使用到的硬件:
ESP8266
ws2812b灯带
5V 2A以上电源(根据灯带的灯珠数量决定)
使用到的软件:
WLED开源固件 地址:https://github.com/Aircoookie/WLED/releases
(下载ESP8266.bin结尾的文件)
ESP8266烧录工具:https://github.com/nodemcu/nodemcu-flasher/tree/master/Win64/Release
Lightpack软件 地址:https://github.com/psieg/Lightpack/releases
你所购买的ESP8266的串口驱动
烧录固件
首先把你购买的ESP8266的串口驱动安装好,驱动可以问卖家要
(一般是CH340或者CP2102)
把ESP8266模块用数据线连接到电脑
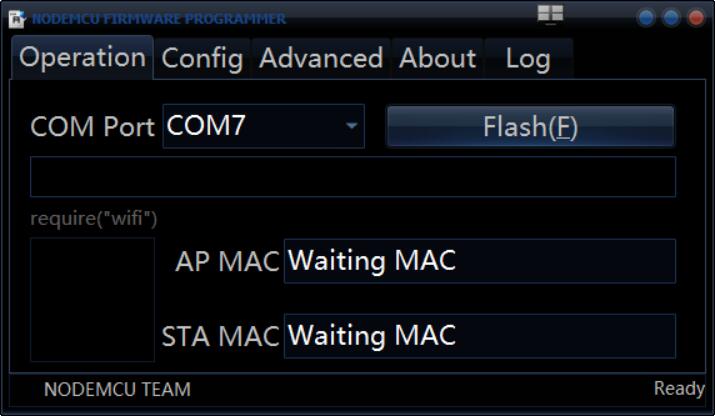
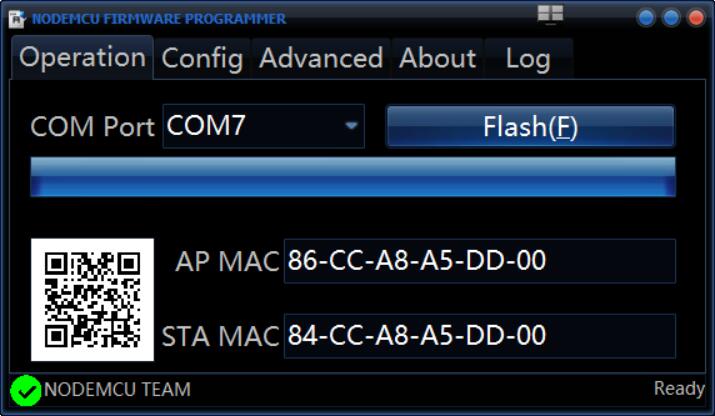
打开烧录工具ESP8266Flasher.exe

ESP8266Flasher
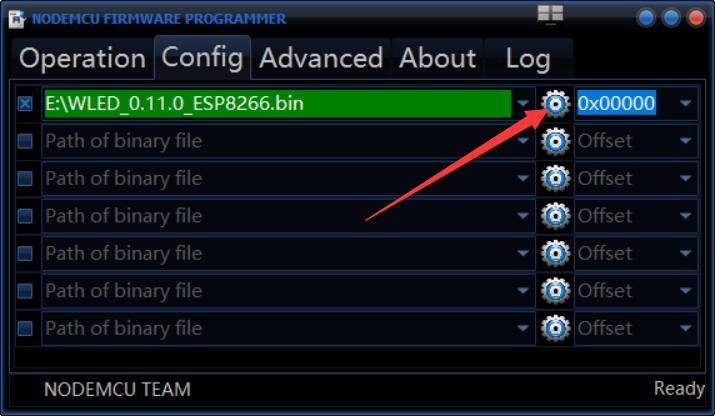
点击上方Config一栏,并点击第一行的小齿轮图标选择刚才下载的WLED固件

Config
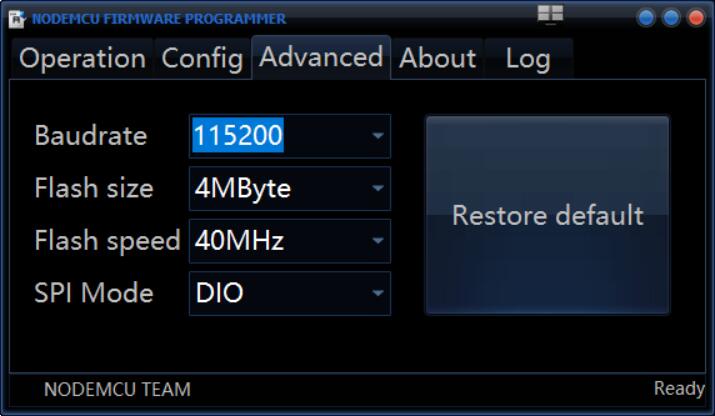
然后点击上方Advanced一栏,选择波特率为115200

Advanced
回到Operation一栏,选择ESP8266所在的端口(端口号可通过设备管理器-端口查看)
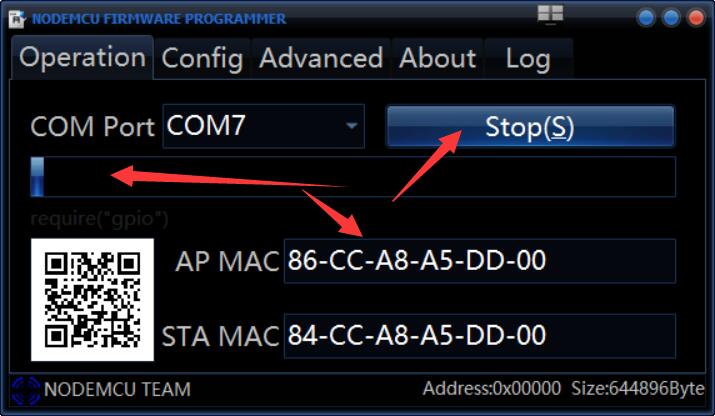
点击Flash按钮,然后按下ESP8266上的Flash按建,此时应该可以看到ESP8266的MAC地址
等待进度条完成

Flash
烧录完成后关闭软件并从电脑拔掉ESP8266然后插到准备的电源上

烧录完成
把WS2812灯带连接到ESP8266上
WS2812B VCC(红色线) 连接 ESP8266 VIN
WS2812B GND(白色线) 连接 ESP8266 GND
WS2812B DATA(绿色线) 连接 ESP8266 D4
此时灯带前30颗灯会亮
如果不会亮则重新烧录
配置固件
打开手机wifi搜索并连接到一个名叫WLED-AP的接入点,密码为wled1234
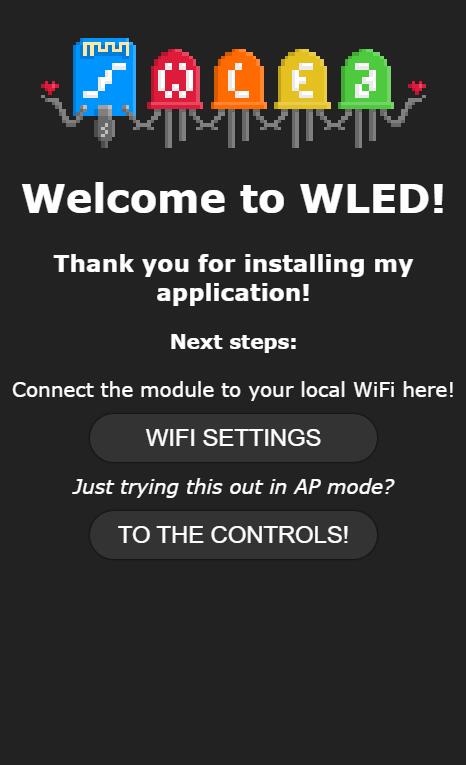
连接成功后如果手机没有自动打开配置页面就用浏览器打开http://4.3.2.1页面
点击页面上的WIFI SETTINGS进行配置

WLED配置页面
在下面第一栏输入你家wifi的名称,第二栏输入你家wifi的密码
然后点击上方的Save&Connect保存配置
去路由管理页面查看WLED的地址并在浏览器输入该地址
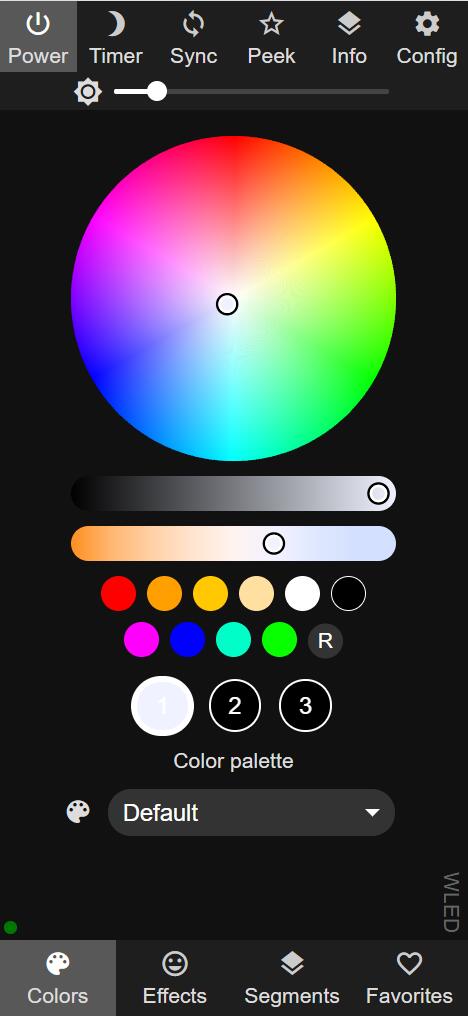
在此页面随便点一个颜色看看灯带的颜色是否会跟着变化
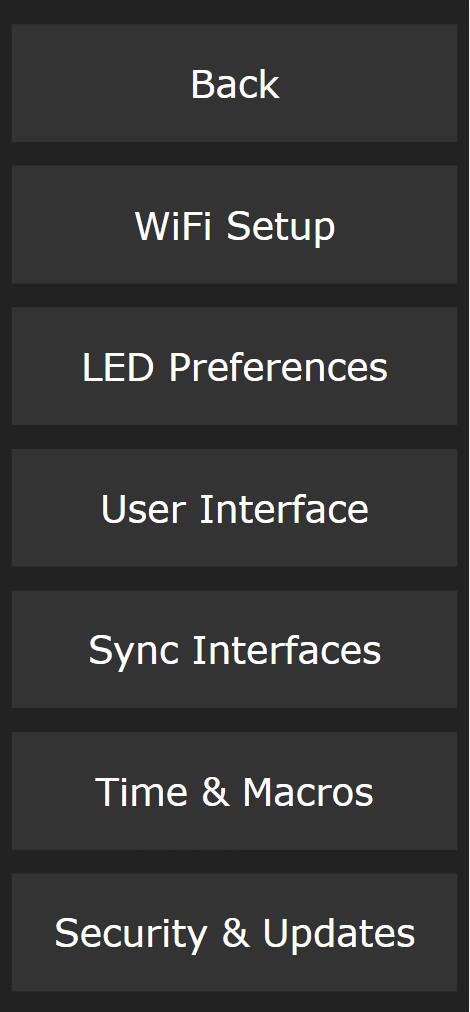
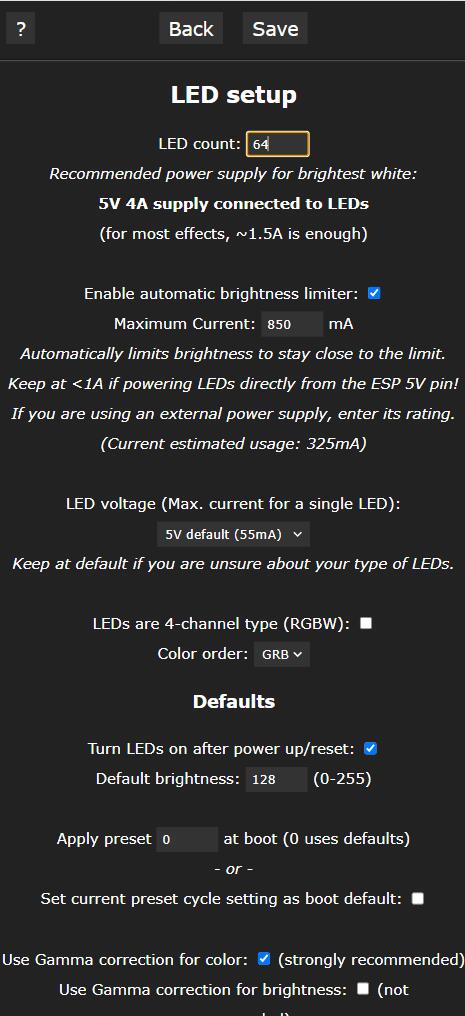
点击页面右上角的Config来配置灯带

Colors
选择LED Preferences并在LED count里填入你的灯带的灯珠数量
点击Save保存
此时灯带的灯珠应该会全部点亮


配置软件
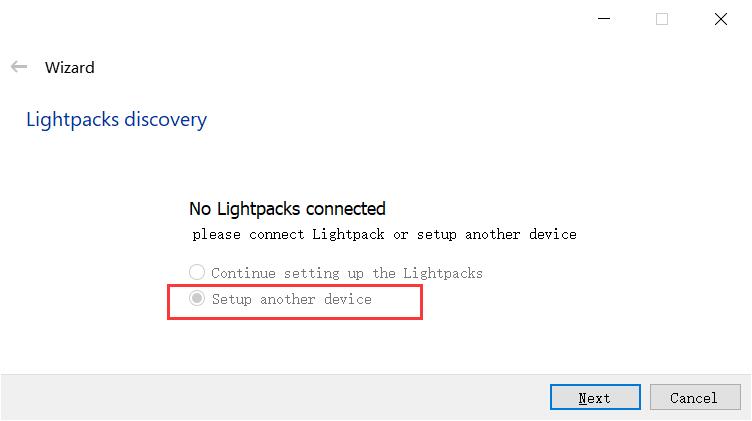
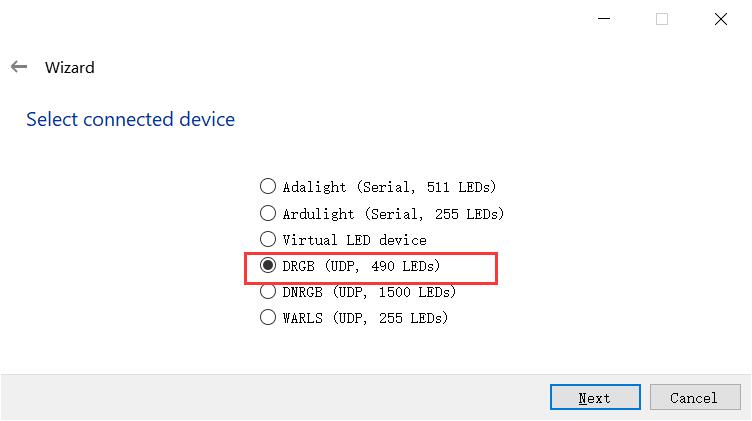
安装并打开Lightpack软件


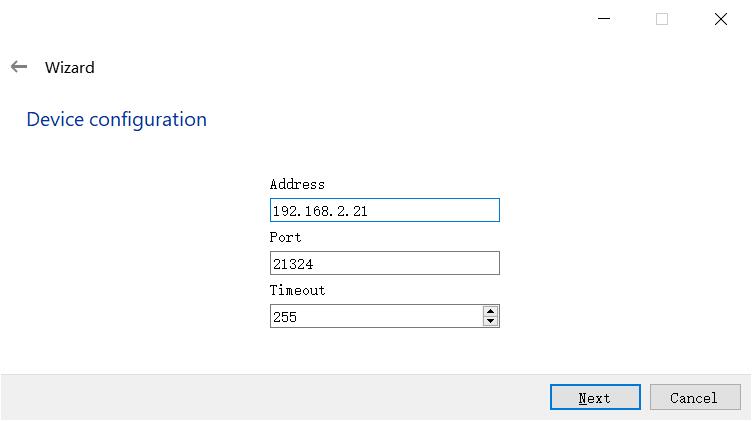
Address填你WLED的IP地址其他默认

配置
在这里给你的配置取一个名字

名字
在此页面填入你的灯珠的数量
并把弹出的方框用鼠标拖动到对应的灯珠位置并调整大小,点第几个方框灯带上对应的第几颗灯珠就会亮,直到把所有方框全部拖到对应位置
调整完成后点击Next进入下一步

灯珠数量
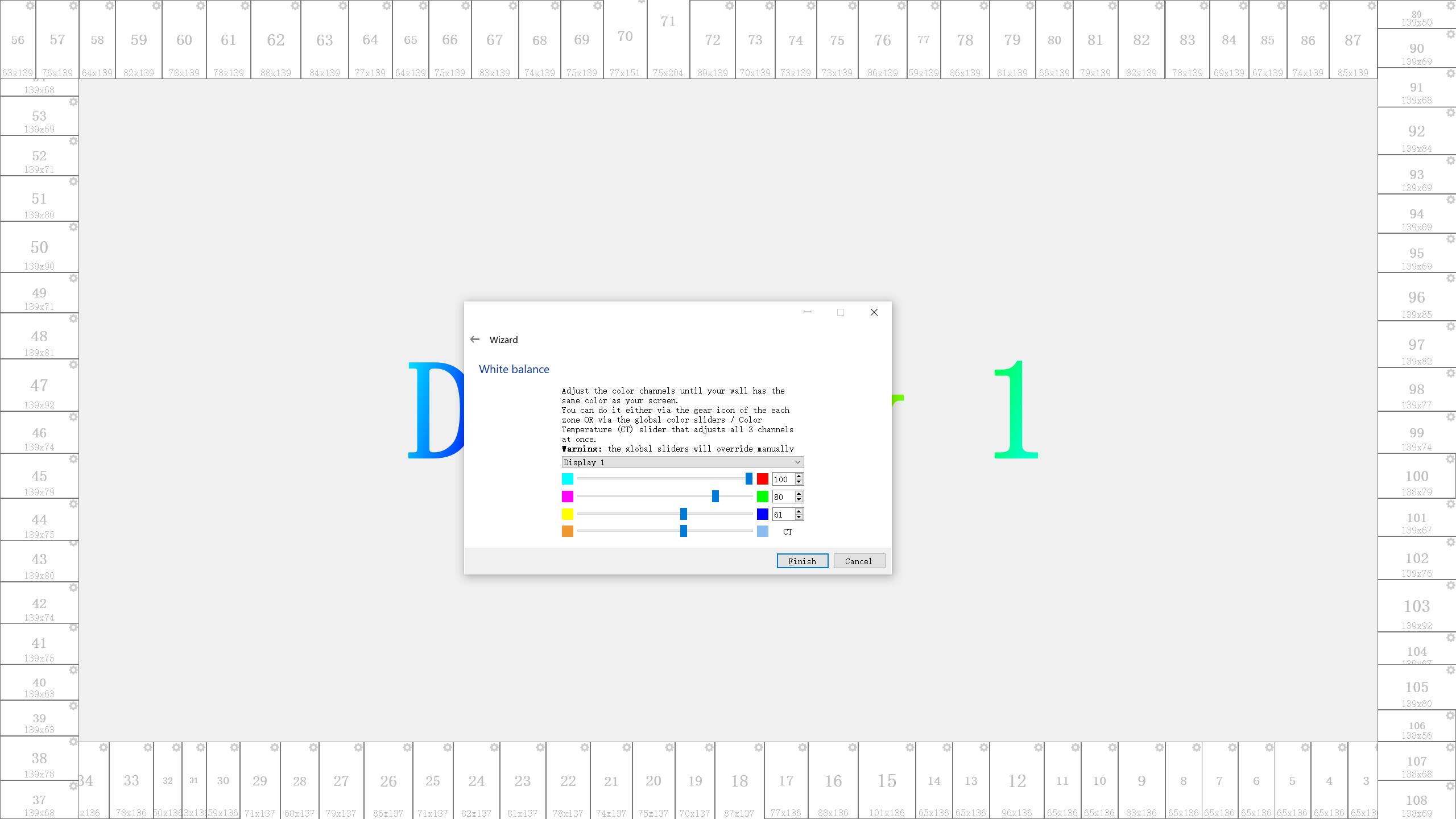
在这个页面是纠正灯珠偏色,把灯珠的颜色调整成跟你的显示器现在肉眼看到的白色相差不大的白色
调整完成后点击Finish

纠正颜色
到此,你的流光溢彩就做完成了
效果

效果
注意:
如果灯珠超过100颗,尽量使用5V 6A电源
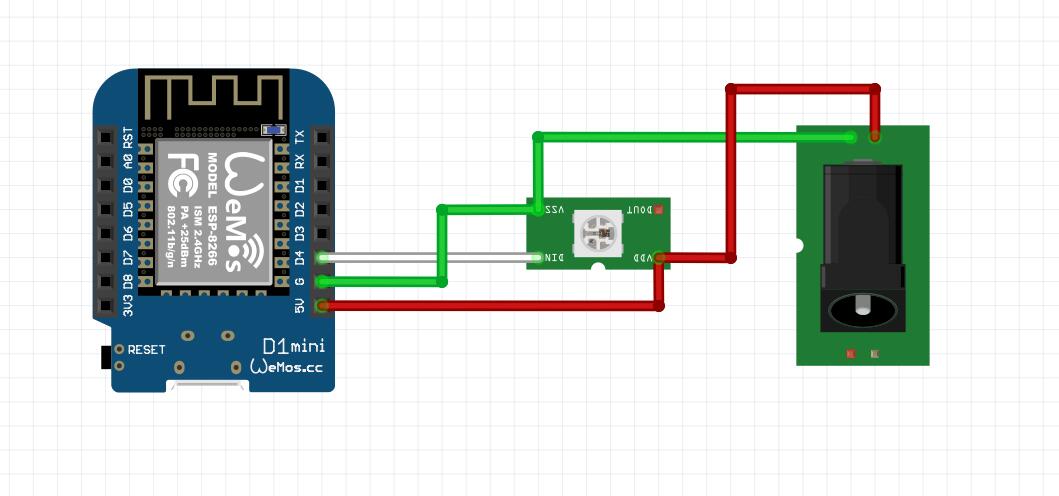
供电不要直接通过ESP8266自带的MicroUSB供电,否则会烧坏模块的供电电路,可以通过如下图所示的方法供电

供电
本文转自 https://www.jianshu.com/p/b4bac1720aeb,如有侵权,请联系删除。














