前言
vue3 已经正式发布,很多vue3+typescript的文章比较久了,脚手架也更新了好多版本,安装难免会出现各种问题,以下为基础vue+typscript项目创建流程
一.更新@vue/cli
想使用最新的vue3,第一步一定是更新@vue/cli,我这边版本是@vue/cli@4.5.6,
yarn global add @vue/cli
二.创建项目
使用@vue/cli 命令行创建项目
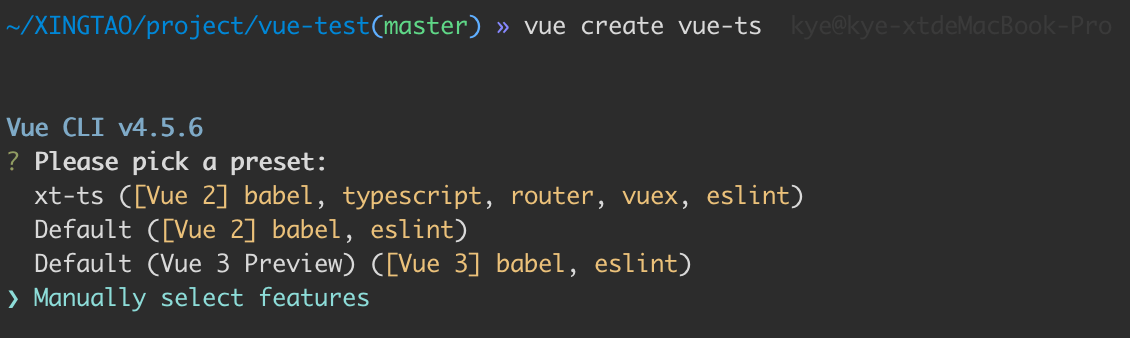
vue create vue-ts
vue-ts 是我们的项目名称,执行上面的命令后,出现如下选项:
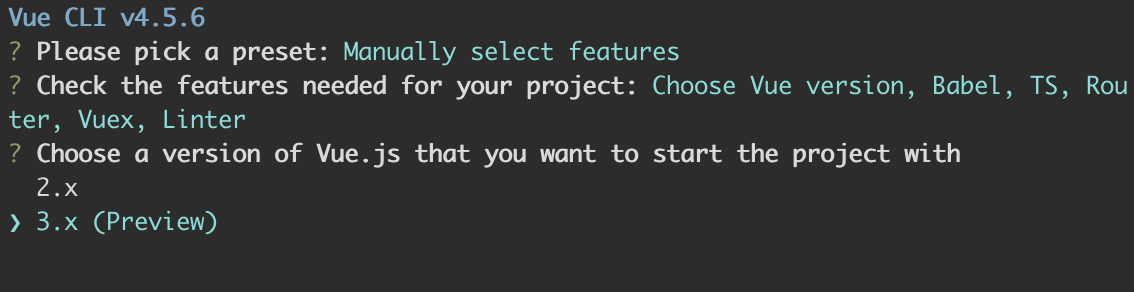
第一步 选择Manually select feature手动

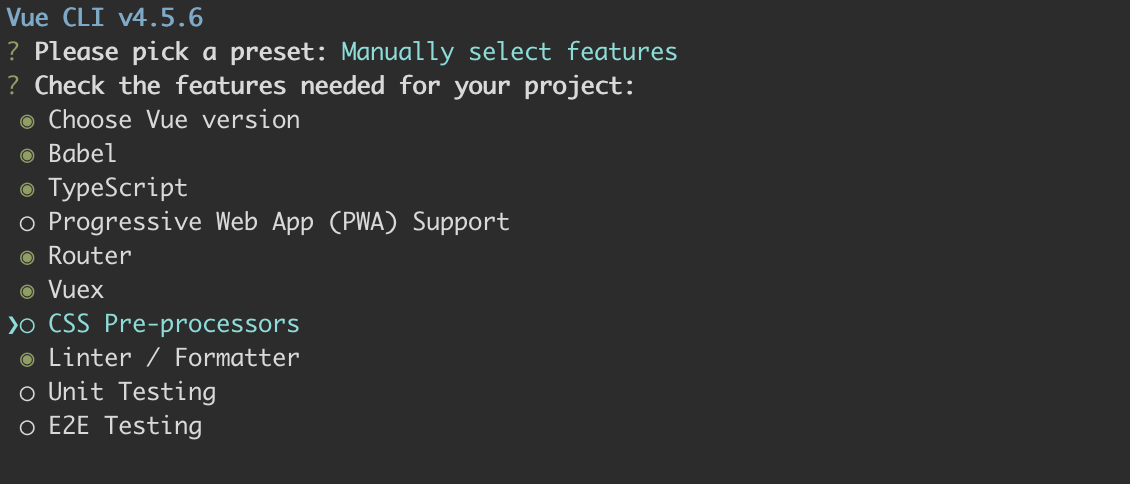
第二步 选择空格选中需要的配置 bable,TypeScript必选

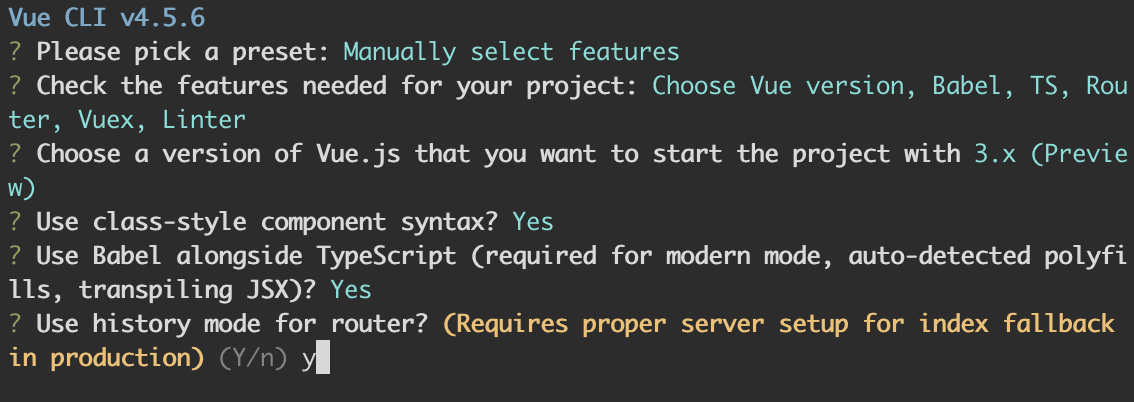
第三步 选中vue3.x版本

第四步 选择代码各种风格

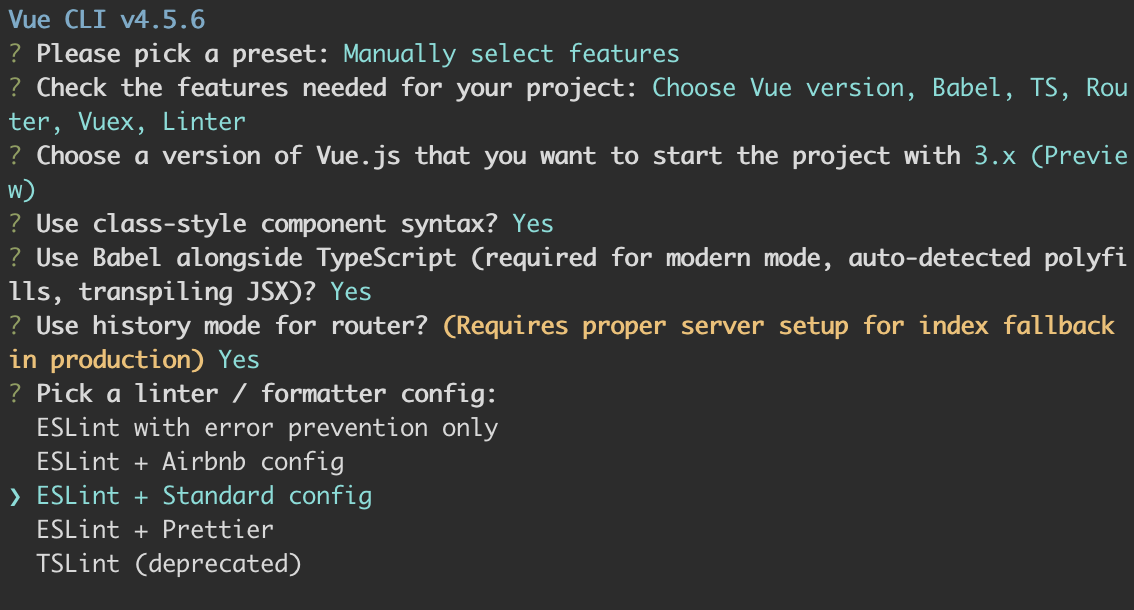
第五步 选择eslint风格 (这里我们选的Standard标准)

第六步 启动项目