在编写app的时候遇到了记录天气的情况,所以将使用和风天气的过程记录下来。
一、导入和风天气的jar包以及依赖
jar包的下载链接https://dev.heweather.com/docs/sdk/android,下下来之后导入即可,不在赘述,同时需要在项目的build.gradle文件中添加依赖,根据官网的介绍,加入如下两项依赖
implementation 'com.squareup.okhttp3:okhttp:3.3.0'
implementation 'com.google.code.gson:gson:2.6.2'
在AndroidManifest.xml文件中添加权限,其中,网络权限是不可缺少的
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
二、申请username和key
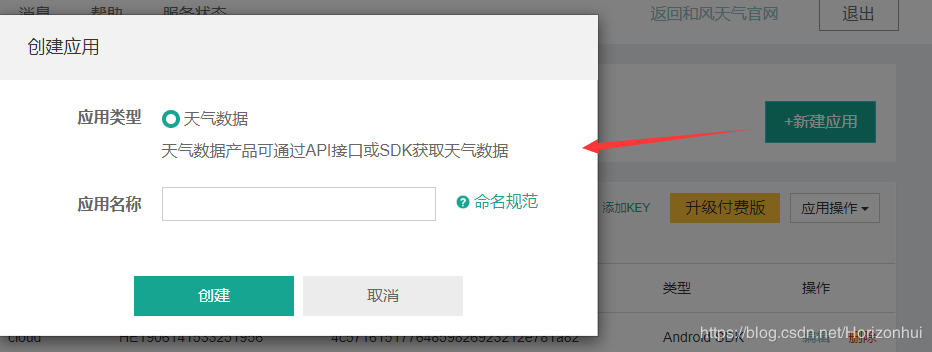
进入和风官网,注册账号,进入控制台,新建应用

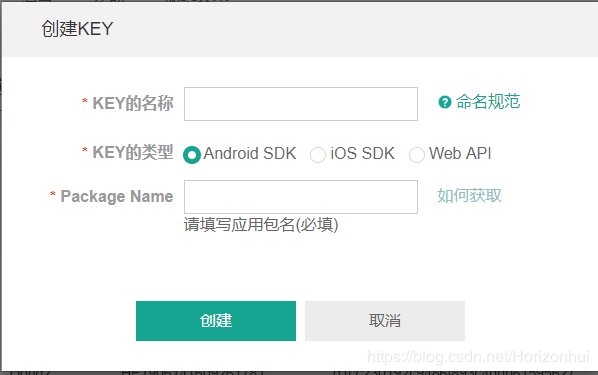
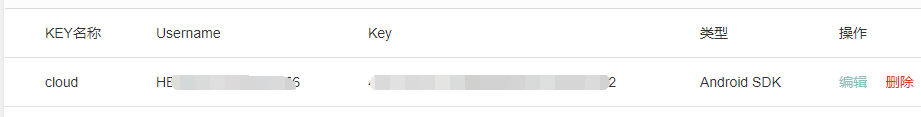
然后再应用中添加key,输入key的名称和你的包名就可以得到一个username和key


记录下你的uername和key,在编写代码的时候会用到
三、通过api获取天气
核心代码如下:我将返回的结果显示在一个textview当中。
1、使用HeConfig.init(String username, String key)进行初始化,我直接写在了onCreate当中。
2、HeConfig.switchToFreeServerNode();转换服务器节点,这是一个需要特别注意的地方,开始我在使用的时候各项内容都配置好了,但请求数据的时候访问被拒绝,后来查阅文档才发现官方给的下边这段话,所以要想使用免费的服务就要转换服务器节点。
- 默认使用中国付费节点服务域名
HeConfig.switchToCNBusinessServerNode(); - 个人开发者、企业开发者、普通用户等所有使用免费数据的用户需要切换到免费服务域名
HeConfig.switchToFreeServerNode();
3、 通过getWeatherNow以及OnResultWeatherNowBeanListener这个监听器来监听返回的数据,第一个参数是当前的activity,第二个参数是城市编码(官网可以找到),此sdk比较好用的一个地方,官方的sdk中已经给我们提供了一个bean,在onSuccess方法中可以进行数据的解析,我在这就直接将没有处理的json显示到textview当中了,实际里边做了处理,只不过用System.out输出了一下,主要是对它返回的json结构的处理,
@Override
protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_cameraimage); tview = findViewById(R.id.textView); HeConfig.init("your username", "your key"); HeConfig.switchToFreeServerNode(); HeWeather.getWeatherNow(MainActivity.this, "CN101120301", new HeWeather.OnResultWeatherNowBeanListener() { @Override public void onError(Throwable e) { System.out.println(e.toString()); //Log.i(TAG, "onError: ", e); } @Override public void onSuccess(List<Now> dataObject) { System.out.println("-----------"); System.out.println(new Gson().toJson(dataObject)); try { JSONArray wdata = new JSONArray(new Gson().toJson(dataObject)); JSONObject jobj = wdata.getJSONObject(0).getJSONObject("now"); System.out.println(jobj.getString("cond_txt")); System.out.println(jobj.getString("wind_dir")); System.out.println(jobj.getString("tmp")); } catch (JSONException e) { e.printStackTrace(); } tview.setText(new Gson().toJson(dataObject)); //Log.i(TAG, " Weather Now onSuccess: " + new Gson().toJson(dataObject)); } }); }













