前言
今天,我们给大家开发一个小效果。篇幅比较短,主要给大家展示效果。
实战
首先我们初始化一个Node项目
npm init -y创建一个
app.js文件'use strict'; const nodemailer = require('nodemailer'); let transporter = nodemailer.createTransport({ // host: 'smtp.ethereal.email', service: 'qq', // 使用了内置传输发送邮件 查看支持列表:https://nodemailer.com/smtp/well-known/ port: 465, // SMTP 端口 secureConnection: true, // 使用了 SSL auth: { user: 'xxx@qq.com', // 这里以QQ邮箱为例 pass: 'kzudmlwerknibejc', // 设置的smtp授权码 } }); let mailOptions = { from: '"xxx" <xxx@qq.com>', // sender to: 'xxx@163.com', // receivers subject: 'Hello', // Subject line // 发送text或者html格式 // text: 'Hello world?', // plain text body html: '<b>Hello world?</b>' // html body }; // send mail with defined transport object transporter.sendMail(mailOptions, (error, info) => { if (error) { return console.log(error); } console.log('Message sent: %s', info.messageId); // Message sent: <04ec7731-cc68-1ef6-303c-61b0f796b78f@qq.com> });Nodemailer是一个简单易用的Node.js邮件发送组件。
GitHub地址:https://github.com/nodemailer/nodemailer
Nodemailer的主要特点包括:
支持Unicode编码
支持Window系统环境
支持HTML内容和普通文本内容
支持附件(传送大附件)
支持HTML内容中嵌入图片
支持SSL/STARTTLS安全的邮件发送
支持内置的transport方法和其他插件实现的transport方法
支持自定义插件处理消息
支持XOAUTH2登录验证
获取smtp授权码
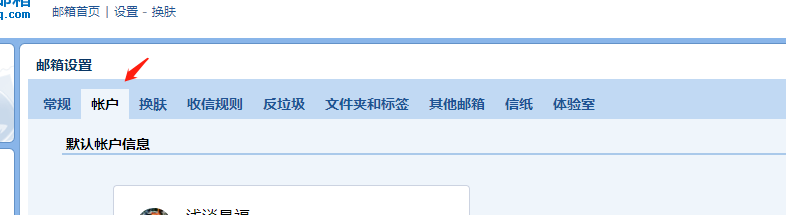
登录QQ邮箱,点击邮箱设置。

找到如下图红框所示,开启IMAP/SMTP服务后,就可以随机获取授权码了。

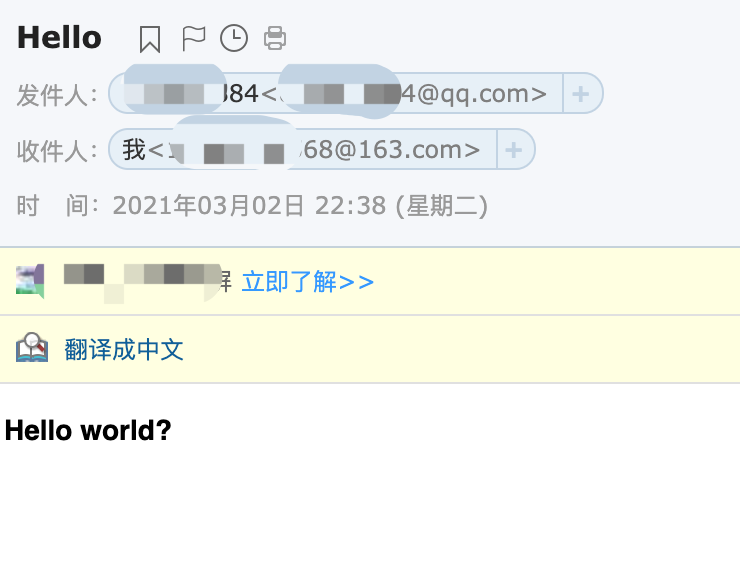
启动项目
node app.js

优化
可以使用node-schedule来创建定时任务,单位时间段可以执行代码发送邮件。
npm install node-schedule
结语
谢谢阅读,希望没有浪费你的时间。
本文转转自微信公众号** 前端历劫之路**原创https://mp.weixin.qq.com/s/6OZAaxSH2L6u0DpCoFSWlw,如有侵权,请联系删除。














