本篇是React Navigation 5.0系列的第二篇文章,了解一下APP开发中常见的底部导航菜单的使用,即本文的主角:TabNavigation。本篇文章在React Navigation5.0系列一:StackNavigator的使用此篇文章的基础进行延伸,通过一系列文章构建完整的APP导航框架。
安装
使用底部导航菜单第一步要先通过如下命令行安装依赖:
yarn add @react-navigation/bottom-tabs
使用
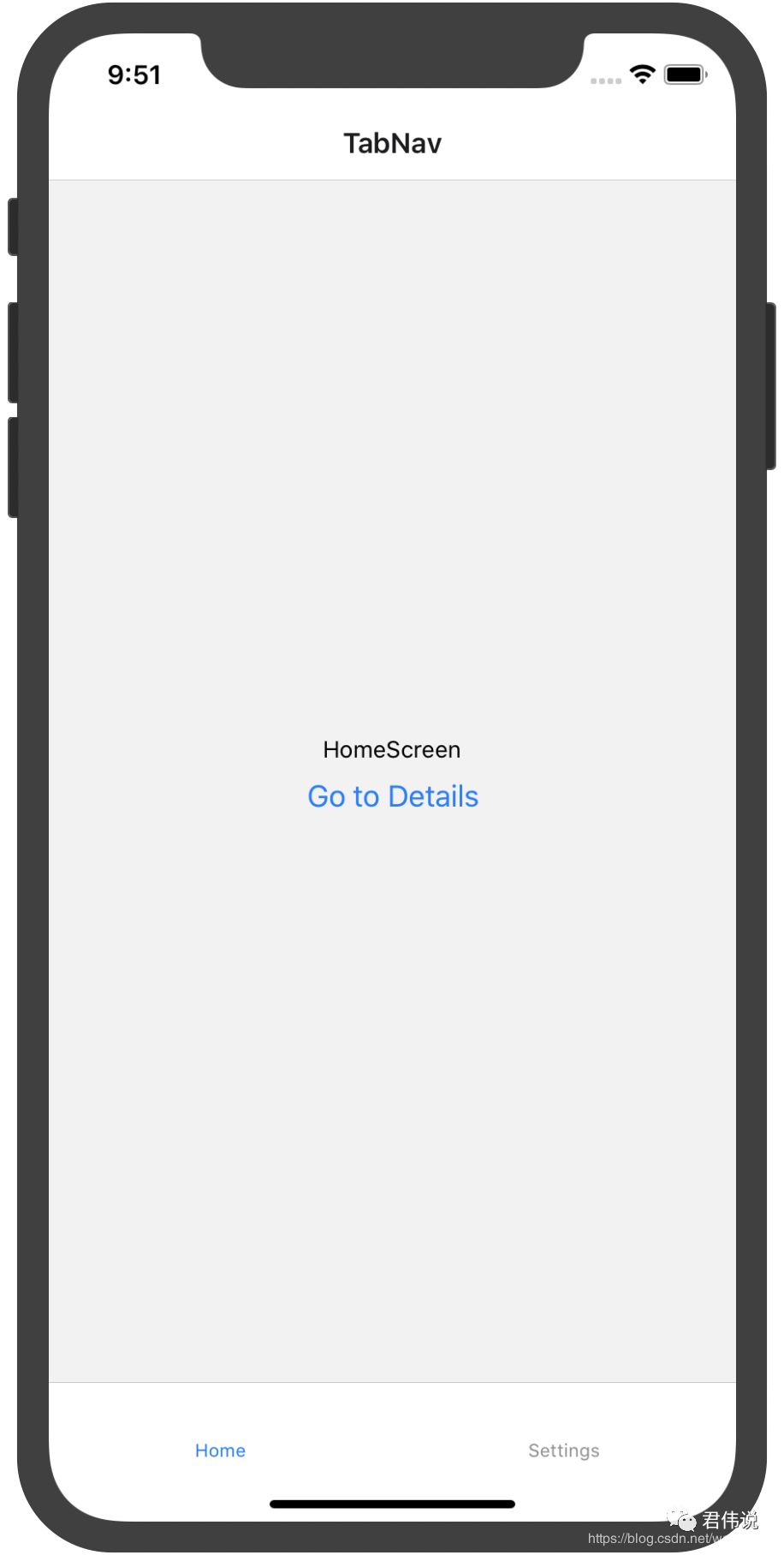
首先我们创建如下三个基础的页面,分别是HomeScreen, SettingsScreen以及DetailScreen,具体的代码我贴在下面,基本上就是最基础的页面。
HomeScreen.js
const HomeScreen = ({ navigation }) => {
SettingsScreen.js
const SettingsScreen = ({ navigation }) => {
DetailScreen.js
const DetailScreen = ({ navigation }) => {
接下,我们创建底部的导航Tab路由
const TabScreen = () => {
然后,我们需要创建Stack导航和Tab导航的实例对象
const Tab = createBottomTabNavigator();
最后,需要添加到NavigationContainer中
const App = () => {
做完以上工作后,我们运行一下代码看一下效果吧。

优化
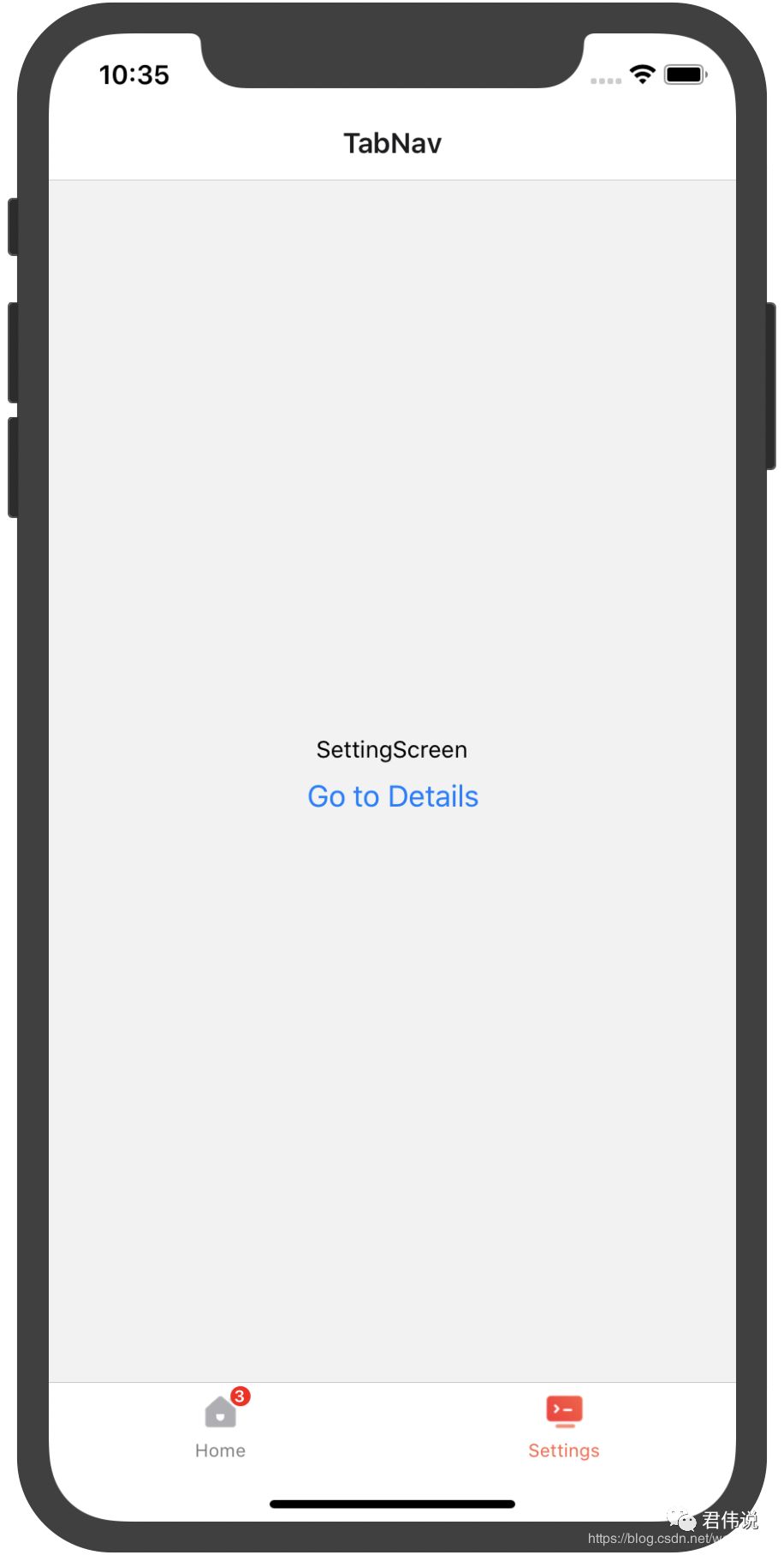
虽然上述的步骤实现了底部导航,但是和我们平时项目中看到的还是不一样,接下我们加上图标和badge.
首先创建一个带角标的icon组件
function IconWithBadge({ icon, badgeCount, size }) {
这个组件现在就一个封装完成了,可能你在其他地方也会用到这个组件,所以为了达到组件的复用,我们再进行进一步的封装。
function HomeIconWithBadge(props) {
接下来将我们封装好的组件,添加到TabNavigation的screenOptions属性中,代码如下
const TabScreen = () => {
配置完成之后,我们看下最新的效果

现在和我们平时所看的APP的底部导航就差不多了😃。
TabNavigation相关属性介绍
在上一段中,tabBarIcon用于指定底部导航的图标,从代码中可以看出来他是一个方法,回调中会返回{ focused: boolean, color: string, size: number }, 返回当前tab选项卡当前选中状态,颜色以及对应的尺寸。tabBarOptions用于设置tab选项卡组件的颜色,样式等。
其他的一些属性,大家可以通过这个链接进行深入了解:[createBottomTabNavigator](https://reactnavigation.org/docs/bottom-tab-navigator/)
今天给大家分享这些,感谢各位关注阅读,如能帮助到您,吾心甚慰。
--- End ---
君伟说

扫一扫二维码,关注我的公众号。
本文分享自微信公众号 - 君伟说(wayne90214)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。















