前言
本文基于Api12

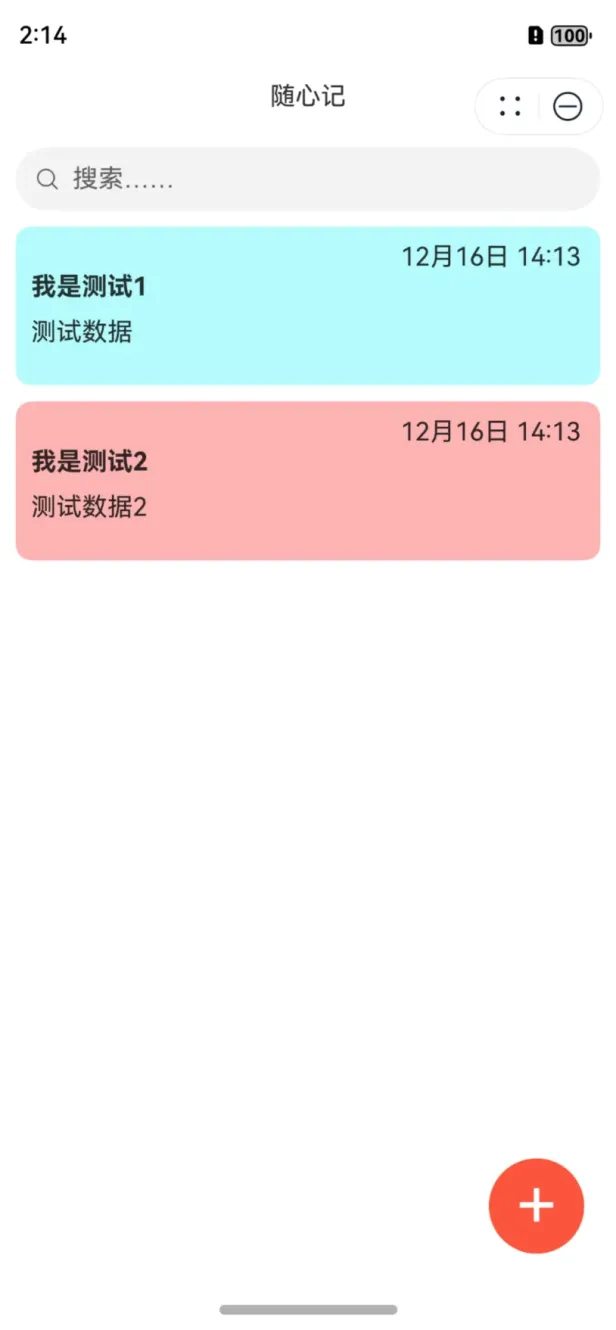
前两章的内容,我们已经实现了UI还有编辑页面的所有的逻辑,这篇文章,我们着重概述下列表展示,毕竟有数据了,如何分列并且友好的展示出来,这是最重要的,毕竟每一个备忘录都需要一个指定的入口。
展示列表,一种是默认进来展示,一种是从编辑页面编辑后返回来更新列表数据,两种情况在实际的开发中都需要考虑到;由于目前未使用数据库进行存储数据,所以分页实现起来稍显复杂,一般备忘录也不会有大量的数据,当然了特殊情况除外,这里我们就先舍弃掉分页,直接全部获取,在实际的APP项目或者联网操作中,为了性能,尽量要做成分页加载。
还有一点需要注意,那就是编辑好的或者修改好的备忘录内容,在保存的时候使用的用户首选项DataPreferences,是并没有进行时间排序的,所以我们在展示列表的时候,就需要根据内容的时间戳进行排序,使得最新编辑的内容显示在最前边。
this.mListContentBean.sort((a, b) => b.timeValue! - a.timeValue!)数据展示
目前呢,所有的数据都是从用户首选项中取的,也就是在编辑页中保存的数据,这里直接遍历了所有的key,获取到所有的数据,然后转化为我们需要的对象,方便我们渲染数据,有一点需要注意,也就是上述中的排序,目前是根据时间戳进行。
doData() {
try {
this.doContentEmpty()
this.mListContentBean = []
DataPreferences.getInstance().getAllSync().allKeys?.forEach((key) => {
let content = DataPreferences.getInstance().getSync<string>(key)
let bean = JSON.parse(content) as ListContentBean
this.mListContentBean.push(bean)
if (DataPreferences.getInstance().getAllSync().allKeys?.length == this.mListContentBean.length) {
//排序
this.mListContentBean.sort((a, b) => b.timeValue! - a.timeValue!)
}
})
} catch (e) {
}
}数据回显
有了数据之后,当我们点击条目查看之后,有多种处理方式,一种是直接查看,还有一种回显到编辑页面,也就是查看和修改放到一起,这里我们选择第二种,点击条目之后,回显到编辑页面。
点击,数据传递。
router.pushUrl({
url: "pages/EditPage", params: {
"data": JSON.stringify(item)
}
})编辑页面,需要等RichEditor初始化完成之后,再进行数据渲染,我们可以在onReady方法中进行设置。
RichEditor(this.options)
.onReady(() => {
if (router.getParams() != undefined) {
let params = JSON.stringify(router.getParams())
let bean = JSON.parse(JSON.parse(params)["data"]) as ListContentBean
this.title = bean.title!
this.nowTime = bean.time!
this.clickSkinColorValue = bean.bgColor!
this.tempContentItemId = bean.id!
if (bean.content != undefined) {
let array = JSON.parse(bean.content) as Array<RichEditorTextSpanResult>
array.forEach((item) => {
this.controller.addTextSpan(item.value, {
style: {
fontColor: item.textStyle.fontColor,
fontSize: item.textStyle.fontSize,
fontStyle: item.textStyle.fontStyle,
fontFamily: item.textStyle.fontFamily,
fontFeature: item.textStyle.fontFeature,
fontWeight: item.textStyle.fontWeight > 10 ? FontWeight.Bold : FontWeight.Normal
}
})
})
}
} else {
//获取当前的时间
this.nowTime = this.getDateTime()
this.nowInterval = setInterval(() => {
this.nowTime = this.getDateTime()
}, 1000)
}
})数据删除

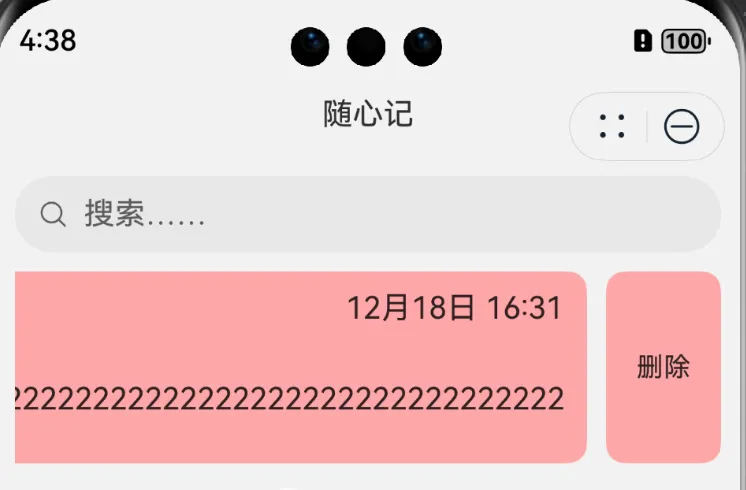
数据删除,这里我们使用的侧滑方式,可以直接使用List组件中swipeAction属性即可。
删除,做到列表数组数据删除,用户首选项中的数据删除,另外,还需要判断,如果当前无数据时的缺省页面展示。
DataPreferences.getInstance().delete("abner" + id, (isSuccess: boolean) => {
if (isSuccess) {
_this.mListContentBean.splice(index, 1)
this.doContentEmpty()
}
})相关总结
算上这篇文章,备忘录项目已经输出了90%了,基本涵盖了数据的编辑,展示,回显,存储等等,一个小型的笔记项目就完成了,当然了还差一个搜索,我们放到最后一篇文章。
目前仅仅是文字的存储,在实际的备忘录中,还有很多的功能,比如图片,比如画图,比如表格等等,当然了需要我们一步一步来实现。













