Sass 扩展了 CSS3,增加了规则、变量、混入、选择器、继承等等特性。Sass 生成良好格式化的 CSS 代码,易于组织和维护。
SASS是对CSS3(层叠样式表)的语法的一种扩充,它可以使用巢状、混入、选择子继承等功能,可以更有效有弹性的写出Stylesheet。Sass最后还是会编译出合法的CSS让浏览可以使用,也就是说它本身的语法并不太容易让浏览器识别(虽然它和CSS的语法非常的像,几乎一样),因为它不是标准的CSS格式,在它的语法内部可以使用动态变量等,所以它更像一种极简单的动态语言。
sass 入门 api语法
**1.**[Sass]常见的编译错误
在编译 Sass 代码时常常会碰到一些错误,让编译失败。这样的错误有系统造成的也有人为造成的,但大部分都是人为过失引起编译失败。
而最为常见的一个错误就是字符编译引起的。在Sass的编译的过程中,是不是支持“GBK”编码的。所以在创建 Sass 文件时,就需要将文件编码设置为“utf-8”。
另外一个错误就是路径中的中文字符引起的。建议在项目中文件命名或者文件目录命名不要使用中文字符。而至于人为失误造成的编译失败,在编译过程中都会有具体的说明,大家可以根据编译器提供的错误信息进行对应的修改。
2.[Sass]不同样式风格的输出方法
- 嵌套输出方式 nested
- 展开输出方式 expanded
- 紧凑输出方式 compact
- 压缩输出方式 compressed
3.[Sass]声明变量

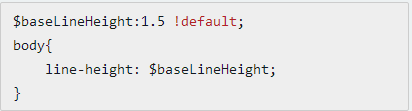
4.[Sass]普通变量与默认变量
全局变量


默认变量
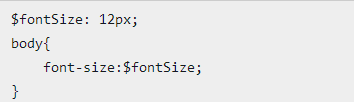
5.[Sass]变量的调用
在 Sass 中声明了变量之后,就可以在需要的地方调用变量。调用变量的方法也非常的简单。
.btn-primary {
background-color: $btn-primary-bg;
color: $btn-primary-color;
border: 1px solid $btn-primary-border;
}
6.[Sass]局部变量和全局变量
$color:orange !default;
当在局部范围(选择器内、函数内、混合宏内...)声明一个已经存在于全局范围内的变量时,局部变量就成为了全局变量的影子。基本上,局部变量只会在局部范围内覆盖全局变量。
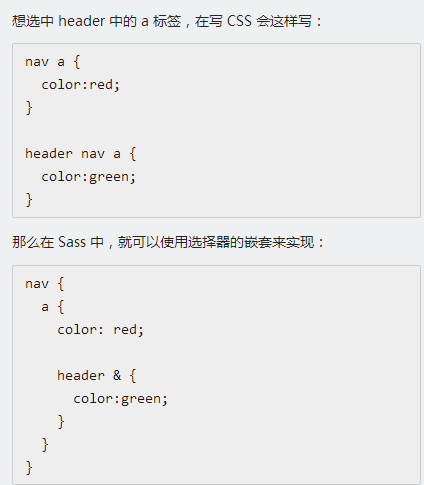
7.[Sass]嵌套-选择器嵌套
- 选择器嵌套
- 属性嵌套
- 伪类嵌套

8.[Sass]嵌套-属性嵌套
.box {
border: {
top: 1px solid red;
bottom: 1px solid green;
}
}
9.[Sass]嵌套-伪类嵌套


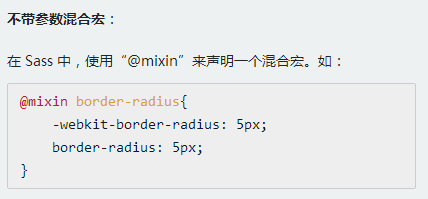
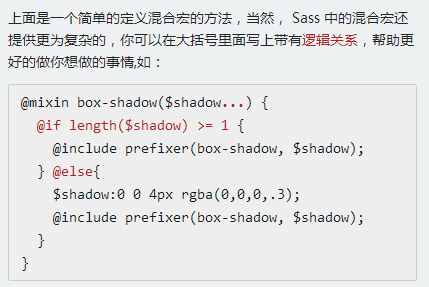
10.[Sass]混合宏-声明混合宏



11.[Sass]混合宏-调用混合宏
匹配了一个关键词“@include”来调用声明好的混合宏
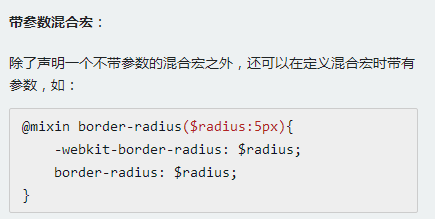
混合宏的参数--传一个带值的参数
.box {
@include border-radius(50%);
}
混合宏的参数--传多个参数
@mixin center($width,$height){
@include center(500px,300px);
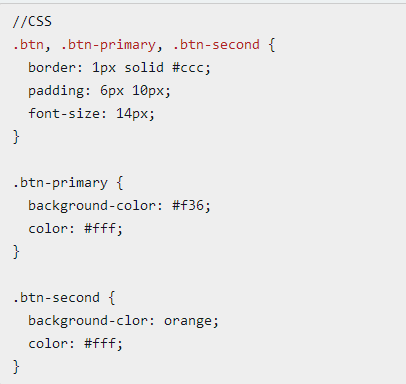
12.[Sass]扩展/继承
在 Sass 中也具有继承一说,也是继承类中的样式代码块。在 Sass 中是通过关键词 “@extend”来继承已存在的类样式块,从而实现代码的继承。如下所示:

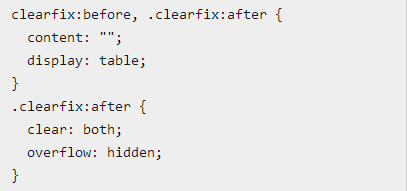
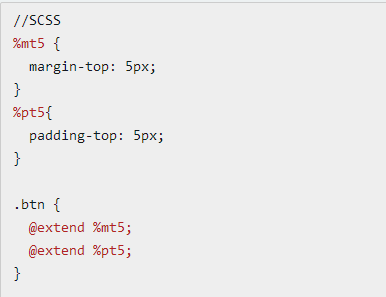
13.[Sass]占位符 %placeholder
Sass 中的占位符 %placeholder 功能是一个很强大,很实用的一个功能,这也是我非常喜欢的功能。他可以取代以前 CSS 中的基类造成的代码冗余的情形。因为 %placeholder 声明的代码,如果不被 @extend 调用的话,不会产生任何代码。来看一个演示:

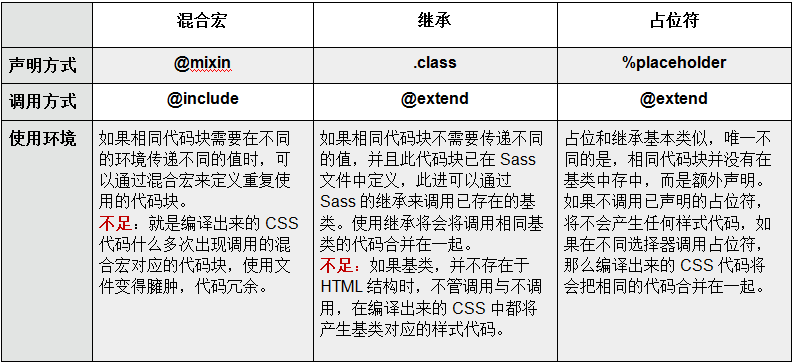
14.[Sass]混合宏 VS 继承 VS 占位符
个人建议:如果你的代码块中涉及到变量,建议使用混合宏来创建相同的代码块。
个人建议:如果你的代码块不需要专任何变量参数,而且有一个基类已在文件中存在,那么建议使用 Sass 的继承。

15.[Sass]插值#{}
当你想设置属性值的时候你可以使用字符串插入进来。
#{}语法并不是随处可用,你也不能在 mixin 中调用
16.[Sass]注释
1、类似 CSS 的注释方式,使用 ”/* ”开头,结属使用 ”*/ ”
2、类似 JavaScript 的注释方式,使用“//”
两者区别,前者会在编译出来的 CSS 显示,后者在编译出来的 CSS 中不会显示,
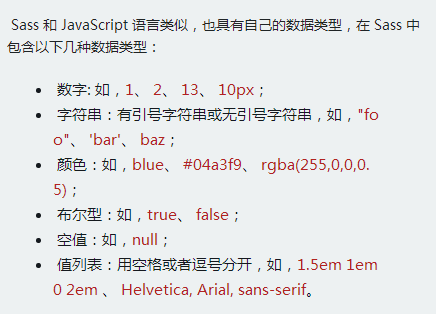
17.[Sass]数据类型

** [Sass]字符串**


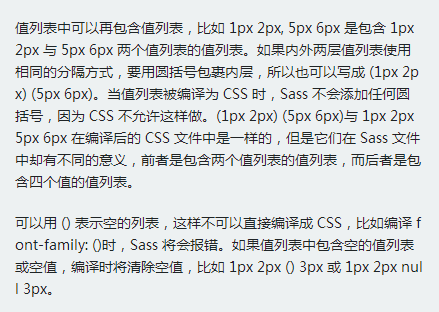
[Sass]值列表


18.[Sass运算]加法-----------------Sass的基本特性-运算----------
.box {
width: 20px + 8in;
}
编译的结果
.box {
width: 788px;
}
不同类型的单位时,编译也会报错
** [Sass运算]减法**
.content {
width: $full-width - $sidebar-width;
}
** [Sass运算]乘法**
Sass 中的乘法运算和前面介绍的加法与减法运算还略有不同。虽然他也能够支持多种单位(比如 em ,px , %),但当一个单位同时声明两个值时会有问题。
.box {
width:10px * 2px;
}错误
.box {
width: 10px * 2;
}
正确
[Sass运算]除法
.box {
width: (100px / 2);
}
“/”不能单独用
** [Sass运算]数字运算**
.box {
width: ((220px + 720px) - 11 * 20 ) / 12 ;
}
** [Sass运算]颜色运算**
color: #010203 * 2;
color: #010203 + #040506;
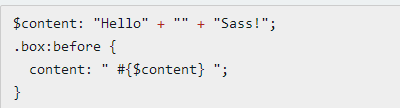
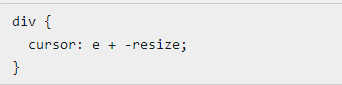
** [Sass运算]字符运算**


注意,如果有引号的字符串被添加了一个没有引号的字符串 (也就是,带引号的字符串在 + 符号左侧), 结果会是一个有引号的字符串。 同样的,如果一个没有引号的字符串被添加了一个有引号的字符串 (没有引号的字符串在 + 符号左侧), 结果将是一个没有引号的字符串。 例如:













