点击上方 Java后端,选择 设为星标
优质项目,及时送达
作者:蛋酱;本文经机器之心(微信公众号:almosthuman2014)授权转载,禁止二次转载。
在 GitHub 发布项目之前,你可以用免费的官方代码扫描程序来检查 Bug 了。

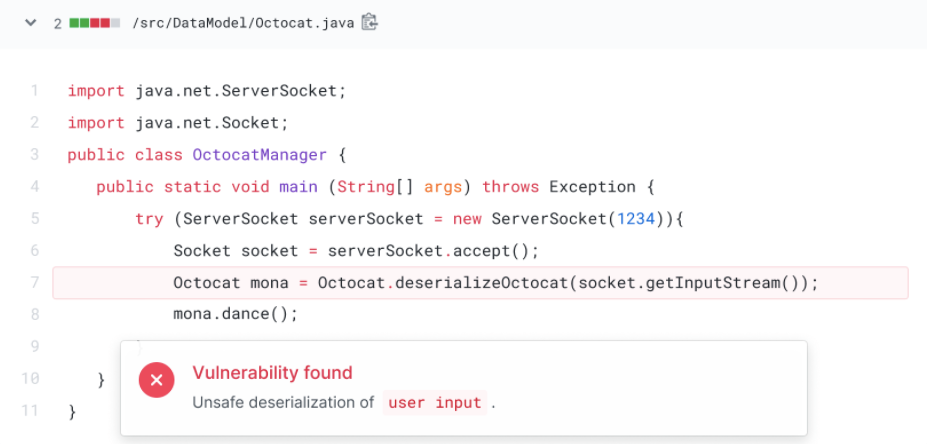
编程很难,难就难在常有 Bug 而不自知。有程序员调侃:「我不是在写代码,我是在写 Bug。」
从现在开始,你在 GitHub 上传的代码可以免费使用 Bug 筛查程序了。早发现,早报告,早诊断…… 以及早修复。
去年 9 月,GitHub 收购代码分析平台企业 Semmle,宣布将在 GitHub 的开发者工作流程中引入代码安全性流程。
代码扫描是 GitHub Advanced Security 计划中的一部分。今年 5 月的 Github Satellite 2020 大会,GitHub 率先推出了代码扫描功能的 beta 版,免费提供开源代码扫描功能。启用后,将对每个「git push」进行扫描以查找新的潜在安全漏洞,并将结果直接显示在请求中。
据 GitHub 介绍,在内测阶段,有 12000 个存储库接受了代码扫描,扫描次数达到 140 万次,总共发现了 20000 多个安全问题,包括远程代码执行(RCE)、SQL 注入和跨站脚本(XSS)的漏洞。开发者和维护人员在一个月内修复了 72% 的已报告安全问题,比例远高于业内统计的 32% 的 30 天内修复率。
经过几个月来众多开发者的的测试与反馈,九月的最后一天,GitHub 宣布「代码扫描」正式上线了。

目前,代码扫描面向公共存储库是免费的。此外,面向使用 GitHub Enterprise 团队,代码扫描功能是 GitHub Advanced Security 的一部分,能够帮助团队更早地查找出项目中的安全漏洞。

代码扫描功能首先是基于开发者的需求设计的,默认情况下,代码扫描不会提供过多的建议以免造成干扰,只会在保证安全的原则下运行,让开发者能够专注于手头的任务。
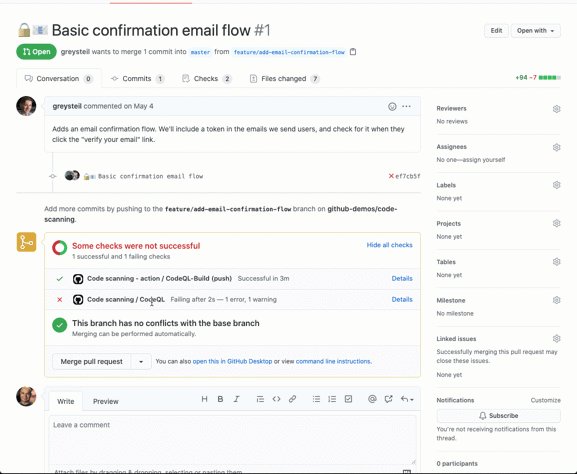
代码扫描与 GitHub Actions 或用户现有的 CI / CD 环境集成在一起,为团队工作提供最大的灵活度。它会在代码被创建时进行扫描,并拉取请求以及用户日常使用的其他 GitHub 服务中可操作的安全性审查,使得自动化安全检查成为工作流的一部分——这样做的目的是让漏洞无法进入生产环境。

该功能由目前功能最强大的代码分析引擎 CodeQL 提供支持。用户可以使用 GitHub 及社区创建的 2000 多个 CodeQL 查询,也可以创建自定义查询来查找和避免新的安全问题。
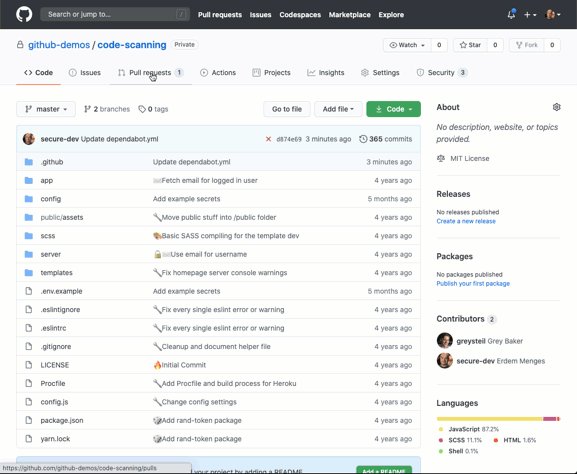
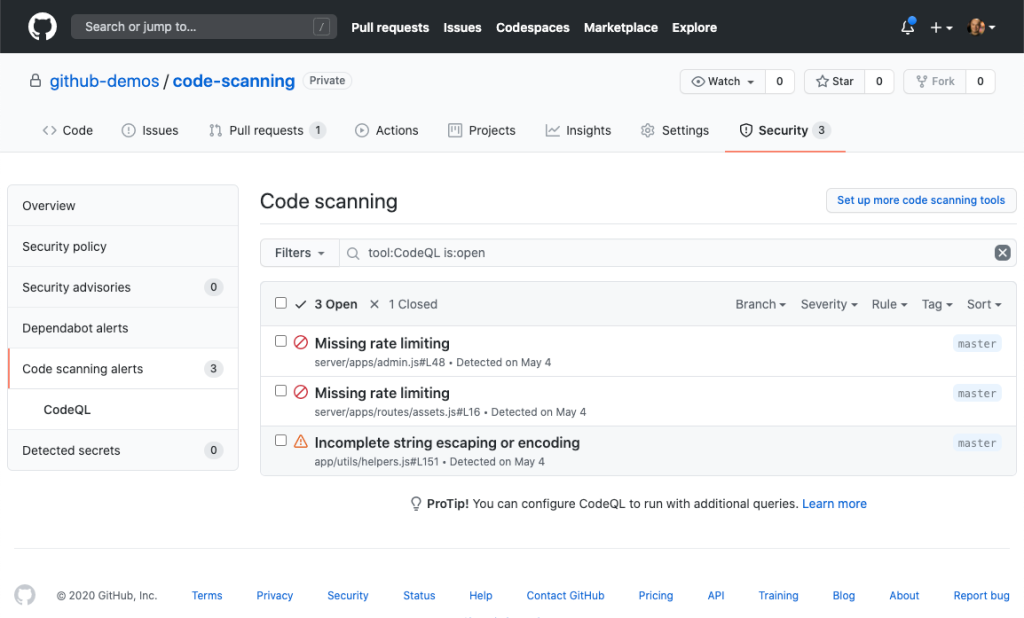
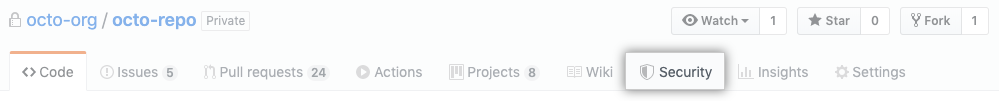
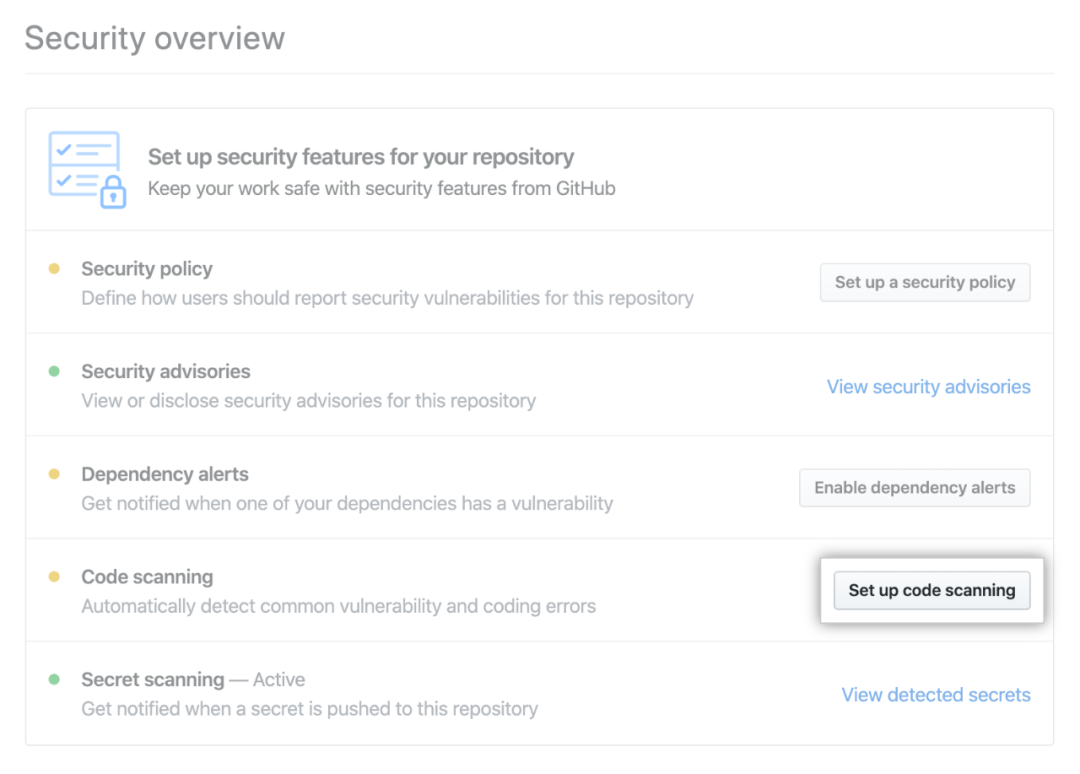
运行代码扫描程序可能需要几分钟:首先,在 GitHub 上找到存储库的主页,点击存储库名称的「Security」按钮。

然后点击「代码扫描」右侧的「Set up code scanning」:

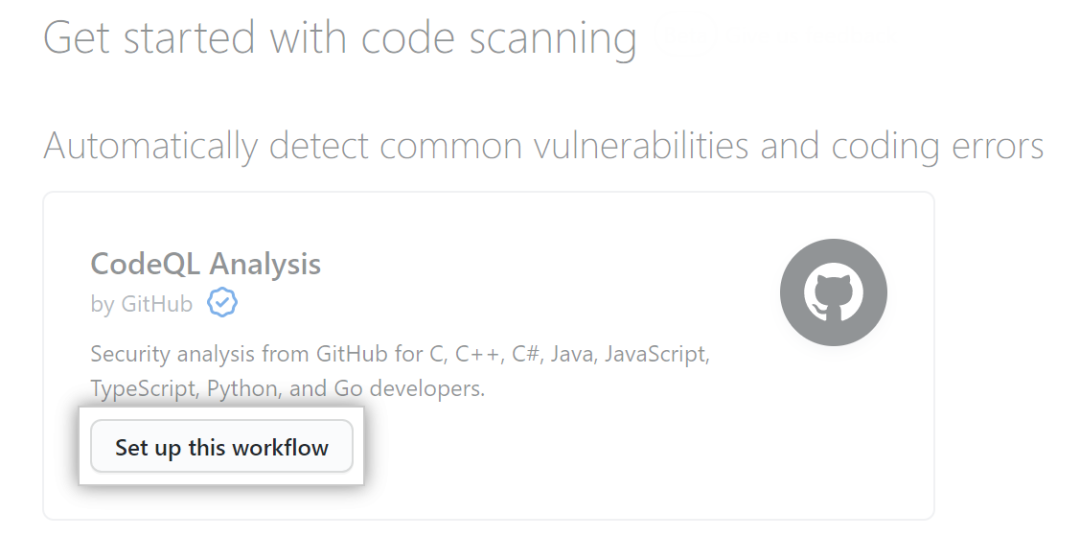
在「Get started with code scanning」下,在 CodeQL 分析工作流或第三方工作流上单击「Set up this workflow」。

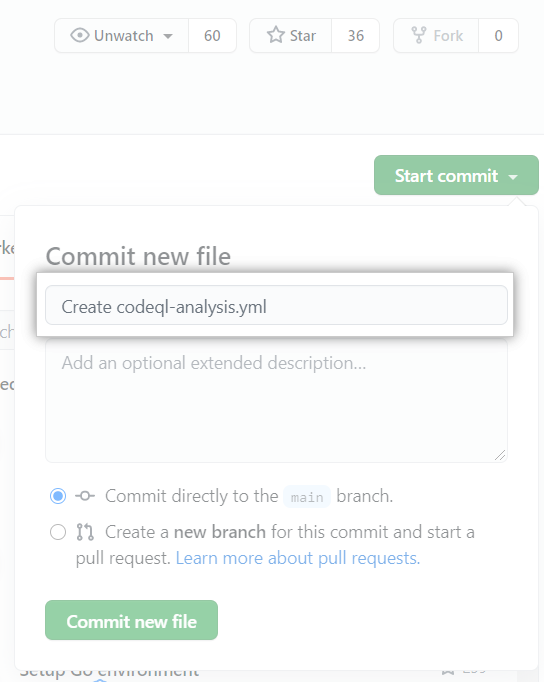
之后可以自定义代码扫描,通常可提交 CodeQL 分析工作流,无需对其进行任何更改。但许多第三方工作流程需要其他配置,因此在提交之前还需要读一下工作流程中的注释。使用「Start commit」下拉菜单,然后输入提交信息,并选择直接提交到默认分支,还是创建一个新分支。

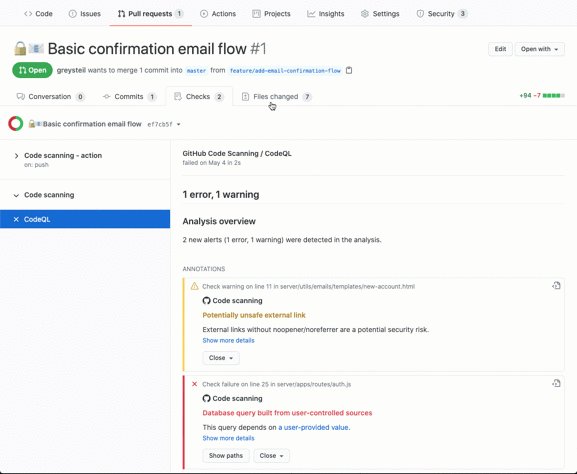
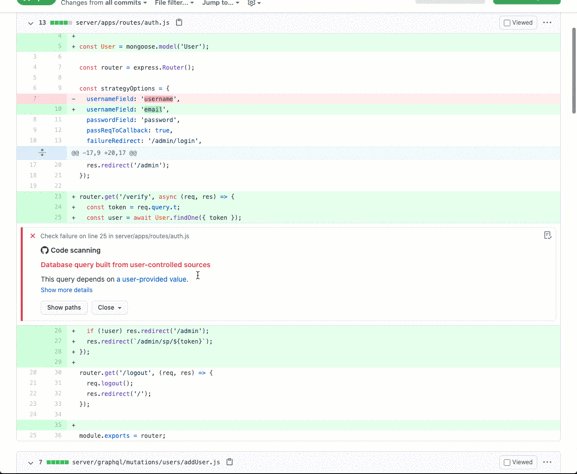
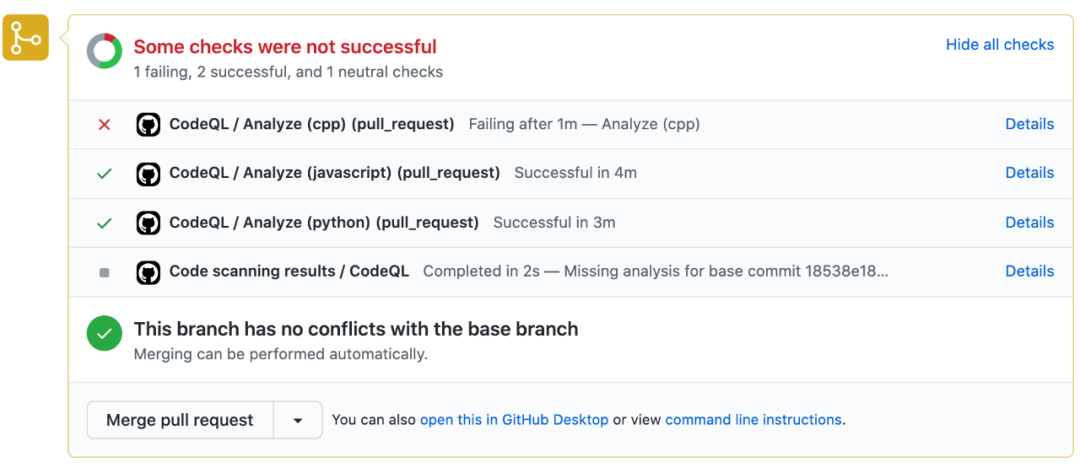
检查流程运行完毕后,用户可以查看已识别的所有代码扫描警报的详细信息。比如触发警报的代码行以及警报的属性,还有何时首次出现该问题的地方,对于通过 CodeQL 分析确定的警报,还能看到有关如何解决问题的指引。

基于 SARIF 标准,代码扫描功能是可扩展的,用户可以将其他静态应用安全检查方案加入 GitHub 原生体验中,比如集成第三方扫描引擎以实现在单个界面查看所有安全检查的结果,或者通过单个 API 导出多个扫描结果。后续 GitHub 也会发布一些有关扩展功能和合作伙伴生态的信息。
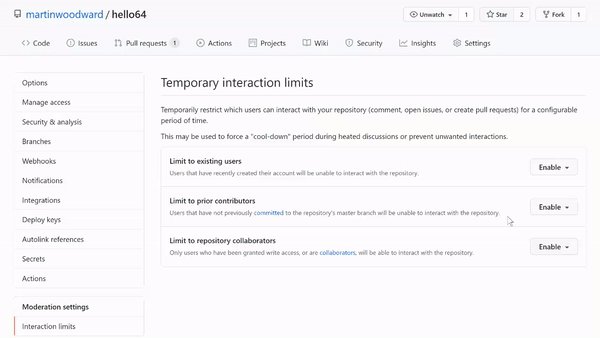
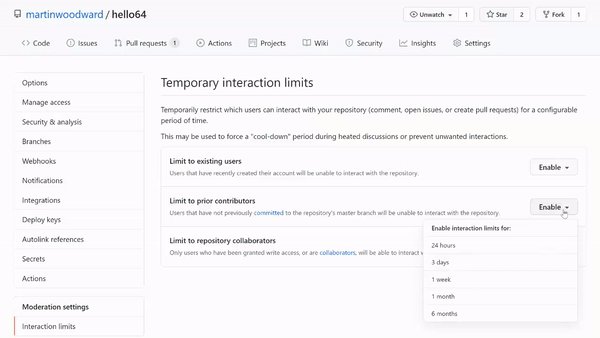
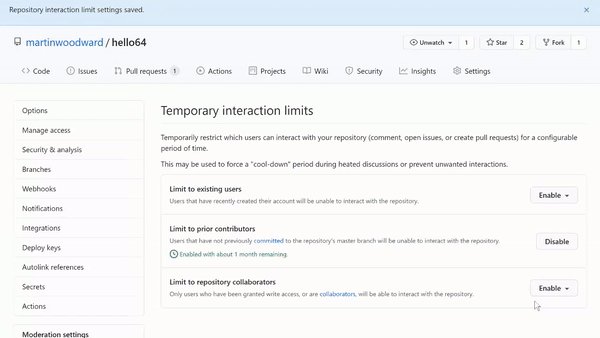
同时,开发者们也会发现,GitHub 正悄悄完善「同性交友平台」的功能。就在今天,GitHub 还上线了「限制拉取仓库」、「关闭互动区」等功能。

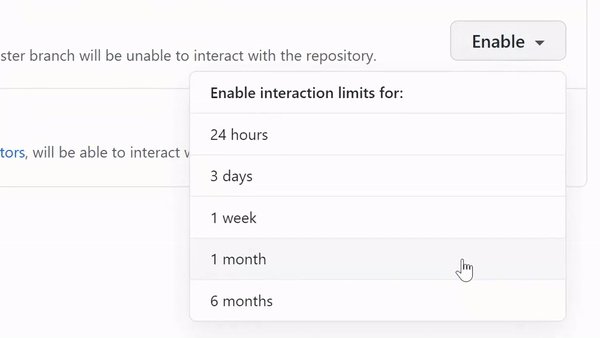
比如你可以设置某个项目的互动时限,24 小时、3 天、一个月、半年内。这一幕好像有点熟悉……
不知这样的「朋友圈」,是不是符合程序员们的口味?
参考链接:
https://github.blog/2020-09-30-code-scanning-is-now-available/
- END -
最近整理一份面试资料《Java技术栈学习手册》,覆盖了Java技术、面试题精选、Spring全家桶、Nginx、SSM、微服务、数据库、数据结构、架构等等。
获取方式:点“ 在看,关注公众号 Java后端 并回复 777 领取,更多内容陆续奉上。
推
荐
阅
读
1. 30 张图搞定进程和线程
2. 一款 Java 开源的 Spring Boot IM 聊天系统
3. 如何设计一个牛逼的 API 接口
4. 盘点 Github 上的高仿 app 项目
5. 这 4 种 ThreadLocal 你都知道吗?
喜欢文章,点个
在看
本文分享自微信公众号 - Java后端(web_resource)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。








