❝1年多时间, 陆陆续续整理了一些常用且实用的开源项目, 方便大家更高效的学习和工作.
❞
js相关库
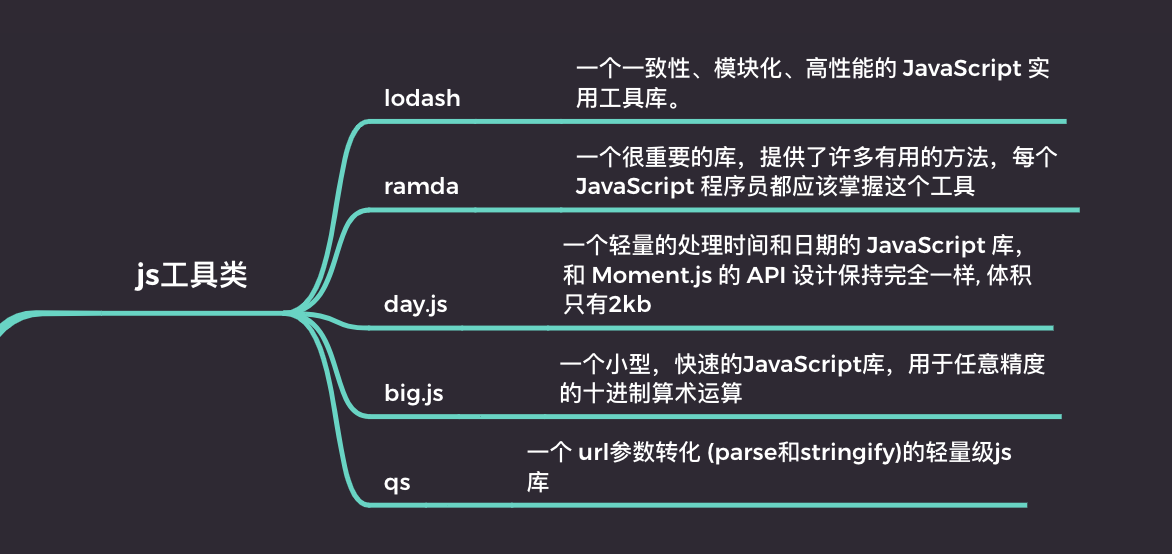
js 常用工具类
「lodash」 一个一致性、模块化、高性能的 JavaScript 实用工具库。 「xijs」 一款面向复杂业务场景的 javascript 工具库 「ramda」 一个很重要的库,提供了许多有用的方法,每个 JavaScript 程序员都应该掌握这个工具 「day.js」 一个轻量的处理时间和日期的 JavaScript 库,和 Moment.js 的 API 设计保持完全一样, 体积只有 2kb 「big.js」 一个小型,快速的 JavaScript 库,用于任意精度的十进制算术运算 「qs」 一个 url 参数转化 (parse 和 stringify)的轻量级 js 库 「decimal.js」 实现 JavaScript 的任意精度的十进制类型库
表单校验
「Validator.js」 一个强大的 js 表单校验库 「Validate.js」 致力于提供一种验证数据的跨框架和跨语言方式的 js 库, 已通过 100%代码覆盖率的单元测试
dom 库
「JQuery」 封装了各种 dom/事件操作, 设计思想值得研究借鉴 「zepto」 jquery 的轻量级版本, 适合移动端操作 「fastclick」 一个简单易用的库,它消除了移动端浏览器上的物理点击和触发一个 click 事件之间的 300ms 的延迟。目的就是在不干扰你目前的逻辑的同时,让你的应用感觉不到延迟,反应更加灵敏。
文件处理
「file-saver」 一个在客户端保存文件的解决方案,非常适合在客户端上生成文件的 Web 应用程序 「js-xlsx」 一个强大的解析和编写 excel 文件的库
网络请求
「Axios」 一个基于 Promise 的 HTTP 库,可用在 Node.js 和浏览器上发起 HTTP 请求,支持所有现代浏览器,甚至包括 IE8+ 「Superagent」 基于 Ajax 的优化, 可以与 Node.js HTTP 客户端搭配使用 「fly.js」 一个基于 promise 的 http 请求库, 可以用在 node.js, Weex, 微信小程序, 浏览器, React Native 中
动画库
「Anime.js」 一个 JavaScript 动画库,可以处理 CSS 属性,单个 CSS 转换,SVG 或任何 DOM 属性以及 JavaScript 对象 「Velocity」 一个高效的 Javascript 动画引擎,与 jQuery 的 $.animate() 有相同的 API, 同时还支持彩色动画、转换、循环、画架、SVG 支持和滚动等效果 「Vivus」 一个零依赖的 JavaScript 动画库,可以让我们用 SVG 制作动画,使其具有被绘制的外观 「GreenSock JS」 一个 JavaScript 动画库,用于创建高性能、零依赖、跨浏览器动画,已在超过 400 万个网站上使用, 并且可以在 React、Vue、Angular 项目中使用 「Scroll Reveal」 零依赖,为 web 和移动浏览器提供了简单的滚动动画,以动画的方式显示滚动中的内容 「Kute.js」 一个强大高性能且可扩展的原生 JavaScript 动画引擎,具有跨浏览器动画的基本功能 「Typed.js」 一个轻松实现打字效果的 js 插件 「fullPage.js」 一个可轻易创建全屏滚动网站的 js 滚动动画库, 兼容性无可替代 「iscroll」 移动端使用的一款轻量级滚动插件 「swiper.js」 一款强大的 js 跨端触摸滑动插件 「MixItUp」 是用于 DOM 操作的高性能,无依赖库,使您能够使用精美的动画过滤,排序,添加和删除 DOM 元素的 js 动画库 「Lottie」 一个用于 Android,iOS,Web 和 Windows 的库,用于解析使用 Bodymovin 导出为 json 的 Adobe After Effects 动画,并在移动设备和网络上呈现它们
鼠标/键盘相关
「KeyboardJS」 一个在浏览器中使用的库(与 node.js 兼容).它使开发人员可以轻松设置键绑定和使用组合键来设置复杂的绑定. 「SortableJS」 功能强大的 JavaScript 拖拽库
图形/图像处理库
「html2canvas」 一个强大的使用 js 开发的浏览器网页截图工具 「dom-to-image」 一个可以将任意 DOM 节点转换为用 JavaScript 编写的矢量(SVG)或光栅(PNG 或 JPEG)图像的库 「pica」 一个在浏览器中调整图像大小,而不会出现像素失真,处理速度非常快的图片处理库 「Lena.js」 一个轻量级的可以给你图像加各种滤镜的 js 库 「Compressor.js」 一个使用本地 canvas.toBlob API 进行图像有损压缩的 js 库 「Fabric.js」 一个易于使用的基于 HTML5 canvas 元素的图片编辑器 「merge-images」 一个将多张图片合并成一张图的 js 插件 「cropperjs」 一款强大的图片裁切库, 支持灵活的图片裁切方式 「Grade」 一个基于图像中的前 2 种主要颜色生成互补渐变背景的库
表单表格
「x-spreadsheet」 一个基于 web 的简单易用的表格插件
Css 相关库
hover.css 开箱即用的鼠标悬停动画 animate.css 一个跨浏览器的简单便捷的 CSS 动画库 Magic 集成各种特殊动效的 css 动画库 kite 一个兼容性极好且灵活的布局 css 库 csshake 一个能够震动和晃动 DOM元素的 CSSku 库hint.css 一个用纯 css 和 html 实现的提示库
React相关库
UI 库
Ant design 用于研发企业级中后台产品的 UI 组件库 Ant design mobile 基于 Ant Design 设计体系的 React UI 移动端组件库 MaterialUI 世界最受欢迎的基于质感设计的 React UI 库 toolbox 一套使用 CSS 模块功能实现 Google 的 Material Design 规范的 React 组件 Fabric UI 微软开源的 UX 框架的集合,用于创建共享代码,设计和交互行为的精美的跨平台应用程序 React desktop 基于 React 的 JavaScript 库,旨在将本机桌面体验带入网络,其中包含许多 macOS Sierra 和 Windows 10 组件。react-desktop 与 NW.js 和 Electron.js 完美结合,但是可以在任何 JavaScript 驱动的项目中使用 Zent 有赞 PC 端 WebUI 规范的 React 实现,提供了一整套基础的 UI 组件以及一些常用的业务组件 react-icons 基于 React 封装的丰富的图标库
状态管理
Redux JavaScript状态容器,提供可预测化的状态管理Redux Thunk Redux的异步处理中间件MobX 通过函数响应式编程使得状态管理变得简单和可扩展 Dva 一个基于 redux和redux-saga的数据流方案
工具类
React Virtualized 一个能渲染大型列表和表格的 React 解决方案 react-file-viewer React 在线 PDF 预览插件 react-copy-to-clipboard 基于 React 的复制到剪切板组件 qrcode.react 基于 React 的生成二维码的组件 nprogress 适用于 YouTube,Medium 等的顶部进度条组件 react-syntax-highlighter 基于 React 的代码高亮组件 react-contextmenu 右键菜单组件 emoji-mart 基于 React 的表情库 react-highlight-words 基于 React 的关键字高亮 WaterMark 水印组件
数据可视化
AntV 包含 G2、G6、F2、L7 以及一套完整的图表使用和设计规范, 提供强大的数据可视化需求 G2Plot 基于 G2 封装的开箱即用的可视化组件库 recharts 使用 React 和 D3 构建的自定义的图表库 Viser 支持多种主流框架的可视化库
拖拽/排序
react-beautiful-dnd 漂亮,可移植性 列表拖拽库 react-dnd 可帮助我们构建复杂的拖放界面,同时保持组件的分离 react-moveable 支持自由拖拽, 缩放, 参考线的灵活强大的拖拽库 react-grid-layout 强大的网格拖拽排序缩放库 mixitup 强大且高性能的列表卡片排序动画库
动画/动效果
Halogen 使用 React 的加载动画集合 react-loading 一款基于 react 的轻量级加载动画库, 支持按需导入, 开箱即用 react-move 漂亮的,数据驱动的 React 动画库 react-spring 一个基于弹簧物理学的动画库 react-text-loop-next 文字轮播动画
图像处理
react-image-crop 强大的图片裁切库 react-sparklines 基于数据自动生成趋势线 dom-to-image 基于 dom 生成图片的 canvas 库 react-img-editor 支持截图编辑的图片库
编辑器相关
braft-editor 富文本编辑器 powerNice 文档编辑器 mitu 图片编辑器 h5-dooring H5 页面编辑器 GGEditor 可视化图编辑器 react-codemirror2 代码编辑器 jsoneditor json 编辑器
地图相关
google-map-react 谷歌地图插件 react-amap 高德地图插件 react-baidu-map 百度地图
优秀国产项目集合
可视化编辑器
vue 后台模版
文档工具
H5 活动插件
视频播放器
好啦, 今天的分享就到这里啦, 如果你有好用的库推荐, 欢迎在评论区反馈~
后续会在 趣谈前端 中持续总结复盘, 让技术工作更高效.
本文使用 markdown.com.cn 排版