在一片混沌中,一个叫Function的函数开天辟地,自己创建了自己。于是,一个叫JavaScript的星球诞生了。

图一:创建了自己的Function
新诞生的星球灰常牛逼,自带了两个规则:
- 所有的function都由Function创建,并拥有原型对象。
- 所有的对象都由function(construction)创建,并拥有雏形。该雏形指向function的原型对象。
这时候的Javescript星球只有Function, 所以Function开始按照规则完善自己。
首先只看规则一
规则一实际上有两点:
1.1 所有的function都由Function创建
1.2 所有的function都拥有原型对象原型对象: prototype
Function自己本身就是function,按照规则,它应由Function创建——它创建的自己没毛病——正好符合规则1.1。但是按照1.2,它还要有自己的原型对象。于是它又创建了自己的原型对象。

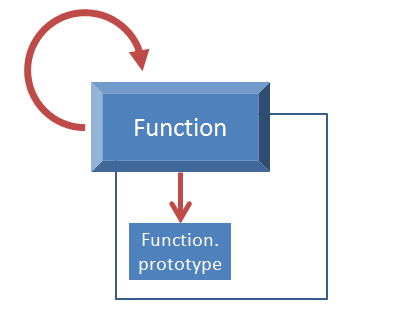
图二:Function.prototype
Function已经符合规则一了。但是又出现了一个Function.prototype对象,它也需要按照规则完善自己。
问题出现了!!
Function.prototype是个对象没问题,但它同时又是Function创建的(本身正好符合规则1.1要求),所以它是个function。按规则1.2,它也应该有自己的原型对象。如果再由Function创建一个函数型原型对象,那这个原型对象又需要原型对象,这会出现一个死循环,怎么办?
解决办法很简单
JavaScript星球决定1:可以存在没有原型对象的function。这些function不能作为constructor创建对象,但也不是绝对。(下面这段话可以认为是幻觉)
Function.prototype和箭头函数没有原型对象,而且也不能作为constructor,由object.prototype.bind生成的函数没有原型对象,但可以作为constructor。所生成对象的雏形指向bind原函数的原型对象。
于是,Function.prototype虽然是个function,但它是个例外,没有原型对象。
问题就这么凑合解决了,但不能一直这样。原型对象只需要是个对象即可,没有必要是个函数对象,但是Function创建的,都是函数对象。函数对象和普通对象的不同点在于,函数对象受规则一的限制,必须有原型对象,普通函数不需要的。于是Function创建了Object。Object是个函数,它用来创建普通对象。
但是引入Object以后,因为Object也是一个函数,所以按照规则1.2,也需要一个原型对象(它本身是Function创建的,符合1.1)。好在Object自己创建了自己的原型对象Object.prototype。

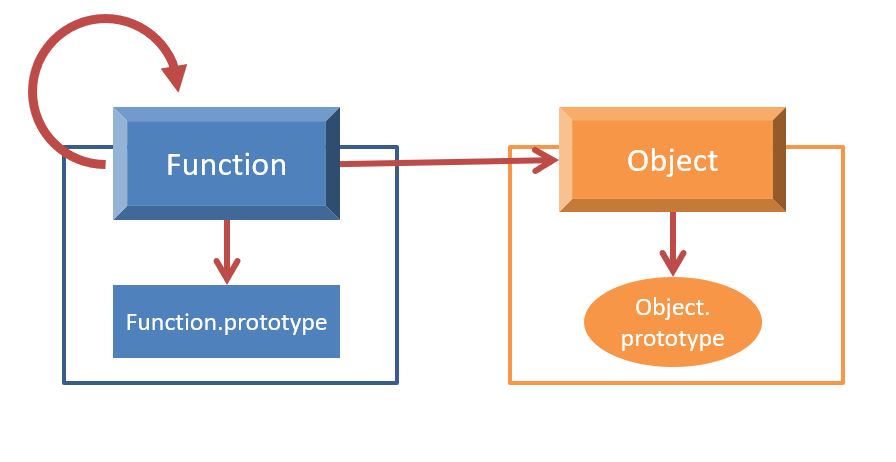
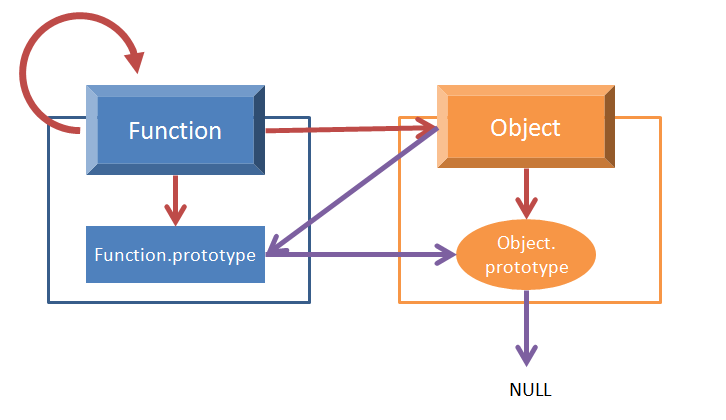
图三:符合规则一的星球
到此规则一 完善了。
然后实现规则二
规则二实际上也有两点:
2.1 对象是由function创建的
2.2 所有的对象都拥有雏形。该雏形指向function的原型对象。
先看看这时候的Javescript星球,看图三,现在有Function和Function.prototype,有Object和Object.prototype对象,一共是4个对象。
首先它们都符合2.1。看图三就能直观看出来。图中方块代表函数对象,椭圆代表一般对象,红色箭头线表示创建了。
按照规则2.2,它们都应该拥有雏形。雏形: __proto__
先看Function, 按照规则2.2,它的雏形指向创建者的原型对象。它是由自己创建的,并且前面它已经创建了自己的原型对象。于是,它的雏形就按规则指向自己的原型对象。
Function.__proto__ === Function.prototype 再看Object,好在它的创建者Function有自己的原型对象,于是
Object.__proto__ === Function.prototype 再看Object. prototype,这个有点特殊,自己的创建者Object的原型对象,也就是自己,按理因该是
Object.prototype.__proto__ === Object.prototype 但是这样就形成一个环了。于是JavaScript星球出了决定2:
Object.prototype.__proto__ === null 剩下Function.prototype。它也有同样的问题,按规则它的雏形应该指向创建者的原型对象,现实是,它就是自己创建者的原型对象,于是,按规则就是这个:
Function.prototype.__proto__ === Funtion.prototype 这不是又个圈吗?于是,星球出了决定3
Function.protype.__proto__ === Object.prototype 至此,规则全部完成,最难的原型链基础形成了。现在的JavaScript星球是这样的:

图四:基础JavaScript星球
以后的普通对象创建的过程大致如此:
先定义Constructor,该Constructor由Function创建,
同时Constructor的原型对象由Object创建,
然后通过new Constructor 来创建对象。
对象的雏形指向Constructor的原型对象。
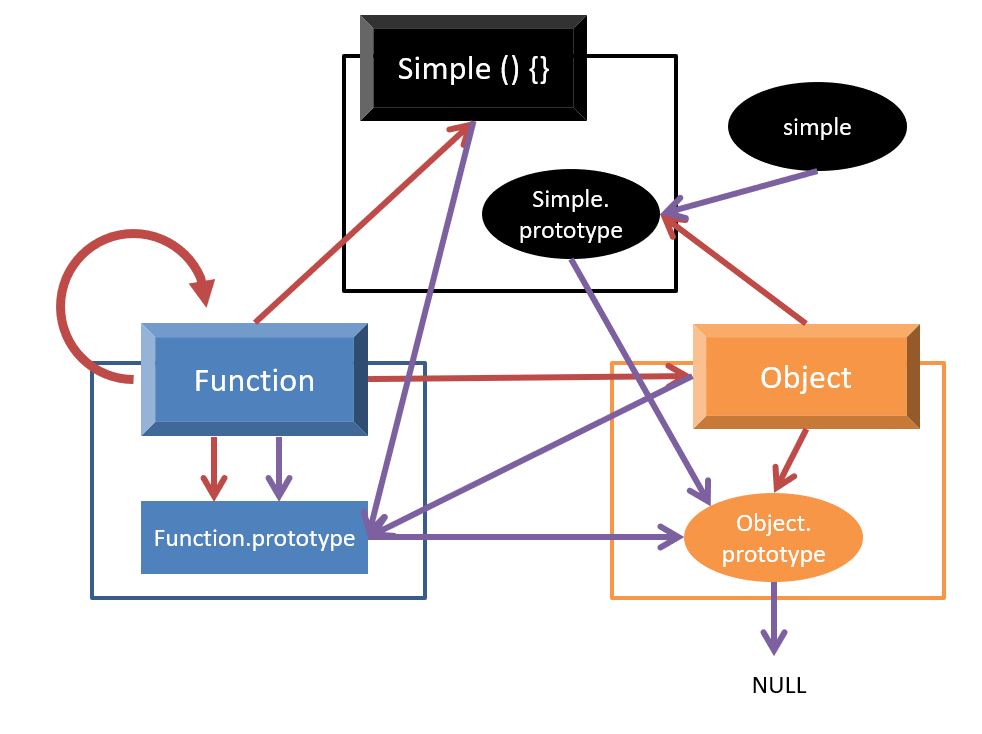
function Simple () {}
var simple = new Simple;
simple.__proto__ === Simple.prototype; 图四中的紫色线就是传说中的原型链。所有的对象继承,都是原型链的追溯。
雏形是我杜撰的,proto 一般也叫原型,我是为了好区分。按照我的杜撰,应该叫雏形链。

图五对象的定义
JavaScript星球是怎样运行的呢?这就涉及到作用域。
首先要了解,JavaScript星球还有
规则〇:一切都是对象,null表示一种没有对象的对象。
规则〇也有2点
0.1 所有的一切,哪怕是字面量也在需要的情况自动包装成对象。
// 这里的1竟然有toString方法。
(1).toString === '1' 0.2 null是一种对象类型,就和函数是函数对象一样,null是null对象类型,这个类型的对象只有一个值null且该对象没有任何方法。和函数对象不一样的是,null又是五个基本类型中的一个。
typeof null === 'object' 有了这些准备,我们开始看运行。
在运行开始,它先定义全局作用域,它共生一个全局对象,全局对象有一个属性undefined,它是undefined类型的唯一值。
undefined 类型是null类型的派生类,也是五个基本类型中的undefined类型。该类型只有唯一值undefined,而且该类型也没有任何方法。不过要注意:
typeof undefined === 'undefined' nudefined还是个全局变量的属性,也就是说,它是可以修改的。
等我慢慢写完。