混合模式
此模式是自动模式和类别模式的组合。它允许x轴同时显示自动计算的x轴标签以及显式定义的x轴标签。
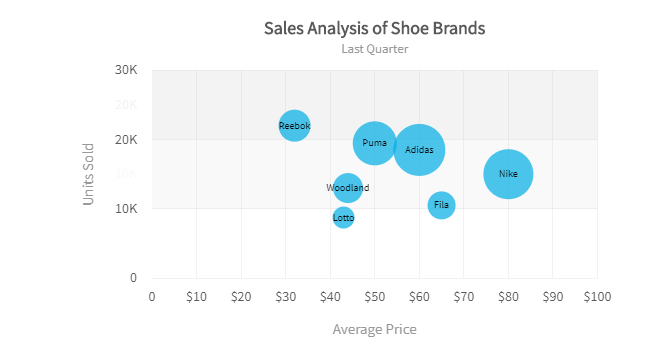
具有在混合模式下呈现的x轴标签的气泡图如下所示:

在上图中,您可以看到x轴显示自动计算的标签以及显式定义的标签。
要在类别中呈现x轴标签,请将xAxisLabelMode属性的值设置为MIXED。
默认情况下,如果xAxisLabelMode未定义属性,并且未在数据中明确定义类别,则图表将在auto模式下显示x轴标签。
如果定义了类别(未定义xAxisLabelMode属性),则图表将切换到categories模式。您也可以通过使用xAxisLabelMode属性显式定义模式来强制上述三种模式中的任何一种。
配置x轴垂直分割线
X轴垂直分隔线是贯穿图表中画布的垂直线。在气泡图的情况下,这些线很重要,因为它们将画布分为不同的部分。您可以根据需要配置这些行。
通过遵循以下几点来配置垂直分隔线:
- 设置adjustDiv属性以显式设置此x轴的下限值和上限值以及分隔线的数量。默认情况下,这是自动完成的。将此属性设置0为禁用自动调整。要启用它,请将此属性设置为1。
- 要显示沿x轴的分界线值,请将的值设置showXAxisValues为1。
- 设置numVDivLines属性以指定要在图表上呈现的垂直轴分割线的数量。
- 默认情况下,所有分隔线均显示其值。但是,请选择跳过使用xAxisValuesStep属性的每个第x(th)个分隔线值。
{ "chart": { "adjustVDiv": "1", "showXAxisValues": "1", "numVDivlines": "5", "xAxisValuesStep": "1" } }
- 设置vDivlineColor属性以指定垂直分隔线的十六进制颜色代码。
- 设置vDivlineThickness属性以指定垂直分割线的粗细。此属性采用介于1(最薄)和5(最厚)之间的值。
- 设置vDivlineAlpha属性以指定垂直分隔线的透明度。此属性采用介于0(透明)和100(不透明)之间的值。
- 要将垂直分隔线渲染为虚线,请将vDivlineIsDashedattribute 的值设置为1。此属性的默认值为0,它将呈现普通的分隔线。
- 设置vDivlineDashLen属性以指定每个破折号的长度。
- 设置vDivlineDashGap属性以指定每个破折号之间的间隔。
{ "chart": { "vDivlineColor": "ff0000", "vDivlineThickness": "2", "vDivlineAlpha": "70", "vDivlineIsDashed": "1", "vDivlineDashLen": "4", "vDivlineDashGap": "3" } }
- 设置showAlternateVGridColor属性以指定垂直网格带的替代颜色。垂直网格的十六进制颜色代码在alternateVGridColor属性中指定。
- 设置alternateVGridAlpha属性以指定备用垂直网格带的透明度。此属性采用介于0(透明)和100(不透明)之间的值。
请参考下面的代码:
{ "chart": { "showAlternateVGridColor": "1", "alternateVGridColor": "0ffff0", "alternateVGridAlpha": "40" } }
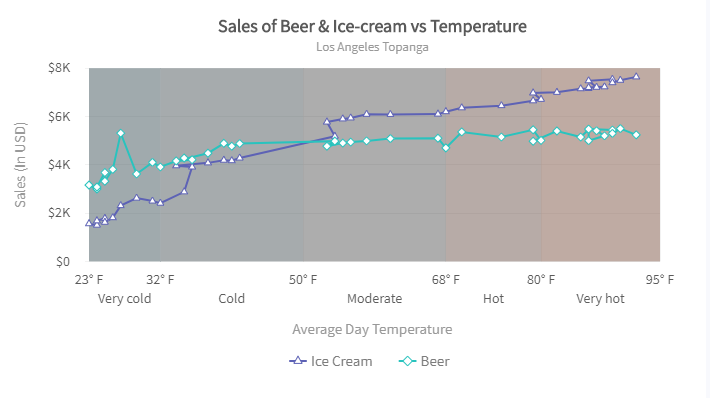
该图表如下图所示:

连接散点图由线
在散点图中,可以用一条线连接散点图。将drawLine属性设置为1,它将使用一条线连接数据点。此属性的默认值为0。此属性属于dataset对象。
请参阅下面给出的代码:
{ "chart": { "drawLine": "1" } }
通过一条线连接所有数据点的散点图如下所示:

绘制回归线
在散点图和气泡图中,每个数据点都有两个不同的数值:x轴的x值和y轴的y值。
用直线表示的回归线用于显示x值的y值趋势或y值的x值趋势。因此,可以使用回归线从统计图画布中的分散数据点得出特定趋势并相应地预测值。例如,回归线可用于查找趋势并预测未来的销售,股票价格,货币汇率,培训计划所带来的生产率提高等。
对于散点图和气泡图,可以根据图表中提供的值绘制回归线。
有几种计算和绘制回归线的方法。使用线性回归的散点图使用最小二乘方差法(也称为最小绝对偏差法)。该方法通过最小化每个数据点与直线的垂直偏差的平方和来计算观测数据的最佳拟合直线(如果点正好位于拟合线上,则其垂直偏差为0) 。由于先对偏差值求平方,然后求和,所以在正值和负值之间没有抵消。
要在图表中显示回归线,请将showRegressionLine属性设置为1。此属性的默认值为0,它会隐藏该行。此属性属于dataset对象。
请参阅下面给出的代码:
{ "chart": { ... }, "dataset": [{ "showRegressionLine": "1" }] }
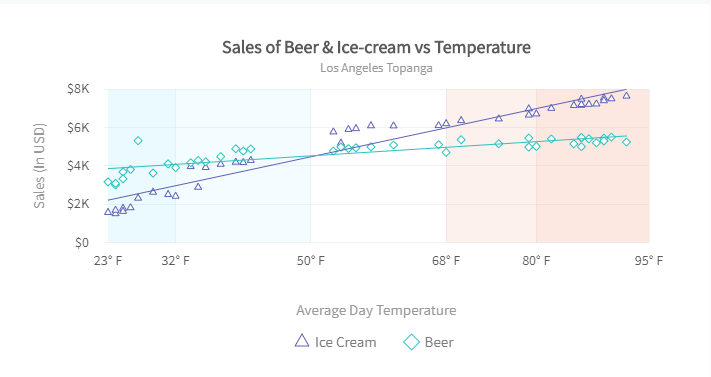
带有回归线的散点图如下所示: