Dojo的设计之初,是为了能够演示Flutter中,多如牛毛的Widget,所以,一个通用的Demo演示界面,就显得非常有必要了,一是可以节省很多通用的代码,二是可以让Demo的演示,专注于Demo本身,而不需要考虑其它的东西。
所以,一个通用Playground,我希望包含下面几个功能。
代码展示
分享
路由跳转
突出Demo
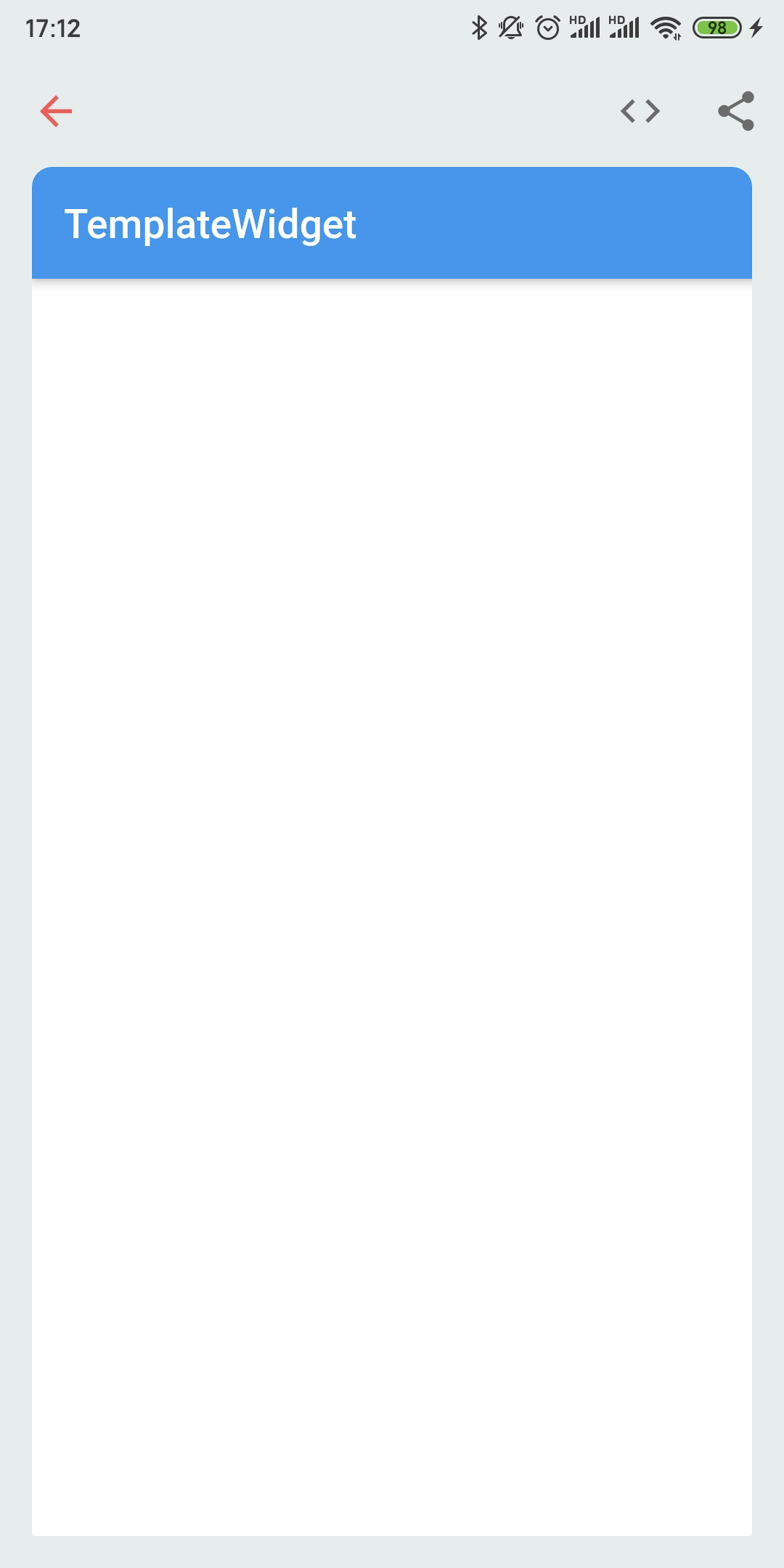
介于上面的这几个需求,同时参考了官方Demo——Gallery的设计,最终定了下面的设计稿。

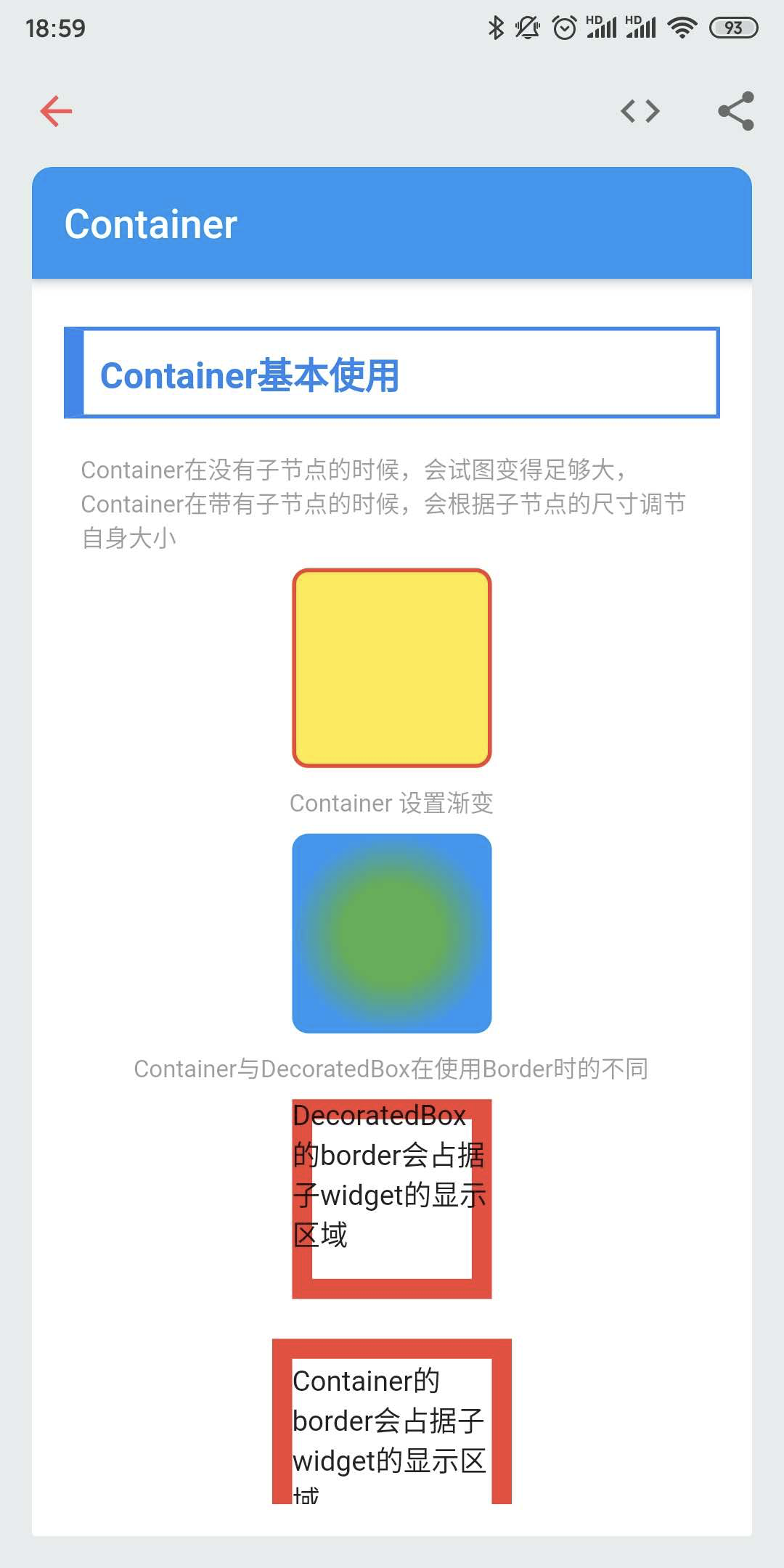
中间的卡片区域,用于演示Demo,作为Demo的Playground。
上面的工具栏,分别是【返回】、【代码预览】和【分享】。
界面实现
这个界面并不复杂,主要是下面Playground的圆角处理。这种裁剪内部Widget的方案,一般来说有两种方案,一种是通过ClipPath,另一种是通过Material。
Clip的方案大家应该都比较熟悉,所以这里采用Material的方案来进行裁剪,这种方法大家了解的比较少,实际上Material Design就包含了对图形的处理,所以Material Widget,可以很方便的控制Widget的形状。
代码实现如下。
return Scaffold( appBar: appbar, body: Container( color: Color(0xFFE6EBEB), padding: const EdgeInsets.only(left: 16, right: 16, bottom: 16), height: contentHeight, child: Material( clipBehavior: Clip.antiAlias, borderRadius: BorderRadius.vertical( top: Radius.circular(10.0), bottom: Radius.circular(2.0), ), child: Scaffold( backgroundColor: Colors.white, appBar: AppBar( automaticallyImplyLeading: false, title: Text(title), ), body: Container( margin: EdgeInsets.all(16), child: widget, ), ), ), ), );
其中高度的计算如下。
final contentHeight = mediaQuery.size.height - mediaQuery.padding.top - mediaQuery.padding.bottom - appbar.preferredSize.height;
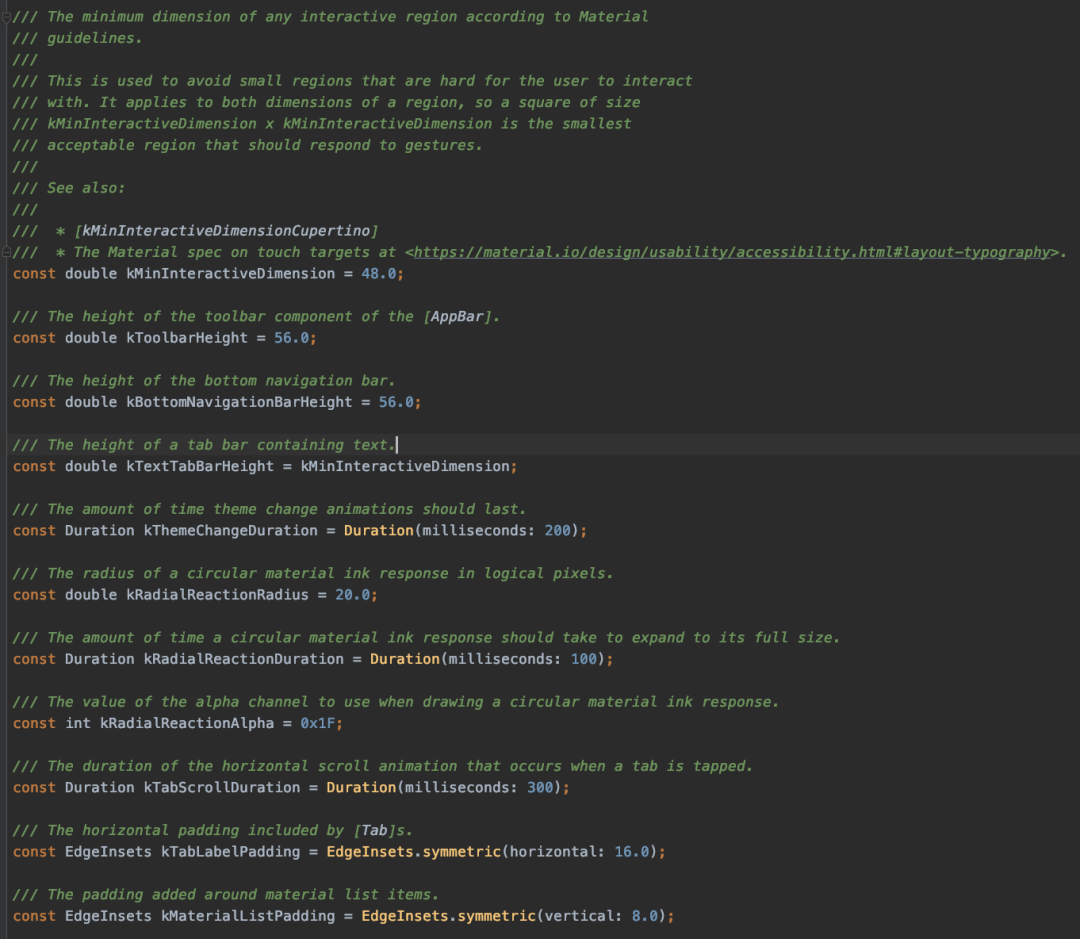
其实就是屏幕高度减去Topbar、Bottombar等Widget的高度,除此之外,Flutter SDK还很贴心的封装了一些常量,例如Topbar的高度这样的,以【k】开头,如下所示。

这里算是一个国际惯例,Flutter中一般采用kXXXX来表示常量
代码预览
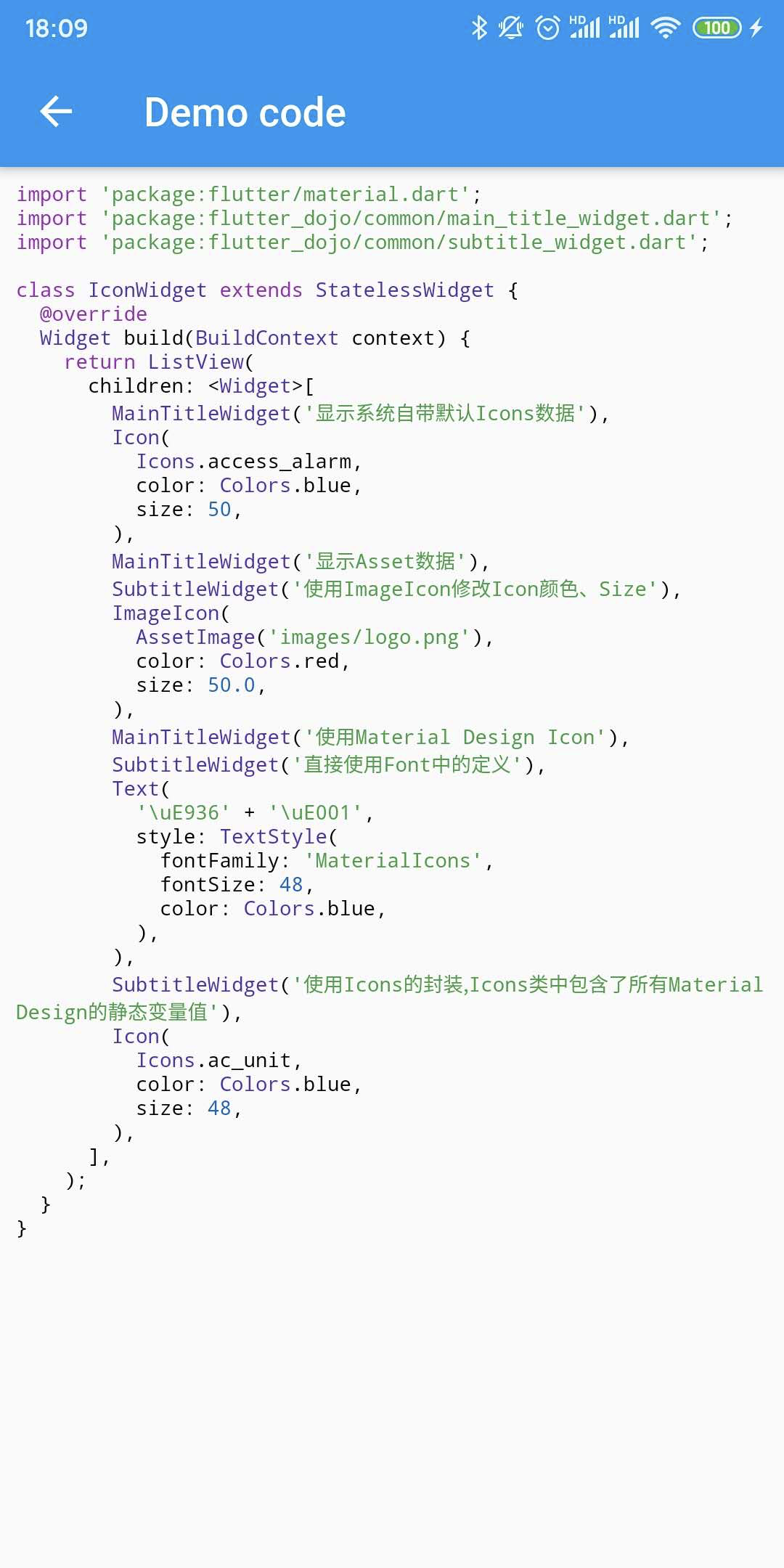
在官方的Demo,Flutter Gallery中,有类似的实现,这里实际上是借助Markdown的解析,将代码展示出来,如图所示。

所以,这里有两个部分,一个是拿到代码的String文件,另一个是将String渲染出来。
参考Gallery中的实现,我们需要借助两个开源库:
flutter_markdown
syntax_highlighter
一个用于渲染MD,一个用于将代码中的关键词进行高亮,具体的使用,大家可以参考Dojo中的实现。
那么文本从哪来呢,这里就需要使用到Flutter的一个非常重要的特性了,即Flutter可以指定代码作为Assert,我们在assets的配置中,不仅仅可以设置image,同样可以指定代码文件,如下所示。
assets: - images/ - lib/category/widgets/accessibility/excludesemantics.dart
这样指定之后,就可以通过AssetBundle来获取Assert,从而拿到代码文本了,这是Flutter中的一个很重要的功能。
解决这两个功能之后,代码预览功能就完整了。
分享
Dojo在设计之初就考虑了代码的开箱即用功能,所以分享功能,可以让学习者快速将Dojo中的代码,Copy出来使用,所以这里使用了一个插件来实现分享功能,
url_launcher
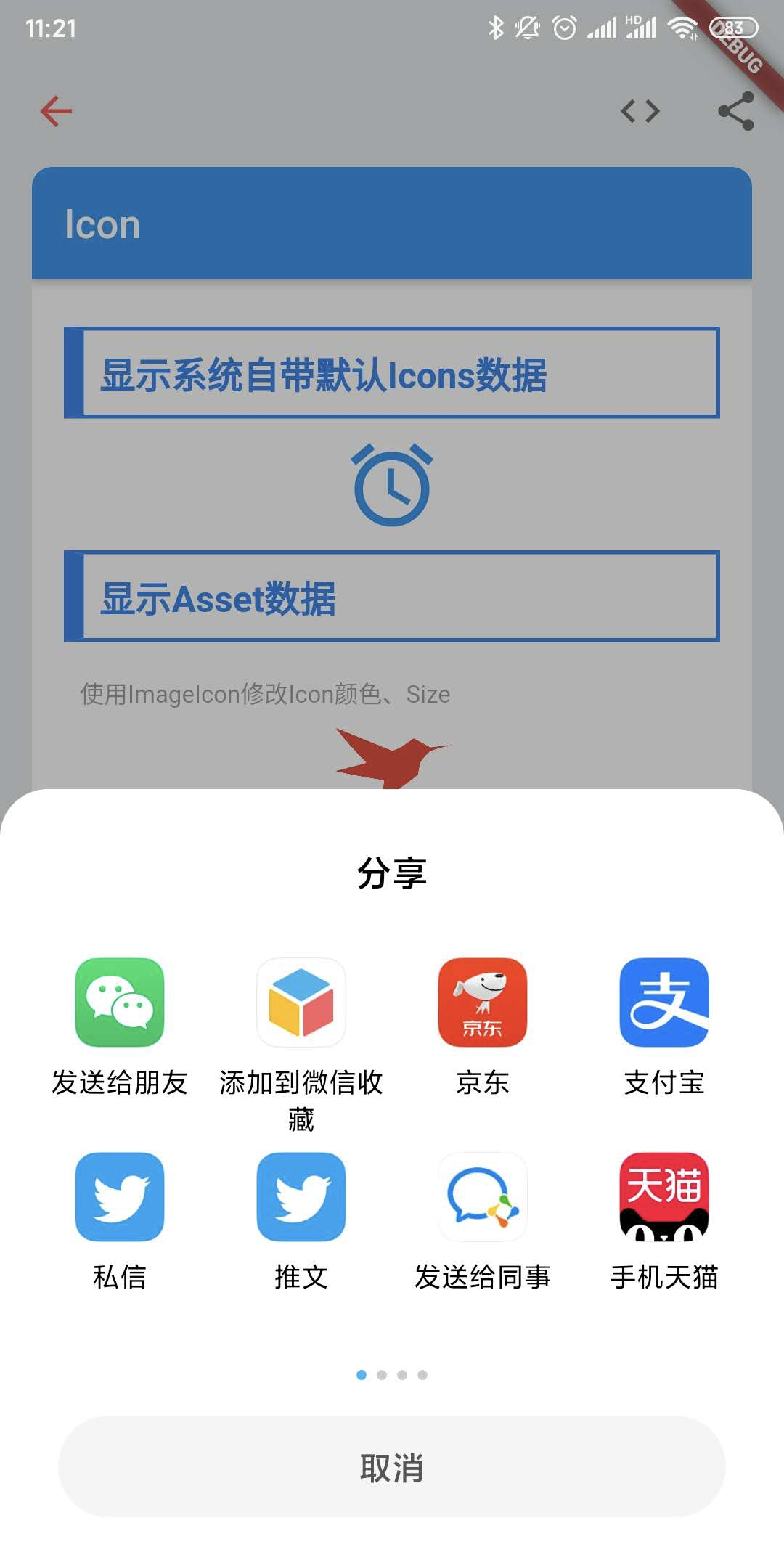
借助这个插件,就可以在点击时,获取代码文本,从而分享出去,如图所示。

路由跳转
在Dojo中添加新的Demo时,我希望能够做到只关注到Demo本身,所以在Dojo中的Playground相对于是一个容器,Demo是Playground的child,所以Dojo给Playground配置了一个跳转函数,即可组装Demo和Playground。
buildRoute: (context) => BaseWidget('FlutterLogo', 'lib/category/widgets/paintingeffect/flutterlogo', FlutterLogoWidget()),
每个新增的Demo只需要配置下buildRoute,传入Title,代码路径和Demo的Widget实例即可。
通用标题
虽说Dojo的代码都设计为即Copy即用的,但是毕竟是一个演示性的APP,所以,一些辅助性的Widget还是需要的,例如用于展示Demo标题的两个Widget,MainTitleWidget和SubtitleWidget,如图所示。

其实设计很简单,主要是封装了最基本的标题功能,后期即使需要修改设计,也可以非常方便的进行替换。
通用属性筛选
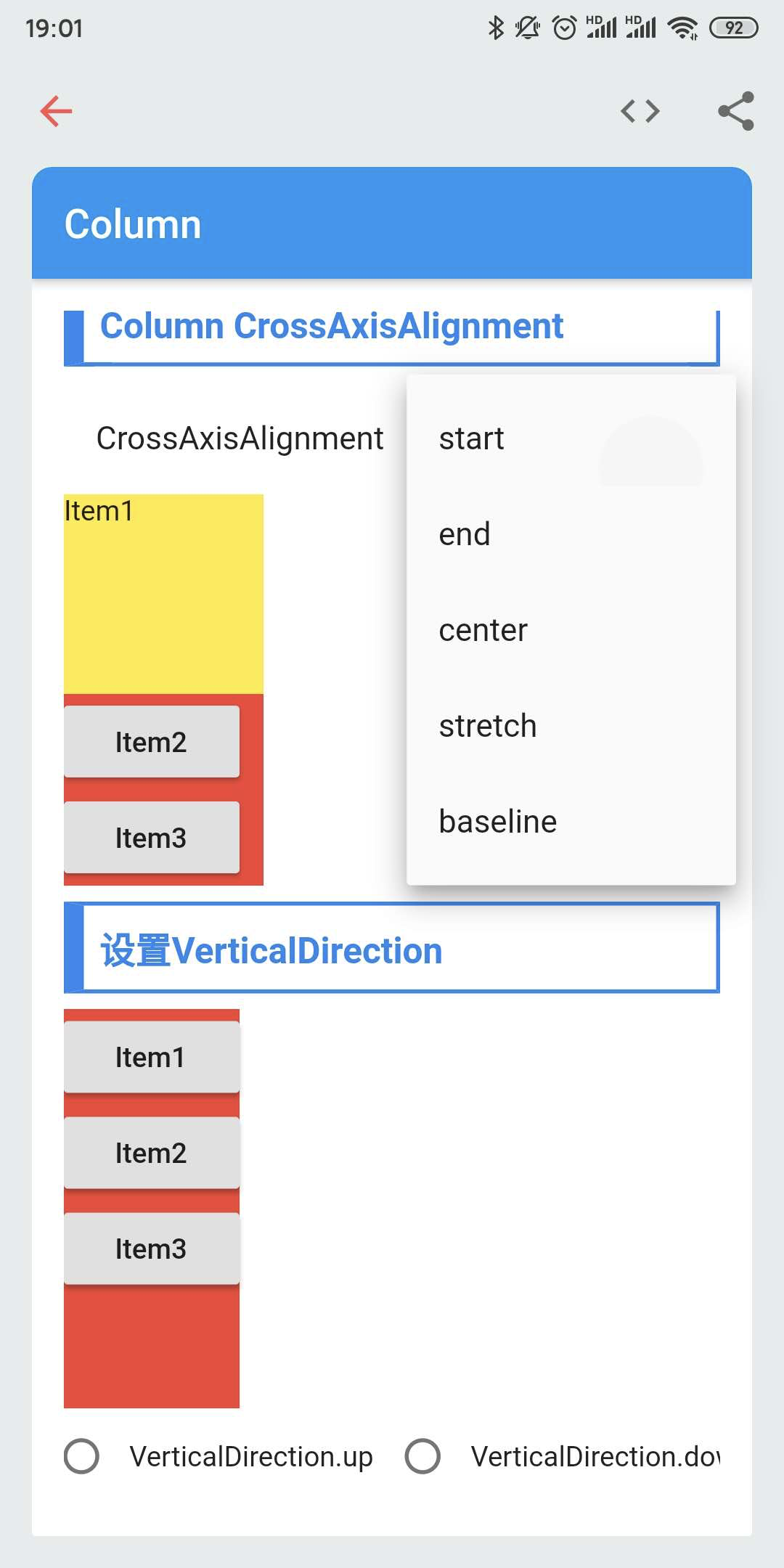
对于Demo演示来说,经常会出现很多选项的问题,例如Column的对齐方式,实际上就是一个枚举,每种枚举都有不同的实现效果,所以一个通过手动更高枚举的Widget,可以简化每个Demo中的类似的操作。
同时,根据备选枚举的个数,还设计了两套方案,当枚举个数小于等于2个的时候,使用RadioButton的风格,以上则使用下拉选项的风格,如图所示。

代码其实也不复杂,就是通过传入的参数进行选择性构造,代码地址如下。
https://github.com/xuyisheng/flutter\_dojo/blob/master/lib/common/multi\_selection\_widget.dart
修仙
Flutter Dojo开源至今,受到了很多Flutter学习者和爱好者的喜爱,也有越来越多的人加入到Flutter的学习中来,所以我建了个Flutter修仙群,但是人数太多,所以分成了【Flutter修仙指南】【Flutter修仙指北】【Flutter修仙指东】三个群,对Flutter感兴趣的朋友,可以添加我的微信,注明加入Flutter修仙群,或者直接关注我的微信公众号【Android群英传】。

感兴趣的朋友可以加我微信【Tomcat_xu】,我拉你入群。
项目地址:
https://github.com/xuyisheng/flutter\_dojo
- END -
本文分享自微信公众号 - Android群英传(android_heroes)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。














