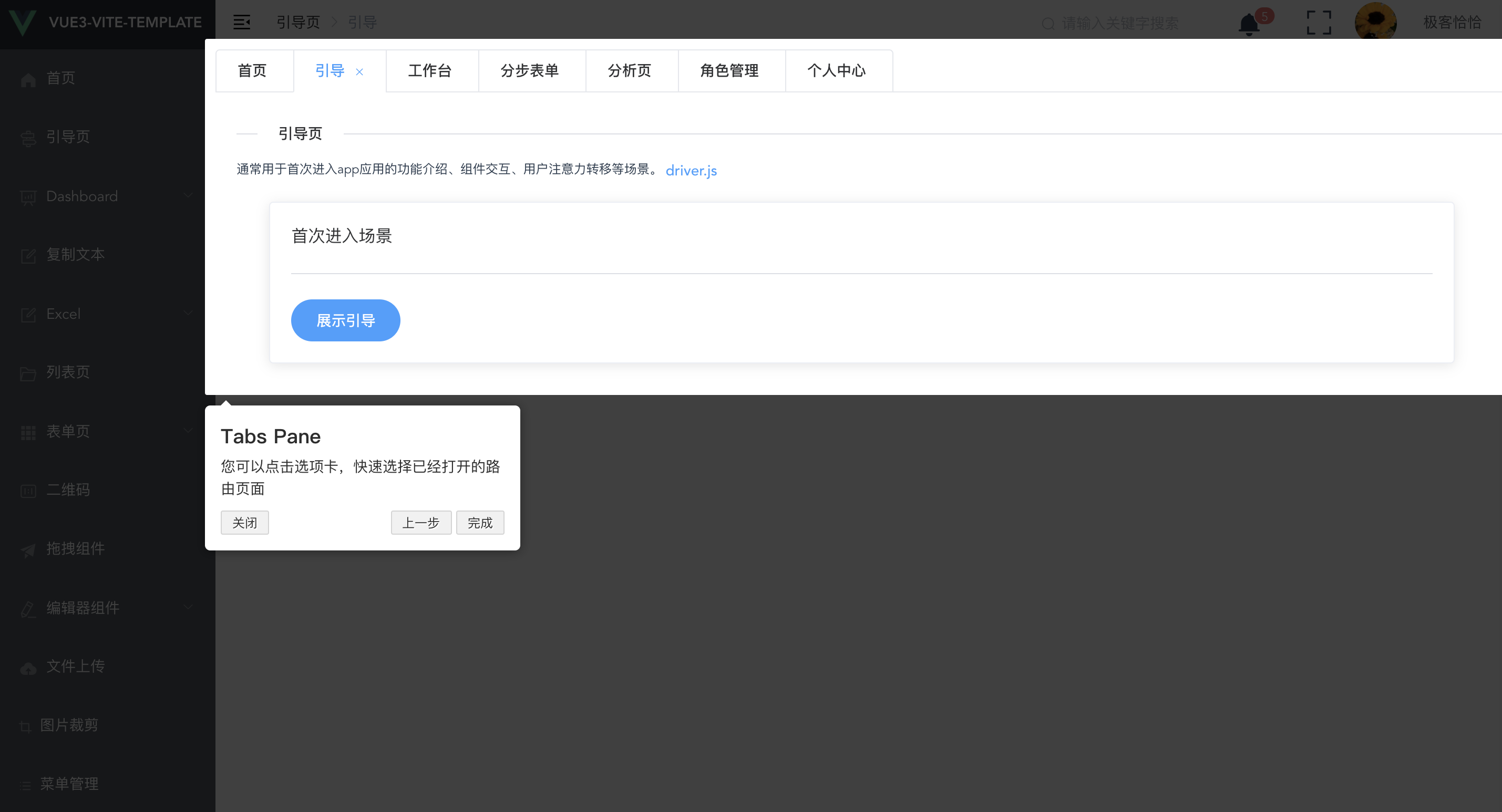
- 引导页
- 表单页
- 列表页
- 角色管理
- 菜单管理
- 在线编辑器
- 富文本编辑器
- markdown编辑器
- json多主体编辑器
- 拖拽 / 排序模块
- excel相关处理
- 图片拖拽/裁切
- 二维码分享
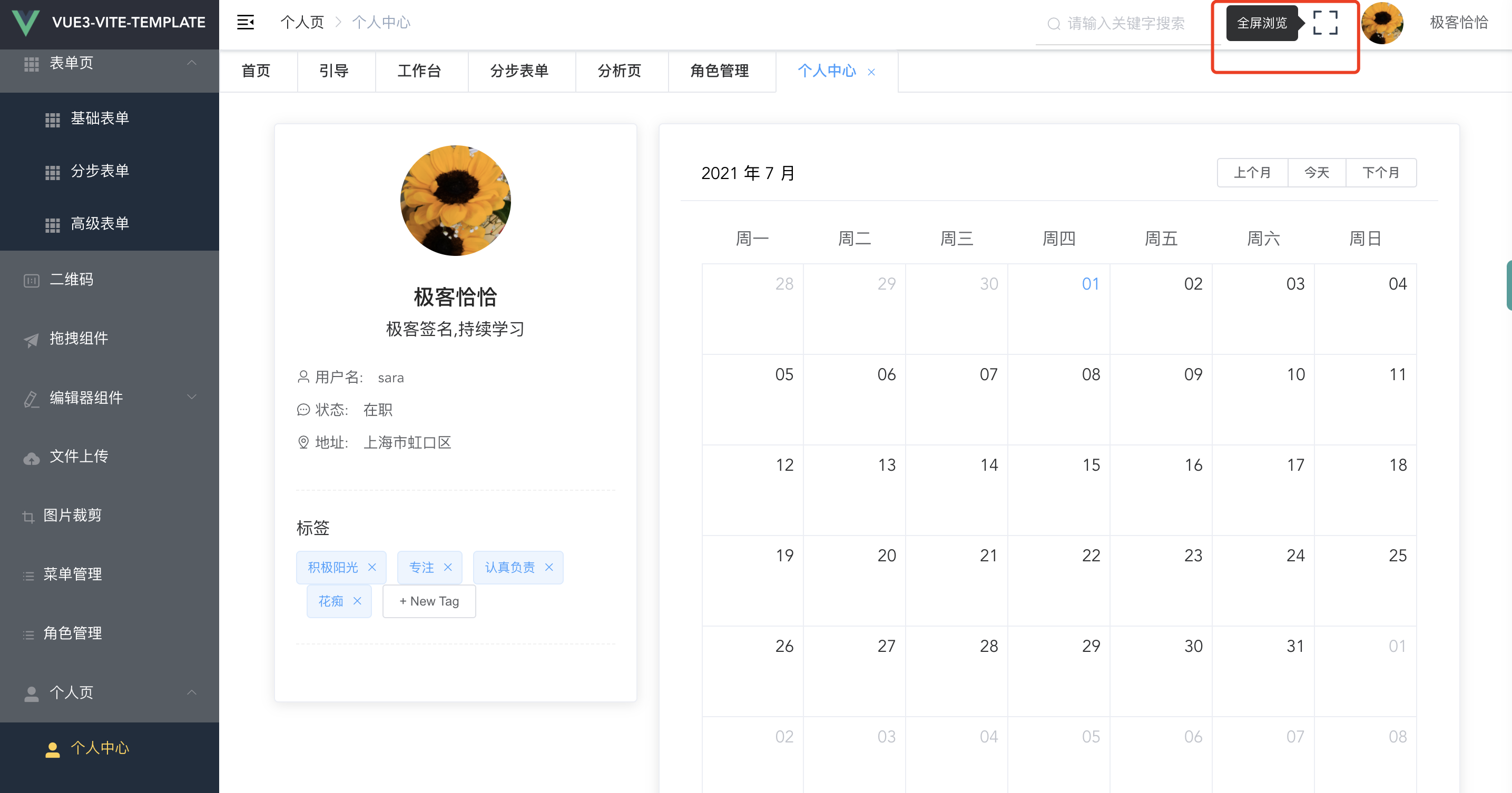
- 个人中心
等等.
文末我会放上该模版的github地址, 大家可以本地clone体验, 接下来开始我们的介绍.
vue3.0-template-admin

💪 Vue 3.0 Composition API
🔥 Written in TypeScript
1.该库使用到的相关插件
- eslint-plugin-vue
- fues.js Fuzzy Search 前端模糊搜索
- antv 数据可视化
- echart 数据可视化
- mockjs 模拟和交互数据
- xlsx SheetJS
- wangeditor 富文本编辑器
2. 功能点介绍
- Element Plus
- N+1 多级菜单
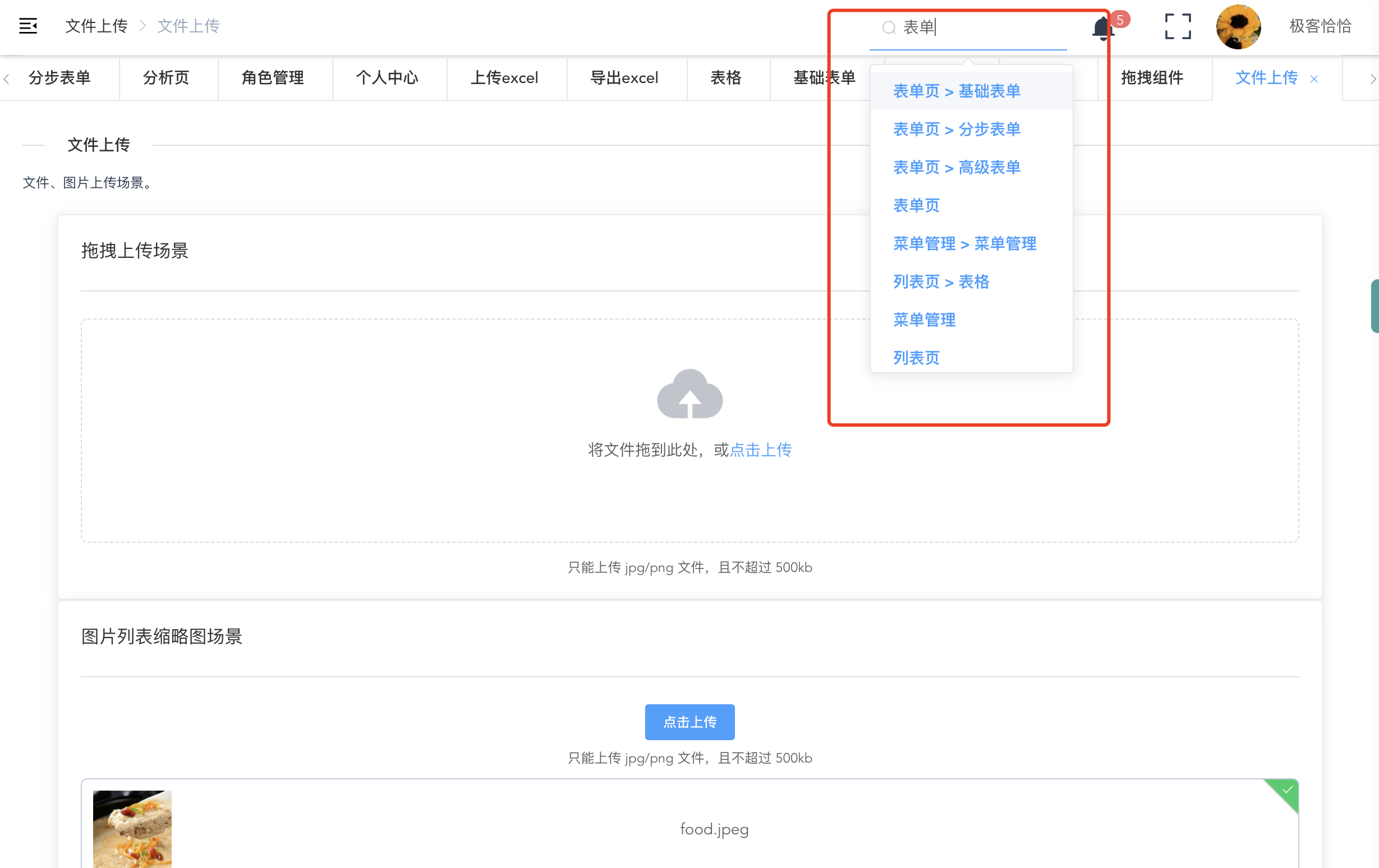
- 全站模糊搜索
- Dashboard
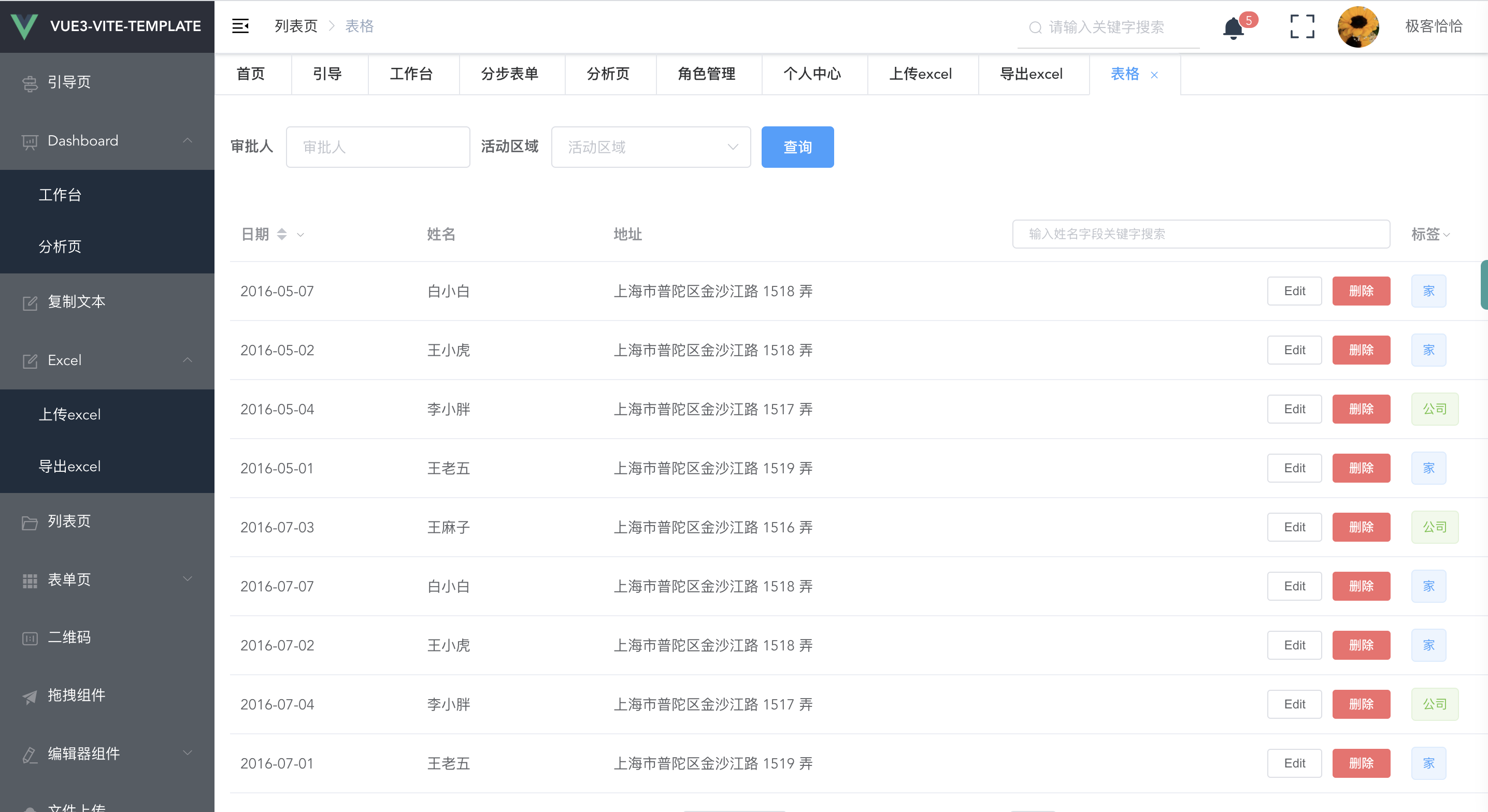
- 表格
- router Tab 选项卡
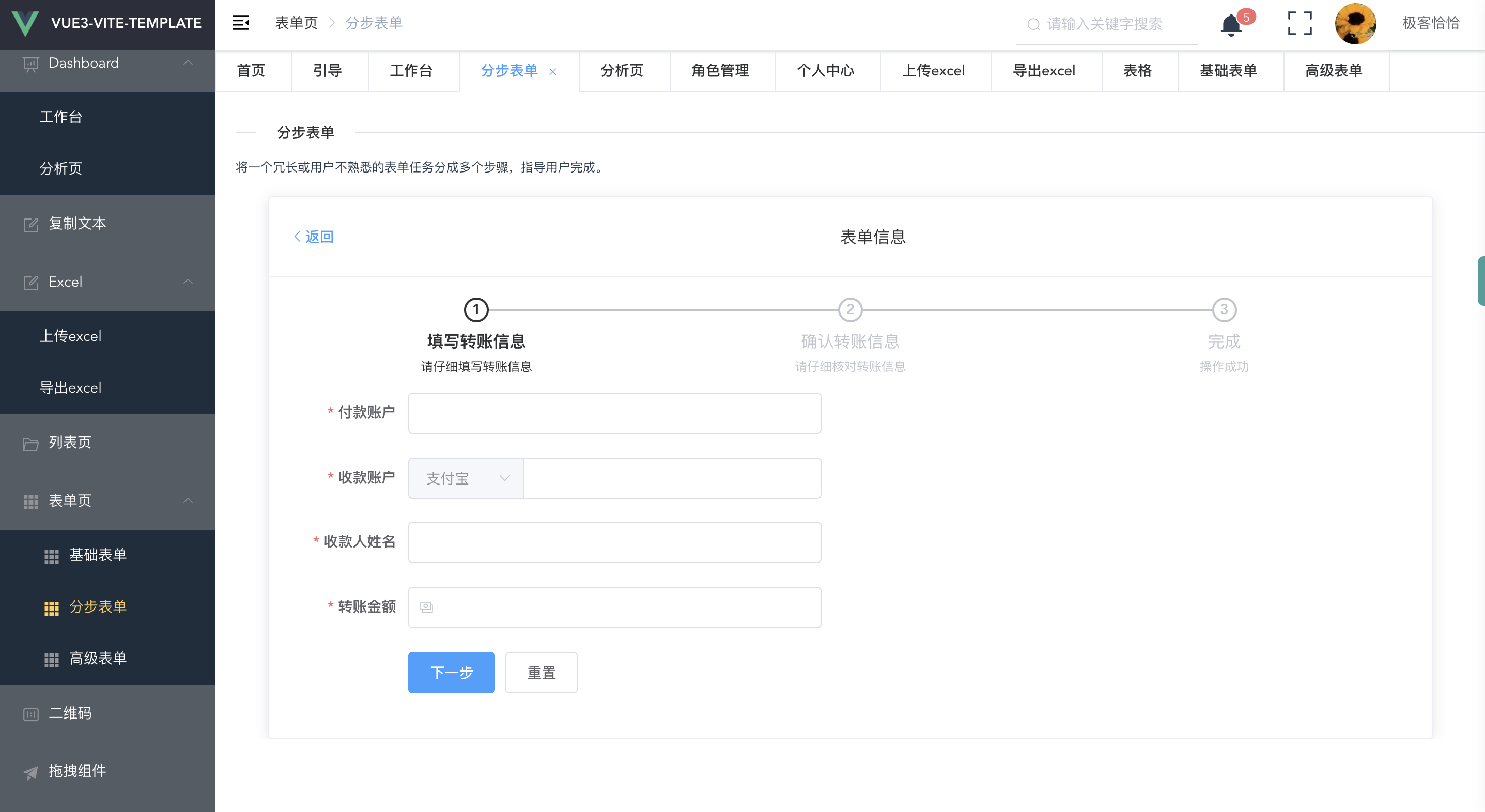
- 表单
- 图表 :antv echart
- 二维码生成
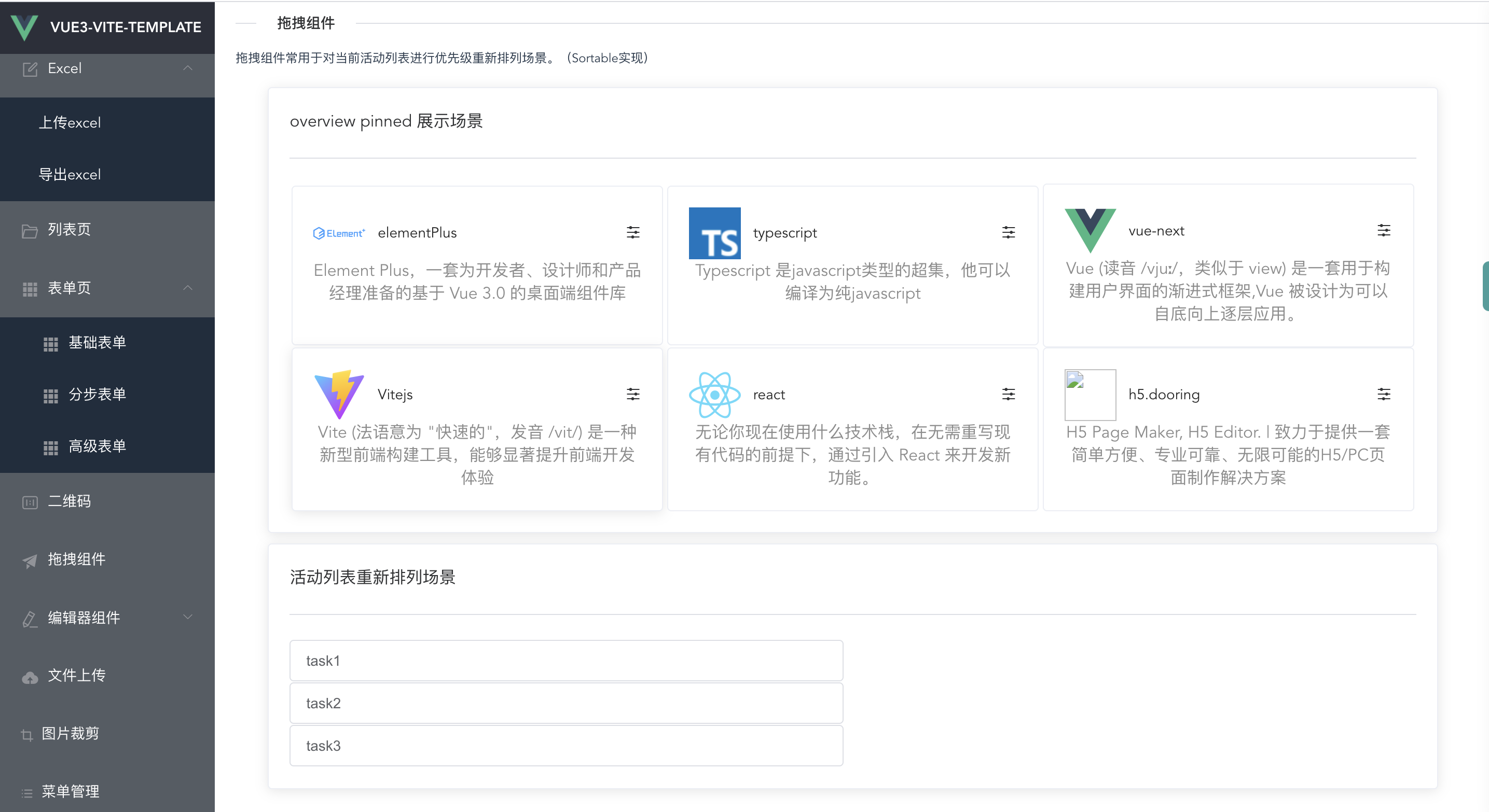
- 拖拽组件
- 富文本编辑器
- markdown 编辑器
- json多主题编辑器
- 个人页
- 登录页
- 404 / 403
- 菜单管理
- 角色管理
- 自定义图标
- 图片拖拽/裁剪
待办清单:
- 支持切换主题色:一键换肤
- 权限:v-permisson
- markdown 编辑器
- 可拖拽弹窗
- 国际化
3. 项目速览
登录/注册页

全屏功能

引导页

分析页

列表页

表单页

全站模糊搜索

拖拽页

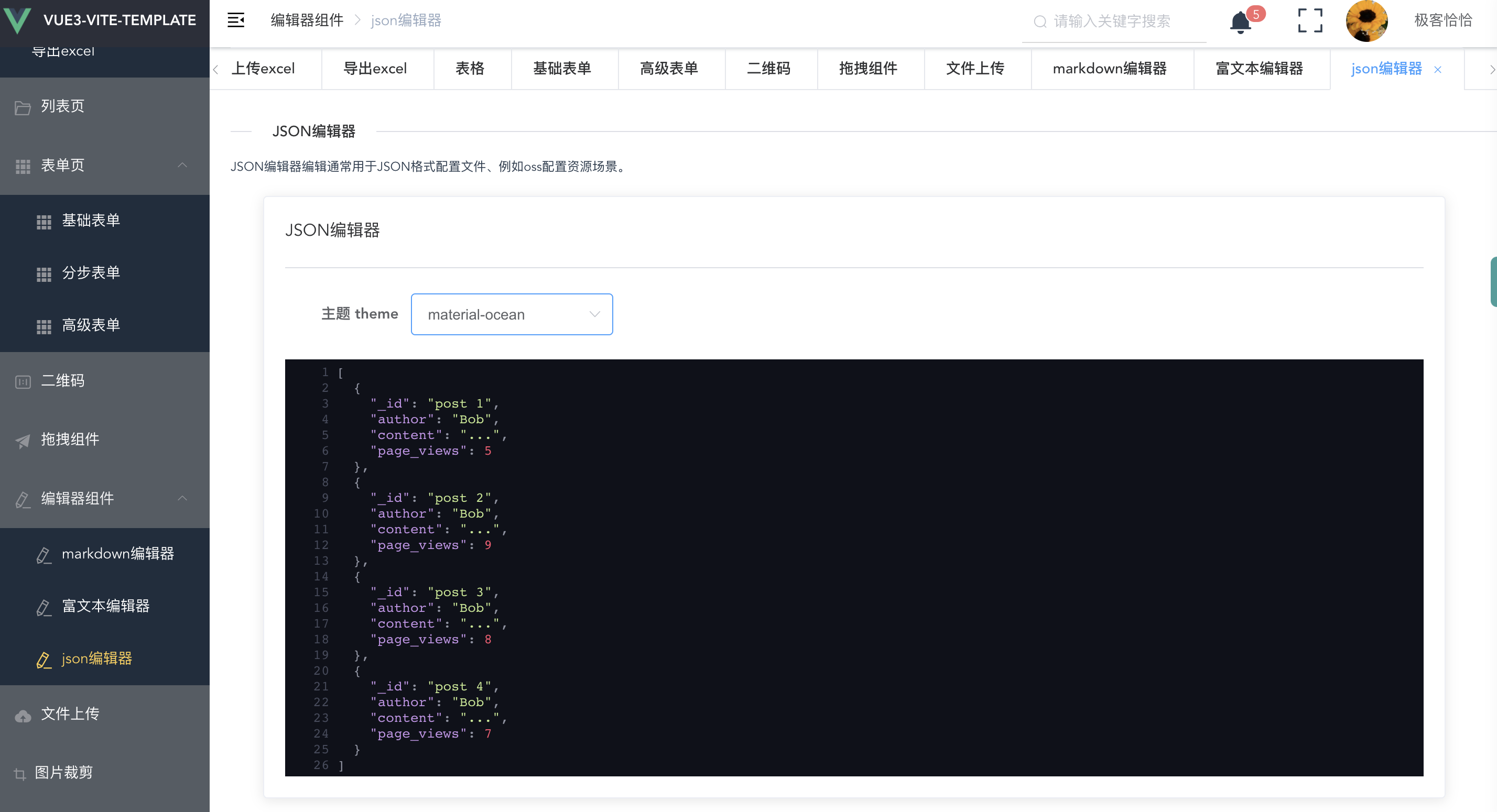
json编辑器

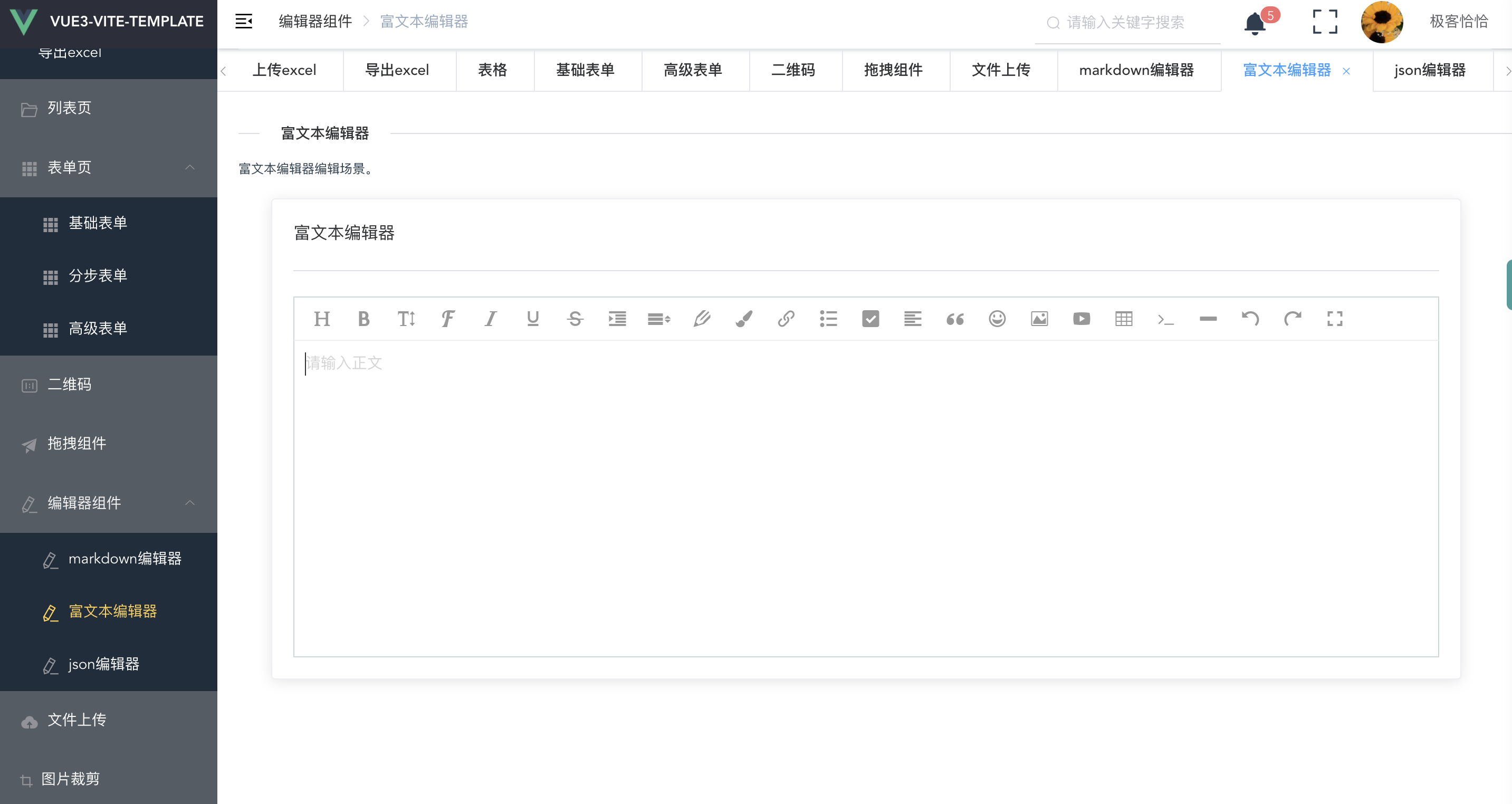
富文本编辑器

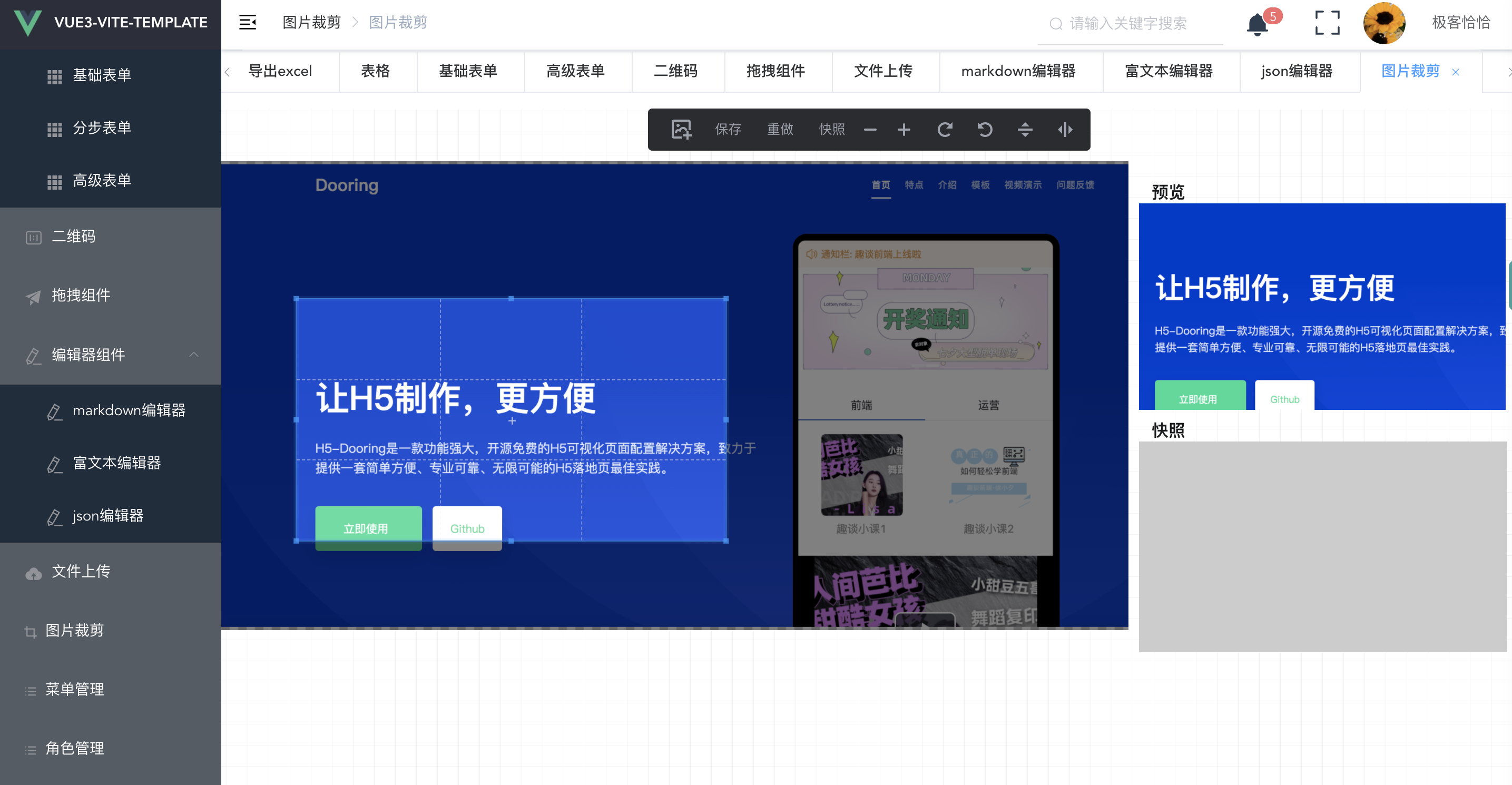
图片拖拽/裁切

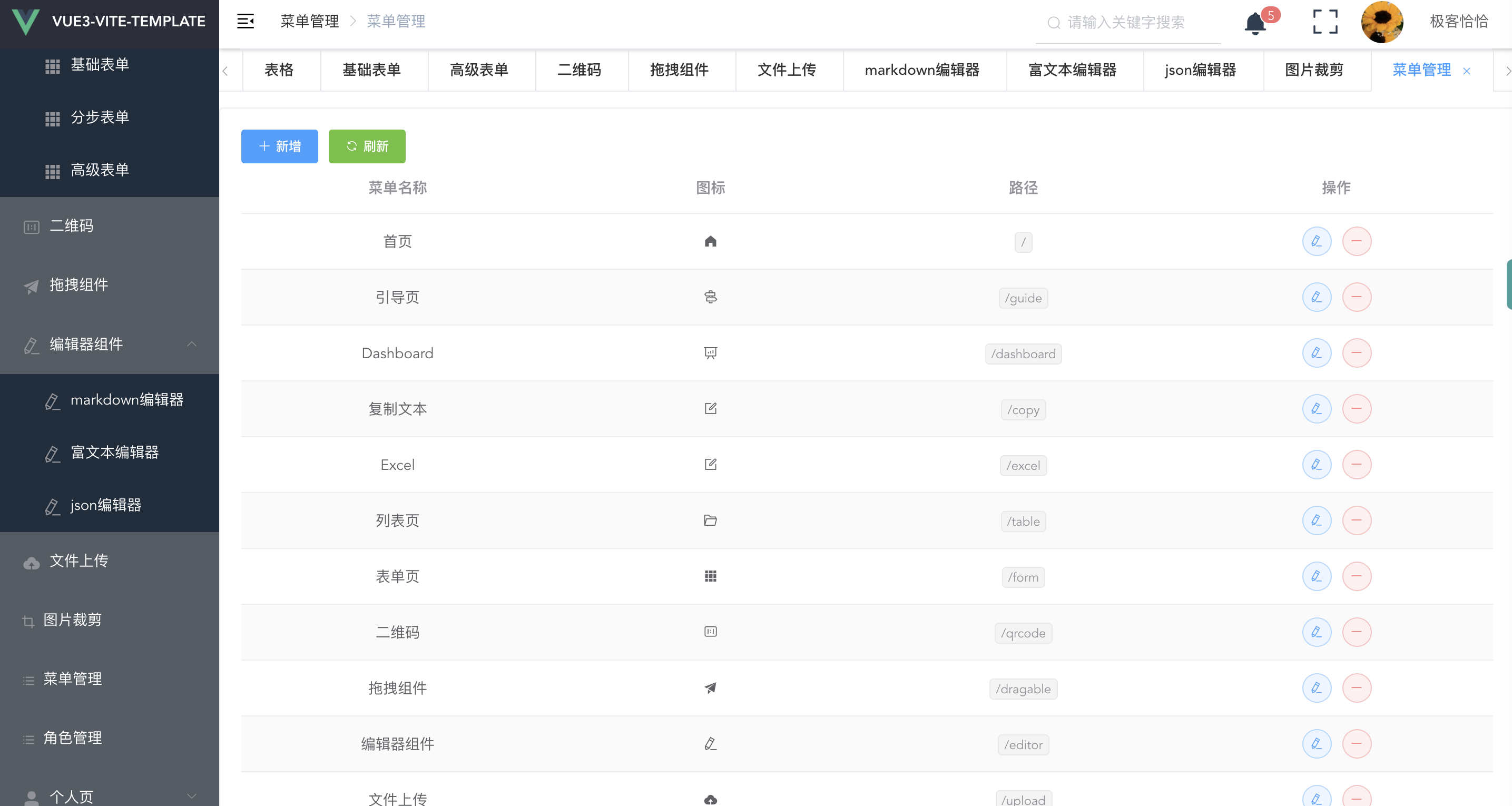
菜单管理

角色管理

当然还有很多开箱即用的功能, 比如导入导出excel, 个人看板, 剪切版, 复制粘贴列表等, 大家可以体验一下.
github地址: https://github.com/GeekQiaQia/vue3.0-template-admin














