目标
- 搭建vue + electron的工程
主要步骤
构建初始化工程
创建vue3 工程
使用vuecli 工具创建一个vue3工程
vue ui
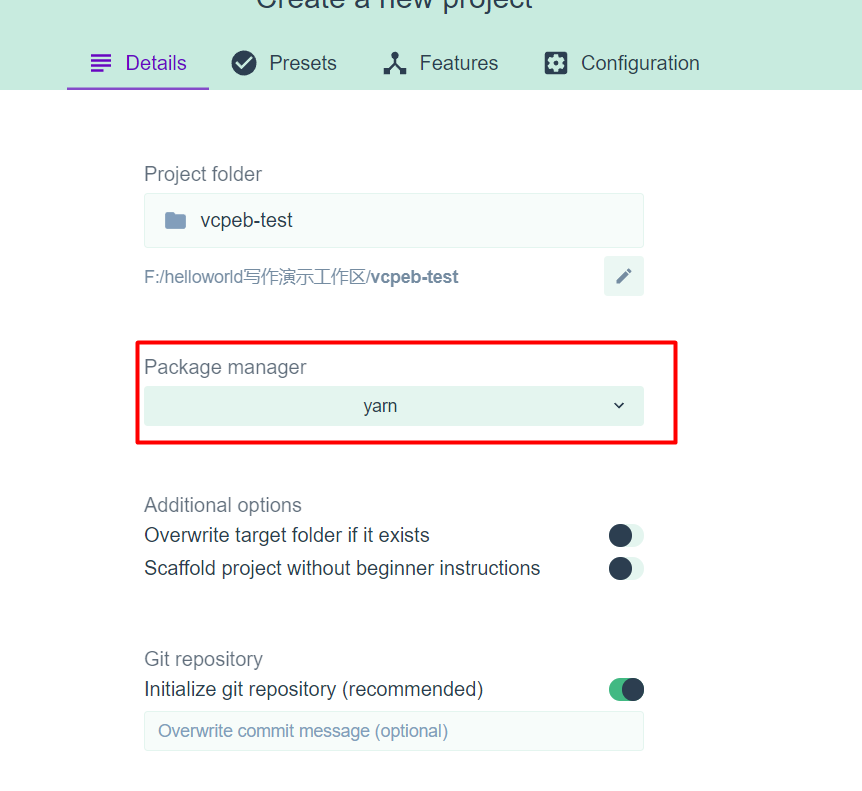
使用网页创建,注意vue版本选3.0,构建工具选择yarn::: tip
选择yarn工具
:::

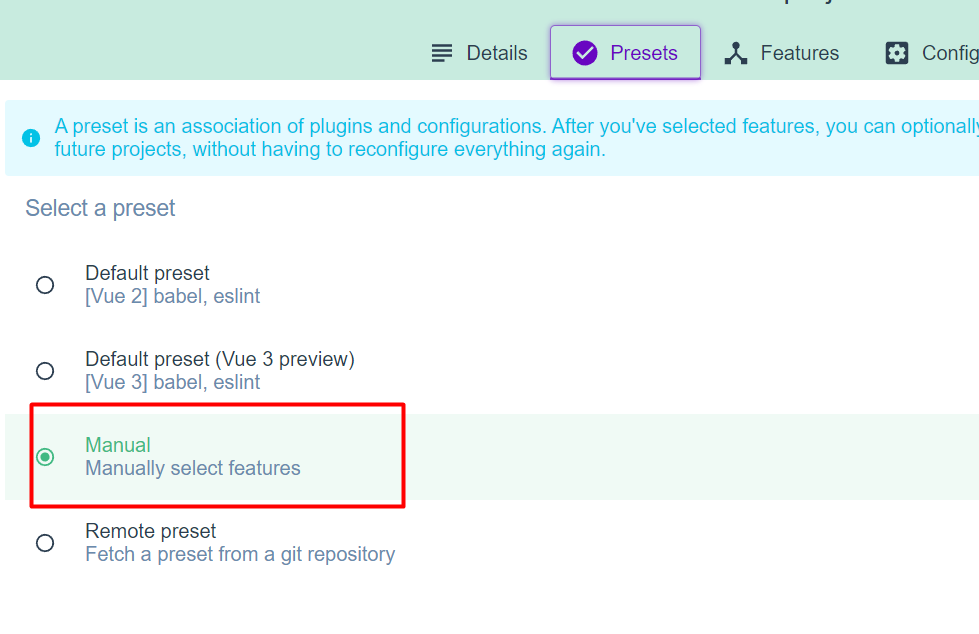
::: tip
手动选择依赖
:::

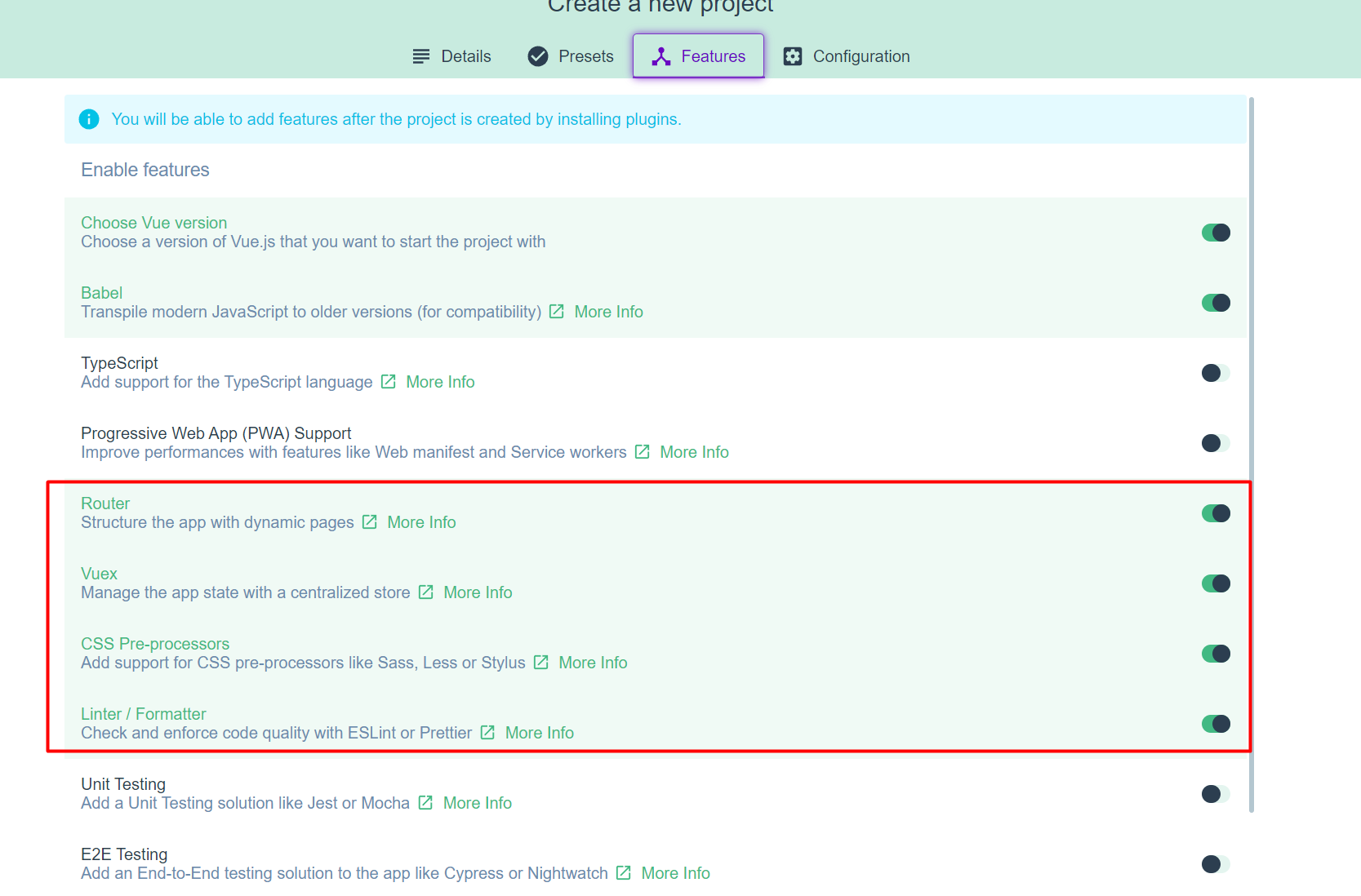
::: tip
开启vuex vue-router eslint less 等功能
:::

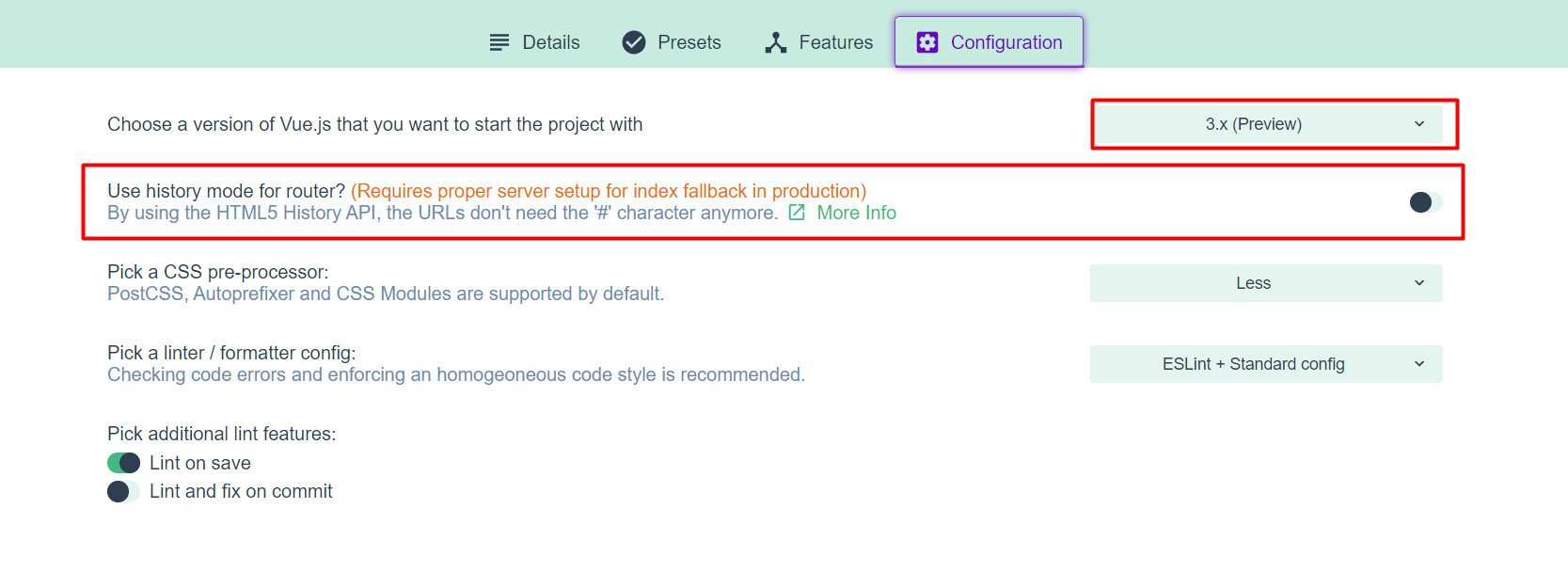
::: tip
vue-router使用hash模式,不要用history模式,否则打包后再运行程序,会显示一片空白
:::
 参考
参考https://nklayman.github.io/vue-cli-plugin-electron-builder/guide/commonIssues.html#blank-screen-on-builds-but-works-fine-on-serve
引入vue-cli-plugin-electron-builder
设置electron的仓库地址到淘宝
yarn config set ELECTRON_MIRROR 'https://cdn.npm.taobao.org/dist/electron/'
yarn config set electron_mirror'https://cdn.npm.taobao.org/dist/electron/'安装vue-cli-plugin-electron-builder
vue add electron-builder 提示选择
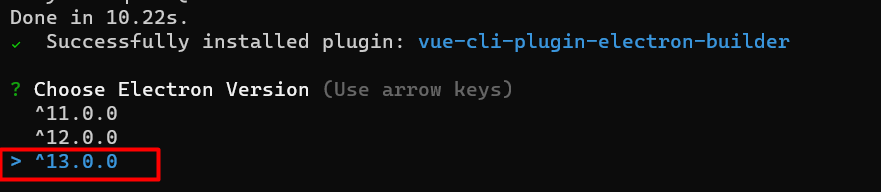
提示选择 electron 的版本号
选择13.0.0
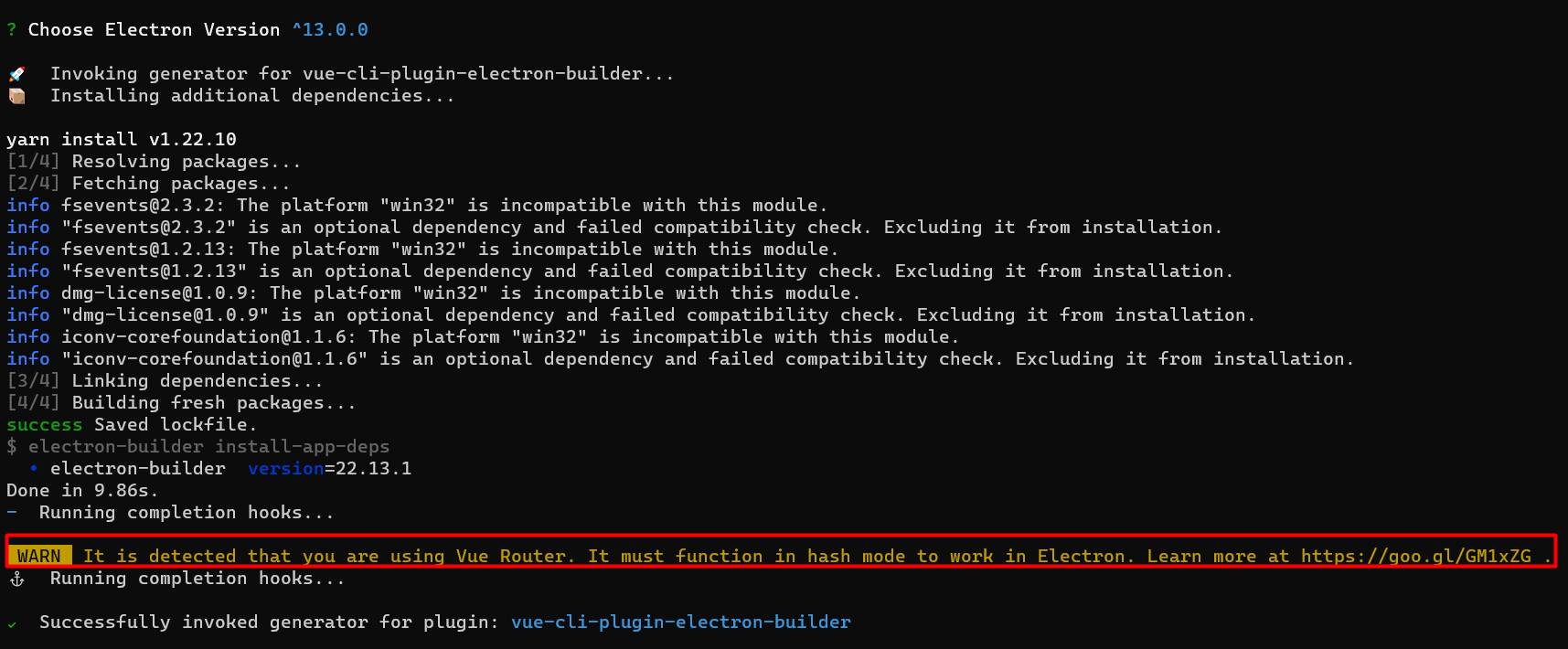
 等待一段时间后安装完成,可以看到提示了一个警告
等待一段时间后安装完成,可以看到提示了一个警告
 如前文所述,vue-router一定要使用hash模式.
如前文所述,vue-router一定要使用hash模式.
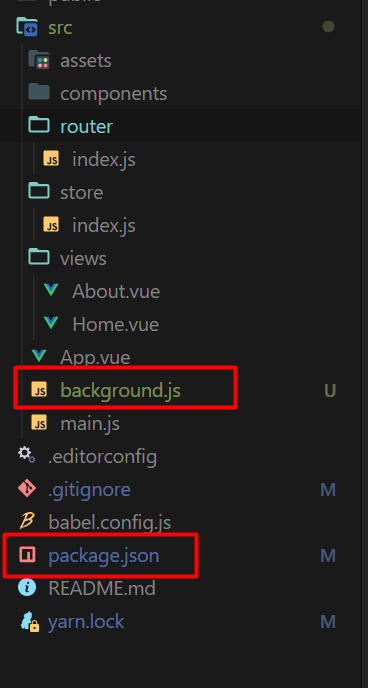
等待安装完成后, 可以看到当前目录结构如下:

只针对三个重要文件做说明
background.js 是electron 后台主进程,同时也是项目的入口点
main.js 是vue应用入口文件,即electron的渲染进程
package.json 安装vcp-electron-builder后, package.json中多了一些electron的命令,指定了入口点为background.js,当然还增加了一些必要的依赖
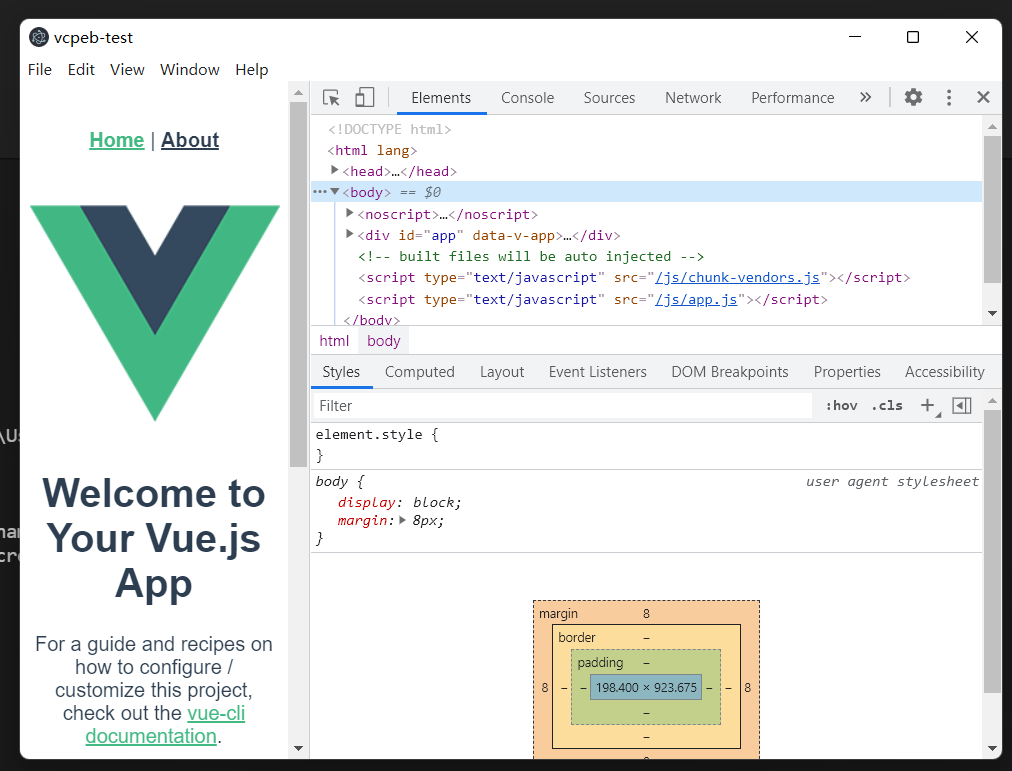
成果展示
启动当前工程
yarn electron:serve
获取本章代码
https://github.com/NightsLight-hub/vcped-test
tag:0-initenv资料参考
vue-cli-plugin-electron-builder官网 vuecli官网 nodejs package.json配置说明














