创建方式分为两种:
1.使用vue-cli创建
官方文档:https://cli.vuejs.org/zh/guide/creating-a-project.html#vue-create
vue --version
// 安装或升级你的@vue/cli
npm install -g @vue/cli
// 创建
vue create vue_test
// 启动
cd vue_test
npm run serve2.使用vite创建
官方文档:https://v3.cn.vuejs.org/guide/installation.html#vite
vite官网:https://vitejs.cn/
* 什么是vite?------新一代前端构建工具
* 优势如下:
1. 开发环境中,无需打包操作,可快速的冷启动
2. 轻量快速的热重载(HMR)
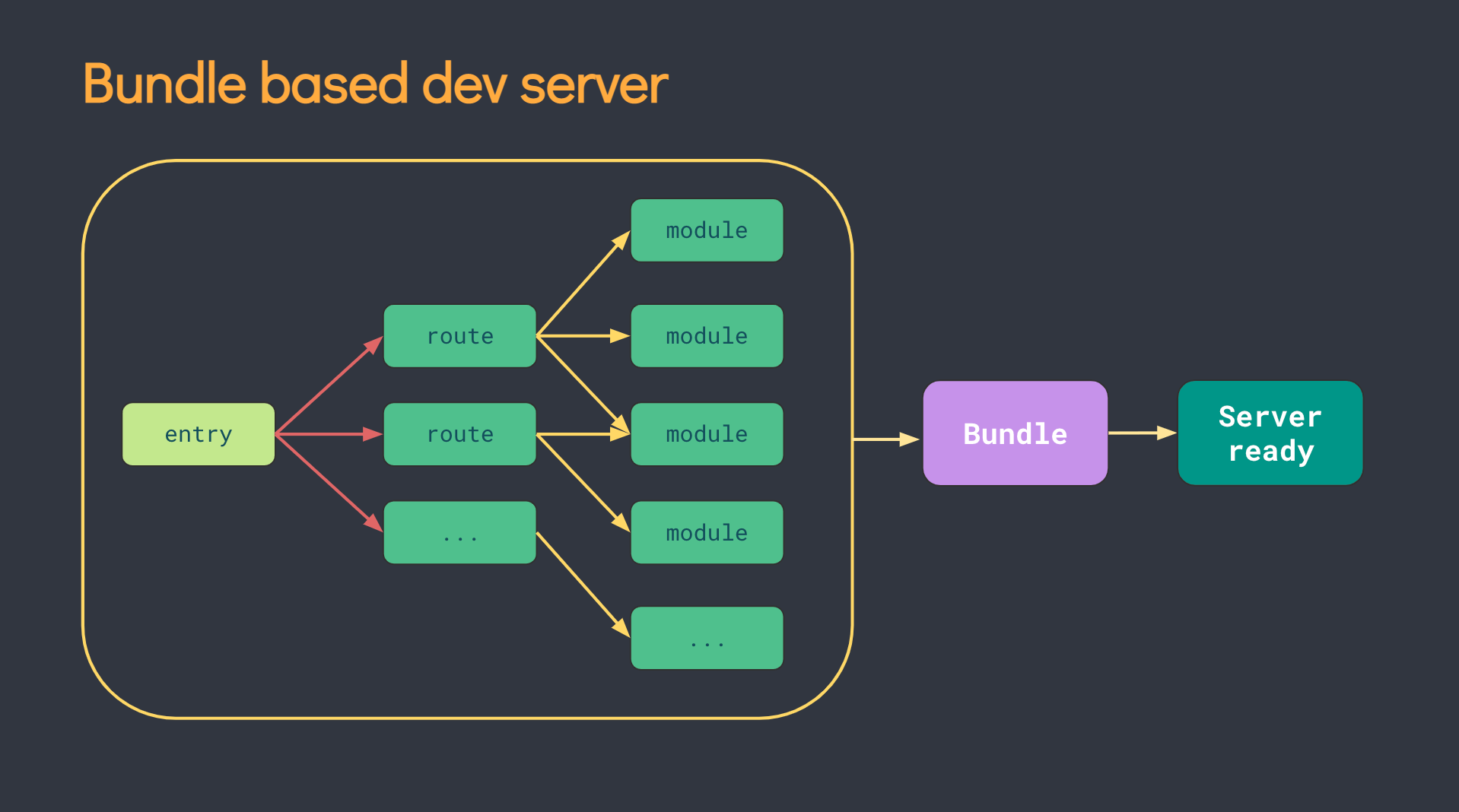
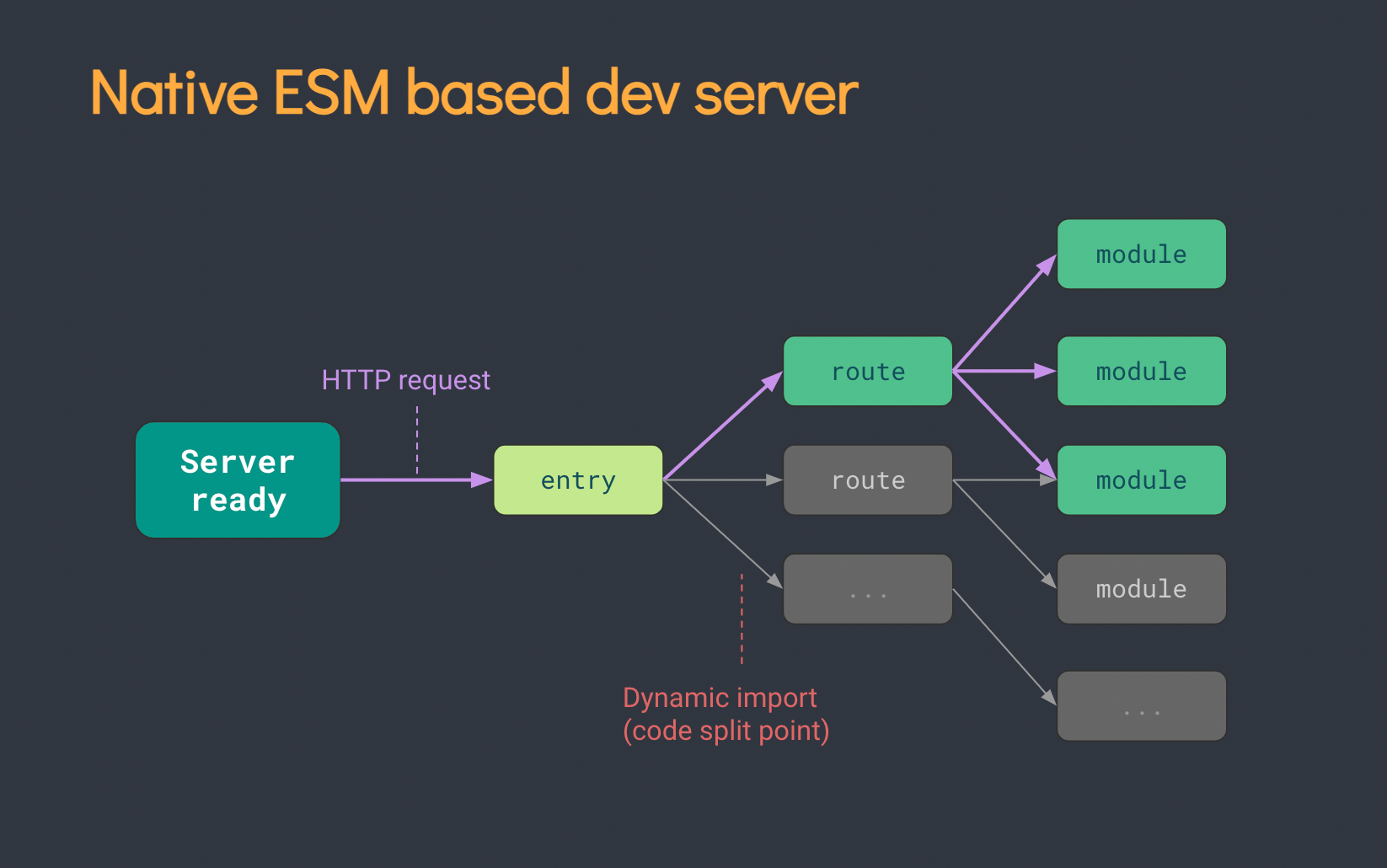
3. 真正的按需编译,不再等待整个应用编译完成- 传统构建与vite构建对比图
- 传统构建
 vite构建
vite构建
 创建工程如下:
创建工程如下:npm init vite-app <project-name> // 进入工程目录 cd <project-name> //安装依赖 npm install //运行 npm run dev