昨天突然兴起,准备完善秋色园后台的编辑器关于Chrome、FireFox下的选择内容的HTML兼容处理。
JS编辑器获取选择内容的HTML兼容性写法问题描述:
对于如何获取选择的文本(包括Html标签),通常网络上的答案是:
var deditor=document.getElementById('iframe名称').contentWindow;
IE:deditor.pos.htmlText,获得html内容。
其它浏览器:deditor.window.getSelection().toString(); 仅获取不包括html标签的文本。
问题:假充你给一段选择的文字(包括换行、段落格式化的),加一个背影或边框等操作时,如果html标签都失踪了,仅剩下文字,那就不是您想要的效果了。
既然知道了问题,如何解决JS兼容性?
解决问题步骤一:网络搜索
本人并不善长js,深夜中,只能靠程序员的本能,百度或Google现搜现处理了。
然而这个互联网,稍为有点细活的代码,网络上总是难以搜寻,偶尔搜出来的,除了没有答案,另外就是通用性:
deditor.window.getSelection().toString()或deditor.window.getSelection().getRangeAt(0)。
类似的只能获取文字,可是,我要的是包括Html标签的文本,你本应该懂的。
解决问题步骤二:代码调试
在指定相关符合关键字不多的网页中, 找到一个特殊的功能:“Chrome“的脚本调试。
调试方法:工具 - 开发人员工具 - scripts - 选择要调试的js文件。
接下来就是左侧设置断点,右边的设置监控变量和控制下一步等。
很遗憾的是,虽然能调试,试了很多属性和方法,可是还是没发现Chorme下能获取 选择的内容的Html方式。
调试截图如下:

解决问题步骤三:重复网络搜索
一般比较有价值的代码,网上很少会直接出现,一方是开发人员比较舍不得,另一方面是大伙不太爱写文章。
因此,继续搜索,从各类不同的文章中,提取出可能有用的代码。
最后,不知在哪了,看到了一个:selection.getRangeAt(0).cloneContents().childNodes。
从正常的思维中,clone后再取子节点,和直接取子节点,有啥区别呢?可是就是有区别。
解决问题步骤四:重复的代码调试
继续调试,断点,监控变量及值,最后发现,通过克隆后取的子节点,可以取到outerHTML属性,于是问题比较明朗化,写个方法for一下组合。
function GetChormeInnerHTML(nodes)
{
var result='';
var node=null;
for (var i = 0; i < nodes.length; i++)
{
node=nodes[i];
if(node.outerHTML)
{
result+=node.outerHTML;
}
else if(node.nodeValue)
{
result+=node.nodeValue;
}
}
return result.replace("
");
}
由于在Chorme下每次回车都产生"
浏览器兼容,不会让你太轻松
本来以为问题解决了,于是在firefox下试了一下,靠,这B的firefox,竟然不行。
于是使用Firfox,进行脚本调试,发现firefox下获得到子节点,根本没有outerHTML属性,太悲剧了,连这个都没有,问题又卡住了。
解决问题步骤五:持续的网络搜索
关键换成了firefox下的js选择html的相关内容及兼容写法,可惜,网络上都是迷惑人标题+没有答案的内容。
在经过N小时的头脑风暴和搜索体验之后,冷静了一下,B的,回去继续调试,看能不能发现新大陆。
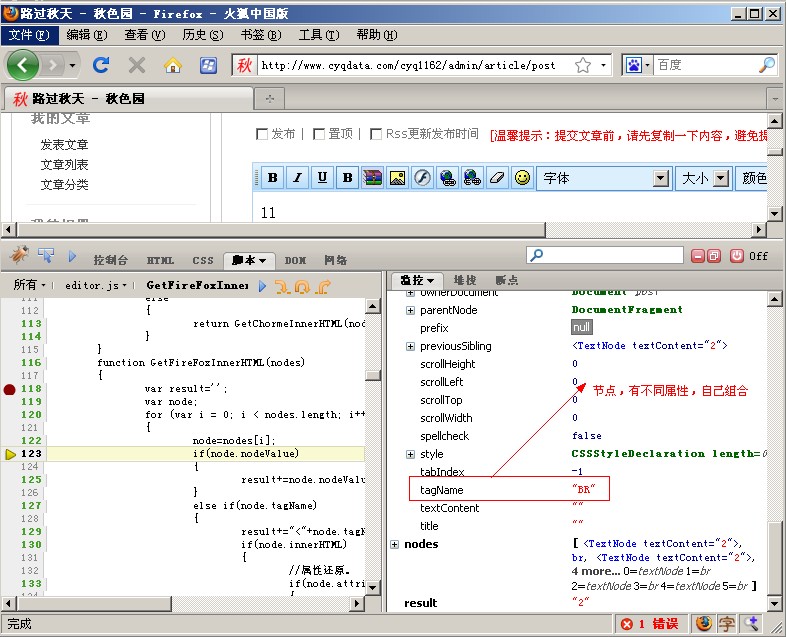
解决问题步骤六:持续的调试代码
在Firfox下,调试各属性可能产生的值,及出来的值,明显的没有直接的答案。
最后发现,由于是节点,节点就是属性,标签名、内容文本够成的。
调试如下图:

解决问题步骤七:创新思维:无招剩有招,没有现成的,不要怕麻烦,一切从头组装
在发挥不怕麻烦的精神下,自己重新组合节点的outerHTML,再把所有节点的outerHTML拼接起来。
function GetFireFoxInnerHTML(nodes)
{
var result='';
var node;
for ( var i = 0; i < nodes.length; i++)
{
node=nodes[i];
if(node.nodeValue)
//纯文本节点 还原。
{
result+=node.nodeValue;
}
else if(node.tagName)
{
result+="<"+node.tagName;
if(node.innerHTML)
{
// 属性还原。
if(node.attributes && node.attributes.length>1)
{
for( var j=0;j<node.attributes.length-1;j++) // 忽略最后一个,最后一个是FirFox自己的节点。
{
result+=' '+node.attributes[j].name+"='"+node.attributes[j].value+"'";
}
}
result+=">"+node.innerHTML+"</"+node.tagName+">";
}
else
{
result+=" />";
}
}
}
return result;
}
步骤八:花点时间,记录在案,分享成果,后续可查。
其它:
这两三天,花了点功能,给秋色园的博客增加了论坛模式,简单切换皮肤就变成了论坛,省去了部署论坛的麻烦,还省了点服务器费用。
博客论坛模式示例:微博粉丝精灵 官网论坛示例,后续再考虑是否绑定BBS二级域名的SEO问题。













